java + selenium + Chrome
一、项目引入selenium
在pom文件中加入selenium依赖,刷新maven
<!-- selenium依赖 -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
<scope>test</scope>
</dependency>
二、下载chromedriver
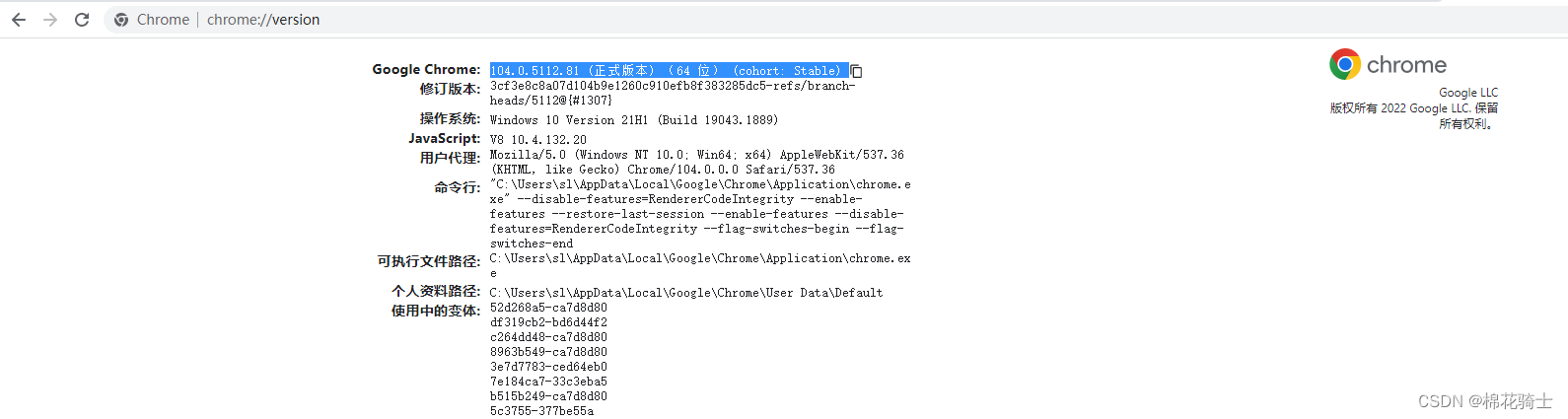
在谷歌浏览器地址栏输入
chrome://version/
按下回车,即可查看浏览器版本号

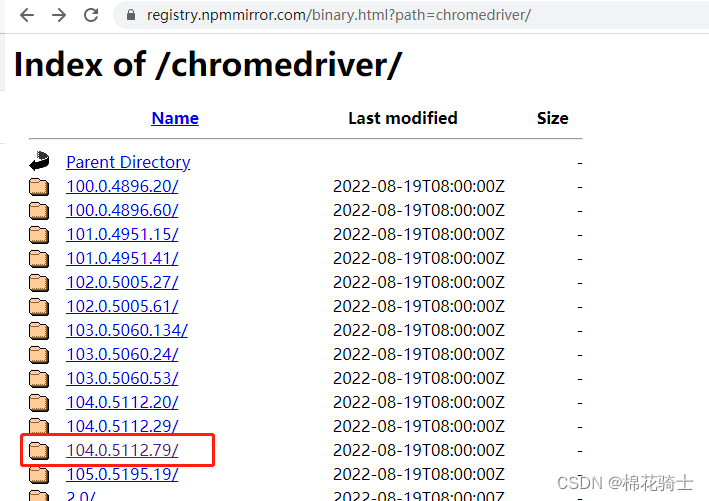
选择与浏览器相近的版本


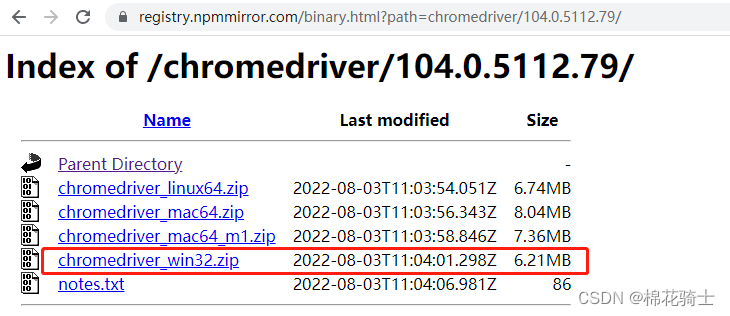
提示:这边的 notes.txt 文件可以查看所支持的浏览器版本
下载完解压到目录,这边要记得目录位置,下面要用
三、代码测试
可以建一个类进行测试
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
//import org.openqa.selenium.firefox.FirefoxDriver;
public class webTest {
public static void main(String[] args) throws Exception {
/*
* 火狐浏览器使用方法如下:
* System.setProperty("webdriver.gecko.driver", "D:\\data\\webdriver\\geckodriver.exe");
* WebDriver driver = new FirefoxDriver();
*/
/*
* 加载webDriver驱动
* 使用谷歌浏览器
* 指向chromedriver服务地址
*/
System.setProperty("webdriver.chrome.driver", "D:\\data\\webdriver\\chromedriver.exe");
// 创建ChromeDriver对象
WebDriver driver = new ChromeDriver();
// 页面最大化
driver.manage().window().maximize();
// 打开指定网页
driver.get("http://www.baidu.com");
// 执行js脚本
String tips = "alert('弹窗12345')";
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript(tips);
// 页面停留2秒
Thread.sleep(2000);
// 处理弹窗
Alert confirm = driver.switchTo().alert();
// 获取弹窗内容
confirm.getText();
// 相当于点击确认
confirm.accept();
// 获取浏览器信息,title
String stitle = driver.getTitle();
// 断言响应结果
if("百度一下,你就知道".equals(stitle))
System.out.println("ok");
else
throw new Exception("title error");
// 定位元素
WebElement elem = driver.findElement(By.id("kw"));
elem.sendKeys("上海");
// 页面停留2秒
Thread.sleep(2000);
// 关闭浏览器
driver.quit();
}
}
运行效果如下:

待续
版权声明:本文为cottonknight原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。