请求出现”Content type ‘application/octet-stream‘not supported“错误
-
错误描述:
Content type ‘application/octet-stream‘not supported,即内容类型’application/octet-stream ‘不支持。由此可见,我们这里传的参数需要’application/octet-stream’类型支持。
octet-stream
:任意二进制流数据。
application/octet-stream
:只能提交二进制或文件。 -
出现错误的请求:
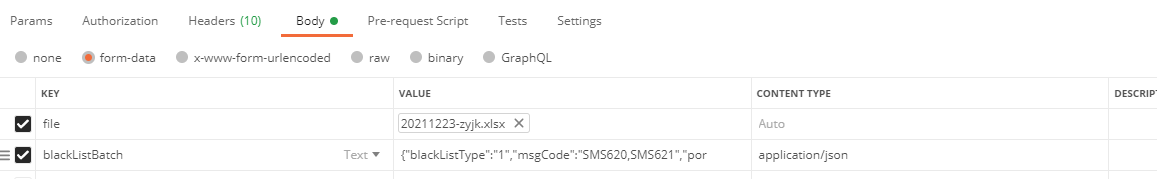
POST 请求,需要传一个 file 文件和一个 json 字符串,如下图所示:

react 前端提交表单传参这样写,此时 blackListBatch 传的是 json 字符串,如下:
const { file } = values;
const formData = new FormData();
formData.append('file', file[0].originFileObj);
const newValue = _.cloneDeep(values);
delete newValue.file;
const json = JSON.stringify(newValue);
formData.append('blackListBatch', json);
const params = {
data: formData,
callback: () => {
message.success(intl('导入成功'));
},
};
// 请求接口
offlineImport(params);
然后浏览器就出现了上面的报错。
-
解决办法:
由错误描述可知,我们这里不能传一个json字符串,而是一个二进制,这时需要使用 Blob() 构造函数将 json 字符串转化为 Blob 对象(
Blob 对象表示一个不可变、原始数据的类文件对象,它的数据可以按文本或二进制的格式进行读取
)放到 formData 中,如下:
const { file } = values;
const formData = new FormData();
formData.append('file', file[0].originFileObj);
const newValue = _.cloneDeep(values);
delete newValue.file;
const json = JSON.stringify(newValue);
// 将 json 字符串转化为 Blob 对象
const blob = new Blob([json], {
type: 'application/json',
});
formData.append('blackListBatch', blob);
const params = {
data: formData,
callback: () => {
message.success(intl('导入成功'));
},
};
// 请求接口
offlineImport(params);
type: ‘application/json’
表示将会被放入到 blob 中的数组内容的类型是 json 字符串。
如上,便可解决该报错。
版权声明:本文为lovezhuer1原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。