今天给大家讲解一个网页购物车的案例,案例比较简陋,包含登录注册购物车界面。
在做项目之前,你要在自己项目中建一个img包,用来存储你项目中所需用到的图片,如下图所示

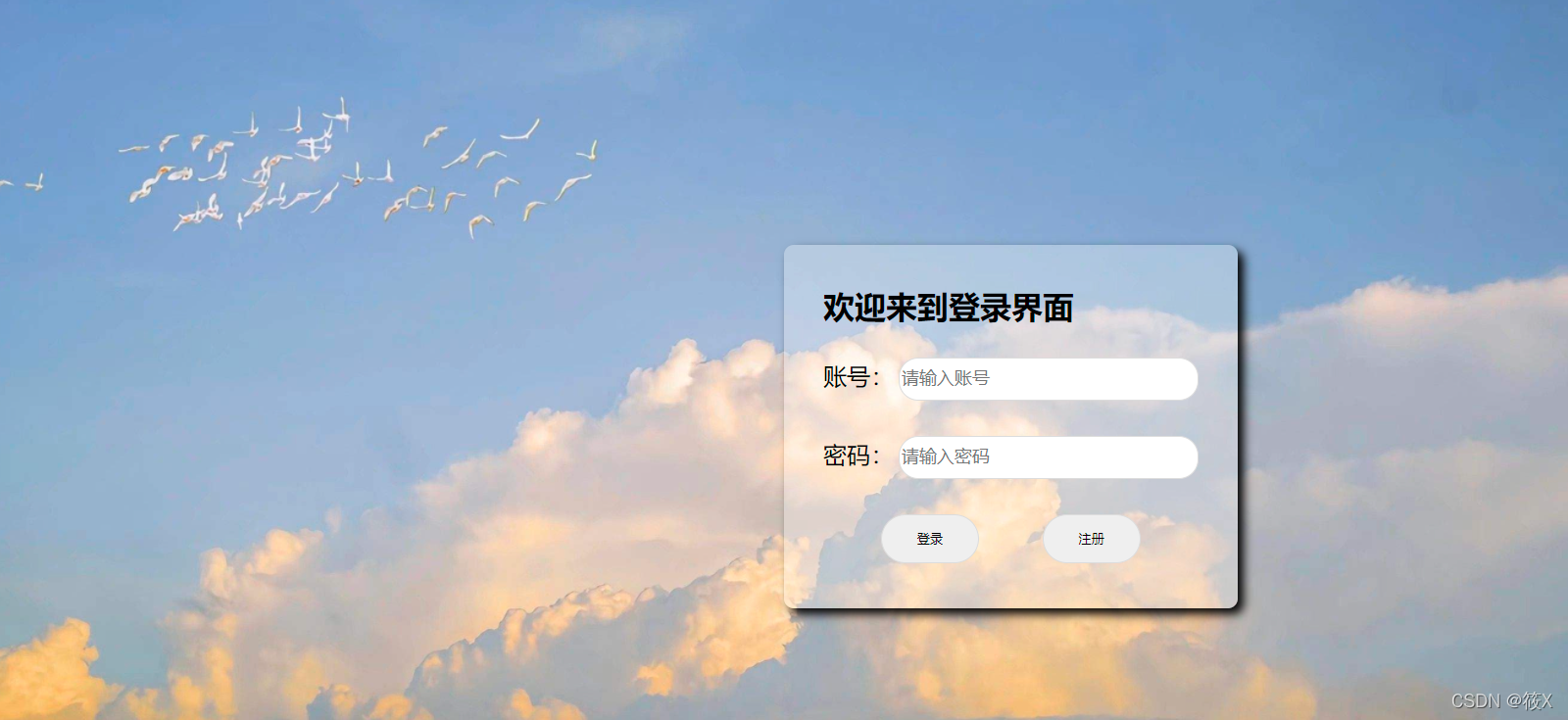
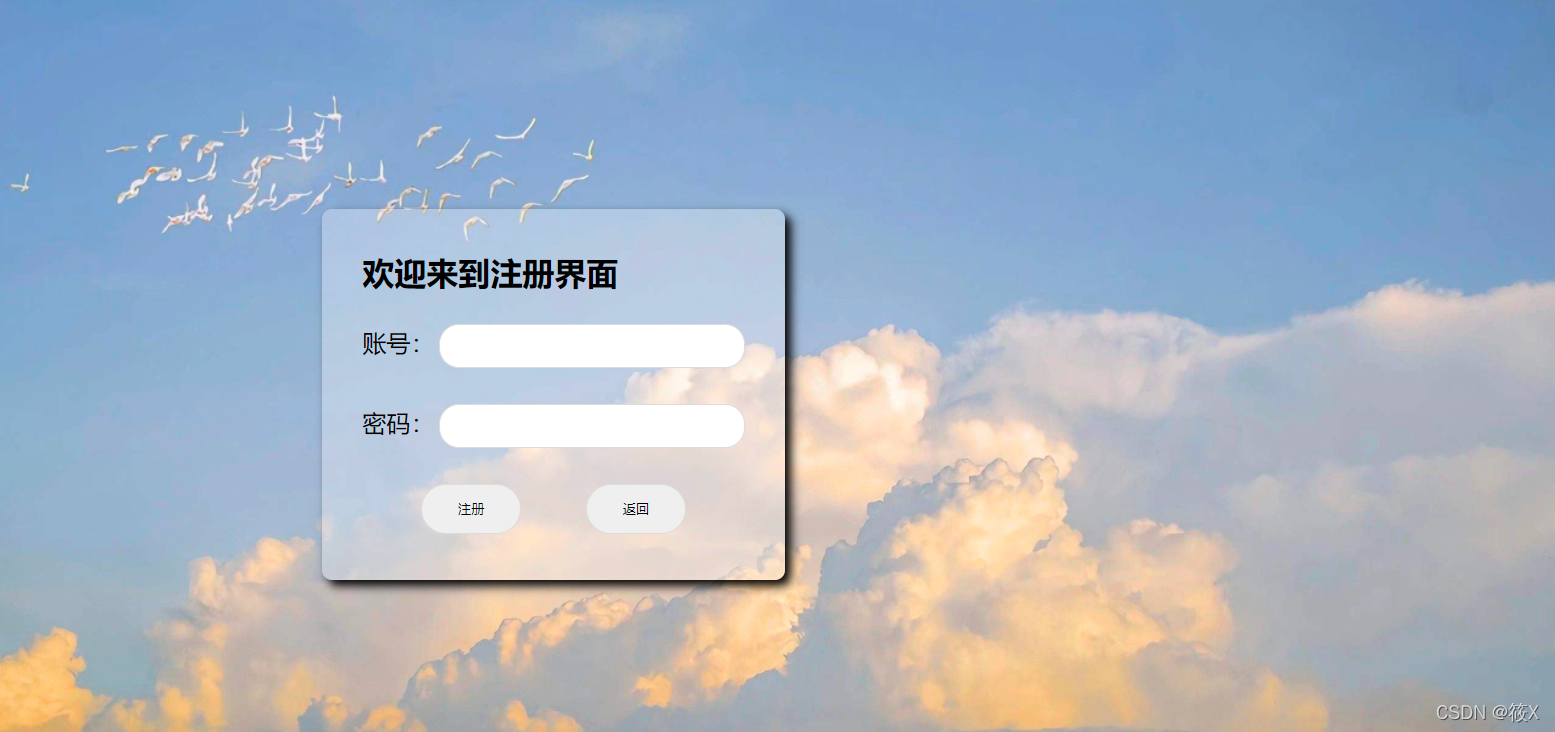
一、登录注册介绍
界面代码展示
<style>
html,body{
height: 100%;
margin: 0px;
}
body{
background: url(img/1.jpeg) center/cover;
}
form{
background: rgba(255,255,255,.3);
/* position: absolute; */
/* 间距 */
padding: 20px 40px;
/* left: 50%;
top: 35%; */
border-radius: 10px;
box-shadow: 6px 6px 10px black;
}
#login{
position: absolute;
left: 50%;
top: 35%;
}
#register{
position: absolute;
right: 50%;
top: 30%;
}
input{
border: 1px solid gainsboro;
border-radius: 20px;
height: 40px;
width: 300px;
font-size: large;
margin: 10px 0px;
}
button{
width: 100px;
height: 50px;
border: 1px solid gainsboro;
border-radius: 30px;
margin: 10px 30px;
}
</style>
<!-- 登录界面 ------------------------------------------------------------------>
<div id="login">
<form action="" id="myLogin">
<h1>欢迎来到登录界面</h1>
<p>
<font size="5" color="black">账号:</font>
<input type="text" id="userName1" placeholder="请输入账号" onfocus="value=''"/>
</p>
<p>
<font size="5" color="black">密码:</font>
<input type="text" id="userPwd1" placeholder="请输入密码" onfocus="value=''"/>
</p>
<p style="text-align: center;">
<button type="button" onclick="fun01(1)">登录</button>
<button type="button" onclick="fun01(2)">注册</button>
</p>
</form>
</div>
<!-- 注册界面 ------------------------------------------------------------------>
<div id="register" style="display: none;">
<form action="" id="myRegister">
<h1>欢迎来到注册界面</h1>
<p>
<font size="5" color="black">账号:</font>
<input type="text" id="userName" onfocus="value=''"/>
</p>
<p>
<font size="5" color="black">密码:</font>
<input type="text" id="userPwd" onfocus="value=''"/>
</p>
<p style="text-align: center;">
<button onclick="fun01(3)">注册</button>
<button type="button" onclick="fun01(4)">返回</button>
</p>
</form>
</div>
登录跟注册是在同一个界面中,注册界面先是设置了隐藏,当点击注册时,隐藏登录的div,显示注册的div,注册成功后会跳转到登录界面
js代码展示
<script>
function fun01(n){
var login=document.getElementById("login")
var register=document.getElementById("register")
if(n==1){ //登录
var f1 = checkLabel(userName1,/^\d{6,10}$/,'账号是6-10的纯数字')
var f2 = checkLabel(userPwd1,/^\w{8,12}$/,'密码的长度是8-12')
if(f1&&f2===true){
alert("登录成功")
location.href="main.html"
}
}else if(n==2){ //注册
login.style.display="none"
register.style.display="block"
}else if(n==3){ //注册界面的注册按钮
myRegister.onsubmit=()=>{
var f1 = checkLabel(userName,/^\d{6,10}$/,'账号是6-10的纯数字')
var f2 = checkLabel(userPwd,/^\w{8,12}$/,'密码的长度是8-12')
if(f1&&f2===true){
alert("注册成功")
}
return f1&&f2
}
}else{ //返回按钮
login.style.display="block"
register.style.display="none"
}
}
function checkLabel(obj,rex,tip) {
var length=obj.value.length
if (length > 0) {//里面有内容
//内容在正则匹配之间
if (rex.test(obj.value)) {
return true
}
//不在区间之内
obj.value=tip
return false
}
//里面没有内容
obj.value = "请输入"
return false
}
</script>
账号跟密码做了正则判断,账号是6~10的纯数字,密码的长度是8~12,可包含数字,字母,特殊字符。
注意:我这里并没有写账号与密码是否一致的判断,登录只要满足上面的正则判断即可登录成功,想要这些功能的可自行添加
界面展示


当登录成功后,会跳转我们的购物车界面。
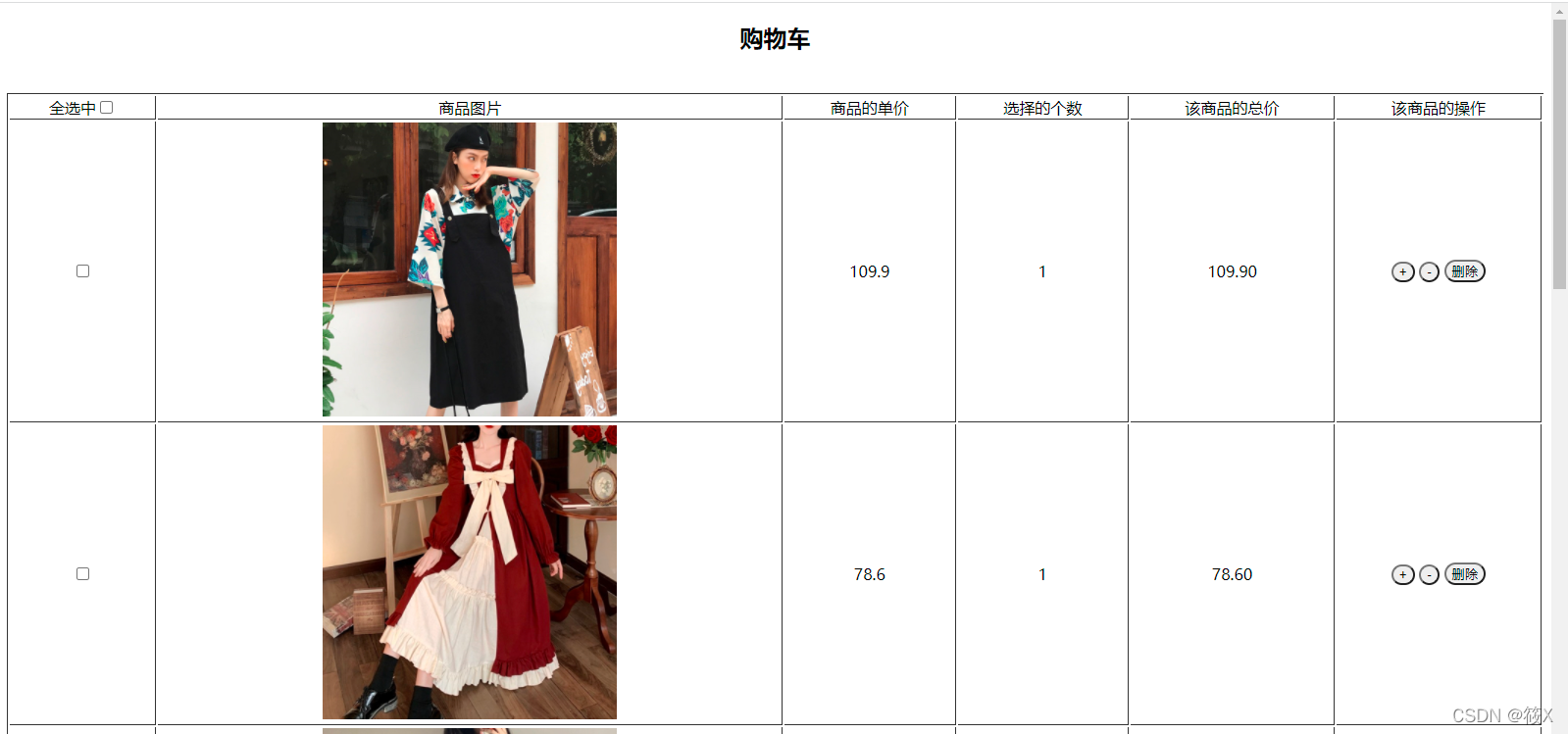
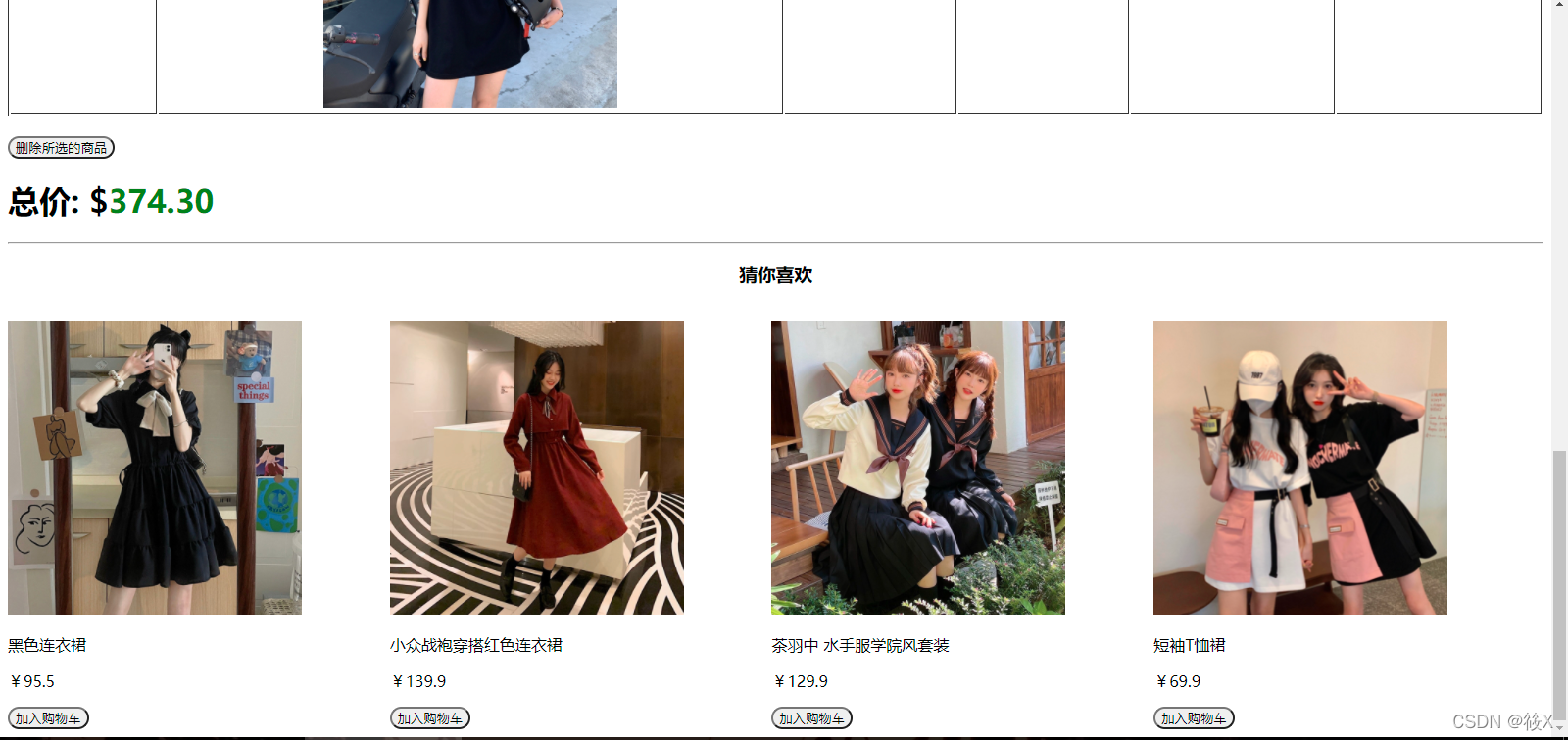
二、购物车界面以及部分功能介绍
界面代码展示
<style>
img{
width:300px;
height:300px;
}
button{
border-radius: 20px;
}
.h3{
text-align: center;
}
tr{
margin: 20px 20px;
}
table{
border-top: 1px solid #333;
border-left: 1px solid #333;
width:100%;
height:50px;
}
td{
border-right: 1px solid #333;
border-bottom: 1px solid #333;
text-align: center;
}
div{
display: inline-block;
margin: 0px 85px 0px 0px;
}
</style>
<h2 class="h3">购物车</h2>
<br >
<table id="table">
<tr>
<td>全选中<input type="checkbox" onclick="selectAll(this.checked)"></td>
<td>商品图片</td>
<td>商品的单价</td>
<td>选择的个数</td>
<td>该商品的总价</td>
<td>该商品的操作</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/4.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">109.9</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">109.9</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button class="dele">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/5.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">78.6</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">78.6</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button class="dele">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/8.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">119.9</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">119.9</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button class="dele">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/10.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">65.9</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">65.9</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button class="dele">删除</button>
</td>
</tr>
</table>
<br>
<button onclick="delCKRow()">删除所选的商品</button>
<h1>总价: $<font color="green" id="allPrice">0.0</font></h1>
<hr >
<h3 class="h3">猜你喜欢</h3>
<div id="">
<img class="a" src="img/6.jpg" >
<p>黑色连衣裙</p>
<p>¥<span class="b">95.5</span></p>
<button onclick="addRow(this.parentElement)">加入购物车</button>
</div>
<div id="">
<img class="a" src="img/7.jpg" >
<p>小众战袍穿搭红色连衣裙</p>
<p>¥<span class="b">139.9</span></p>
<button onclick="addRow(this.parentElement)">加入购物车</button>
</div>
<div id="">
<img class="a" src="img/9.jpg" >
<p>茶羽中 水手服学院风套装</p>
<p>¥<span class="b">129.9</span></p>
<button onclick="addRow(this.parentElement)">加入购物车</button>
</div>
<div id="">
<p><img class="a" src="img/11.jpg" ></p>
<p>短袖T恤裙</p>
<p>¥<span class="b">69.9</span></p>
<button onclick="addRow(this.parentElement)">加入购物车</button>
</div>js代码展示
<script>
//计算当前所有商品的总价
function calcAll() {
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
var sum=0;
for(let i=1;i<rs.length;i++){
//rs[i]就是除了第一行之外的其他的行
var s1=rs[i].getElementsByClassName("sum")[0].textContent
sum+=parseFloat(s1)
}
//给页面赋值,只要小书店后两位
allPrice.textContent=sum.toFixed(2)
}
//删除选中的行
function delCKRow() {
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
//将集合collection变成数组array
rs=Array.from(rs)
for(let i=1;i<rs.length;i++){
//拿到行中对应的多选框
var ck=rs[i].querySelectorAll("input[type='checkbox']")[0]
//判断多选框是否被选中
if(ck.checked){
//删除该行
rs[i].outerHTML=""
}
}
calcAll()
}
//全选功能
function selectAll(status) {
var is=document.querySelectorAll("input[type='checkbox']")
for (let i of is){
i.checked=status
}
}
//删除功能
function del(){
//找到tr
var tr=this.parentElement.parentElement
//根据tr拿到父元素 根据父元素删除
tr.parentElement.removeChild(tr)
}
function load(){
//拿到表格中所有的按钮
var but=document.getElementsByClassName("dele")
for(let i of but){
//i是表格中每一个按钮
i.onclick=del //给每个按钮都具备del方法
}
}
load()
//增加一行数据
function addRow(btu){
var t=btu.getElementsByClassName('a')[0].getAttribute("src")
// console.log(t)
var p=btu.getElementsByClassName('b')[0].textContent
// console.log(p.textContent)
//在表格中插入一行
table.innerHTML+=`<tr>
<td><input type="checkbox"></td>
<td><img src="`+t+`" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">`+p+`</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">`+p+`</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button class="dele">删除</button>
</td>
</tr>`
load() //给新增的按钮设置点击事件
}
//页面数值变化重新计算价格
function calcRow(rex,tr) {
//rex是运算符号
//tr是当前对应的行
var td=tr.getElementsByClassName("count")[0]
if(rex==="+"){
td.textContent=td.textContent*1+1
}
if(rex==="-"){
td.textContent-=1
}
calc(tr)
}
//写一个函数:算出当前一行中的价格并完成赋值
function calc(tr) {
//value只有在input或者select
//其他的内容全部使用textContent,innerHTML
var price=tr.getElementsByClassName("price")[0].textContent
var count=tr.getElementsByClassName("count")[0].textContent
if(isNaN(price*1)){
tr.getElementsByClassName("price")[0].textContent=0
price=0
}
if(isNaN(count*1)){
tr.getElementsByClassName("count")[0].textContent=0
count=0
}
//使用单价*数量算出总价 并赋值给对应元素
tr.getElementsByClassName("sum")[0].textContent=(price*count).toFixed(2)
calcAll()
}
//窗口的加载事件 会在整个页面加载完成之后执行
window.onload=()=>{
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
for(let i=1;i<rs.length;i++){
calc(rs[i])
}
}
</script>
界面展示


分享的比较简陋,希望大家认真阅读,有更好的意见可以在评论区提哦
版权声明:本文为weixin_67235801原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。