前言
众所周知,一个好的编程软件,会让我们事半功倍。
下面我来介绍我的一些
vscode插件
和一些
设置优化
,大家可以参考一下。
Chinese语言包和c官方插件包我这里就不多推荐了
目录
(2)Error Lens(将错误提示在对应代码行后放便初学者快速定位代码错误)
(3)open in Typora(适合初学者在VS code中打开.md文件,再也不用来回切软件学习了)
(4)Prettier-Code(一款每个人都在用的格式化代码插件后面讲设置的时候会讲到他的配置)
(5)code runner(可以快速运行代码,也是很好用的,功能还很多,目前没发掘出来多少😁)
(6)CodeSnap(一款代码截图软件它可以截出好看的代码图片)
(3)background-cover(可以为你的VS code添加一张好看的背景图片)
1.自动保存+代码格式化(很适合初学者认识代码结构,但本人认为还是养成随手把格式打好的的好习惯)
(1)自动保存(我个人用的是afterDelay,这样可以配合后面设置在输入一行时自动格式化)
(2)Editor: Format On Type(输入一行代码再输入”;”后自动格式化该行)
和Editor: Format On Paste(自动格式化复制进来的代码)编辑
(1)mouse wheel zoom(可以使VS code像word一样按住CTRL建放大放小字体)
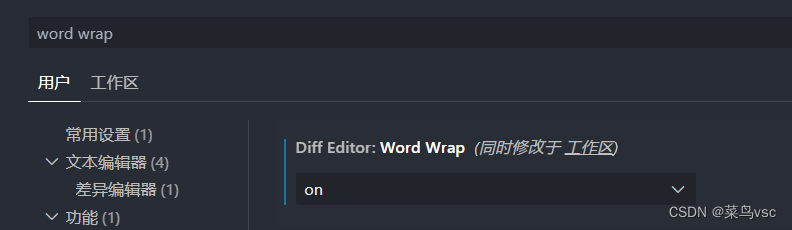
(2)word warp(自动折行,打开后不用滑动横向滚轮来查看代码)
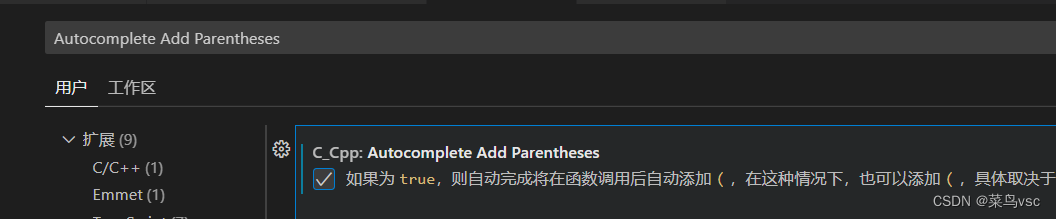
(3)Autocomplete Add Parentheses (输入函数自动添加括号)
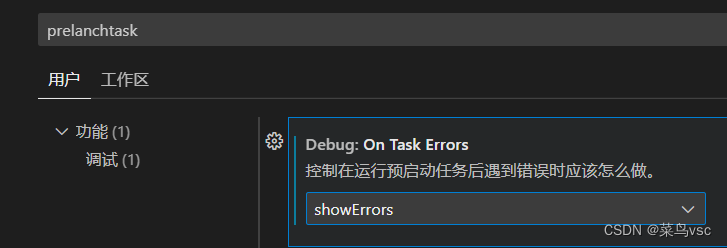
(4)prelanchtask(可以在代码有错误时不执行代码并提示错误,也很适合新手,输代码的时候明明错了就是找不到错误在哪,但还是能运行,这也是我问答中的问题的解决方法)
一、插件推荐
!强调看对名字再下载,因为有很多名字很相似的!
1.实用性插件
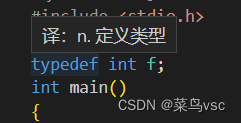
(1)Wisen-Translate(鼠标悬浮翻译)

它可以为我们翻译看不懂的单词或者元素,只需将光标放在单词上或者选中该词,如下

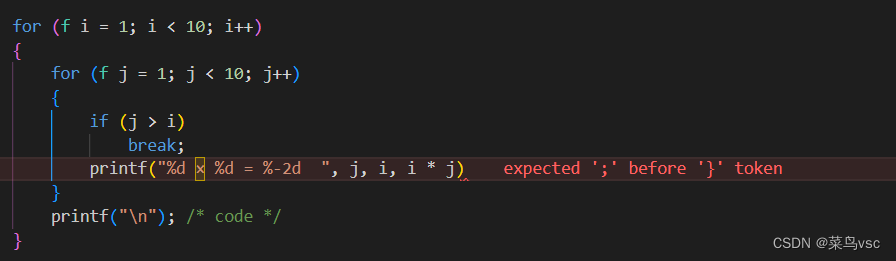
(2)Error Lens(将错误提示在对应代码行后放便初学者快速定位代码错误)

如下

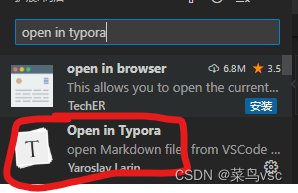
(3)open in Typora(适合初学者在VS code中打开.md文件,再也不用来回切软件学习了)

(4)Prettier-Code(一款每个人都在用的格式化代码插件后面讲设置的时候会讲到他的配置)

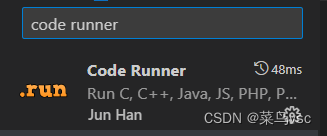
(5)code runner(可以快速运行代码,也是很好用的,功能还很多,目前没发掘出来多少😁)

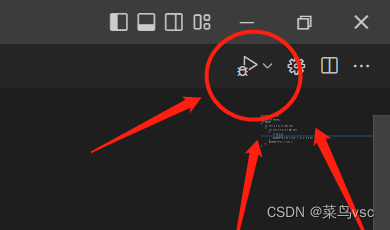
点击这里运行

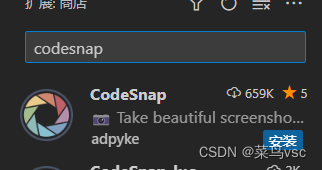
(6)CodeSnap(一款代码截图软件它可以截出好看的代码图片)

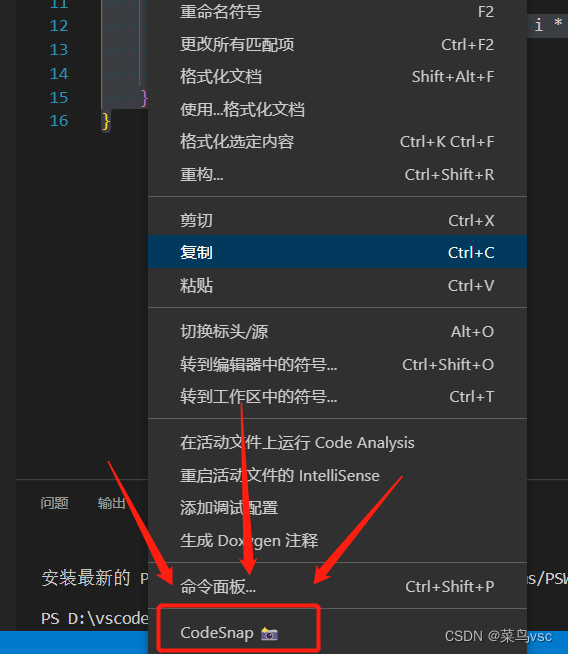
那么该如何截图呢,选中代码后右键选择codesnap,或者先右键在选中代码

选中之后点这个好看的圈圈就可以保存到文件了

实用性插件就讲完了
2.美化插件
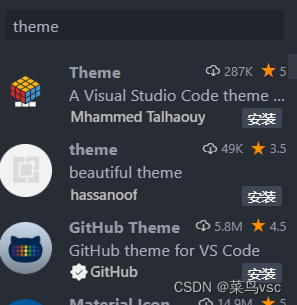
(1) theme(主题插件)

这个插件有很多种,根据自己的喜好来选择
我喜欢用的是官方的这款
c/c++ theme

还有这款
one dark pro
也有很多人在用

(2)icon(图标插件)
可以让你的图标变得更好看

还有很多可供使用

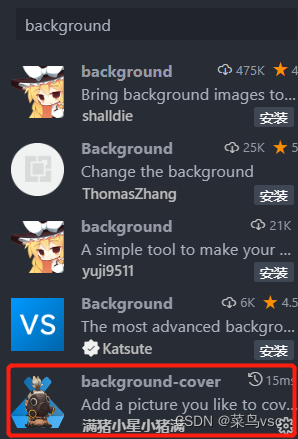
(3)background-cover(可以为你的VS code添加一张好看的背景图片)
男的都懂😏

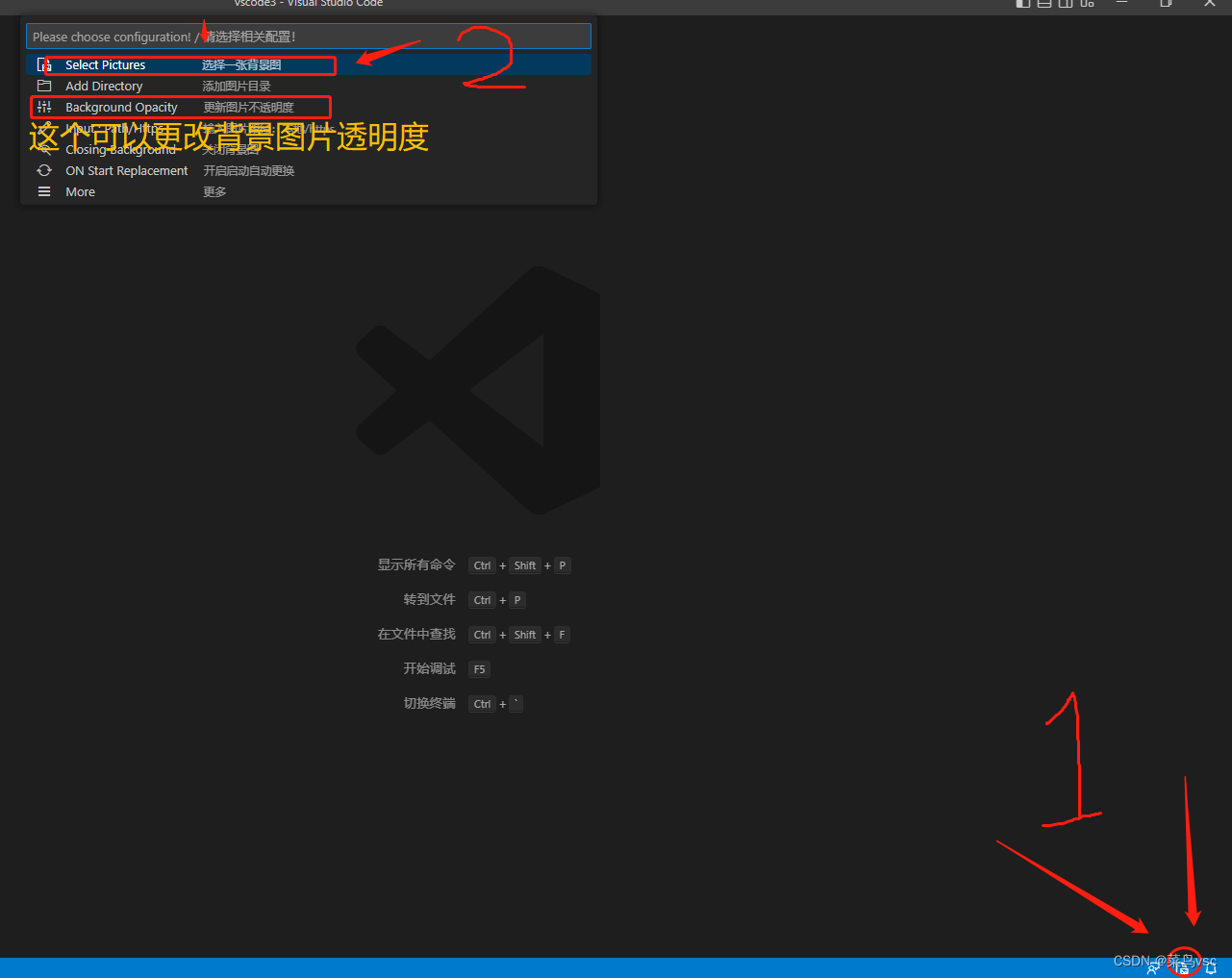
那么该如何添加背景图片呢

那么插件就推荐完了,来看看设置优化吧
!强调看对名字再下载,因为有很多名字很相似的!
!强调看对名字再下载,因为有很多名字很相似的!
二、设置优化
!强调看对名字再设置,因为有很多名字很相似的!
注意:用户区修改的是整个用户的设置
工作区修改的是整个文件夹的设置
所以按需修改
1.自动保存+代码格式化(很适合初学者认识代码结构,但本人认为还是养成随手把格式打好的的好习惯)
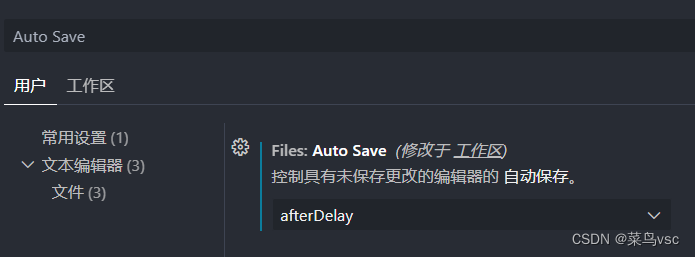
(1)自动保存(我个人用的是afterDelay,这样可以配合后面设置在输入一行时自动格式化)
(2)Editor: Format On Type(输入一行代码再输入”;”后自动格式化该行)
和Editor: Format On Paste(自动格式化复制进来的代码)

2.优化设置
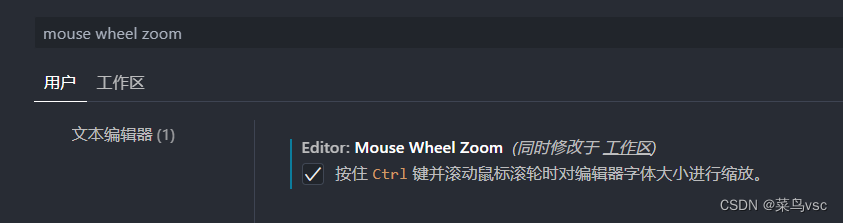
(1)mouse wheel zoom(可以使VS code像word一样按住CTRL建放大放小字体)

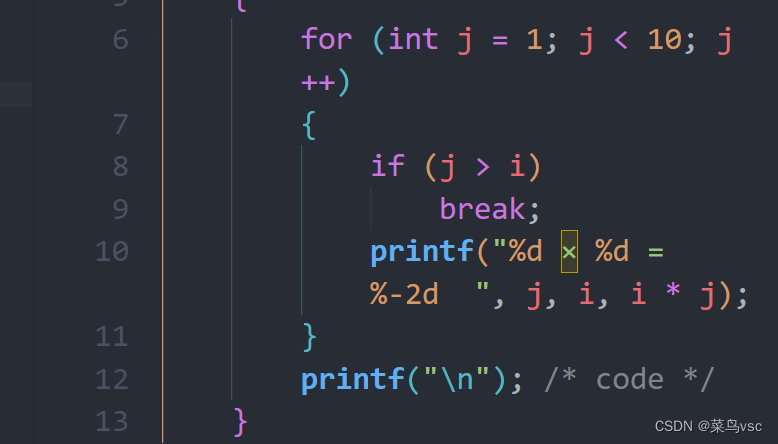
(2)word warp(自动折行,打开后不用滑动横向滚轮来查看代码)

他并没有进行换行操作,从行号可以看出来

这可能对强迫症来说不太友好😂
(3)Autocomplete Add Parentheses (输入函数自动添加括号)

(4)prelanchtask(可以在代码有错误时不执行代码并提示错误,也很适合新手,输代码的时候明明错了就是找不到错误在哪,但还是能运行,这也是我问答中的问题的解决方法)
设置成
showErrors

另外说明一下:本博客只作为参考,具体的插件设置还是根据个人喜好设置。
感谢支持