导语
前面我们已经对QML语法进行了初步介绍,为了进一步加深大家的认识理解,这里再分享一下豆子这一篇关于QML语法的介绍。这篇文章中的一些术语可能与我们前面使用的略有不同,这是技术文章普遍存在的问题,对于同一个名词,在没有官方标准中文翻译的情况下,可能有不同的译本。这里也提前给大家打个预防针,以后在网上看其他文章,也会出现相同的问题,但实质内容一般是一样的,具体翻译成什么比较规范,现在没有定论,唯一的标准是自己喜欢就好!
作者介绍
豆子(DevBean)
,生于山东,定居南京。毕业于山东大学软件工程专业。
博客地址:
https://www.devbean.net/2013/12/qt-study-road-2-qml-syntax/
正文
前面我们已经见识过 QML 文档。一个 QML 文档分为 import 和对象声明两部分。如果你要使用 Qt Quick,就需要 import QtQuick 2。QML 是一种声明语言,用于描述程序界面。QML 将用户界面分解成一块块小的元素,每一元素都由很多组件构成。QML 定义了用户界面元素的外观和行为;更复杂的逻辑则可以结合 JavaScript 脚本实现。这有点类似于 HTML 和 JavaScript 的关系,前者用来显示界面,后者用来定义行为。我们这部分文章有些来自于
QmlBook
(http://qmlbook.org/),在此表示感谢!
QML 在最简单的元素关系是层次关系。子元素处于相对于父元素的坐标系统中。也就是说,子元素的 x 和 y 的坐标值始终相对于父元素。这一点比起 Graphics View Framework 要简单得多。

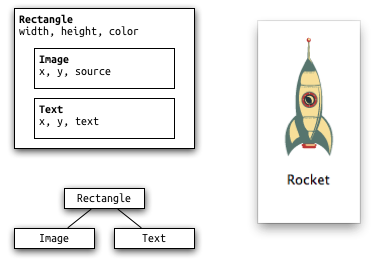
下面我们使用一个简单的示例文档来了解 QML 的语法:
// rectangle.qmlimport QtQuick 2.0// 根元素:RectangleRectangle { // 命名根元素
id: root // 声明属性::
width: 120; height: 240
color: "#D8D8D8" // 颜色属性// 声明一个嵌套元素(根元素的子元素)
Image {
id: rocket
x: (parent.width - width