腾讯tmagic-editor是一个所见即所得的页面可视化编辑器,
实现零代码/低代码生成页面
,
可以快速搭建可视化页面生产平台,让非技术人员可以
通过拖拽和配置,自助生成H5页面、PC页面、TV页面,大大降低页面生产成本
。
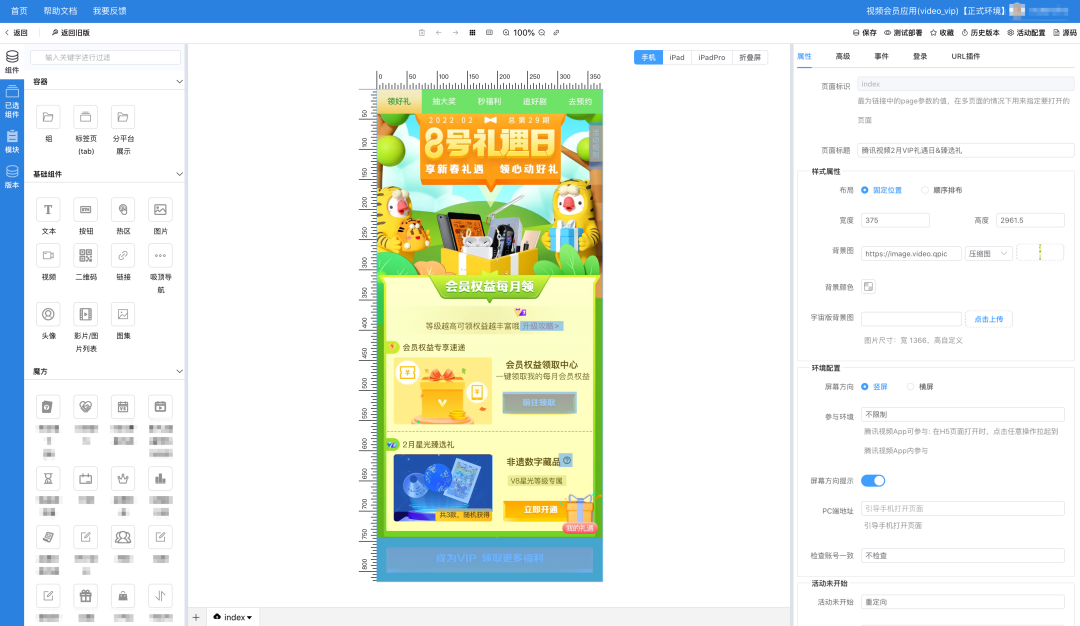
以下是腾讯视频会员业务基于tmagic-editor搭建的可视化页面搭建平台示意图。tmagic-editor已经用于腾讯视频会员、爱玩游戏、云视听极光、腾讯会议等十几个腾讯业务,每月生产和发布数百个页面。

基于可视化编辑器的页面生产流程
一、物料开发,主要是指业务组件,比如图片组件、抽奖组件、登录插件等。tmagic-editor本身并不提供业务组件,业务组件由使用tmagic-editor的业务,根据自己的业务需求去自行开发。业务组件一次开发,在多个页面反复使用,业务组件应该提供一些配置选项,保证灵活性,满足不同页面使用该组件时的定制需求。
业务组件可以用不同的前端框架实现,如vue2、vue3、react。
二、编排,这里指通过对组件的拖拽和配置,完成页面编辑,主要由非技术人员完成。
三、保存与发布,这个环节在技术实现上,分为生成DSL、构建、部署。生成DSL:编辑器和生成的页面之间,通过DSL解耦。编辑器上配置页面,得到的产物是一个序列化js对象的页面描述文件,这个对象采用js schema描述,描述页面的基本信息、包含的组件信息、以及组件间逻辑。构建:构建模块基于runtime代码,对组件进行打包构建,生成html、js、css文件。构建环节使用的runtime可以根据业务的需要,选择不同的前端框架实现,tmagic-editor默认提供了vue2、vue3、react三种runtime。部署:将前面环节生成的html、js、css、js schema描述文件,部署到业务自己的服务器上。
tmagic-editor提供了什么
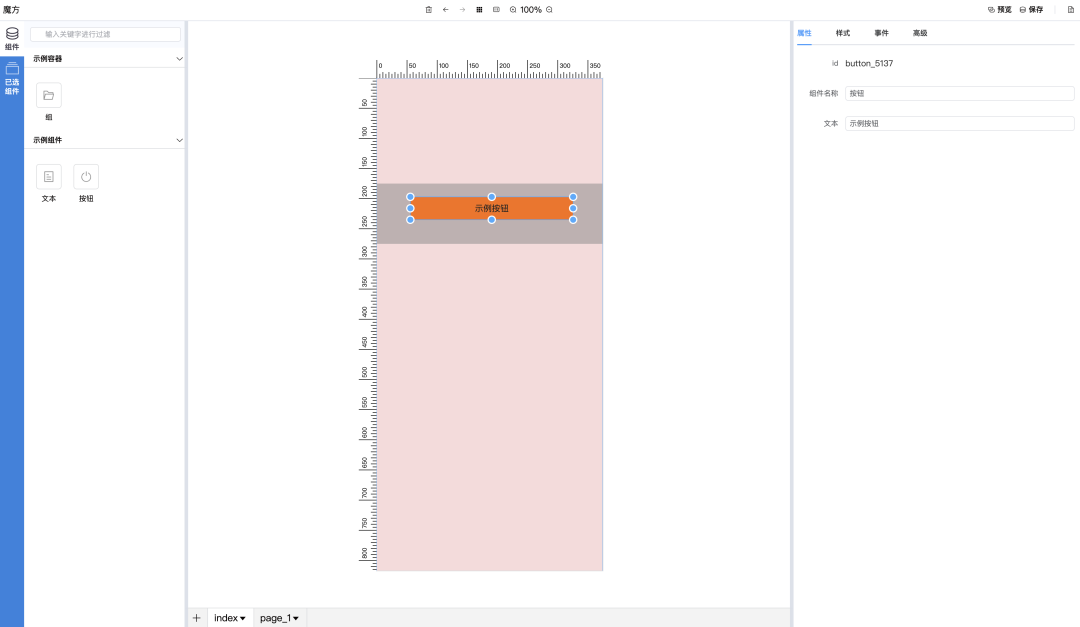
可视化编辑器

如上图所示,就是tmagic-editor可视化编辑器,tmagic-editor基于vue3实现。包括左侧侧边栏、组件列表展示、已选组件的组件树、中间的页面拖拽的画布区域(也叫模拟器)、右侧表单配置区域、正中间上方的画布控制区域(放大缩小、网格线显隐)、预览、保存、查看源码(js schema描述的js对象)、底部区域的页面添加与删除。编辑器具有扩展功能,业务可以根据需要在侧边栏和顶部栏增加版本管理、发布等功能。
runtime
runtime 的概念,是理解tmagic-editor页面运行的重要概念,runtime 是承载tmagic-editor页面的运行环境。可视化页面需要在tmagic-editor编辑器中搭建、渲染,通过模拟器所见即所得。搭建完成后,保存配置并发布,然后渲染成用户访问的真实页面。其中涉及到两个不同的 runtime:编辑器中的模拟器,终端打开真实页面。
由于tmagic-editor在编辑器中的模拟器是通过 iframe 渲染的,和tmagic-editor平台本身可以做到框架解耦,所以 runtime 也可以用不同框架开发。目前tmagic-editor提供了 vue2/vue3 和 react 的 runtime 。
各个 runtime 的作用除了作为不同场景下的渲染环境,同时也是不同环境的打包构建载体。tmagic-editor示例代码中的打包就是基于 runtime 进行的。
管理端demo
编辑器可以对一个页面进行编辑、配置、发布,我们还需要一个管理端来对页面列表进行管理。我们提供了一个管理端demo,方便业务快速搭建起一个完整的可视化搭建平台。管理端提供了如下能力:
-
页面列表展示,查询
-
页面创建,复制
-
页面编辑以及 AB TEST 配置能力
-
页面发布以及发布状态查看和管理
使用tmagic-editor的业务需要做什么
开发业务组件
tmagic-editor并不提供业务组件,业务需要根据自己的业务场景,开发相应的业务组件。比如抽奖组件、视频播放组件等。tmagic-editor的通用性设计,使得业务方可以使用不同的前端框架去开发组件。tmagic-editor官方已经提供了vue2/vue3、react的runtime,意味着业务可以直接使用这些框架开发组件,如果业务想用其它框架开发组件,则需要开发相应的runtime。
开发业务插件(可选)
插件的功能是作为页面逻辑行为的一种补充方式。一般不显式的在模拟器中被渲染出具体内容(除非插件中会生成组件并插入页面),通常我们会用插件实现类似登录,页面环境判断,请求拦截器等功能。跟组件一样,可以用不同前端框架实现。
部署可视化搭建服务
tmagic-editor提供的是开源代码,并不是一个saas服务,因此业务需要自己部署可视化搭建平台的服务。
构建和发布页面
业务需要管理自己的组件库,在发布环节基于拿到的页面js Schema描述文件,基于runtime进行打包构建,并把打包构建的产物部署到自己的服务器/CDN。
其它定制需求
如果对编辑器有一些扩展需求,编辑器已经预留了相应的扩展能力,业务可以开发相应扩展功能。tmagic-editor提供了vue2/vue3、react的runtime,业务可以修改runtime,或者开发其它前端框架的runtime。
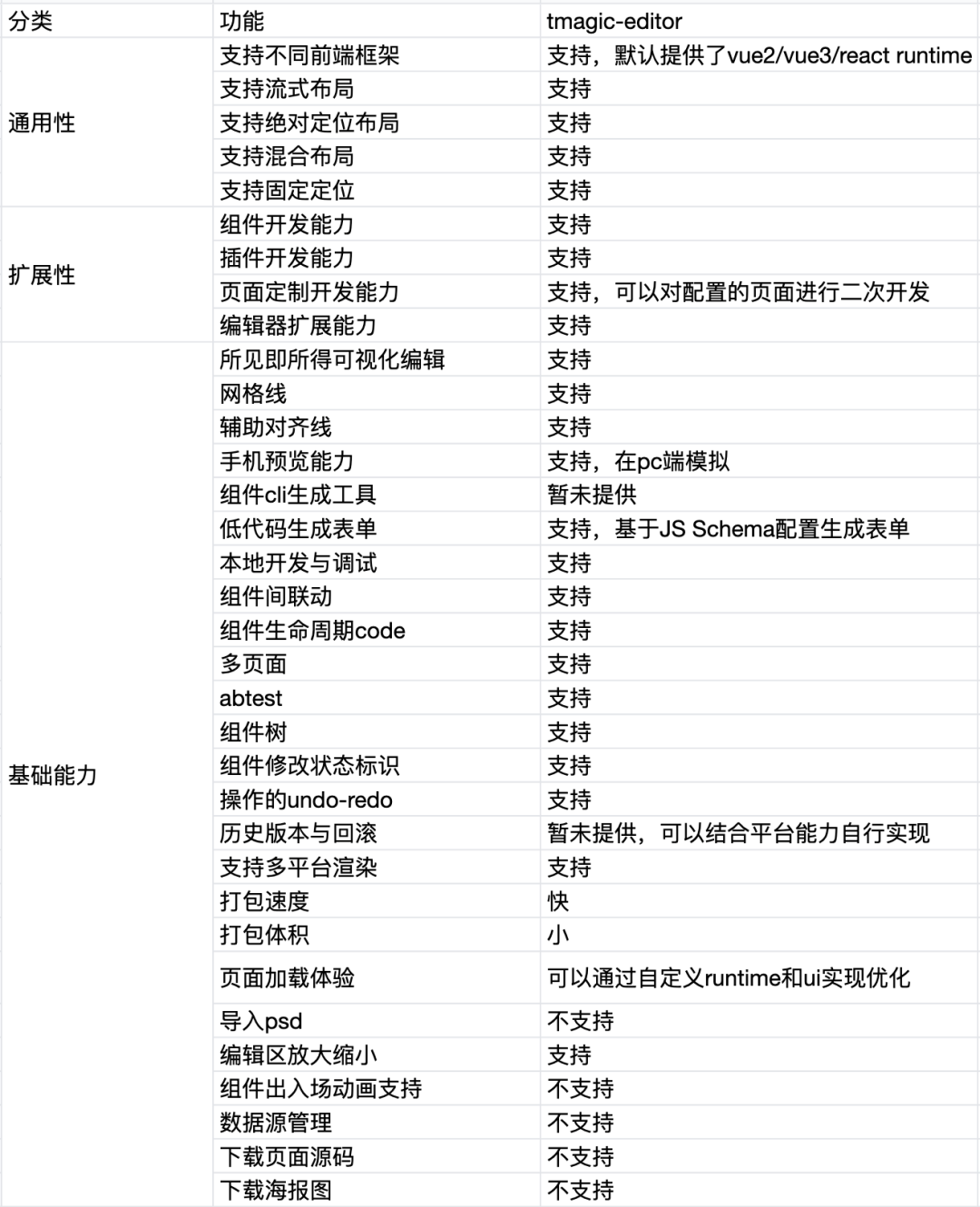
tmagic-editor能力项

如何了解tmagic-editor
开源地址:github.com/Tencent/tmagic-editor
在线文档:tencent.github.io/tmagic-editor/docs/
在线体验:tencent.github.io/tmagic-editor/playground/index.html
推荐阅读:
不是你需要中台,而是一名合格的架构师(附各大厂中台建设PPT)
