问题描述:
当一个vue项目进行优化之后上线,首先通过express创建web服务器,托管静态资源,然后在相应的端口号启动web服务器
由于我的项目启动的端口号设置为80,而windows下的Internet Information Services(IIS)信息服务的默认端口号也是80端口,这时输入localhost自然会优先显示IIS的欢迎页面


解决方法:
1. Win+R打开输入services.msc,回车进入服务页面,找到“IIS 管理信息”,然后右键运行

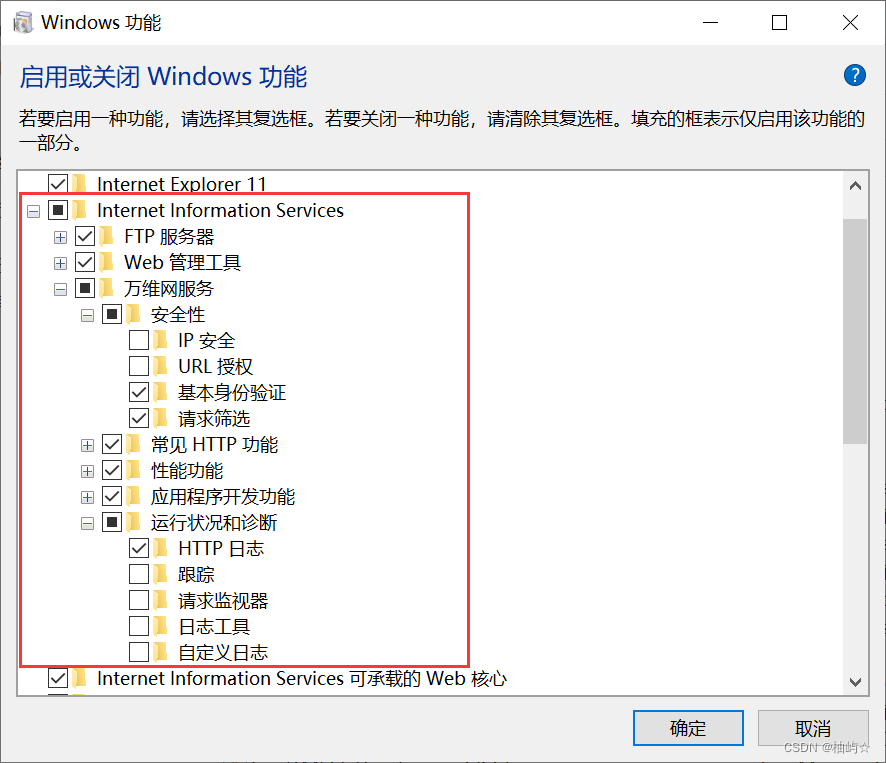
2. 打开控制面板–>程序–>程序和功能–>启用或关闭Windows功能,将Internet Information Services的相关配置选好,确定之后需要重新立即启动电脑,勾选的选项如下图:

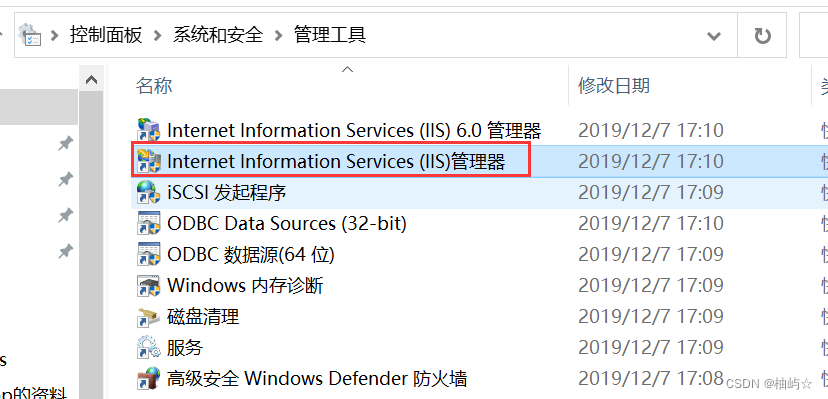
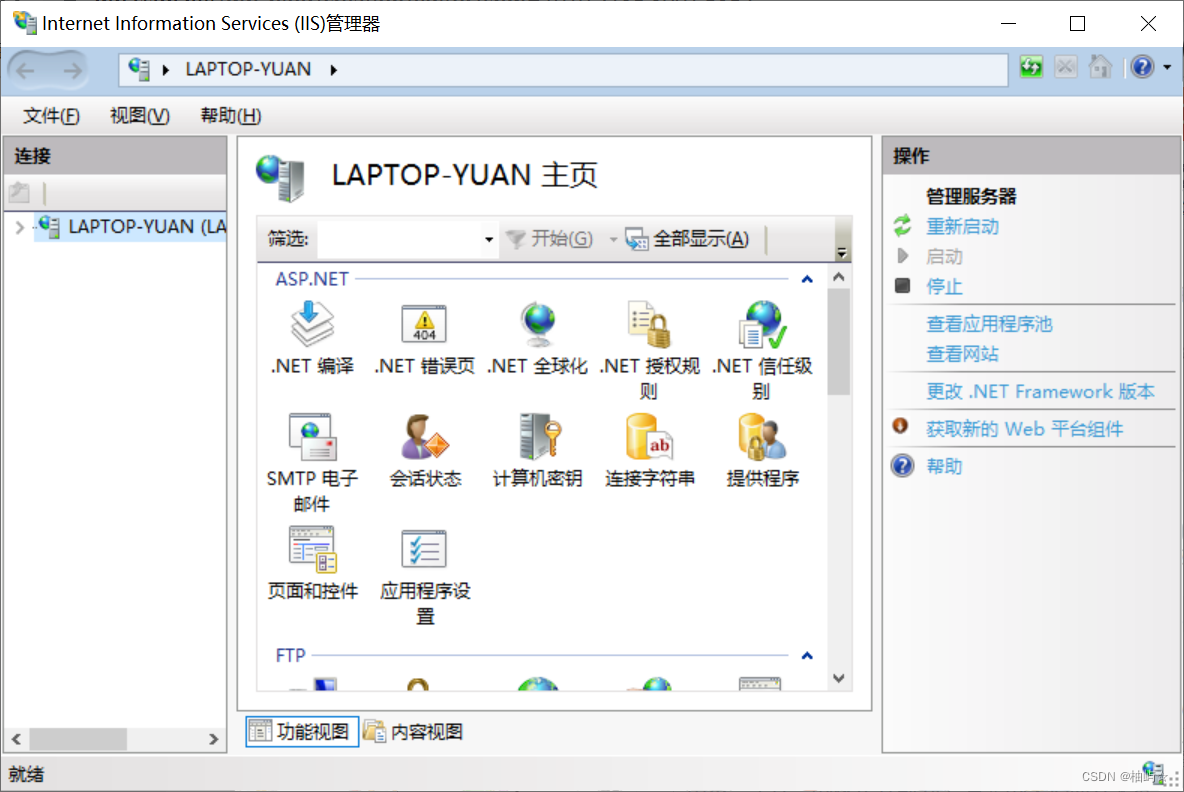
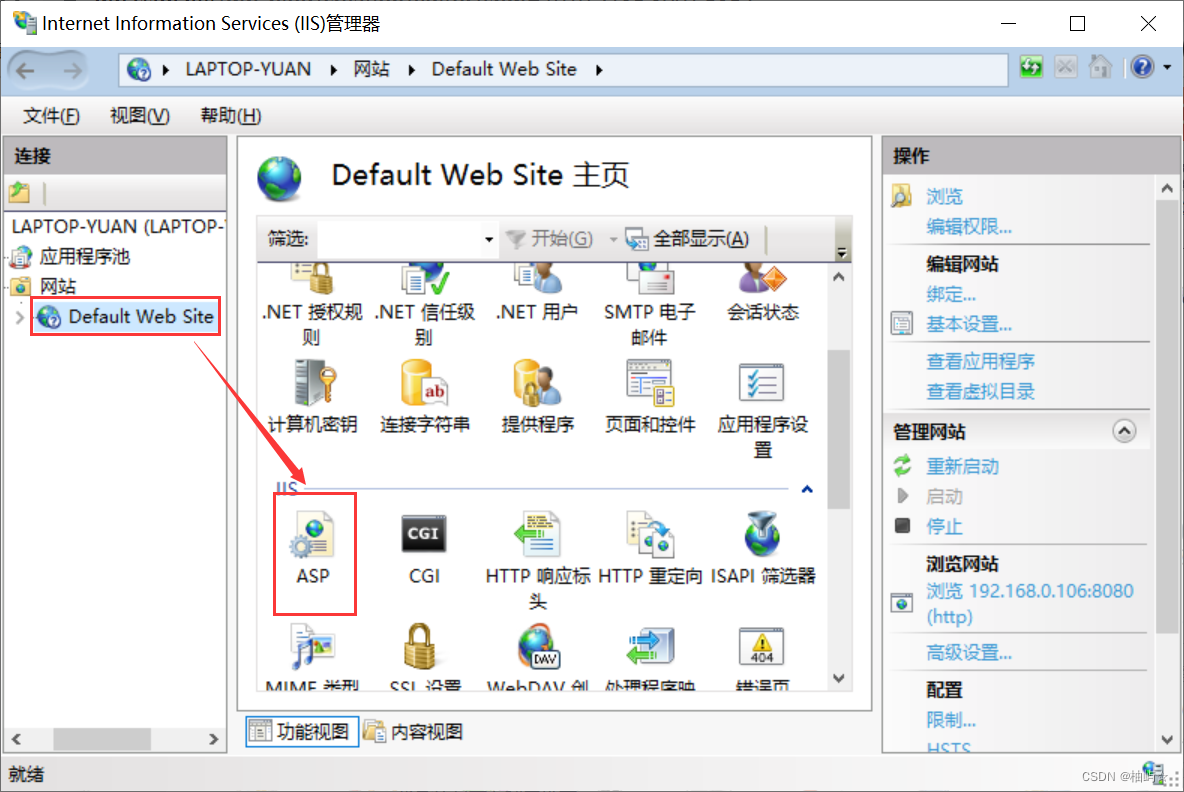
3. 打开控制面板–>系统和安全–>管理工具–>IIS管理器,双击运行打开


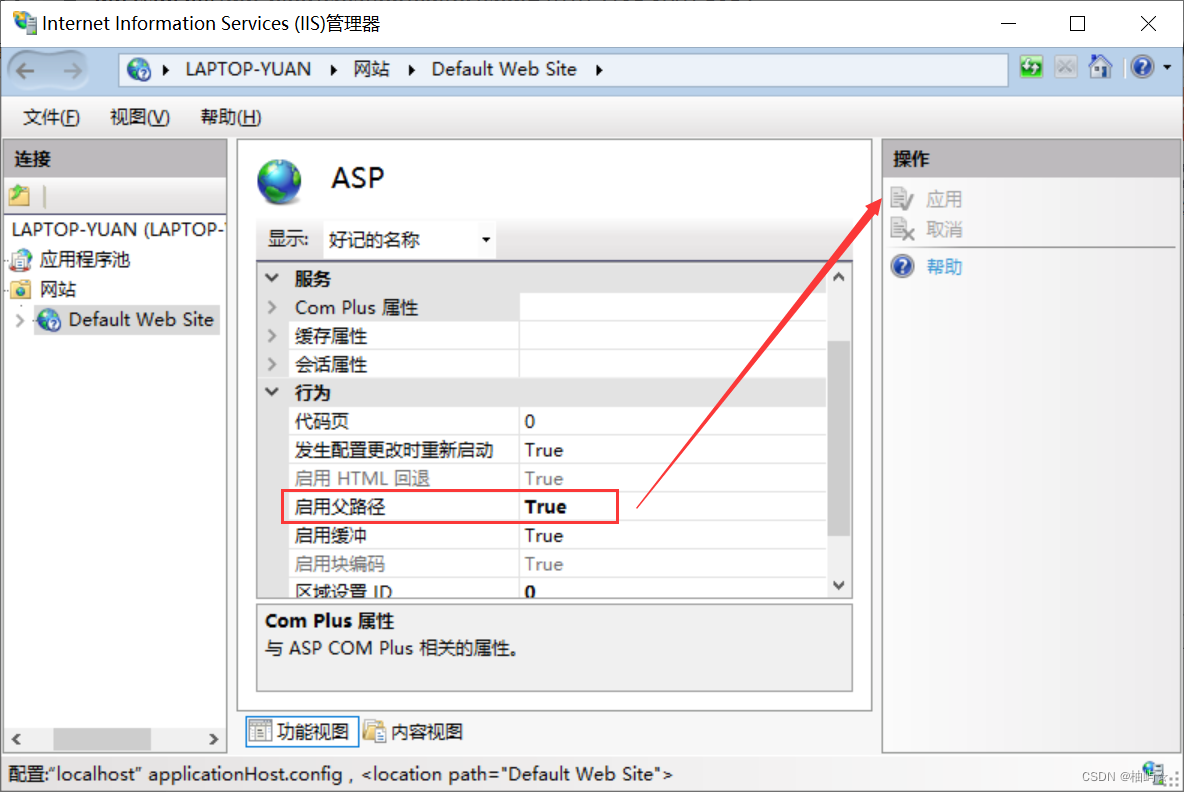
4. 展开左侧边栏一直到“Default Web Site”,然后点击选择中间的“ASP”图标,双击“ASP”,然后在”行为”组中将”启用父路径”设置为“True”即可,!!!注意:选择了“True”之后,还要在右边栏点击“应用”才能生效!


5. 通过默认文档来配置默认网站,选择“默认文档”,选择右侧的“绑定”选项,选中“http”那一项,将端口号改为除80端口号以外的端口号,比如8080

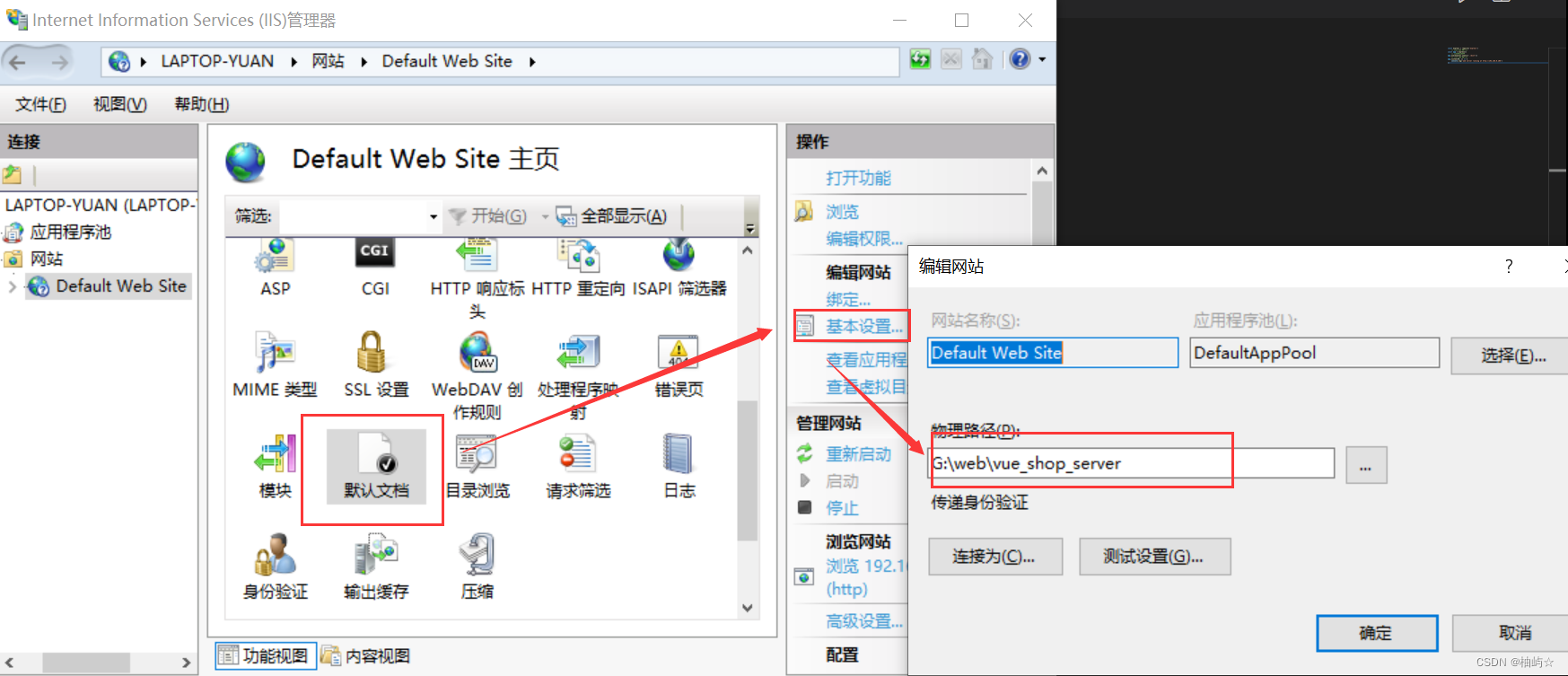
6. 选择默认文档中的“基本设置”,将物理路径改为自己要上线的项目的文件夹,即可设置成功

7. 回到vscode,重新node .\app.js启动项目,输入域名后成功跳转到自己的页面,不再是IIS信息服务管理的欢迎界面。
版权声明:本文为qq_53335914原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。