目录
一、盒子模型简介
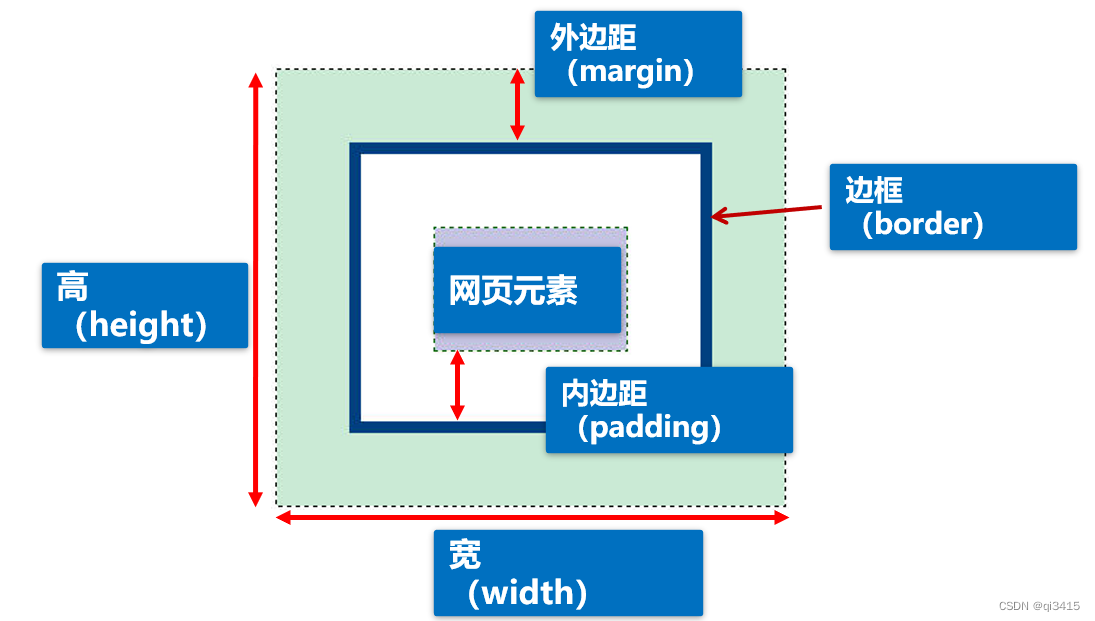
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
如图所示:

二、盒子模型:边框( border )
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)边框样式边框颜色
语法︰
border : border-width ll border-style ll border-color
边框常用属性:
| 属性 | 作用 |
|
border-color |
边框颜色 |
|
border-width |
边框粗细 |
|
border-style |
边框样式 |
1、边框颜色
| 属性 | 说明 | 示例 |
|
border-top-color |
|
|
|
|
|
|
|
|
|
|
|
border-left-color |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2、边框粗细
| 属性 | 说明 | 示例 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3、边框样式
| 属性 | 说明 |
|
none |
没有边框 |
|
hidden |
隐藏边框 |
|
dotted |
斑点 |
|
dashed |
虚线边框 |
|
solid |
实线边框 |
|
double |
双实线 |
边框简写:没有顺序
border:1px dashed red;分开写法:只有上边框
border-top:1px dashed red;表格的西线边框:border-collapse:collapse;
collapse意思是合并的意思
border-collapse:collapse;表示相邻边框合并在一起
三、盒子外边距
margin属性用于设置外边距,即空值盒子与盒子之间的距离
| 属性 | 说明 |
|
margin-top |
上外边距 |
|
margin-bottom |
下外边距 |
|
margin-left |
左外边距 |
|
margin-top |
右外边距 |
外边距可以让盒子水平居中,但必须满足两个条件
1、盒子必须指定了宽度(width)
2、盒子左右的外边距都设置为auto
例如:
margin: 0 auto;
margin: auto;
margin-left: auto;margin-right: auto;三种方式都可以使盒子水平居中
注意:行内元素或行内块元素水平居中给其父元素添加:
text-align:center
外边距合并:
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
嵌套块元素垂直外边距的塌陷:
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
1、可以为父元素定义上边框。
2、可以为父元素定义上内边距。
3、可以为父元素添加overflow:hidden。
4、还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
四、盒子内边距:
padding属性用于设置内边距,即边框与内容的距离
| 属性 | 说明 |
|
padding-top |
上内边距 |
|
padding-bottom |
下内边距 |
|
padding-left |
左内边距 |
|
padding-right |
右内边距 |
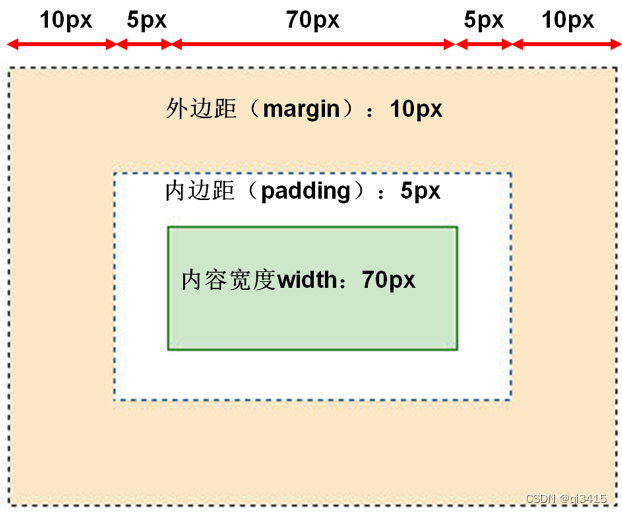
padding可以有四个值:
| 值的个数 | 表达意思 |
| padding:5px | 表示上下左右都有5像素的内边距 |
| padding:5px 10px | 表示上下有5像素的内边距,左右有10像素的内边距 |
| padding:5px 10px 20px | 表示上有5像素的内边距,左右有10像素的内边距,表示下有20像素的内边距 |
| padding:5px 10px 20px 30px | 表示下有5像素的内边距,左有10像素的内边距,表示右有20像素的内边距,下有30像素的内边距 |
注意:
当我们给盒子指定padding值之后,发生了2件事情:
1.内容和边框有了距离,添加了内边距。
2.padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案∶
如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可。
心
1、清除内外边距:
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
语法:
padding : 0;/*清除内边距*/
margin: 0;/*清除外边距*/注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
2、盒子模型尺寸:

高度
=
上下外边距
+
上下边框
+
上下内边距
+
内容宽度
宽度
=
左右外边距
+
左右边框
+
左右内边距
+
内容宽度
3、box-sizing
属性
语法:
box-sizing:content-box | border-box | inherit;
content-box
:盒子的实际宽度和高度仅应用于元素内容,不包括内边距和边框
border-box
:盒子的实际高度和宽度包括元素内容、边框和内边距
五、圆角边框
border-radius属性用于设置元素的外边框圆角。
语法:
border-radius : length;
radius半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果
1、参数值可以为数值或百分比的形式
2、如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
3、如果是个矩形,设置为高度的一半就可以做
4、该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
5、分开写: border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius
六、盒子阴影
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow:inset x-offset y-offset blur-radius color;
| 值 | 说明 |
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
1.默认的是外阴景影(outset),但是不可以写这个单词,否则导致阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
1、文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法︰
text-shadow : h-shadow v-shadow blur color;| 值 | 描述 |
| h-shadow | 必需。水平阴影的位置。允许负值 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| inset | 可选。阴影颜色 |