1.ListView
使用场景:用户中心,新闻列表等等
列表分类:垂直列表,垂直图文列表,水平列表,动态列表
常用参数:
scrollDirection:Axis.horizontal水平列表,Axis.vertical垂直列表
padding,children(列表元素),resolve(组件反向排序)
注意:ListView直接加Container,默认垂直列表,宽度自适应,设置没有效果;方向设置为水平列表,高度自适应,设置没有效果。如果要设置宽高,需要在ListView外层包裹一层sizedBox
ListView.builder实现循环列表:

2.GridView网格组件
使用场景:商品列表
GridView.count和GridView.extent实现网格布局;GridView.builder实现动态网格布局
常用属性:

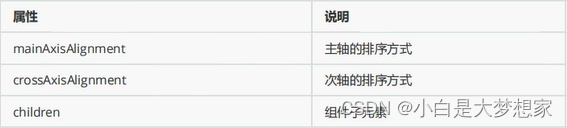
3.Row水平布局组件,Column垂直布局组件
属性:


主轴排序方式相对于自身组件,次轴排序方式相对于外层组件
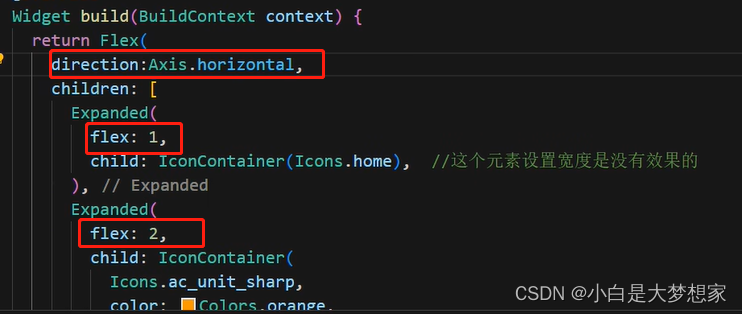
4.弹性布局Flex Expanded
Expanded组件一般用在Row,Column,Flex组件中
实现效果:左边占一份,右边占两份

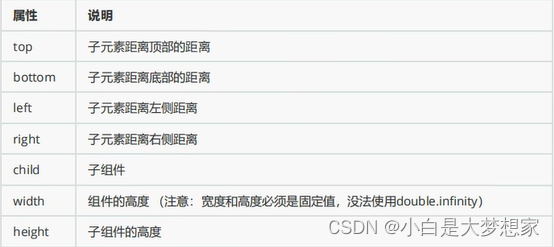
5.Stack层叠布局组件
可以使用Stack结合Align或者Stack结合Positiond来实现页面的定位布局
Stack相对于外部容器定位,如果没有外部容器,则相对于整个屏幕定位
Positiond设置的高度和宽度是子组件的高度和宽度,不是自身的
FlutterMediaQuery获取屏幕宽度和高度
