一、layout_gravity和gravity的作用
1、android:layout_gravity是设置该控件相对于父容器对齐方式;
2、android:gravity是设置子元素在该容器内的对齐方式。
3、layout_gravity和gravity可以设置的值:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical。(
一个属性可以包含多个值,需用 “|” 分开
),其具体作用如下:

二、layout_gravity和gravity在各布局中的使用区别
1、相对布局(RelativeLayout)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Hello Android!"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Hello World!"/>
</RelativeLayout>
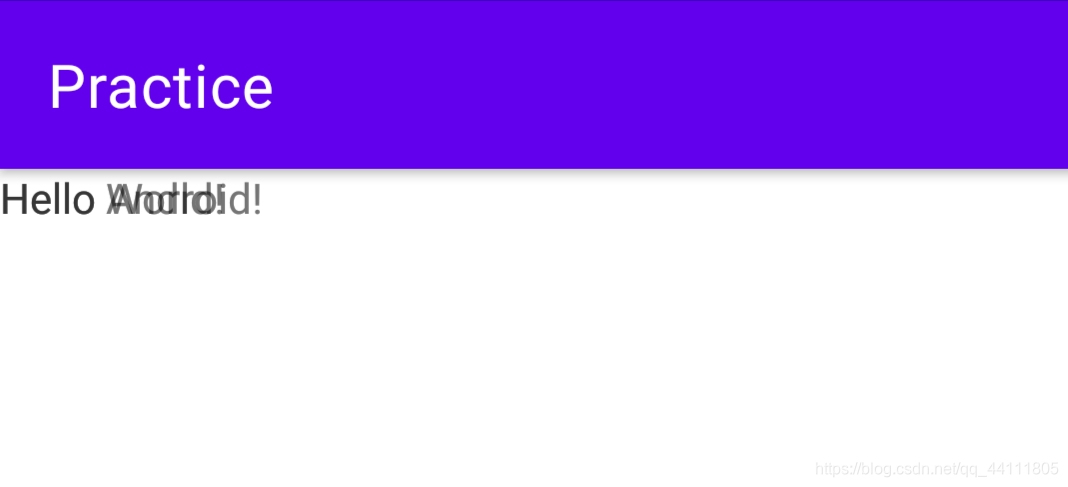
效果图如下:

故
在相对布局中layout_gravity和gravity不起任何作用
。
2、线性布局(LinearLayout )
(1)当我们采用垂直排列( android:orientation=“vertical” )时,
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Hello Android!"/>
</LinearLayout>
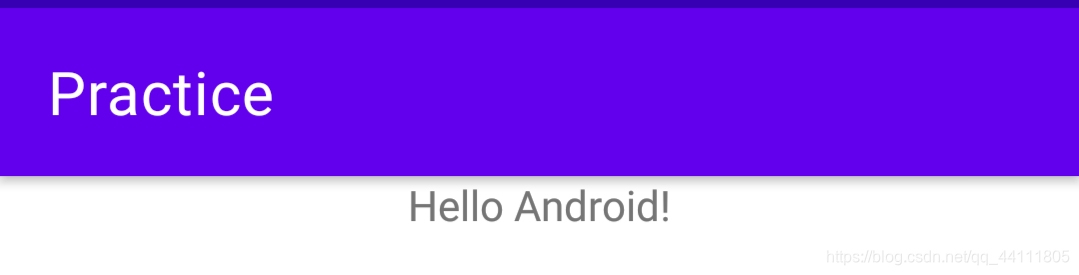
效果图如下:

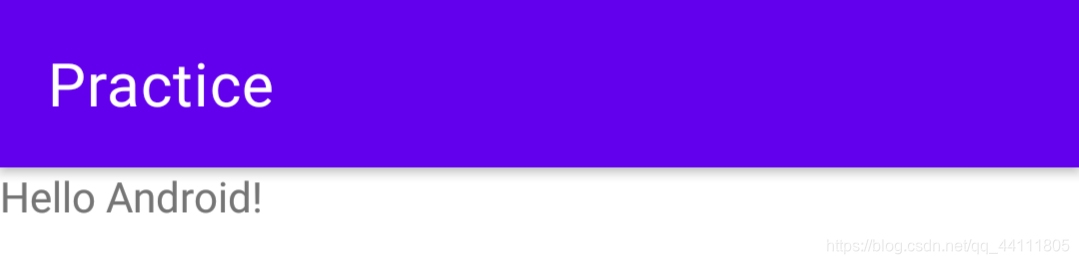
符合我们预期的效果,当我们将 android:layout_gravity=“center_horizontal” 改为 android:gravity=“center_horizontal” 时,其效果图如下:

不符合我们预期的效果,没有起到任何作用。
(2)当我们采用水平布局( android:orientation = “horizontal” )时,
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Hello Android!"/>
</LinearLayout>
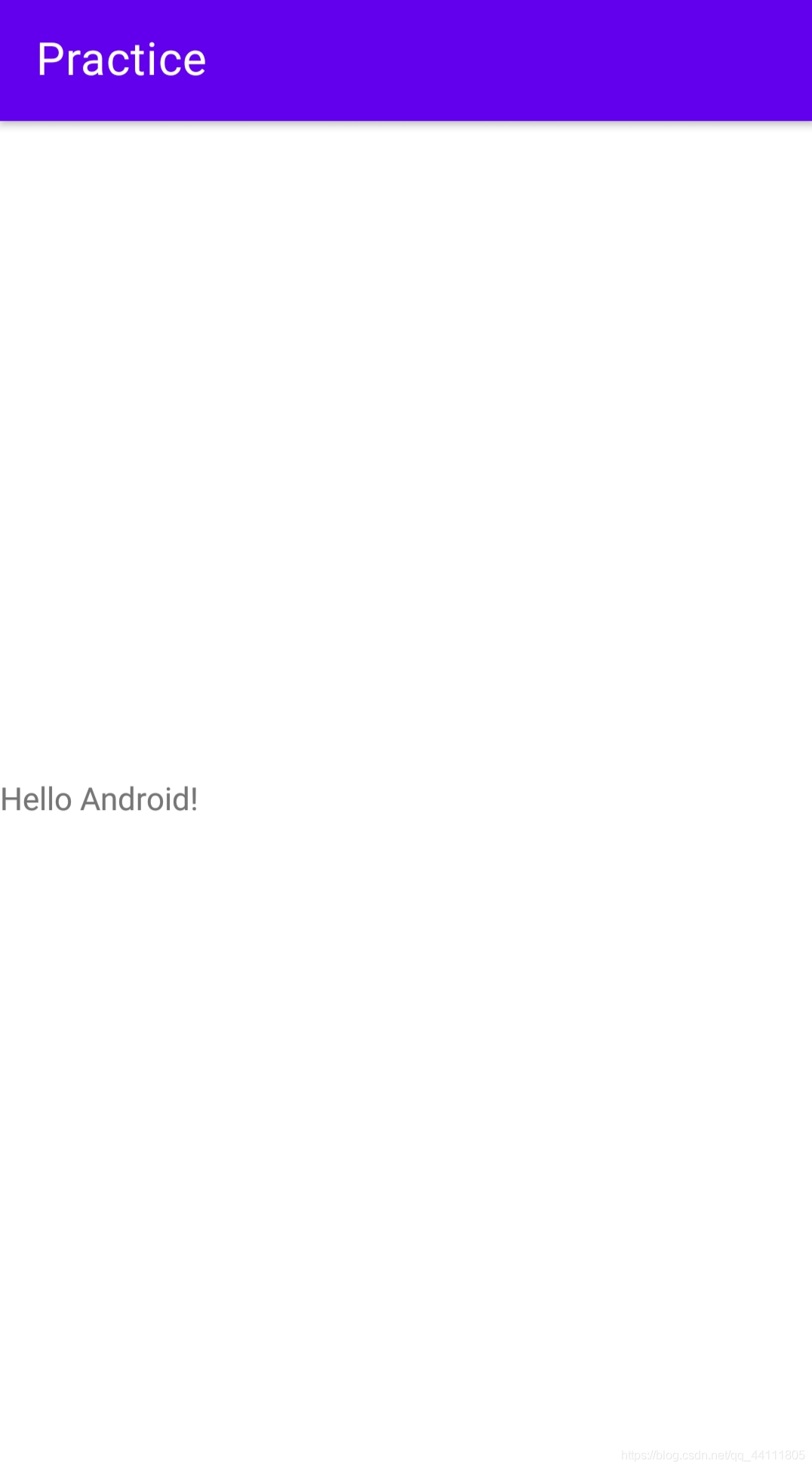
效果图如下:

符合我们预期的效果,当我们将 android:layout_gravity=“center_vertical” 改为 android:gravity=“center_vertical” 时,其效果图如下:

不符合我们预期的效果,没有起到任何作用。
故我们在线性布局中使用layout_gravity和gravity应该注意以下几点:
1、gravity在线性布局中不起任何作用,layout_gravity在线性布局中起作用;
2、 当我们使用 android:orientation=“vertical” 时, android:layout_gravity只有水平方向的设置才起作用,
垂直方向的设置不起作用。即:left,right,center_horizontal 是生效的;
3、当 我们使用android:orientation=“horizontal” 时, android:layout_gravity只有垂直方向的设置才起作用,
水平方向的设置不起作用。即:top,bottom,center_vertical 是生效的。
初学Android,自我感觉对Android界面布局属性layout_gravity和gravity认识还不够深,若有错误欢迎赐教。