在HTML里,子DIV元素设置了margin-top后,在与父元素之间没有任何其他元素的情况下,会影响到父DIV的位置。
一、编写代码。
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<div style="width:100%; height:400px;background-color:blue">
<div style="width:80%;height:80%;background-color:white">
</div>
</div>
</body>
</html>

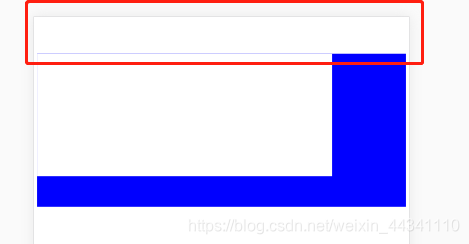
二、子元素添加margin-top:10%


父DIV元素的位置被影响,上面出现大片空白。
解决:
-
子DIV或者父DIV里设置float:left;可以使父DIV位置还原。
-
父DIV设置position: relative;子DIV里设置position: absolute;或者直接在父DIV里设置position: absolute;可以使父DIV位置还原。
-
父DIV设置border-top: 1px solid;可以使父DIV位置还原。
-
父DIV设置padding-top代替子DIV设置margin-top。
-
子DIV设置position: relative;top: 10%;代替margin-top不会使父元素DIV位置发生改变。(注意:position: relative时,top等定位属性是根据元素自身当前位置进行定位,不会改变其他元素位置,容器内只有一个元素的情况下会发现子元素设置定位后不会撑开父容器高度,也就会发生溢出现象。margin属性是在元素占据位置周围补白,会影响其他元素位置)
版权声明:本文为weixin_44341110原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。