今天才知道,原来a标签里面嵌套input是不符合标准的,所以不能这么做,
应该直接把a标签写成按钮的样式,把a标签设置为inline-block就可以了。
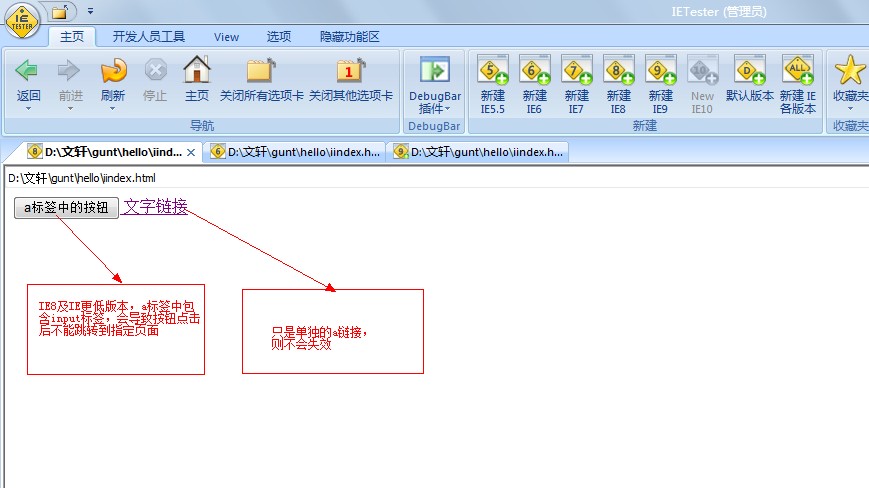
a标签中如果有button, 那么在IE下就不能跳转到herf的链接。而火狐和google中可以
如下:此种在IE中不可以。这边的class中的属性只用于按钮样式。
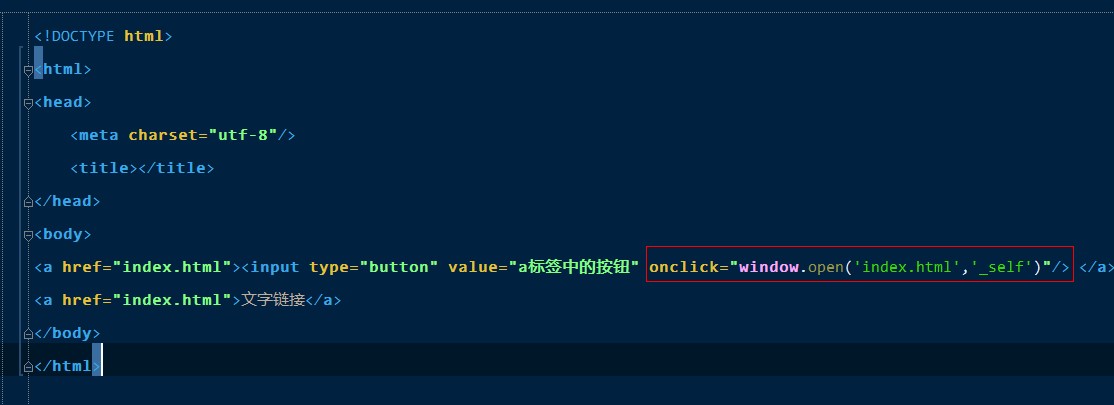
<a href=”jsp/manage/manage-context.jsp”><input type=”button” class=”searchbut” value=”返 回”></a>
而通过这样在IE中可行。但在火狐和google中则不可以
<input type=”button” οnclick=”window.location.href(‘/jsp/manage/manage-context.jsp’)” class=”searchbut” value=”返 回”>
下面这种则在IE,火狐,google中都可以
<input type=”button” οnclick=”window.location.href=’/jsp/manage/manage-context.jsp'” class=”searchbut” value=”返 回”>
通过open方法,还可以设置打开页面的方式,如window.open(”index.html’,_blank’);
IE6/IE7下对display:inline-block的支持性不好。
1、inline元素的display属性设置为inline-block时,所有的浏览器都支持;
2、block元素的display属性设置为inline-block时,IE6/IE7浏览器是不支持的;
对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行,允许空格。(准确地说,应用此特性的元素现为内联对象,周围元素保持在同一行,但可以设置宽度和高度等块元素的属性)IE中对内联元素使用display:inline-block,IE是不识别的,但使用display:inline-block在IE下会触发 layout,从而使内联元素拥有了display:inline-block属性的表征。从上面的这个分析,也不难理解为什么IE下,对块元素设置 display:inline-block属性无法实现inline-block的效果。这时块元素仅仅是被display:inline-block触 发了layout,而它本身就是行布局,所以触发后,块元素依然还是行布局,而不会如Opera中块元素呈递为内联对象。
IE6下块元素如何实现display:inline-block的效果?
有两种方法:
1、 先使用display:inline-block属性触发块元素,然后再定义display:inline,让块元素呈递为内联对象(两个display 要先后放在两个CSS声明中才有效果,这是IE的一个经典bug,如果先定义了display:inline-block,然后再将display设回 inline或block,layout不会消失)。代码如下(…为省略的其他属性内
容):
div {display:inline-block;…}
div {display:inline;}
2、直接让块元素设置为内联对象呈递(设置属性display:inline),然后触发块元素的layout(如:zoom:1 或float属性等)。代码如下:
div { display:inline-block; _zoom:1;_display:inline;} /
推荐
/
div { display:inline-block; _zoom:1;*display:inline;} /
推荐:IE67
/
有 4 个保留的目标名称用作特殊的文档重定向操作:
_blank浏览器总在一个新打开、未命名的窗口中载入目标文档。
_self这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。
_parent这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
_top这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
转载于:https://my.oschina.net/zhenggao/blog/3000032