三级菜单(甚至更多级菜单)在我们的各种产品中出现的频率是比较高的,同样,在问怎么做的小伙伴也特别多。想了一下还是说一下三级菜单的做法吧。
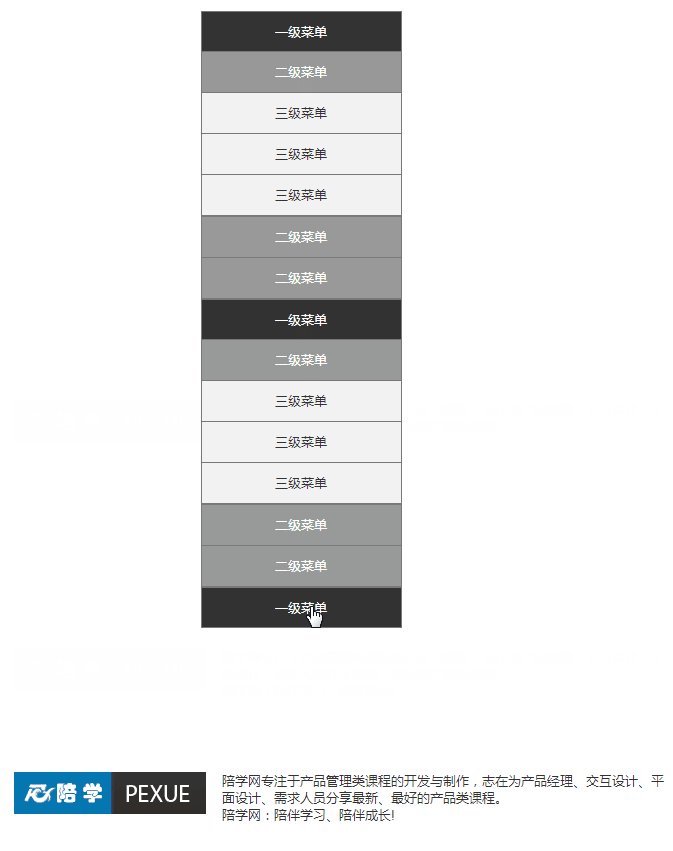
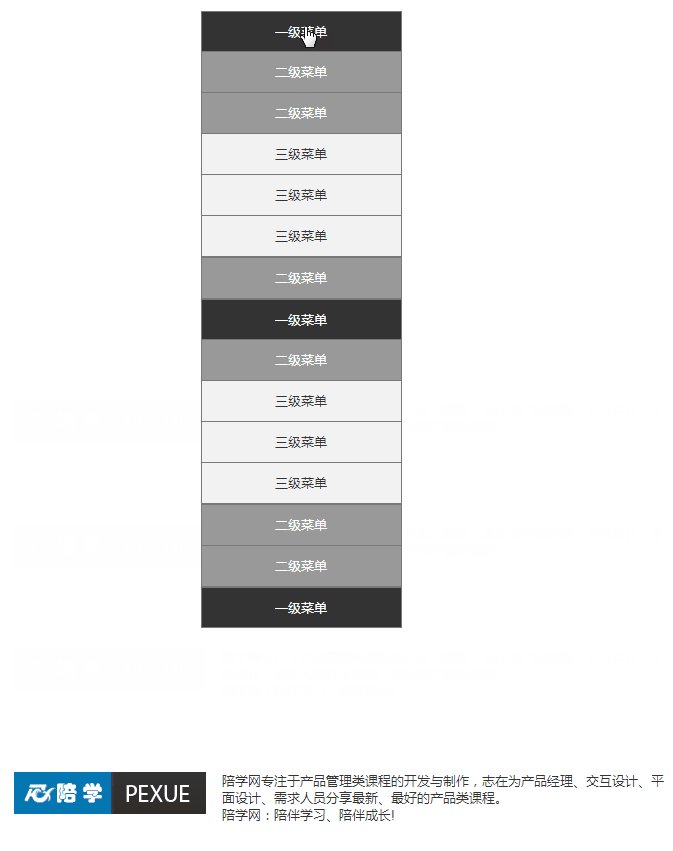
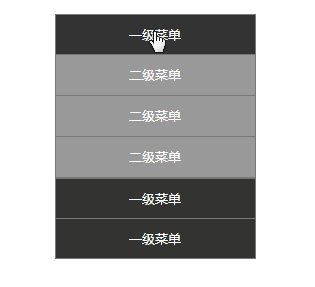
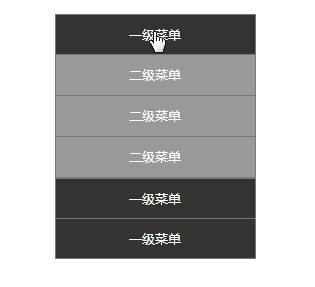
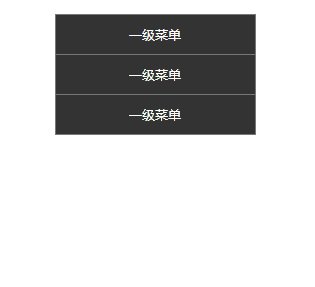
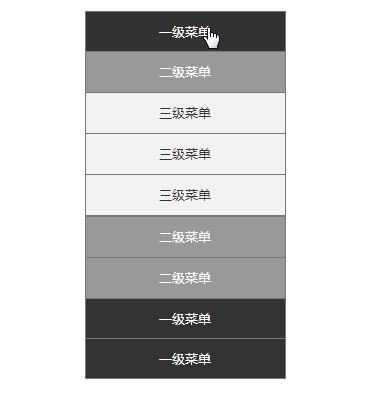
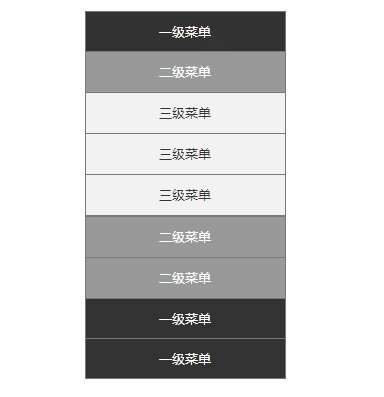
先看看三级菜单的效果:
https://8bf5ra.axshare.com/#c=2

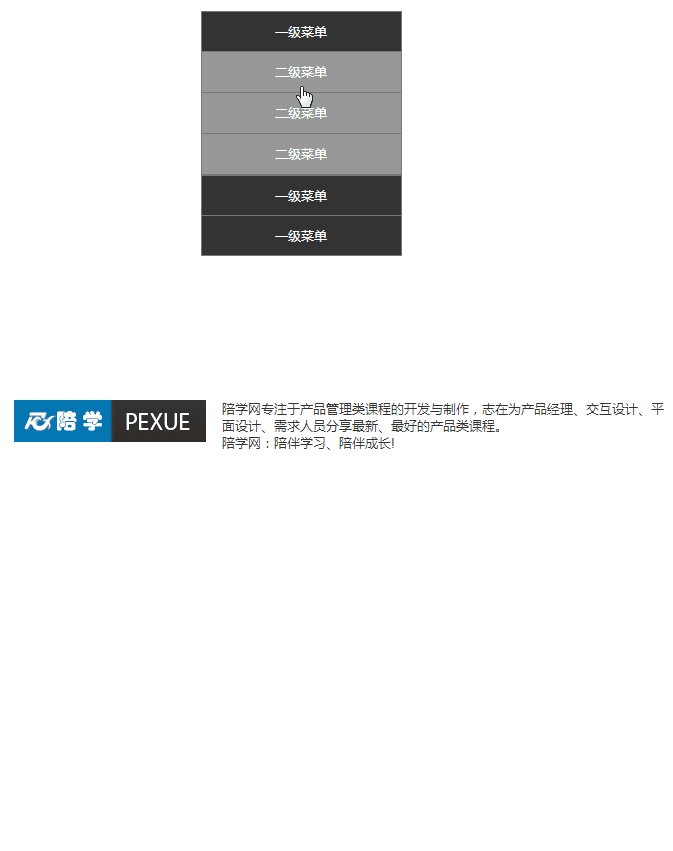
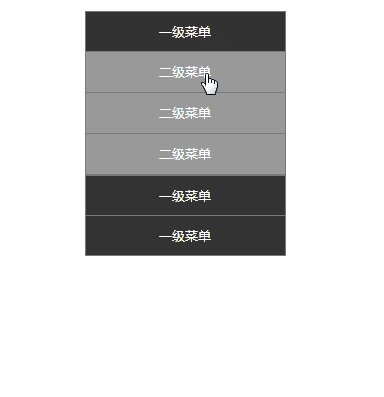
说到三级菜单,我们就先来看看二级菜单怎么做。
把二级菜单项都放在一个动态面板中,然后,点击一级菜单时显示这个动态面板,并带有向下推动元件的效果。

三级菜单的做法要比二级的要稍微复杂一点,我们不能直接使用同样的方法在二级菜单面板中再加三级菜单的面板,直接让它显示。三级菜单显示时不能推动一级菜单往下,因为在物理上讲,它们已经不在一个空间上了。
不能直接来,我们可以利用曲线救国的方法。怎么做?来看
二级菜单的展开和收起可以跟原来的一样做,不同的是三级菜单展开和收起。既然一级菜单只能通过二级菜单的动态面板去推动,那我们就在这里想办法,让二级菜单在三级菜单展开之后再显示,那这个时候就可把一级菜单往下推动了。那在点击一级菜单的时候,二级菜单就已经显示出来了呀?怎么办?就先让它隐藏就可以了。
可能会有点不是太理解,没关系,我们一起来看一下具体的设置方法
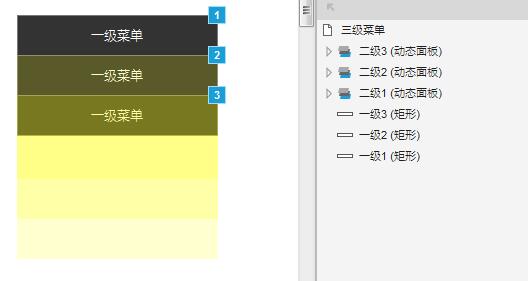
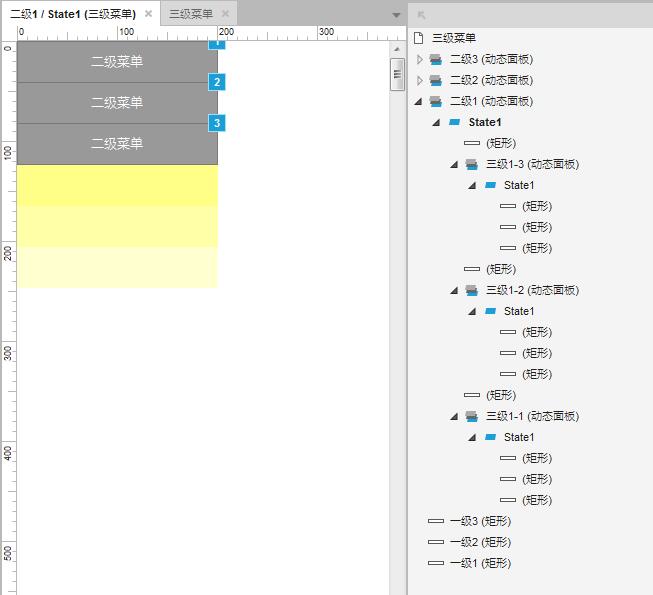
先把一二三级菜单做出来。(这里可以先分别只做一个选项:一二三级菜单分别只做一个)二级菜单用动态面板制作,在二级的面板中,在用动态面板制作三级的菜单,注意要进行命名

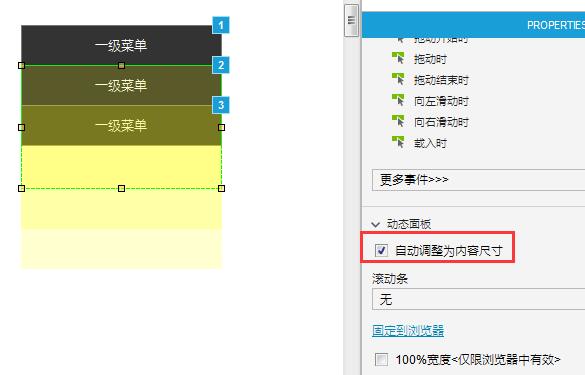
所有动态面板都要选择
“自动调整为内容尺寸”,确保动态面板会随着展开的内容而自动调节它的高度,这样就能够将内容全部展示出来。

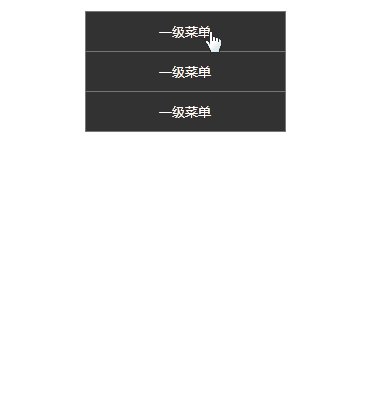
部件准备好之后,就开始交互的设置了。在单击
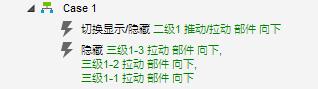
“一级菜单”时,显示或隐藏相对应的二级菜单面板,并推动部件。二级菜单的展开和收起就设置好了。
接下来设置三级菜单的展开和收起,在前面说过不能直接设置显示隐藏,要利用二级菜单的显示隐藏来做。这里先把二级菜单隐藏,接着显示三级菜单,最后让二级菜单再一次显示,并且推动其余的部件往下。

设置一个按钮上面的交互,然后预览看看,这时候会发现基本是对的,但是有一点,二三级菜单都状态之后,点击一级菜单会收起,再次点击一级菜单,原来打开的二三级菜单还是展开的状态

那回到一级菜单的单击时事件,我们再做一次修改。点击它的时候,只显示或隐藏二级菜单就行了,三级菜单就将它隐藏。

这个时候再次预览就没有问题了。没有问题之后我们将用例复制到其他的按钮上然后进行修改。
PS
:如果你是每个元素分别只先制作了一份的话,这时候就将所有的按钮和面板选中之后,直接复制几个副本就可以了,还不用修改用例内容,省事!
这样我们通过动态面板和简单的动作结合使用就实现了三级菜单的制作。当然,这只是一种方法,还会有其他的方法可以做到,如果你有其他的做法,欢迎一起交流。
(加微信:pexuepexue,小编邀请您进入全国产品经理交流群)
群内每日分享学习资料、重磅报告、面试问题、招聘信息、免费课程
更多精品文章查看:http://axure.pexue.com/PeiXue/Default.aspx