描述
Element UI
的
Message Box
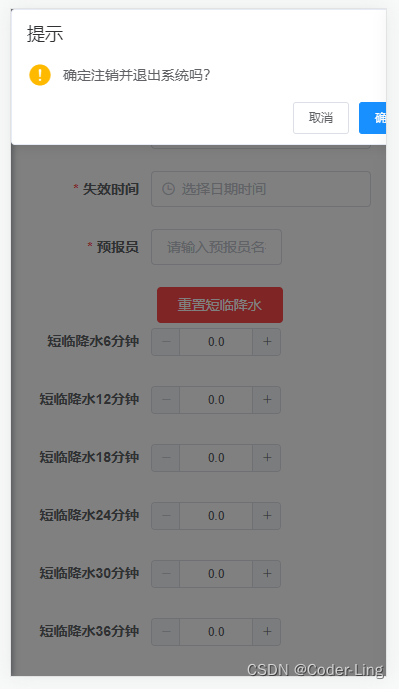
组件在移动端并不会自适应宽度,效果如下图:


Message Box
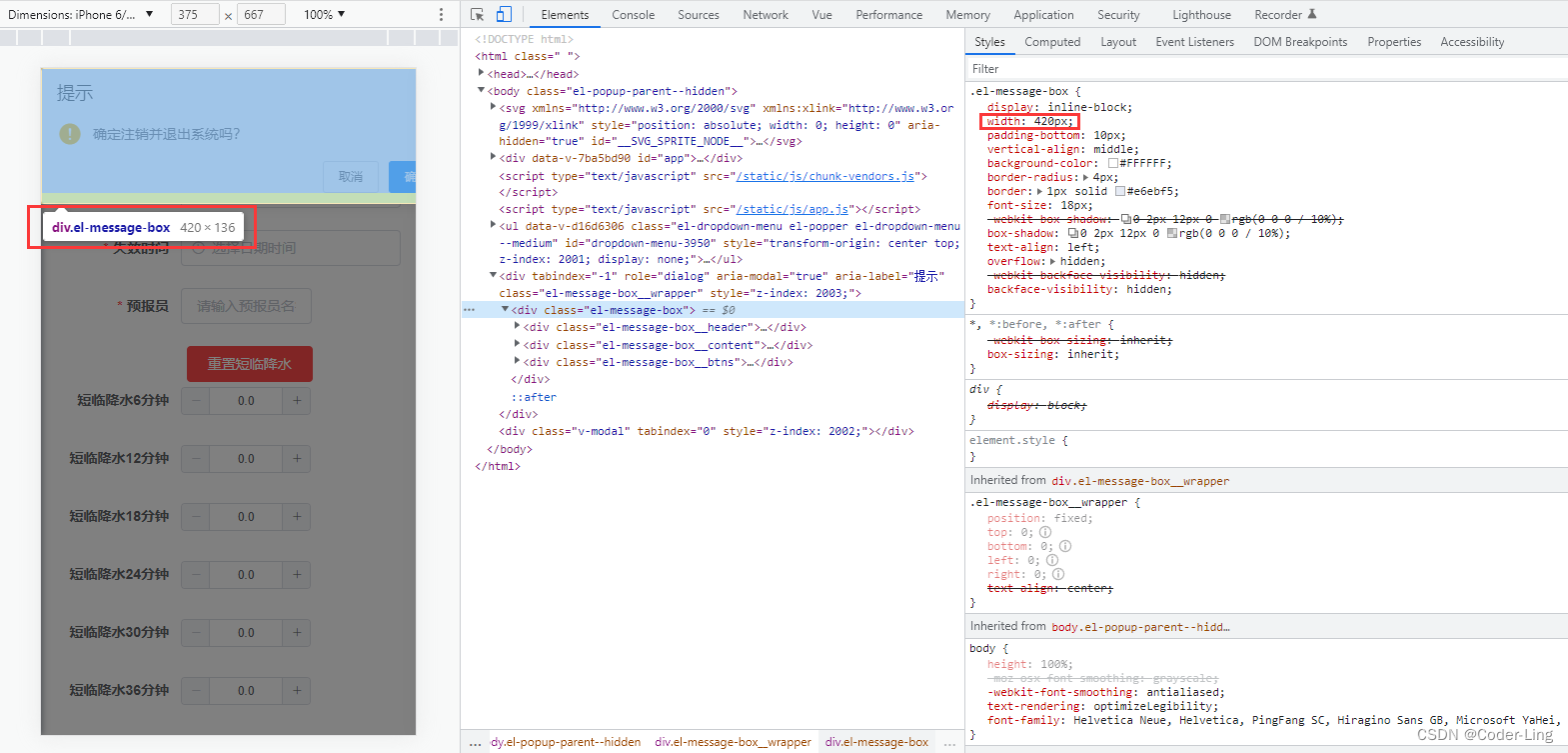
组件的默认宽度为
420px
,远超过屏幕宽度。
解决方案
全局或者局部
CSS
中使用
@media
媒体查询,然后对Message Box的
.el-message-box
样式进行覆盖
// Message Box 适配移动端,宽度小于720px时宽度使用下面这个
@media (max-width: 720px) {
.el-message-box {
width: 320px !important;
}
}
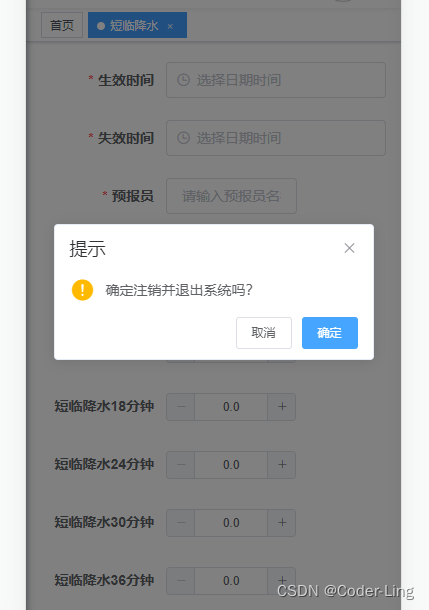
效果
修改后的效果如下:

版权声明:本文为qq_40507015原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。