Node系列文章
第一章:
Node.js与内置模块(fs文件系统、path路径模块、http服务器模块)
第二章:
Nodejs模块化(npm与包、开发自己的包、模块加载机制)
第四章:
Nodejs之Express( Express 中间件、中间件的分类、自定义中间件)(二)
第五章:
Nodejs之解决接口跨域问题
第六章:
Nodejs操作Mysql数据库
第七章:
Node之前后端身份认证(Session认证机制、JWT 认证机制)
第八章:
Nodejs之egg基本使用(初始化项目、内置对象、egg路由、egg控制器)
第九章:
Nodejs之egg基本使用(egg服务、egg-mysql、CSRF漏洞、egg-jwt、Swagger)
文章目录
一、Express简介
官方给出的概念
:Express 是
基于 Node.js 平台
,快速、开放、极简的
Web 开发框架
。
通俗的理解
:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来
创建 Web 服务器
的。
Express 的本质
:就是一个
npm 上的第三方包
,提供了快速创建 Web 服务器的便捷方法。
对于前端程序员来说,最常见的两种服务器,分别是:
-
Web 网站服务器
:专门对外提供 Web 网页资源的服务器。 -
API 接口服务器
:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建
Web 网站的服务器
或
API 接口的服务器
。
二、Express 的基本使用
1.安装Express
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express
2. 创建基本的 Web 服务器
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
// 3. 启动 web 服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
3. 监听 GET 请求
通过
app.get()
方法,可以监听客户端的 GET 请求,具体的语法格式如下:
// 4. 监听客户端的 GET 请求,并向客户端响应具体的内容
app.get('/请求url', (req, res) => {})
-
参数1:
客户端请求的url地址 -
参数2:
请求对应的处理函数- req:请求对象(包含的与请求相关的属性与方法)
- res:响应对象(包含了与响应相关的属性与方法)
4. 监听 POST 请求
通过
app.post()
方法,可以监听客户端的 POST 请求,具体的语法格式如下:
app.post('/请求url', (req, res) => {})
-
参数1:
客户端请求的url地址 -
参数2:
请求对应的处理函数- req:请求对象(包含的与请求相关的属性与方法)
- res:响应对象(包含了与响应相关的属性与方法)
5. 把内容响应给客户端
通过
res.send()
方法,可以把处理好的内容,发送给客户端:
app.get('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 JSON 对象
res.send({ name: 'zs', age: 20})
})
app.post('/user', (req, res) => {
// 调用 exp## 标题ress 提供的 res.send() 方法,向客户端响应一个 文本字符串
res.send('请求成功')
})
6. 获取 URL 中携带的查询参数
通过
req.query
对象,可以访问到客户端通过
查询字符串
的形式,发送到服务器的参数:
app.get('/', (req, res) => {
// 通过 req.query 可以获取到客户端发送过来的 ?username&age=18 这种查询字符串的形式
// 注意:默认情况下,req.query 是一个空对象
console.log(req.query)
})
7. 获取 URL 中的动态参数
通过
req.params
对象,可以访问到 URL 中,通过
:
匹配到的
动态参数
:
// url地址中,可以通过:参数名的形式,匹配动态参数值
//例如:http://127.0.0.1/user/1/zs => (id=1,username=zs)
app.get('/user/:id/:username', (req, res) => {
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params)
})
8. 托管静态资源
-
express.static()
通过
express.static()
,我们可以创建一个
静态资源服务器
,将指定目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('./public'))
现在,你就可以访问 public 目录中的所有文件了:
http://localhost/images/bg.jpg
http://localhost/css/style.css
注意:
Express 在
指定的
静态目录中查找文件,并对外提供资源的访问路径。因此,
存放静态文件的目录名不会出现在 URL 中
。
-
托管多个静态资源目录
如果要托管多个静态资源目录,请
多次调用 express.static()
函数:
// 在这里,调用 express.static() 方法,快速的对外提供静态资源
app.use(express.static('./files'))
app.use(express.static('./clock'))
注意
:访问静态资源文件时,express.static() 函数会
根据目录的添加顺序查找
所需的文件。
-
挂载路径前缀
如果希望在托管的
静态资源访问路径
之前,
挂载路径前缀
,则可以使用如下的方式:
app.use('/files', express.static('./files'))
访问时就可以用带有 /files前缀地址来访问files 目录中的文件了。
例如:
http://localhost/
files/images/kitten.jpg
http://localhost/
files/css/style.css
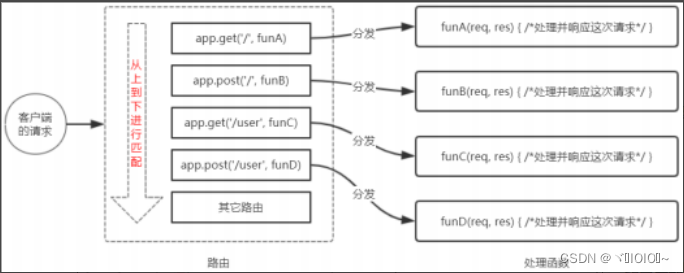
三、 Express 路由
在 Express 中,路由指的是
客户端的请求
与
服务器处理函数
之间的
映射关系
。
Express 中的路由分 3 部分组成,分别是
请求的类型、请求的 URL 地址、处理函数
,格式如下:
app.METHOD(PATH,HANDLER)
每当一个请求到达服务器之后,需要先经过
路由的匹配
,只有匹配成功之后,才会调用对应的处理函数。
注意
:在匹配时,会按照
路由的顺序进行匹配
,
请求类型
和
请求的 URL
同时匹配成功,Express才 会将这次请求,转交给对应的 function 函数进行处理。

1.路由的简单使用
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')
const app = express()
// 挂载路由
app.get('/', (req, res) => {
res.send('hello world.')
})
app.post('/', (req, res) => {
res.send('Post Request.')
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})
2.模块化路由
Express
不建议
将路由
直接挂载到 app
上,而是
推荐将路由抽离为单独的模块
。
将路由抽离为单独模块的步骤如下:
① 创建路由模块对应的 .js 文件
② 调用
express.Router()
函数创建路由对象
③ 向路由对象上挂载具体的路由
④ 使用
module.exports
向外共享路由对象
⑤ 使用
app.use()
函数注册路由模块
3. 创建路由模块
// 这是路由模块
// 1. 导入 express
const express = require('express')
// 2. 创建路由对象
const router = express.Router()
// 3. 挂载具体的路由
router.get('/user/list', (req, res) => {
res.send('Get user list.')
})
router.post('/user/add', (req, res) => {
res.send('Add new user.')
})
// 4. 向外导出路由对象
module.exports = router
4. 注册路由模块
在主入口文件中导入路由模块并注册
// 1. 导入路由模块
const router = require('./03.router')
// 2. 注册路由模块
app.use(router)
5. 为路由模块添加前缀
每次请求时,请求的url就要共同加上/api前缀
//app.use() 注册全局中间件,并添加前缀
app.use('/api', router)