
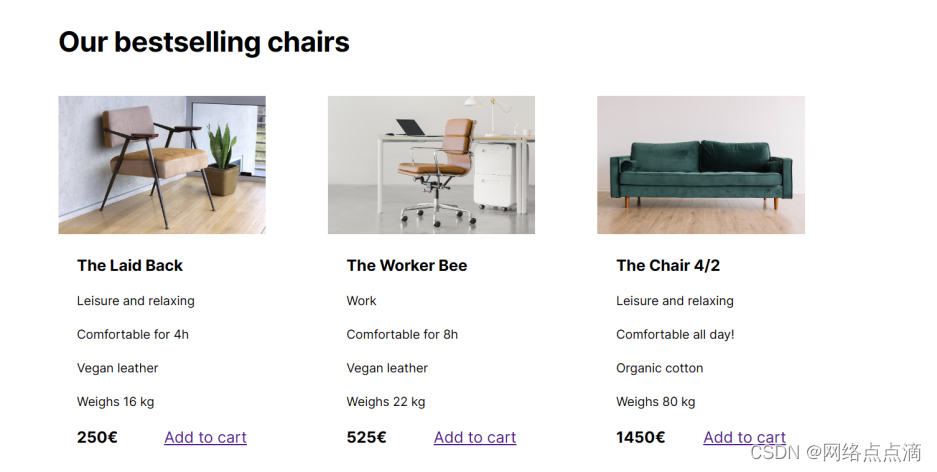
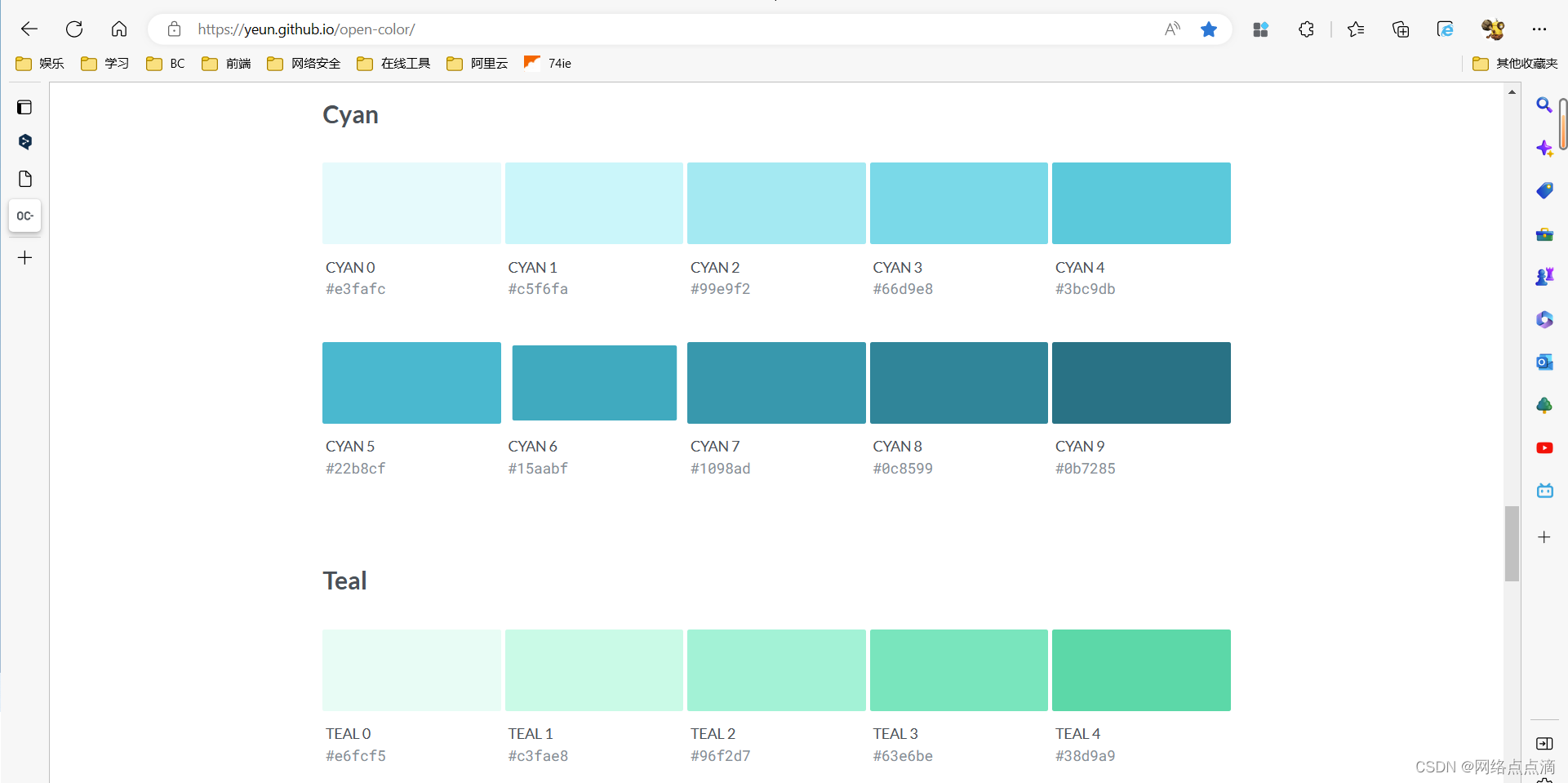
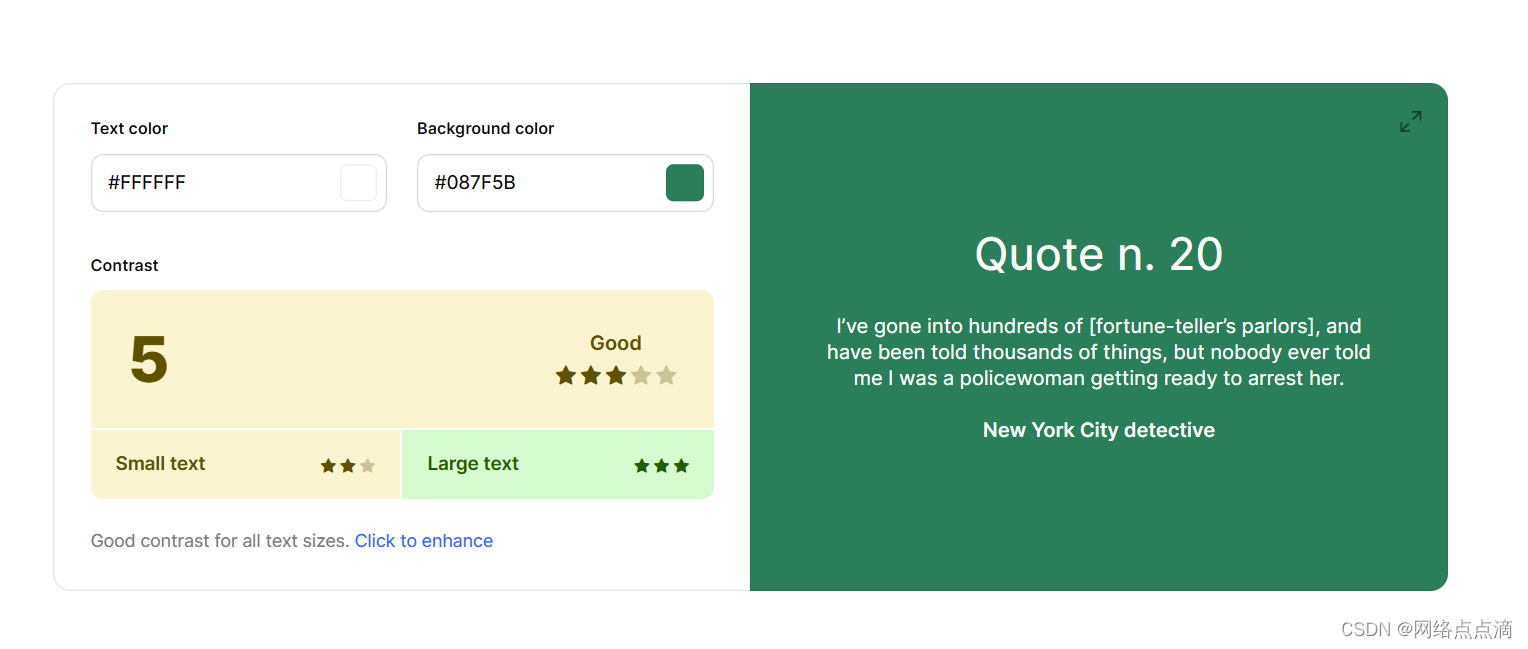
我们观看上面的图片和描述,大部分为绿色和健康,所以我们选择个底色为绿色的颜色。我们通过工具去选择


body {
font-family: 'Inter', sans-serif;
color: #343a40;
}
然后我们来处理一下按钮
.btn:link,
.btn:visited {
background-color: #087f5b;
color: #fff;
text-decoration: none; #去除文本样式
text-transform: uppercase; #内容转换为大写
font-weight: 500; #字体浓淡度
display: inline-block; #改为内连式,否则垂直的填充无法起作用
}
.btn:hover, #设置按钮放置和点击的效果
.btn:active {
background-color: #099268;
}
.btn--big {
font-size: 18px;
padding: 16px 32px;
}
.btn--small {
font-size: 14px;
padding: 8px 12px;
}
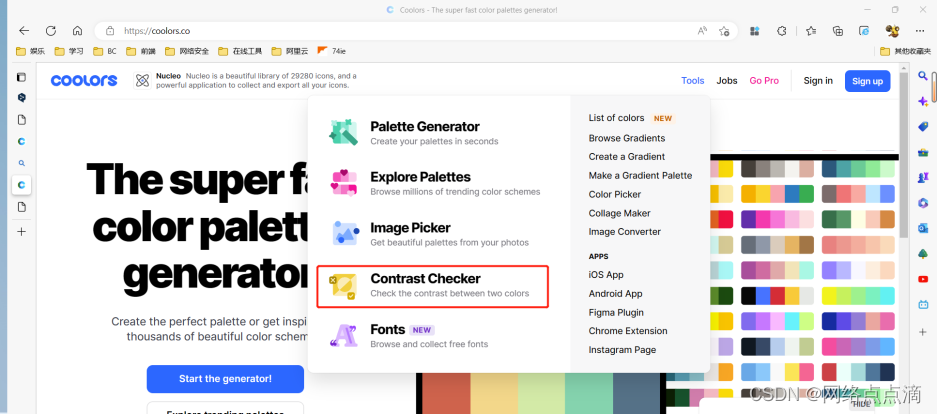
我们可以使用coolors来看一下我们的颜色搭配怎么样


说明我们的颜色并不是很完美,但是也是够用了
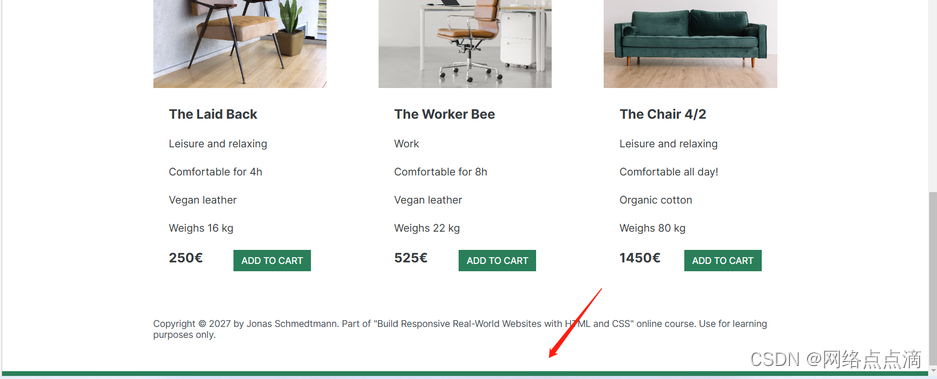
最后我们在最后加一个好看的线条吧
body {
font-family: 'Inter', sans-serif;
color: #343a40;
border-bottom: 8px solid #087f5b;
}

版权声明:本文为weixin_42952508原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。