简介
在地图项目的开发中,往往会伴随大量的数据展示。这时候使用
地图api
提供的覆盖物函数绘制元素,在页面上会生成大量的
DOM元素
导致页面变卡。
为了解决大量数据展示,百度地图开发了一套处理数据可视化的框架
MapVGL
。使用
webGL
的技术在
canvas
中绘制图形,能有效的提高页面性能。
MapVGL
-
MapVGL
,是一款基于WebGL的地理信息可视化库,可以用来展示大量基于3D的地理信息点线面数据。设计初衷主要是为了解决大数据量的三维地理数据展示问题及一些炫酷的三维效果。 -
而且支持
three.js
,就是说三维模型也可以通过图层的方式加入地图中。 - 其核心就是,通过地理信息数据,生成可视化图层。然后把可视化图层添加在地图上层进行管理。
-
需注意的是,地理信息数据格式是规定好的。必须具有
geometry
字段来定义坐标信息,同时可通过
properties
字段添加附件信息。
geometry
字段数据格式使用的是
GeoJSON
的规范。
{
"geometry": {
"type": "Point",// 数据类型
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "哈哈"
}
}
开始使用
-
通过
<script>
标签引入
地图api
地址和
mapvgl
地址,这里的
ak
是你在地图服务中心注册的。不了解的可以点
这里
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak="></script>
<script src="https://unpkg.com/mapvgl/dist/mapvgl.min.js"></script>
<!-- 如果使用到Three.js相关的图层需要引用 -->
<script src="https://unpkg.com/mapvgl/dist/mapvgl.threelayers.min.js"></script>
- 初始化地图
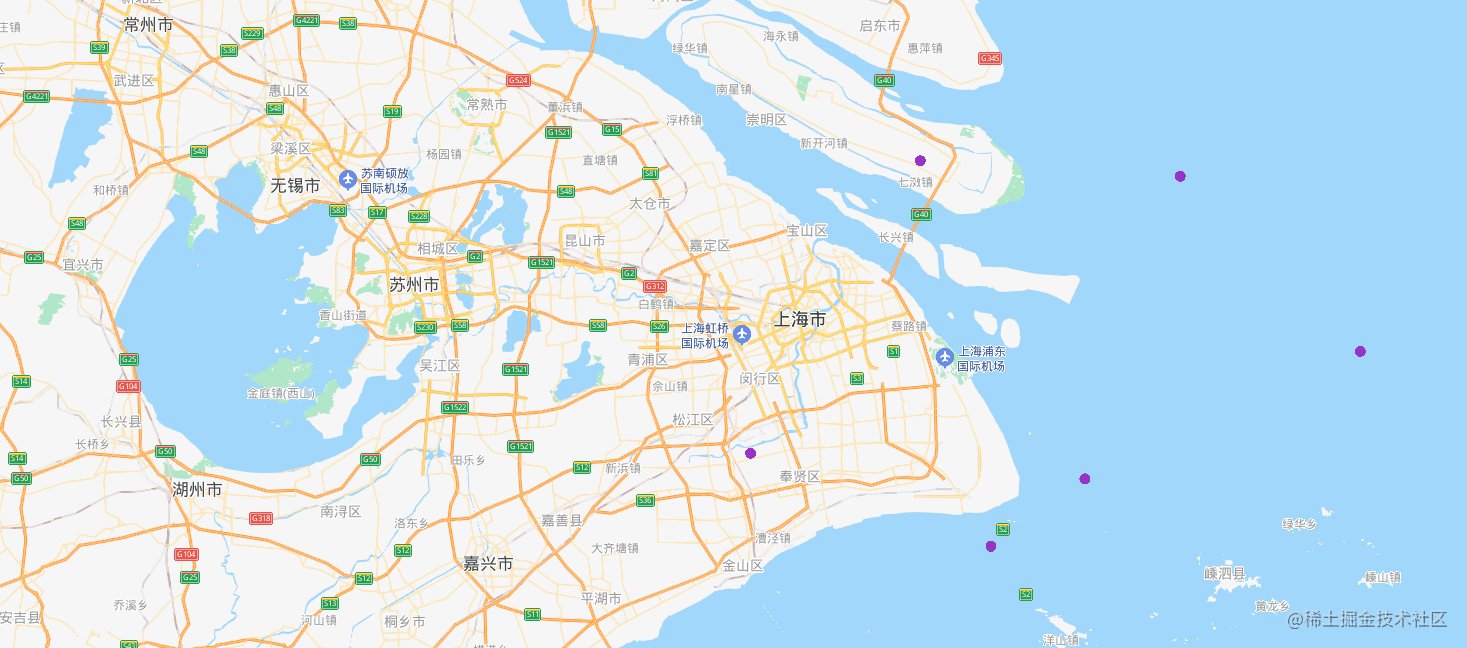
// 百度地图API功能
var map = new BMapGL.Map('bmap') // 创建Map实例
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMapGL.Point(121.480509, 31.23592), 10)
// 启用 鼠标滚轮事件
map.enableScrollWheelZoom()
-
开始使用
mapvgl
加载点图层
-
通过
View()
构造函数绑定地图实例,生层图层管理器。 -
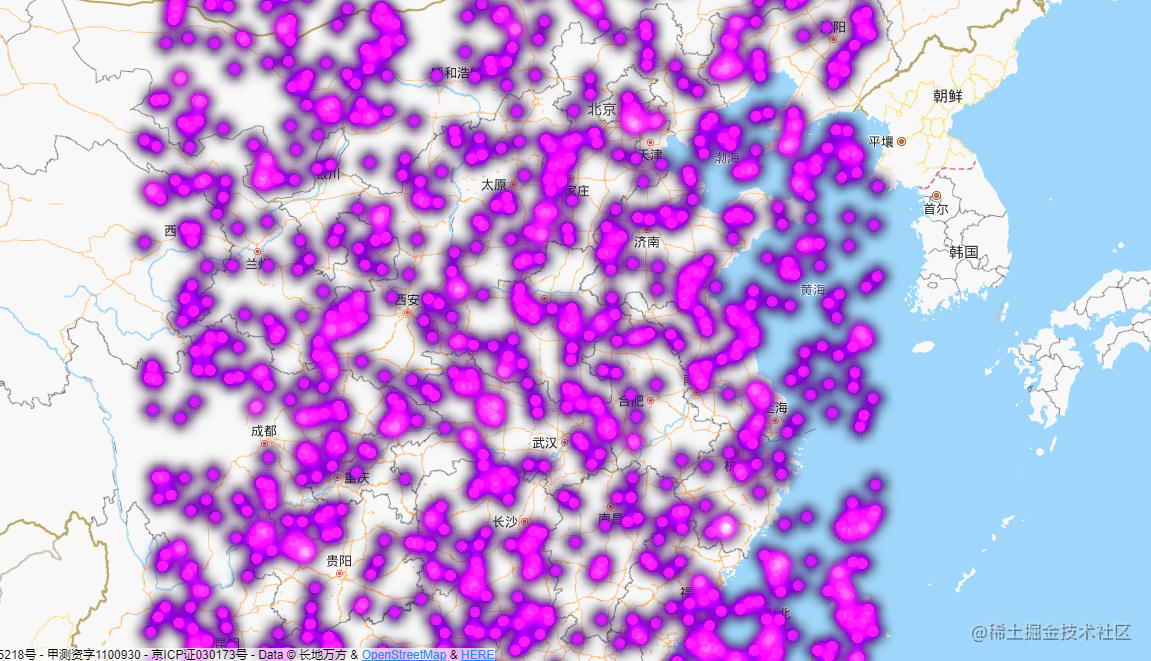
创建可视化图层,并添加到图层管理器中。这里使用的点图层
PointLayer
。
mapvgl
内置了很多图层,以方便开发者直接使用,不用关心
webGL
绘制的具体实现。 - 根据地理信息数据格式,创建要使用的点数据。格式错误无法加载数据。
- 把数据传入可视化图层中。
// 2. 创建MapVGL图层管理器
var view = new mapvgl.View({
map: map
})
// 3. 创建可视化图层,并添加到图层管理器中
var layer = new mapvgl.PointLayer({
color: 'rgba(153,50,204, 1)',
blend: 'lighter',
size: 11
})
view.addLayer(layer)
// 4. 准备好规范化坐标数据
var data = []
for (var i = 0; i < 1000; i++) {
data.push({
geometry: {
type: 'Point',
coordinates: [Math.random() * 25 + 100, Math.random() * 25 + 20]
}
})
}
// 5. 关联图层与数据
layer.setData(data)

炫光或发光特效
-
炫光特效
BloomEffect
和 发光特效
BrightEffect
。简单理解就是在可视化图层中,修改图形的颜色和添加阴影,让视觉效果更加明显。
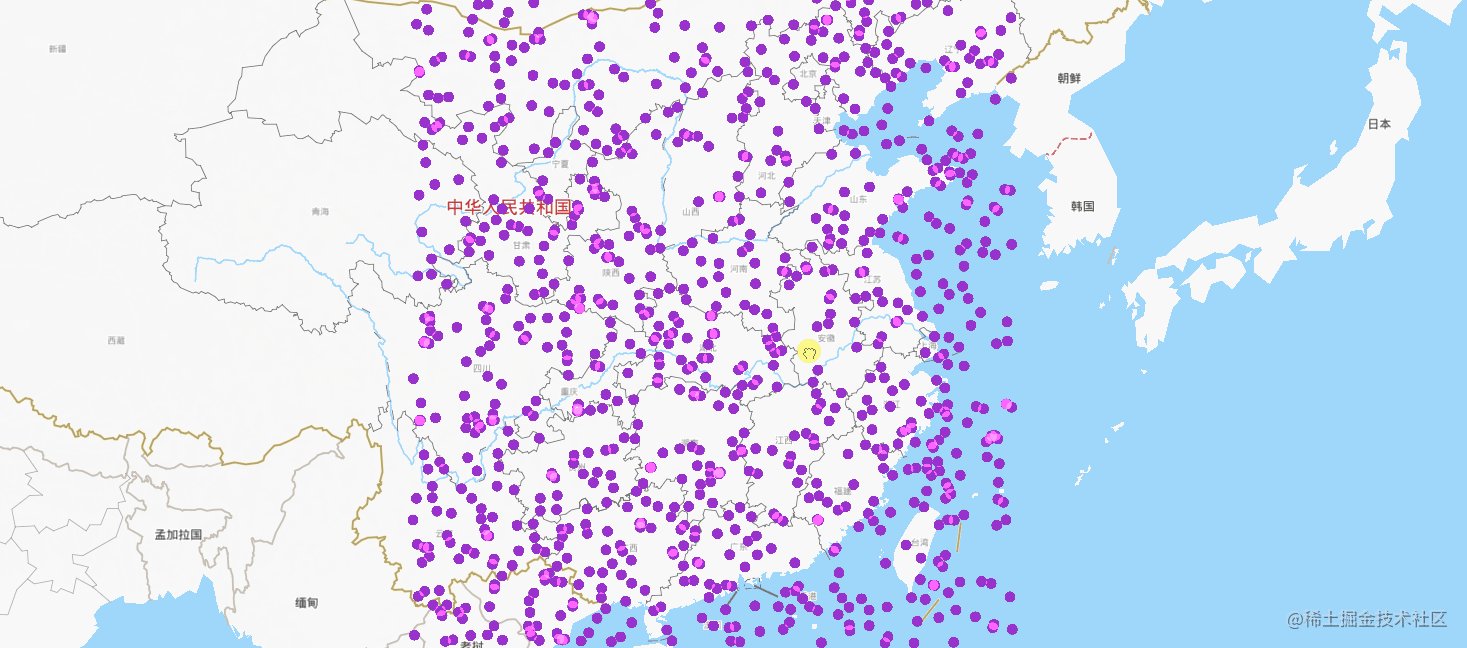
// 2. 创建MapVGL图层管理器
var view = new mapvgl.View({
effects: [
new mapvgl.BrightEffect({
threshold: 0.2,
blurSize: 2,
clarity: 0.5
}),
new mapvgl.BloomEffect({
threshold: 0.2,
blurSize: 2.0
})
],
map: map
})

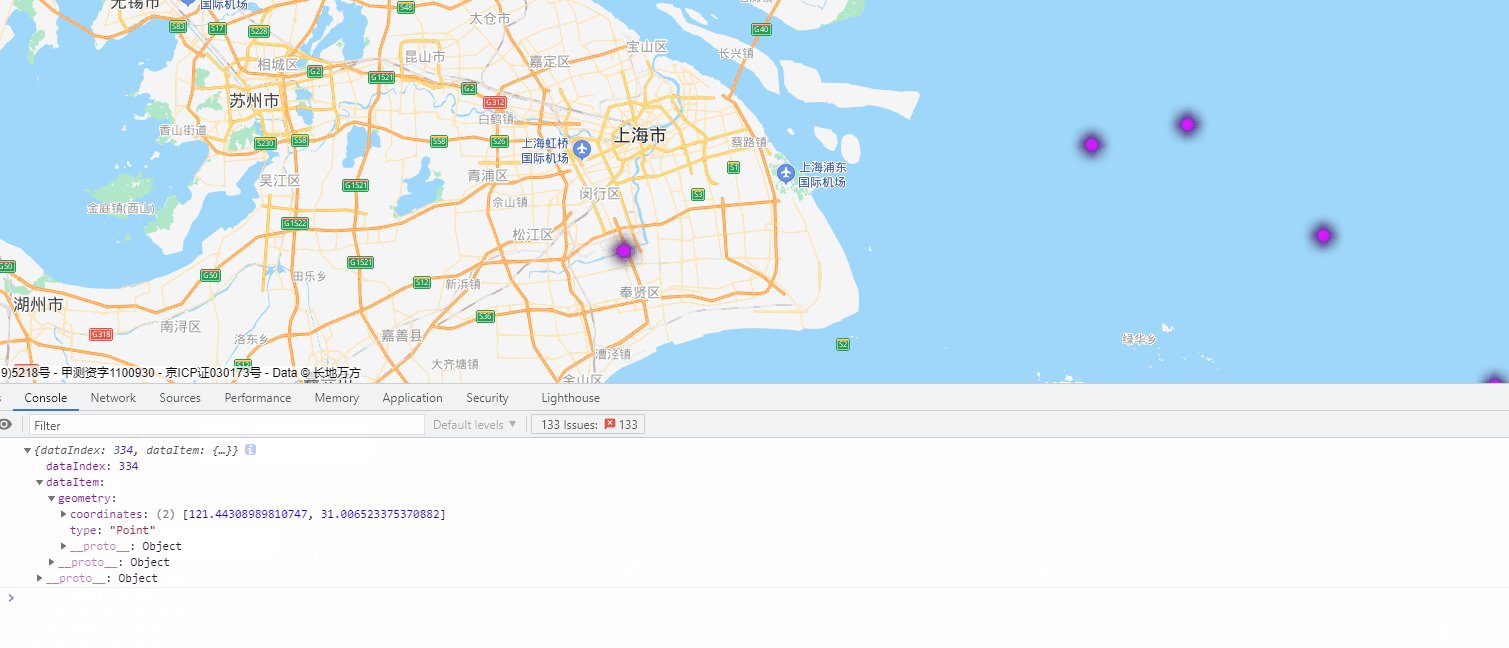
添加事件
-
为了方便在开发时操作图形,
mapvGL
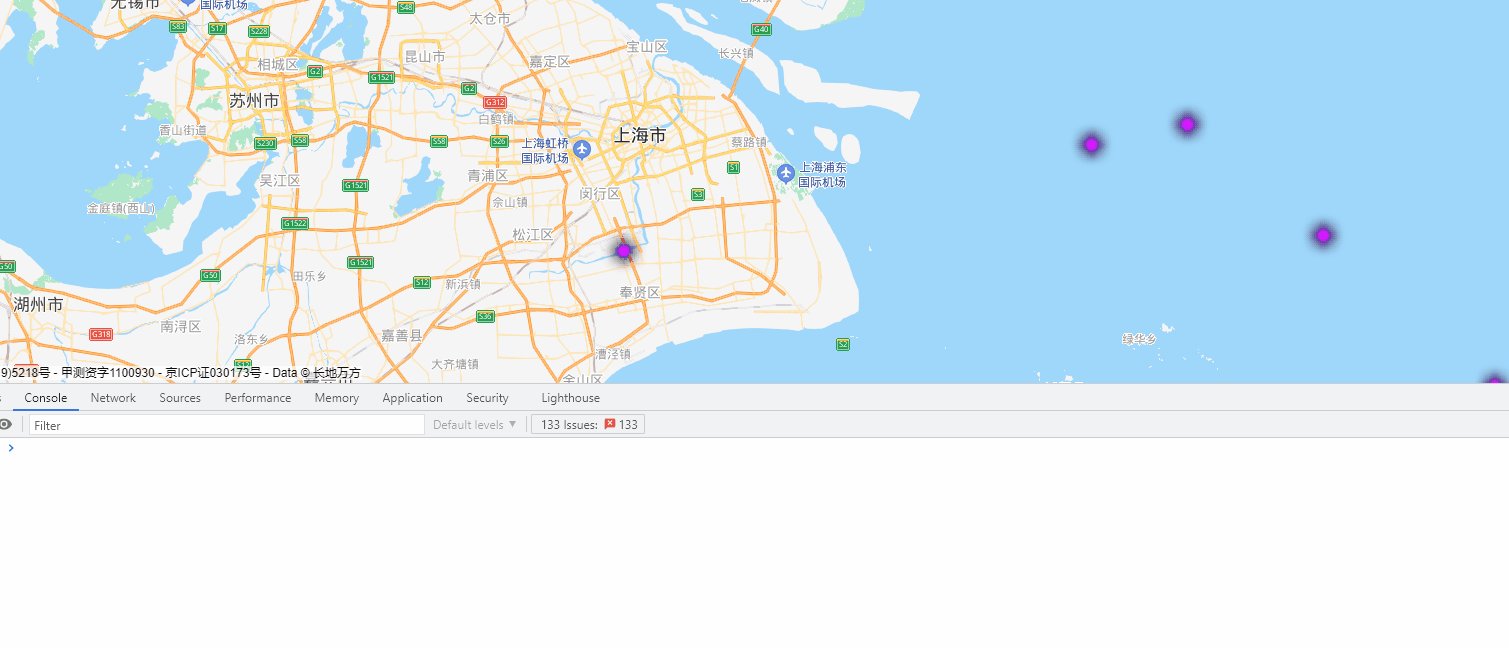
添加鼠标事件。 -
在创建可视化图层时,设置参数
enablePicked: true
开启鼠标拾取,然后添加
onClick
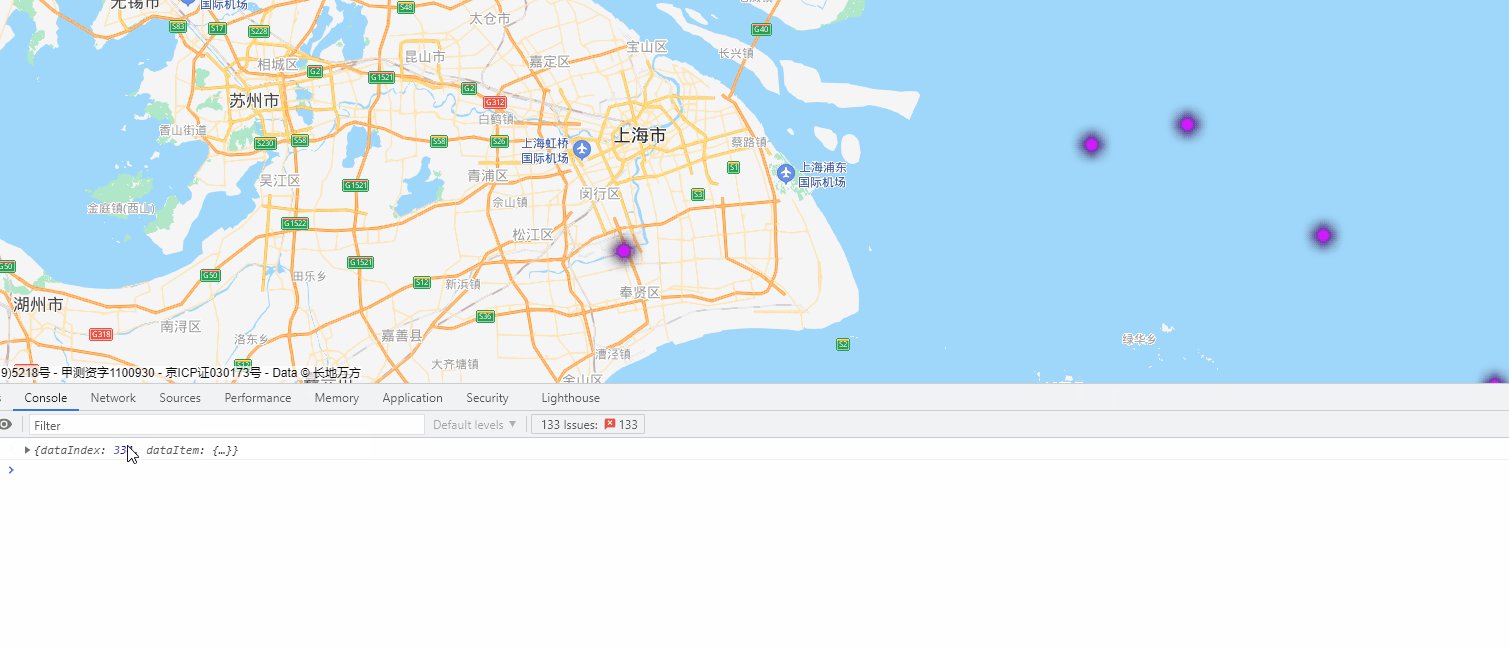
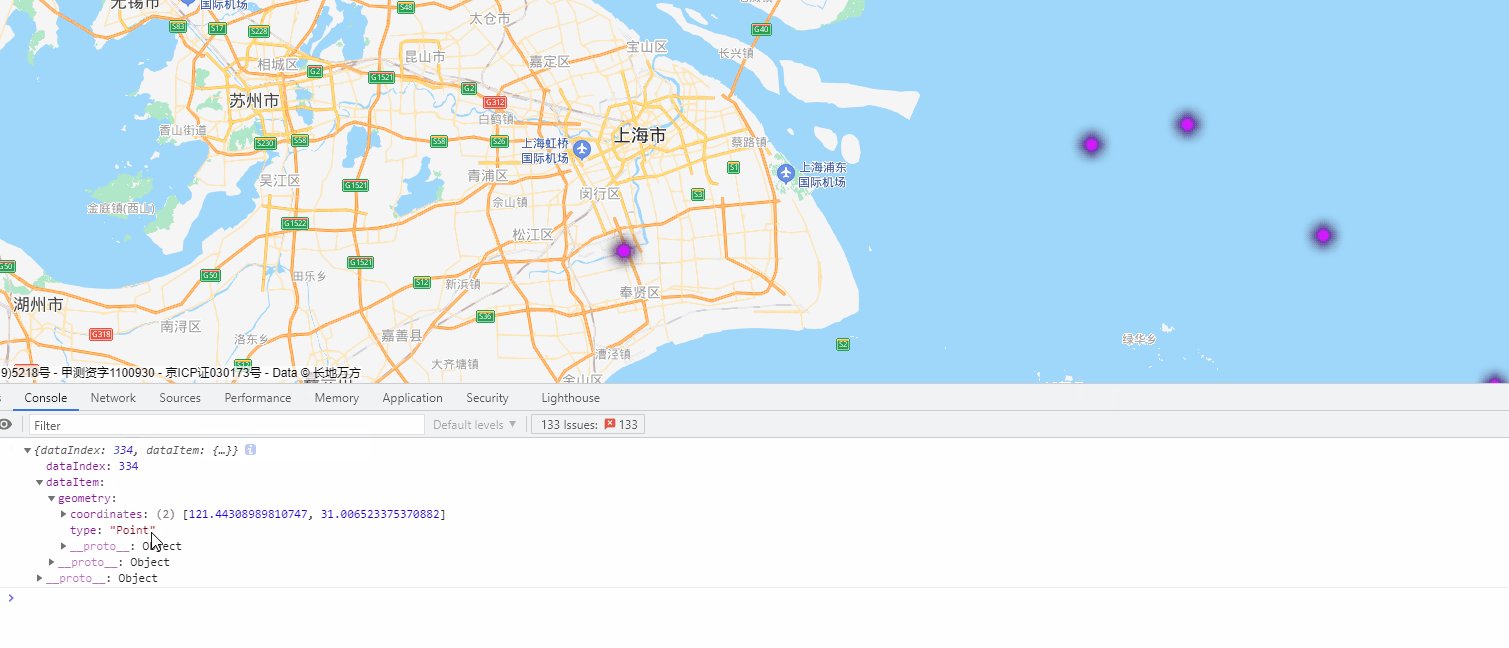
等函数,就能获取到点击回调。
var layer = new mapvgl.PointLayer({
color: 'rgba(153,50,204, 1)',
blend: 'lighter',
size: 11,
enablePicked: true, // 是否可以拾取
selectedIndex: -1, // 选中数据项索引
selectedColor: '#ff0000', // 选中项颜色
autoSelect: true, // 根据鼠标位置来自动设置选中项
onClick: (e) => {
// 点击事件
console.log(e)
}
})

相关文章
版权声明:本文为yy729851376原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。