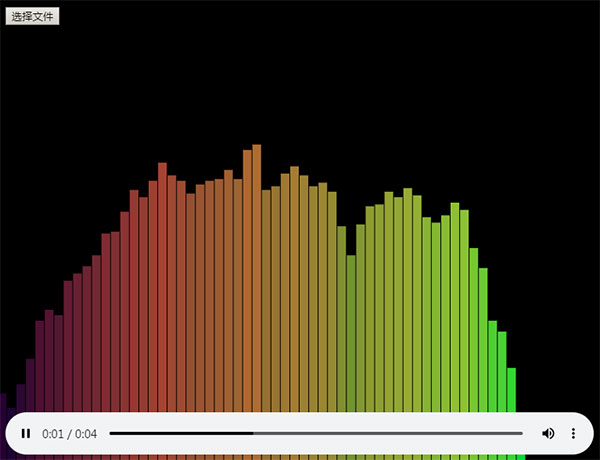
html5 canvas+js实现的音频可视化动画特效,选择一首本地音频文件播放查看效果。

查看演示
下载资源:
13
次 下载资源
下载积分:
20
积分
js代码
window.onload = function () {
var file = document.getElementById(“file”);
var audio = document.getElementById(“audio”);
file.onchange = function () {
//part1: 画布
var canvas = document.getElementById(“canvas”);
var context = canvas.getContext(“2d”);
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var WIDTH = canvas.width;
var HEIGHT = canvas.height;
//part2: 音频
var files = this.files;//声音文件</