JavaScript——CodeMirror获取已存在的实例
01 前言
在使用
WebcatEE
时,由于权限问题,自动加
limit
限制就比较烦,因为有时候数据量比较大,于是想动手增强一下。没有研究直接发包的方式,而是操作JS走界面,自然就碰到怎么获取SQL编辑区的SQL语句问题。通过HTML源码很容易就知道用了
CodeMirror
这个库,查了一通资料,并没有找到直接的答案。于是干脆去翻一翻
【源码】
,果然,运气不错,还是找到了,记录一下。
02 正文
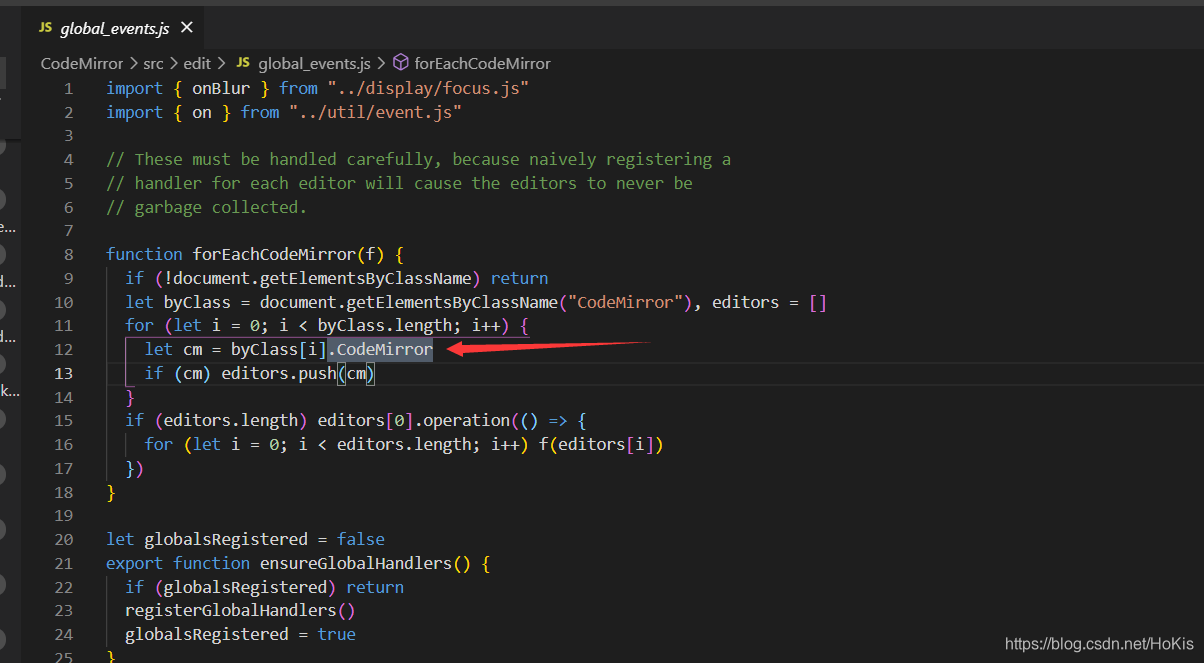
过程就简单提一下,关键的地方是这里:

提取出来:
let byClass = document.getElementsByClassName("CodeMirror"), editors = []
for (let i = 0; i < byClass.length; i++) {
let cm = byClass[i].CodeMirror
if (cm) editors.push(cm)
}
那就是获取到元素后,直接
.CodeMirror
就可以了,炒鸡简单,获取了之后,就是看文档怎么操作就可以了,诸如
getValue()
setValue()
都是可以的。
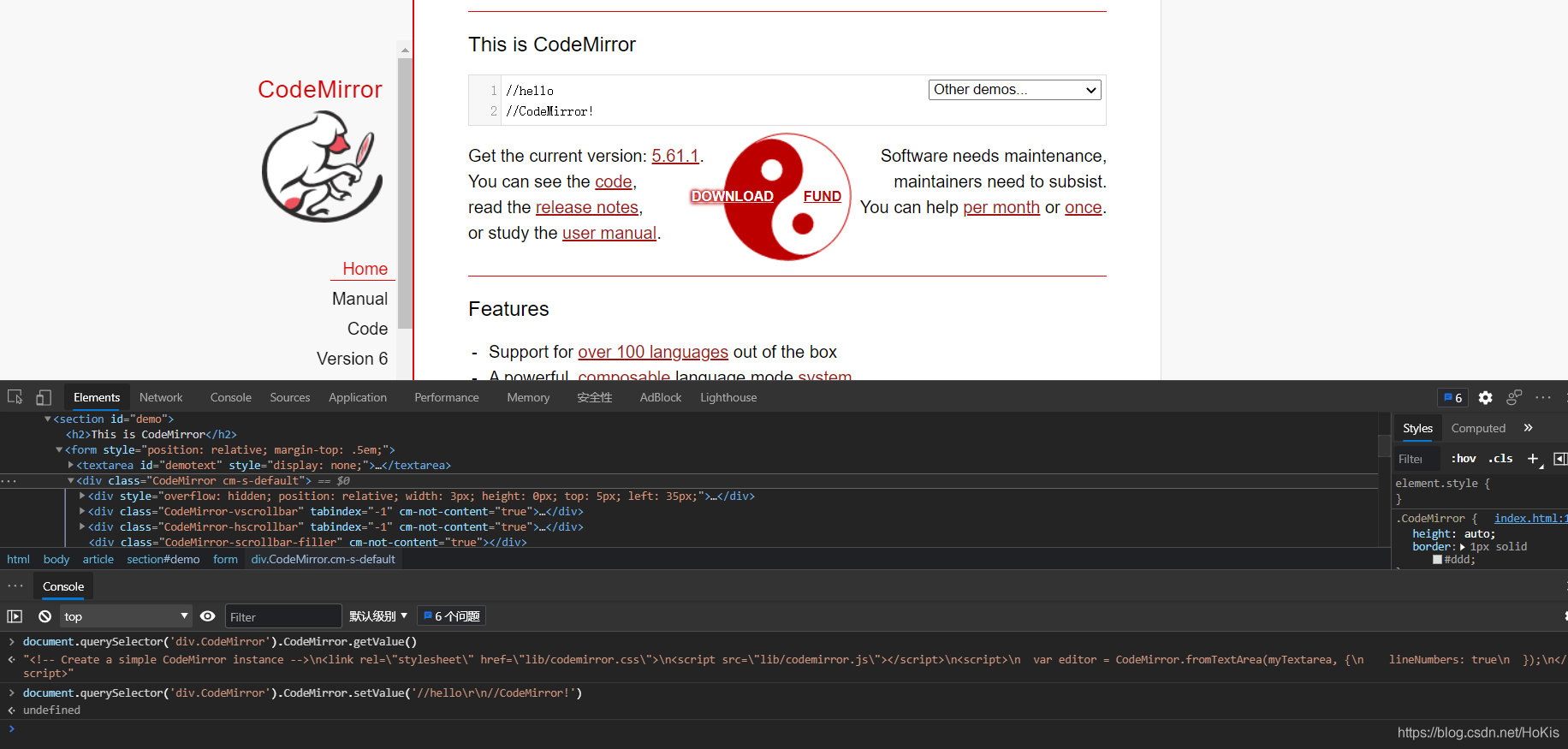
效果:


总结一下:
var cm = document.querySelector('div.CodeMirror').CodeMirror;
console.log(cm.getValue());
03 后记
找不到思路的时候,就去翻一翻源码,说不定有意外惊喜~
版权声明:本文为HoKis原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。