问题:
页面下拉框选择功能失效
现象:
在下拉框有默认值的情况下,点击下拉框的其他值,发现并没有切换到其他值
但是在下拉框没默认值的情况下,功能就正常
原因
select 已经绑定选项(有默认值)
在选择其他选项时,render函数没有自动更新,数据刷新了但是视图没有刷新
解决步骤:
1、select 组件绑定事件
2、事件调用 this.$forceUpdate() 强制刷新组件
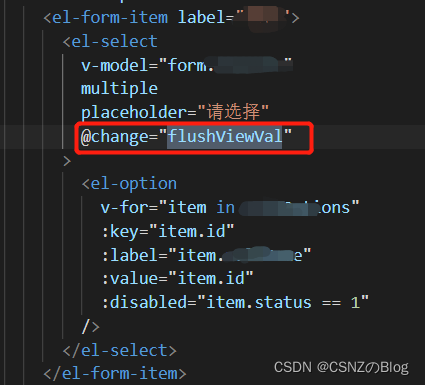
一、select 组件绑定事件
在
<el-select>
标签上绑定一个自定义刷新事件,注意此处方法是没带括号的
<el-select>

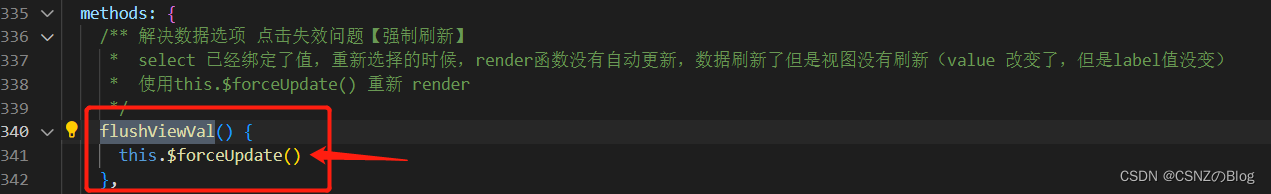
二、事件调用 this.$forceUpdate() 强制刷新组件
在自定义刷新方法中,调用
this.$forceUpdate()
强制刷新组件
this.$forceUpdate()

版权声明:本文为csnz123123原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。