1、源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简单日历</title>
<style type="text/css">
*{
padding: 0%;/*设置内边距*/
margin: 0%;/*设置外边距*/
}
/*设置日历的背景色*/
html, body{
background:#f2f2f2;
}
/*设置整个页面的显示样式*/
.calendar{
margin: 45px;
width: 450px;
height: 350px;
background: white;
box-shadow: 0px 1px 1px rgba(0,0,0,.1);
}
/*标题的显示样式*/
.title{
height: 70px;
border-bottom: 1px solid rgba(0,0,0,.1);
position: relative;
text-align: center;
}
/*标题中的月份显示样式*/
#calendar-title{
font-size: 25px;
text-transform: uppercase;
font-family: Arial, Helvetica, sans-serif;
padding: 14px 0 0 0;
}
/*标题中的年份显示样式*/
#calendar-year{
font-size: 15px;
font-family: Arial, Helvetica, sans-serif;
font-weight: normal;
}
/*上个月的超链接显示样式*/
#pre{
position: absolute;
top: 0px;
left: 0px;
background: url(image/pre.png) no-repeat 50% 50%;
/*没规定大小时,图片显示 0X0*/
width: 60px;
height: 70px;
}
/*下个月的超链接显示样式*/
#next{
position: absolute;
top: 0px;
right: 0px;
background: url(image/next.png) no-repeat 50% 50%;
width: 60px;
height: 70px;
}
.body-list ul{
font-size: 14px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
width: 100%;
box-sizing: border-box;
}
.body-list ul li{
list-style: none;
display: block;
width: 14.28%;
float: left;
/*规定行高,垂直居中*/
height: 36px;
line-height: 36px;
box-sizing: border-box;
text-align: center;
}
/*类选择器:设置所有class属性为green的标签的样式*/
.green{
color:#6ac13c;
}
/*设置已经过去的日期颜色*/
.lightgrey{
color:#a8a8a8;
}
/*设置将来的日期颜色*/
.darkgrey{
color:#565656;
}
/*日期当天用绿色背景绿色文字加以显示*/
.greenbox{
border: 1px solid #6ac13c;
background: #e9f8df;
}
</style>
</head>
<body>
<div class="calendar">
<div class="title">
<h1 class="green" id="calendar-title">Month</h1>
<h2 class="green" id="calendar-year">Year</h2>
<a href="" id="pre"></a>
<a href="" id="next"></a>
</div>
<div class="body">
<div class="lightgrey body-list">
<!--使用无序列表标签显示星期-->
<ul>
<li>日</li>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li>六</li>
</ul>
</div>
<!--使用无序列表标签显示日期,日期使用JavaScript动态获取,然后使用innerHTML设置<ul>标签之间的HTML-->
<div class="darkgrey body-list">
<ul id="days">
</ul>
</div>
</div>
</div>
<script type="text/javascript">
var month_olypic = [31,29,31,30,31,30,31,31,30,31,30,31];//正常年份12个月对应的天数
var month_normal = [31,28,31,30,31,30,31,31,30,31,30,31];//闰年中12个月对应的天数
var month_name =["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"];//定义要显示的月份数组
//获取以上各个部分的id
var holder = document.getElementById("days");
var prev = document.getElementById("prev");//上个月份的超链接id
var next = document.getElementById("next");//下个月份的超链接id
var ctitle = document.getElementById("calendar-title");
var cyear = document.getElementById("calendar-year");
//获取当天的年月日
var my_date = new Date();
var my_year = my_date.getFullYear();//获取年份
var my_month = my_date.getMonth(); //获取月份,下标从0开始
var my_day = my_date.getDate();//获取当前日期
//根据年月获取当月第一天是周几
function dayStart(month,year){
var tmpDate = new Date(year, month, 1);
return (tmpDate.getDay());
}
//根据年份判断某月有多少天,主要是区分闰年
function daysMonth(month, year){
var tmp1 = year % 4;
var tmp2 = year % 100;
var tmp3 = year % 400;
if((tmp1 == 0 && tmp2 != 0) || (tmp3 == 0)){
return (month_olypic[month]);//闰年
}else{
return (month_normal[month]);//非闰年
}
}
function refreshDate(){
var str = "";
//计算当月的天数和每月第一天都是周几
var totalDay = daysMonth(my_month,my_year);
var firstDay = dayStart(my_month, my_year);
//添加每个月前面的空白部分,即若某个月的第一天是从周三开始,则前面的周一,周二需要空出来
for(var i = 0; i < firstDay; i++){
str += "<li>"+"</li>";
}
//从一号开始添加到totalDay(每个月的总天数),并为pre,next和当天添加样式
var myclass;
for(var i = 1; i <= totalDay; i++){
//如果是已经过去的日期,则用浅灰色显示
if((my_year < my_date.getFullYear())||(my_year == my_date.getFullYear() &&
my_month < my_date.getMonth()) || (my_year == my_date.getFullYear() &&
my_month == my_date.getMonth() && i < my_day)){
myclass = " class='lightgrey'";
}
//如果正好是今天,则用绿色显示
else if(my_year == my_date.getFullYear() && my_month == my_date.getMonth() && i == my_day){
myclass = "class = 'green greenbox'";
}
//将来的日期用深灰色显示
else{
myclass = "class = 'darkgrey'";
}
str += "<li "+myclass+">"+i+"</li>";
}
holder.innerHTML = str;//为日期的列表标签设置HTML;
ctitle.innerHTML = month_name[my_month];//设置当前显示的月份
cyear.innerHTML = my_year;//设置当前显示的年份
}
refreshDate();//显示日期,更新界面
//上个月的点击事件
pre.onclick = function(e){
e.preventDefault();
my_month--;
if(my_month < 0){
my_year--;
my_month = 11;
}
refreshDate();//更新界面
}
//下个月的点击事件
next.onclick = function(e){
e.preventDefault();
my_month++;
if(my_month > 11){
my_month = 0;
my_year++;
}
refreshDate();//更新界面
}
</script>
</body>
</html>
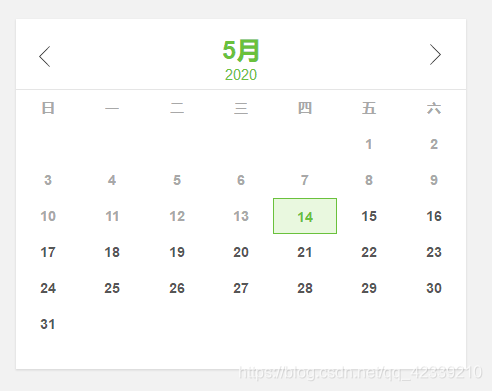
2、运行结果

版权声明:本文为qq_42339210原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。