1.本项目是上传个人照片和部门信息和姓名,可以运行于小程序,安卓和IOS手机app
下载Hbuilder,创建一个uni-app项目,在page下面创建一个路径,创建一个vue页面
<template>
<view class="page">
<uni-nav-bar color="#FFFFFF" leftIcon="back" backgroundColor="#3088C9" @clickLeft="backToLastPage()" title="上传员工信息"></uni-nav-bar>
<view class="feedback-body feedback-uploader">
<view class="uni-uploader">
<view class="uni-uploader-head">
<view class="uni-uploader-title"></view>
<view class="uni-uploader-info"></view>
</view>
<view class="uni-uploader-body">
<view class="uni-uploader__files">
<block v-for="(image,index) in imageList" :key="index">
<view class="uni-uploader__file" style="position: relative;">
<image class="uni-uploader__img" :src="image" @tap="previewImage(index)"></image>
<view class="close-view" @click="close(index)">x</view>
</view>
</block>
</view>
</view>
<view class="uni-uploader__input-box" v-if="imageList.length ==0">
<view class="uni-uploader__input" @tap="chooseImg"></view>
</view>
</view>
</view>
<view class="btnline">
<view class="btnlable">学生手机号</view>
<view class="btnres" >
<view class="uni-input">{{enrollId}}</view>
</view>
</view>
<view class="btnline">
<view class="btnlable">学生姓名</view>
<view class="btnres" >
<view class="uni-input">{{nameStr}}</view>
</view>
</view>
<view class="btnline">
<view class="btnlable">宿舍楼</view>
<view class="btnres" >
<picker mode="selector" @change="bindPickerChange2" :value="index" :range="arrayper" :range-key="'name'" >
<view class="uni-input">{{arrayper[index].name}}</view>
</picker>
</view>
</view>
<button class="btn" @tap="send">提交</button>
</view>
</template>
<script>
export default {
components: {
},
mounted() {
this.getDepartmentList();
//this.departmentId
},
data() {
return {
msgContents: ["界面显示错乱", "启动缓慢,卡出翔了", "UI无法直视,丑哭了", "偶发性崩溃"],
stars: [1, 2, 3, 4, 5],
imageList: [],
enrollId:uni.getStorageSync('tempStaffNum'),
defaulttext:'',
enrollIdValid:'必填',
staffNumber:0,
staffNumberValid:'必填',
departmentId:0,
nameStr:uni.getStorageSync('staffName'),
nameStrValid:'必填',
staffId:uni.getStorageSync('staffId'),
index:0,
token:uni.getStorageSync('token'),
arrayper: [{id:'',name:''}],
sendDate: {
score: 0,
content: "",
contact: ""
}
}
},
onLoad() {
},
methods: {
enrollidInput: function(event) {
this.enrollId = event.target.value;
this.validEnrollId();
},
staffIdInput: function(event) {
this.staffNumber = event.target.value;
this.validStaffNumber();
},
nameInput: function(event) {
this.nameStr = event.target.value;
if(this.nameStr.length<=0){
this.nameStrValid='姓名不能为空';
}else{
this.nameStrValid='验证通过';
}
},
bindPickerChange2: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.index = e.detail.value;
this.departmentId=this.arrayper[this.index].id;
console.log('部门编号'+this.array[this.index].id)
},
close(e) {
this.imageList.splice(e, 1);
},
chooseMsg() { //快速输入
uni.showActionSheet({
itemList: this.msgContents,
success: (res) => {
this.sendDate.content = this.msgContents[res.tapIndex];
}
})
},
backToLastPage(){
uni.navigateBack();
},
chooseImg(index) { //选择图片
uni.chooseImage({
sourceType: ["camera",'album'],
sizeType: "compressed",
count: 1 - this.imageList.length,
success: (res) => {
this.imageList = this.imageList.concat(res.tempFilePaths);
console.log('图片路径'+this.imageList)
// this.previewImage()
uni.getImageInfo({
src: res.tempFilePaths[0],
success: function (image) {
console.log("宽度"+image.width);
console.log("高度"+image.height);
}
});
}
});
},
previewImage(index) { //预览图片
uni.previewImage({
urls: this.imageList,
current: this.imageList[index]
});
},
send() { //发送反馈
console.log('开始发现');
if (this.imageList.length === 0) {
uni.showModal({
content: '至少选择一张图片',
showCancel: false
})
return
}
/* uni.showModal({
content: '至少选择一张图片',
showCancel: false
}) */
uni.showLoading({
title: '上传中...'
})
let imgs = this.imageList.map((value, index) => {
return {
name: "pic" + index,
uri: value
}
})
// TODO 服务端限制上传文件一次最大不超过 2M, 图片一次最多不超过5张
console.log('token'+this.token)
console.log("相片路径"+this.imageList[0])
console.log("上传数据"+"注册号"+this.enrollId+"工号"+this.staffNumber+"名字"+this.nameStr+"部门编号"+this.departmentId)
uni.uploadFile({
url: "你的url",
filePath: this.imageList[0],
name: 'pic',
formData: {
'photoNew':this.enrollId,
'staffId':this.staffId
},
header:{
'Content-Type': 'multipart/form-data',
'Authorization': this.token},
success: (res) => {
console.log('请求成功'+res.data)
var jsonObject=JSON.parse(res.data);
var result2=jsonObject.result;
if(result2==200){
uni.showModal({
title: '提示',
content: '上传成功',
showCancel: false,
success: function (res) {
if (res.confirm) {
// console.log('用户点击确定');
// window.location.reload();
//this.defaulttext='';
}
}
});
return
}
},
fail: (res) => {
uni.showToast({
title:"上传失败",
icon:'none'
});
} ,
complete() {
uni.hideLoading()
}
});
},
getDepartmentList(){
var url='你的url';
uni.request({
url:url,
method:'GET',
timeout:10000,
header:{
'content-type': 'application/json',
'Authorization': this.token},
dataType:'json',
success: res=>{
// console.log("请求成功"+this.token);
if(res.data.result==200){
console.log(res.data.data[0].name)
for (var i = 0; i < res.data.data.length; i++) {
this.arrayper=res.data.data;
//this.approveId=this.arrayper[0].id;
//console.log(res.data.data[0].name)
this.departmentId=this.arrayper[0].id;
}
}
},
fail: (err) => {
}
})
},
validEnrollId(){
var url='你的url?enrollId='+this.enrollId;
uni.request({
url:url,
method:'GET',
timeout:10000,
header:{
'content-type': 'application/json',
'Authorization': this.token},
dataType:'json',
success: res=>{
//console.log("请求成功"+this.token);
if(res.data.result==200){
this.enrollIdValid='注册号已存在';
}else{
this.enrollIdValid='验证通过';
}
},
fail: (err) => {
}
})
},
validStaffNumber(){
var url='你的url?staffCode='+this.staffNumber;
uni.request({
url:url,
method:'GET',
timeout:10000,
header:{
'content-type': 'application/json',
'Authorization': this.token},
dataType:'json',
success: res=>{
console.log("请求成功"+this.token);
if(res.data.result==200){
this.staffNumberValid='员工号已存在';
}else{
this.staffNumberValid='验证通过';
}
},
fail: (err) => {
}
})
},
}
}
</script>
<style>
page {
background-color: #EFEFF4;
}
.input-view {
font-size: 28rpx;
}
.close-view {
text-align: center;
line-height: 14px;
height: 16px;
width: 16px;
border-radius: 50%;
background: #FF5053;
color: #FFFFFF;
position: absolute;
top: -6px;
right: -4px;
font-size: 12px;
}
.feedback-body {
background: #fff;
}
.feedback-uploader {
padding: 22rpx 20rpx;
}
.uni-uploader {
flex: 1;
flex-direction: column;
}
.uni-uploader-head {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.uni-uploader-info {
color: #B2B2B2;
}
.uni-uploader-body {
margin-top: 16rpx;
}
.uni-uploader__files {
margin-top: 30px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.uni-uploader__file {
margin-left: 100px;
width: 300rpx;
height: 300rpx;
}
.uni-uploader__img {
display: block;
width: 300rpx;
height: 300rpx;
}
.uni-uploader__input-box {
position: relative;
margin-left: 100px;
width: 300rpx;
height: 300rpx;
border: 2rpx solid #D9D9D9;
}
.uni-uploader__input-box:before,
.uni-uploader__input-box:after {
content: " ";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #D9D9D9;
}
.uni-uploader__input-box:before {
width: 4rpx;
height: 79rpx;
}
.uni-uploader__input-box:after {
width: 79rpx;
height: 4rpx;
}
.uni-uploader__input-box:active {
border-color: #999999;
}
.uni-uploader__input-box:active:before,
.uni-uploader__input-box:active:after {
background-color: #999999;
}
.uni-uploader__input {
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
}
.btnline{
margin-top: 20rpx;
height: 80rpx;
width: 100%;
}
.btnline2{
margin-top: 10rpx;
height: 870rpx;
width: 100%;
}
.btnlable{
margin-left: 10rpx;
height: 80rpx;
font-size: 30rpx;
width: 26%;
text-align: center;
line-height: 80rpx;
background: #FFFFFF;
border: solid 1px #F0F0F0;
border-radius:6px;
float: left;
}
.btnres{
margin-left: 10rpx;
height: 80rpx;
font-size: 30rpx;
width: 68%;
text-align: center;
line-height: 80rpx;
background: #FFFFFF;
border: solid 1px #F0F0F0;
border-radius:6px;
float: left;
}
.btndate{
margin-left: 10rpx;
height: 80rpx;
font-size: 30rpx;
width: 40%;
text-align: center;
line-height: 80rpx;
background: #FFFFFF;
border: solid 1px #F0F0F0;
border-radius:6px;
float: left;
}
.btn{
margin-top: 100rpx;
margin-left: 8%;
height: 80rpx;
font-size: 30rpx;
width: 84%;
text-align: center;
line-height: 80rpx;
color: #FFFFFF;
background: #f9624f;
border: solid 1px #F0F0F0;
border-radius:6px;
float: left;
}
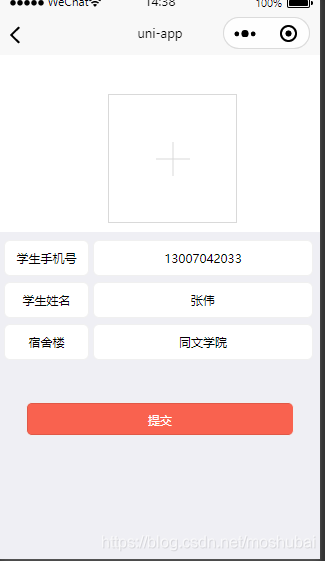
</style>运行效果如下

可以根据自己的需求修改,后台的数据接收接口如下

StaffAppForm对象

有兴趣的,可以自己试着修改,运行
版权声明:本文为moshubai原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。