背景:笔者在开发Android 蓝牙通信,需要搜索蓝牙设备并且动态显示,这个时候就需要选取适合的相关视图控件了,最后兜兜转转还是觉得RecyclerView好用一些,本人也是在开发的过程中,搜索了很多的资料作出了如下总结。
简介
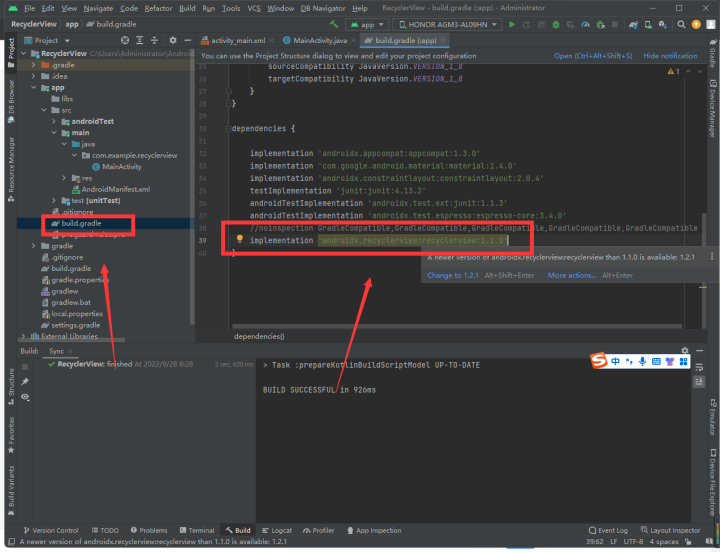
RecyclerView简称 RV, 是作为 ListView 和 GridView 的加强版出现的,目的是在有限的屏幕之上展示大量的内容,因此 RecyclerView 的复用机制的实现是它的一个核心部分。RecyclerView可以说是做Android应用开发使用最广的几个控件之一。在最新的的Android版本里是如下导包的
implementation 'com.android.support:recyclerview-v7:27.1.1'

改完了build.gradle记得要Sync Now。
一、RecyclerView功能介绍
- 提供了多种LayoutManager,可轻松实现多种样式的布局
- 支持局部刷新
- 已经实现了View的复用,不需要类似if(convertView == null)的实现,而且回收机制更加完善
- 容易实现添加item、删除item的动画效果
- 容易实现拖拽、侧滑删除等功能
- 普通的上下滑动和左右滑动
- Grid效果上下滑动和左右滑动
- 瀑布流的上下滑动和左右滑动
- 添加分割线
- 去除最后一个item的分割线
- 添加点击事件
- 增加和删除item
- 添加动画
- 多布局
- 下拉刷新和上拉加载
- 添加头布局和脚布局
- 拖拽排序和侧滑删除
- 分页加载、上拉加载、添加脚布局DEMO
笔者在这个地方主要用的是动态进行蓝牙设备显示,用列表的形式一行的一行的显示,左右滑动过来。
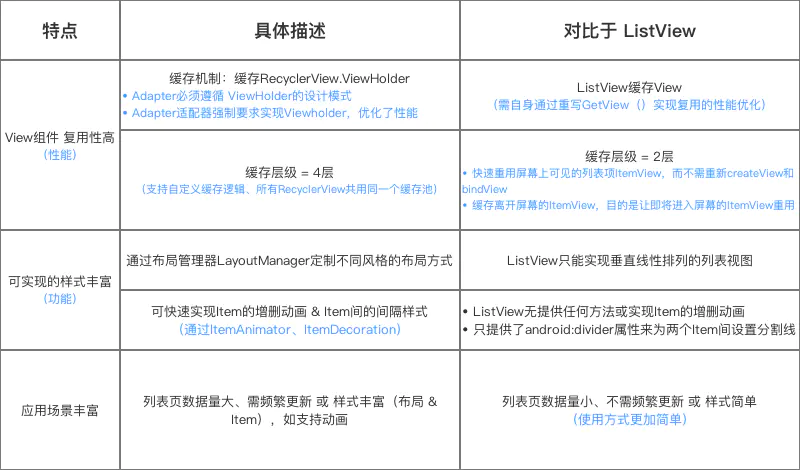
二、优缺点
优点
可以由名字可知,RecyclerView,回收复用视图,
RecyclerView只管回收与复用View
,其他的你可以自己去设置,一个类实现一个功能,
高度的解耦
。

缺点
RecyclerView实现控制点击、长按事件较为麻烦,需要自己写
这个地方如果用BaseQuickAdapter这个适配器可以极大的弥补这个地方的空缺
三、知识储备
RecylerView高度解耦,一个类实现一块功能,使用前需要先了解一下类
布局管理器,默认提供LinearLayoutManager、GridLayoutManager、StaggeredGridLayoutManager三大类,分别可以实现ListView,GridView以及流式布局的列表效果。
适配器,适配数据如何显示,通过实现RecyclerView.Adapter接口中的方法实现数据的适配。
同时,RecyclerView的适配器强制要求了我们必须要用Viewholder,让性能得到优化,而且getView方法不需自己写,我们只需要写好Viewholder,View的复用已经封装好了。
Decoration 的英文意思是装饰物的意思,引申到这里来,肯定也是与 RecyclerView 的界面装饰有关。我们常见的就是分割线和item间距的配置
如果每个Item显示⼀屏、按⻚来显示,可以通过设置此类快速实现,有SnapHelper 、LinearSnapHelper 、PagerSnapHelper这三个类
这个类可以实现item的增删动画,不想设置的话它的默认效果也挺好的
生成子项item的布局
RecyclerViewRecyclerView相关类还需要了解的方法
//1 RecyclerView.setLayoutManager();
//2 RecyclerView.setAdapter();
//3 RecyclerView.setItemAnimator();
//4 RecyclerView.addItemDecoration;
必选项,设置 RV 的布局管理器,决定 RV 的显示风格。常用的有线性布局管理器(LinearLayoutManager)、网格布局管理器(GridLayoutManager)、瀑布流布局管理器(StaggeredGridLayoutManager)。
必选项,设置 RV 的数据适配器。当数据发生改变时,以通知者的身份,通知 RV 数据改变进行列表刷新操作。
非必选项,设置 RV 中 Item 的动画。
非必选项,设置 RV 中 Item 的装饰器,经常用来设置 Item 的分割线。
四、使用步骤
RecyclerView.Adapter适配器
使用步骤:
-
创建RecyclerView 通常在xml中配置
-
代码中设置属性
- 确定布局样式 设置layoutManager
- 确定数据源–定义一个Adapter实现RecyclerView.Adapter接口中的方法
-
RecyclerView通过接口中的方法访问数据
-
创建一个类继承于 RecyclerView.ViewHolder,重复利用
-
重写adapter的接口方法
getItemCount:确定RecyclerView中有多少个item
onCreateViewHolder:确定每个item的具体视图
onBindViewHolder:绑定视图 -
设置item装饰器 addItemDecoration
- 系统提供的 DividerItemDecoration 分割线
- ⾃⼰创建⼀个类继承于ItemDecoration 重写onDraw或者onDrawOver、getItemOffset
-
如果每个Item显示⼀屏 按⻚来显示 SnapHelper 、LinearSnapHelper 、 PagerSnapHelper
BaseQuickAdapter适配器
使用步骤:
-
创建RecyclerView 通常在xml中配置
-
代码中设置属性
- 确定布局样式 设置setLayoutManager
- 确定数据源–定义一个Adapter实现RecyclerView.Adapter接口中的方法
-
RecyclerView通过接口中的方法访问数据
-
创建一个类继承于BaseQuickAdapter ,重复利用
-
重新写convert方法
-
可以进行设置点击事件等等一系列的操作
-
setItemAnimator设置动画,然后进行进行setAdapter这就结束了
#五、实例讲解
(1)RecyclerView.Adapter适配器案例
1.实现列表显示
-
activity_main.xml
其中由于RecyclerView不是内置在系统SDK中,需要把其完整的包名路径写出来
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/></LinearLayout>

-
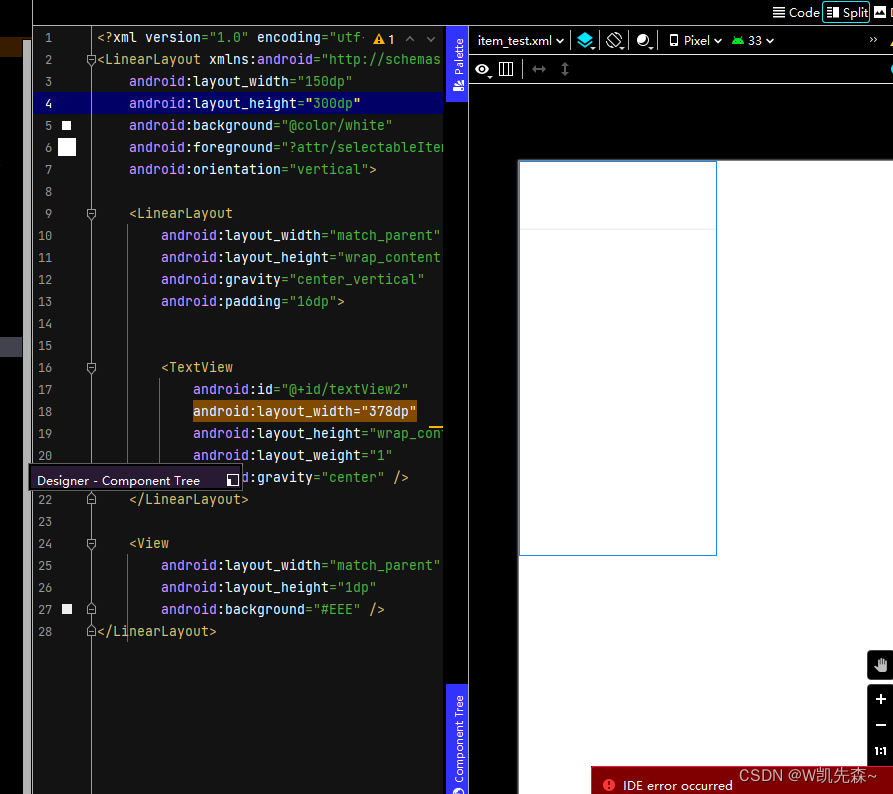
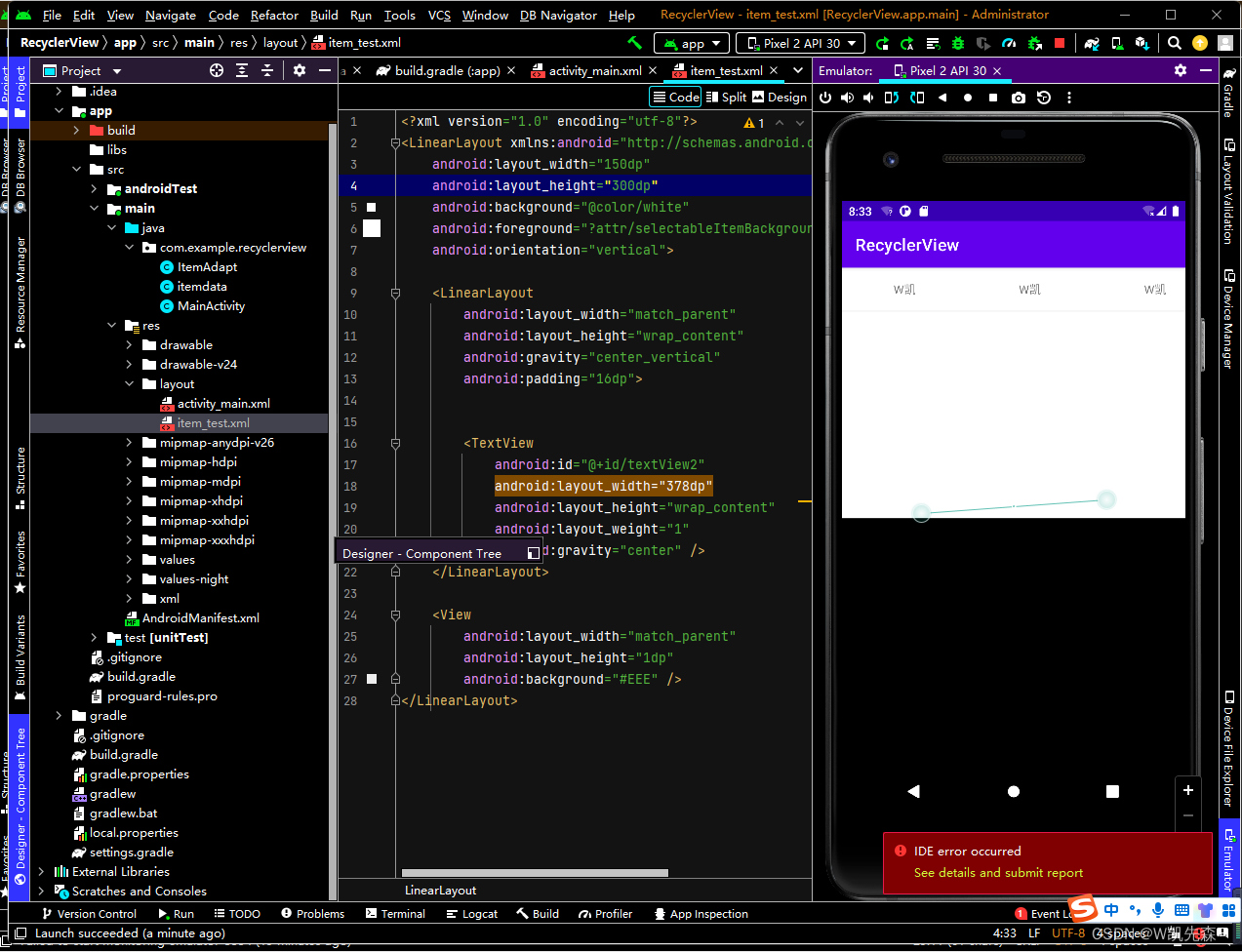
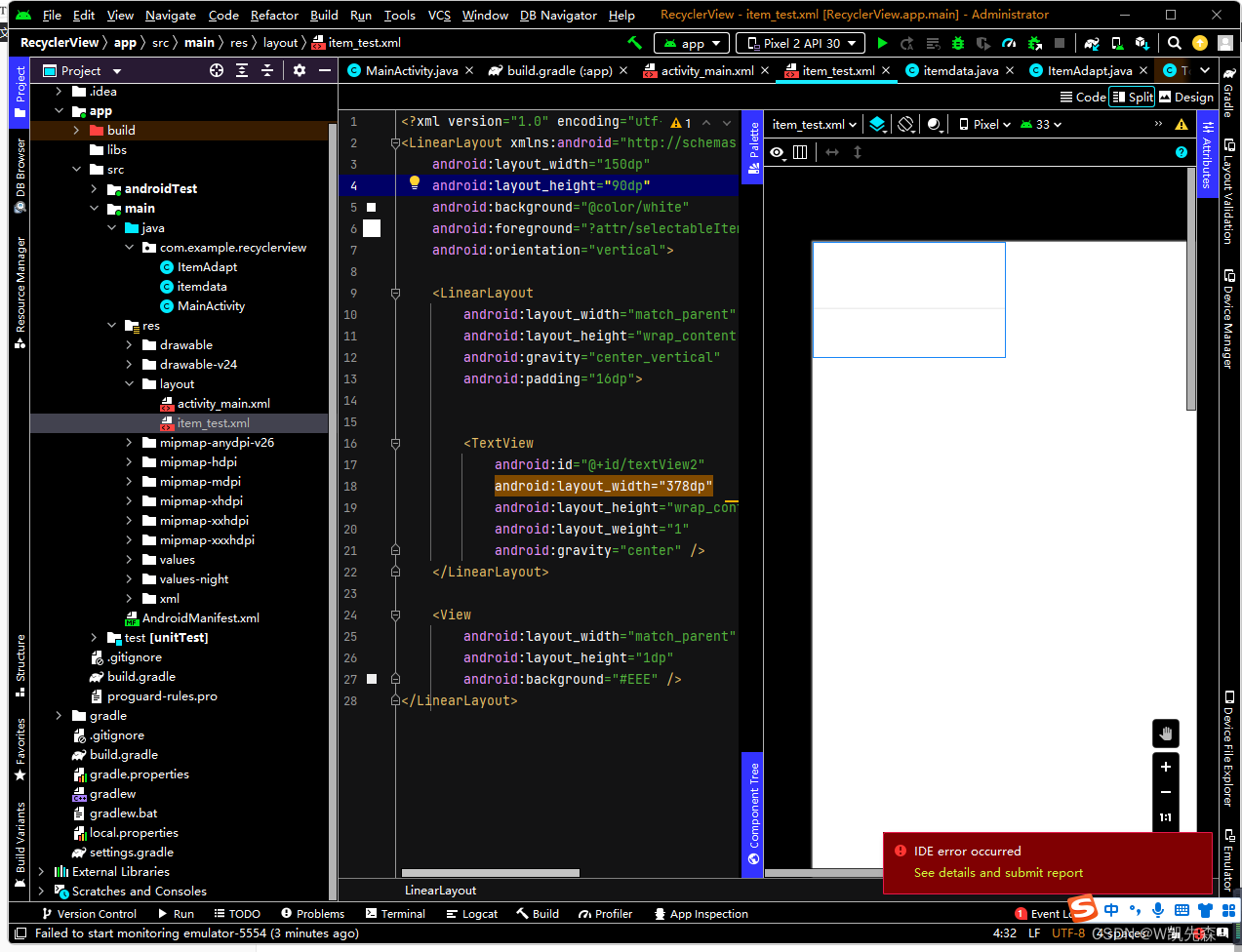
item_test.xml
这个就是用来显示的一条数据的item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:padding="16dp">
<TextView
android:id="@+id/textView2"
android:layout_width="378dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#EEE" />
</LinearLayout>
这里的View就是相当于分割线了,主要是这东西比直接用方法简单多了,还好用
预览

下面我们要写实体类itemdata 这个地方我忘首字母大写了,因为写的急
- itemdata.java
package com.example.recyclerview;
/**
* @author W凯
* @data 2022/9/28
* @fuction 实体类
*/
public class itemdata {
private String name;
public itemdata(String name ){
this.name = name;
}
public String getName() {
return name;
}
}
这里因为我就一个Textview这个一个组件,所以只写了一个变量如果你们想插入图片,或者写的别的,可以多添加几个。
下面就是适配器内容了,现在展示的是没有写点击事件,只是单纯的显示数据,可以让其文字显示就可以~
-
ItemAdapt.java
package com.example.recyclerview; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.recyclerview.widget.RecyclerView; import java.util.List; /** * @author W凯 * @data 2022/9/28 * @fuction 实体类 */ public class ItemAdapt extends RecyclerView.Adapter<ItemAdapt.ViewHolder>{ private List<itemdata> nmitemdata;//数据源 //ItemAdapt的构造方法,加入了数据源参数,在构造的时候赋值给nmitemdata public ItemAdapt(List<itemdata> mitemdata) { nmitemdata = mitemdata; } //静态内部类, 每个条目对应的布局 static class ViewHolder extends RecyclerView.ViewHolder{ TextView names; public ViewHolder(@NonNull View itemView) { super(itemView); names = (TextView) itemView.findViewById(R.id.textView2); } } //用于创建ViewHolder实例,并把加载的布局传入到ViewHolder的构造函数去 @NonNull @Override public ItemAdapt.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_test, parent, false); ViewHolder holder = new ViewHolder(view); return holder; } //是用于对子项的数据进行赋值,会在每个子项被滚动到屏幕内时执行。position得到当前项的实例 @Override public void onBindViewHolder(@NonNull ItemAdapt.ViewHolder holder, int position) { itemdata Itemata = nmitemdata.get(position); holder.names.setText(Itemata.getName()); } //返回RecyclerView的子项数目 @Override public int getItemCount() { return nmitemdata.size(); } }
这里的大体思想就是
1.将数据源传递进来
2.onCreateViewHolder会被调用,进而创建子视图view,将其实例化,
3.然后将其进行ViewHolder,将子视图里的控件进行实例化
4.onBindViewHolder进行数据绑定,最其控件进行赋值
5.在后面笔者会进行实现点击效果~
下面详细介绍这些方法的一些功能
(1)定义内部类ViewHolder,并继承RecyclerView.ViewHolder。传入的View参数通常是RecyclerView子项的最外层布局。用我的理解,就是将其实例化,后面好操作,比如更好的用java代码进行添加图片,名字。
(2)onCreateViewHolder():
- 创建ViewHolder时的回调函数
- 传入 ViewGroup parent 和 int viewType
- 返回 MyHolder
我的理解就是用于创建ViewHolder实例,并把加载的布局传入到构造函数去,再把ViewHolder实例返回。也就是为了找到这个xml,将其实例化,后面好改这个xml里面控件的一些属性
(3)onBindViewHolder()
- 绑定ViewHolder时的回调函数
- 传入 自定义内部类的 holder 和 int position
用于对子项的数据进行赋值,会在每个子项被滚动到屏幕内时执行。position得到当前项的Fruit实例。其中position可以理解为list中item的下标,就像数组一样,每个item都有自己的标识。
(4)getItemCount()
RecyclerView的子项数目。
-
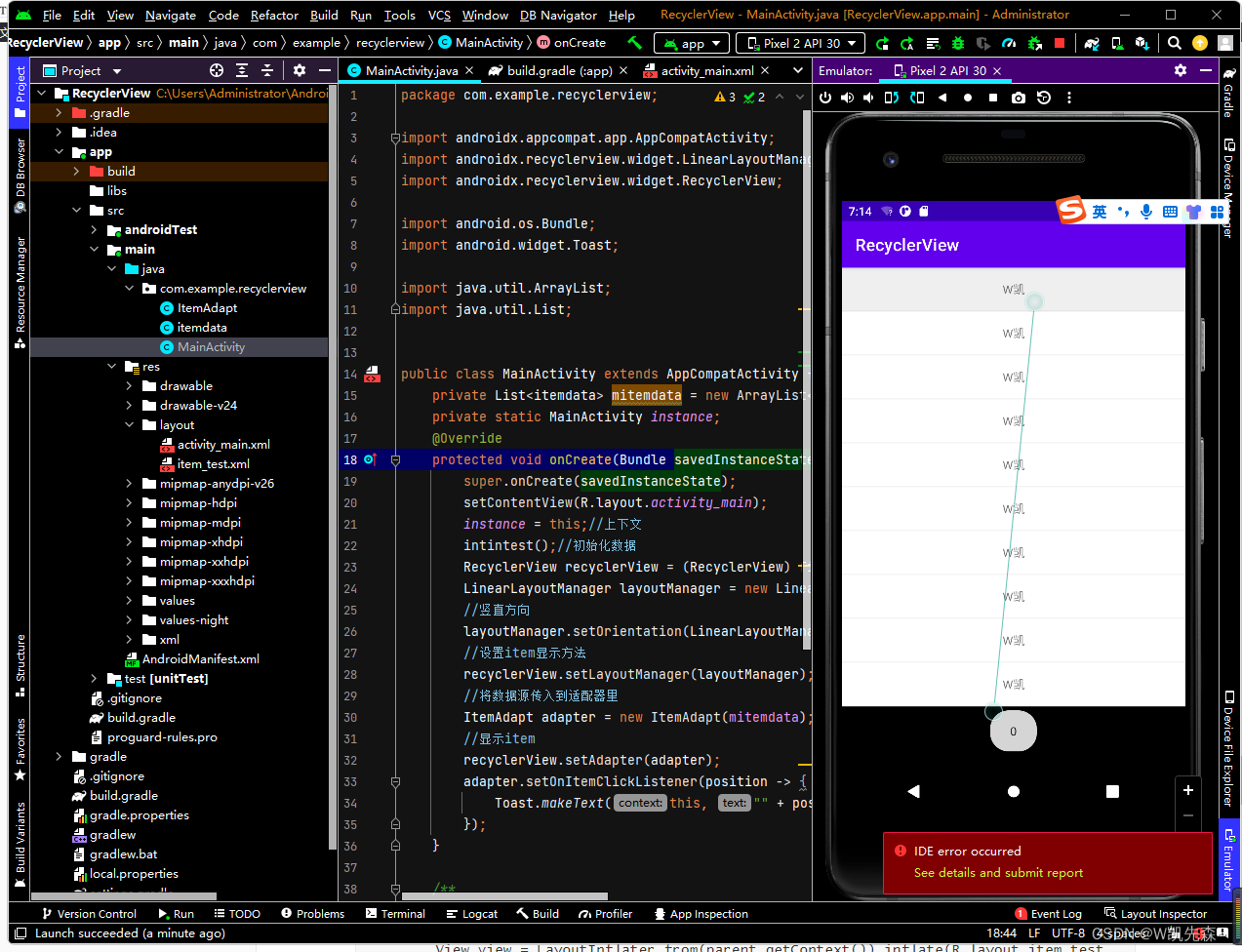
MainActivity.java
package com.example.recyclerview; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.os.Bundle; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private List<itemdata> mitemdata = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); intintest();//初始化数据 RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);//将其实例化 LinearLayoutManager layoutManager = new LinearLayoutManager(this); //竖直方向 layoutManager.setOrientation(LinearLayoutManager.VERTICAL); //设置item显示方法 recyclerView.setLayoutManager(layoutManager); //将数据源传入到适配器里 ItemAdapt adapter = new ItemAdapt(mitemdata); //显示item recyclerView.setAdapter(adapter); } /** * 初始化 */ public void intintest() { for (int i = 0; i < 10; i++) { itemdata item = new itemdata("W凯"); mitemdata.add(item); } } }
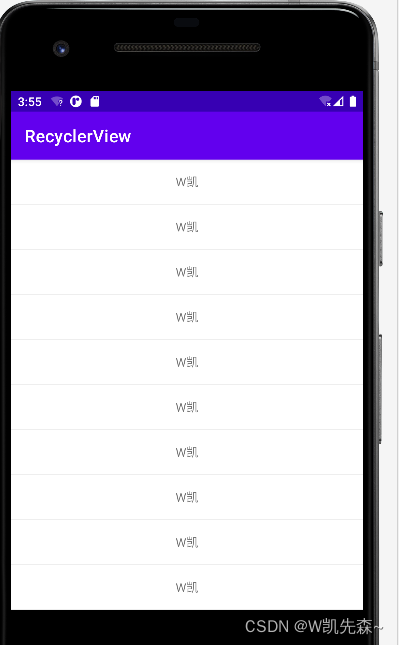
这个里面代码有注解,可以自己看看,笔者这地方是用于蓝牙显示,一行一行的显示不同的蓝牙设备,
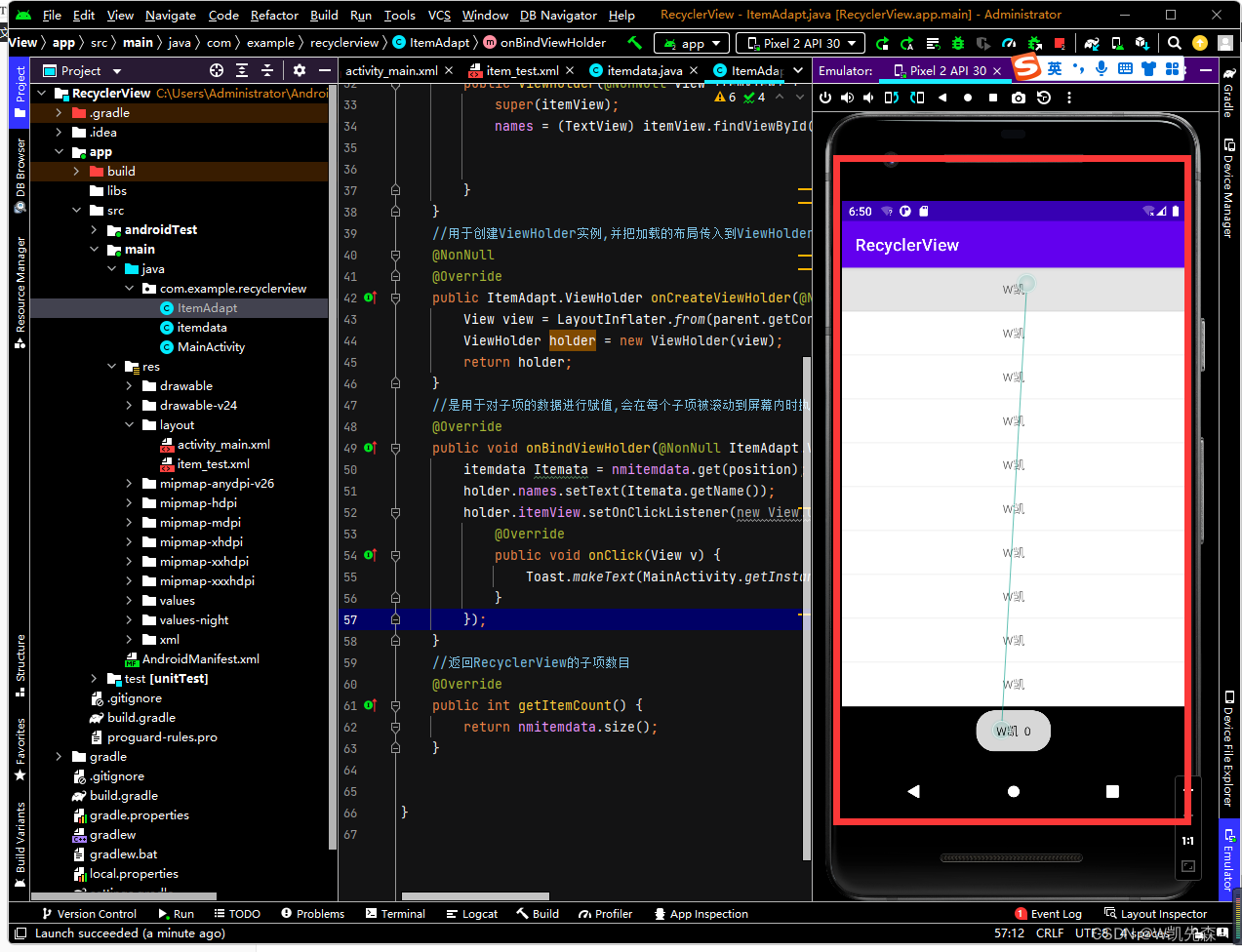
运行效果

2.实现点击事件
因为由于在RecyclerView中没有像listview的OnItemClickListener、OnItemLongClickListener等点击方法,故只能自己创建。
第一种方法在适配器中实现点击效果
在ItemAdapt类中的onBindViewHolder()进行修改
//是用于对子项的数据进行赋值,会在每个子项被滚动到屏幕内时执行。
@Override
public void onBindViewHolder(@NonNull ItemAdapt.ViewHolder holder, @SuppressLint("RecyclerView") int position) {
itemdata Itemata = nmitemdata.get(position);
holder.names.setText(Itemata.getName());
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.getInstance(), "" + holder.names.getText()+" "+position, Toast.LENGTH_SHORT).show();
}
});
}

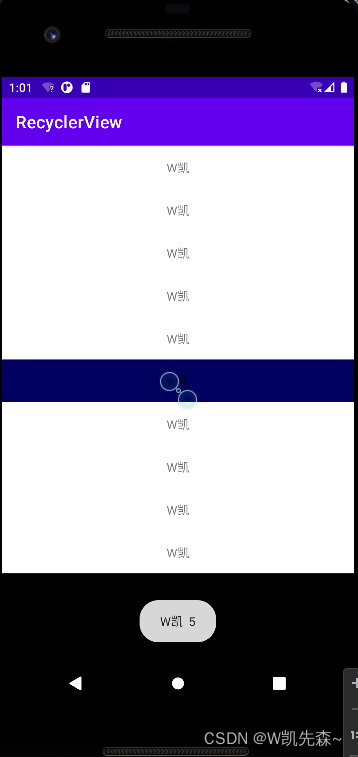
实现效果

如何实现点击选中效果
其实这个不难,我看网上有些人写的是真复杂,都是一个看一个

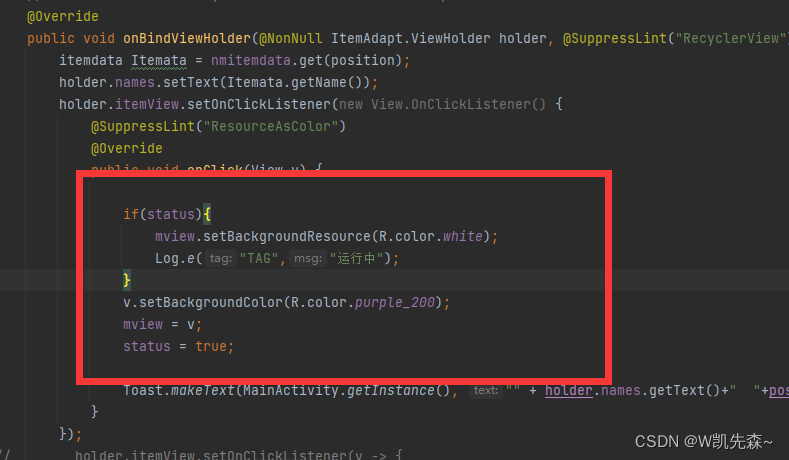
- ItemAdapt 修改后代码
package com.example.recyclerview;
import android.annotation.SuppressLint;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
/**
* @author W凯
* @data 2022/9/28
* @fuction 实体类
*/
public class ItemAdapt extends RecyclerView.Adapter<ItemAdapt.ViewHolder>{
private List<itemdata> nmitemdata;//数据源
private Context myContext;
private OnItemClickListener myClickListener;
public View mview;
public boolean status = false;
//ItemAdapt的构造方法,加入了数据源参数,在构造的时候赋值给nmitemdata
public ItemAdapt(List<itemdata> mitemdata) {
nmitemdata = mitemdata;
}
//静态内部类, 每个条目对应的布局
static class ViewHolder extends RecyclerView.ViewHolder{
TextView names;
public ViewHolder(@NonNull View itemView) {
super(itemView);
names = (TextView) itemView.findViewById(R.id.textView2);
}
}
//用于创建ViewHolder实例,并把加载的布局传入到ViewHolder的构造函数去
@NonNull
@Override
public ItemAdapt.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_test, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
//是用于对子项的数据进行赋值,会在每个子项被滚动到屏幕内时执行。position得到当前项的实例
@Override
public void onBindViewHolder(@NonNull ItemAdapt.ViewHolder holder, @SuppressLint("RecyclerView") int position) {
itemdata Itemata = nmitemdata.get(position);
holder.names.setText(Itemata.getName());
holder.itemView.setOnClickListener(new View.OnClickListener() {
@SuppressLint("ResourceAsColor")
@Override
public void onClick(View v) {
if(status){
mview.setBackgroundResource(R.color.white);
Log.e("TAG","运行中");
}
v.setBackgroundColor(R.color.purple_200);
mview = v;
status = true;
Toast.makeText(MainActivity.getInstance(), "" + holder.names.getText()+" "+position, Toast.LENGTH_SHORT).show();
}
});
// holder.itemView.setOnClickListener(v -> {
Toast.makeText(myContext, "" + position, Toast.LENGTH_SHORT).show();
// myClickListener.OnClick(position);
// });
}
//返回RecyclerView的子项数目
@Override
public int getItemCount() {
return nmitemdata.size();
}
public void setOnItemClickListener(OnItemClickListener myClickListener) {
this.myClickListener = myClickListener;
}
interface OnItemClickListener{
void OnClick(int position);
}
}
我的思路就是保存上一个view。当点击下个view的时候可以恢复上一个view的颜色,利用status状态让其进行第一次进入点击时先保存上一个view,如果不实现这个会报错,没有给其mview赋值。
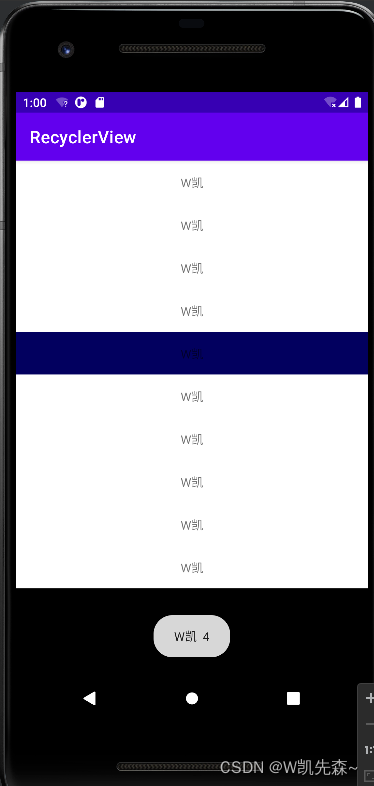
实现效果


第二种方法在Activitymain中实现点击效果
因为这里改变的地方很多,就把改变的类代码全部放上
- ItemAdapt
package com.example.recyclerview;
import android.annotation.SuppressLint;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
/**
* @author W凯
* @data 2022/9/28
* @fuction 实体类
*/
public class ItemAdapt extends RecyclerView.Adapter<ItemAdapt.ViewHolder>{
private List<itemdata> nmitemdata;//数据源
private Context myContext;
private OnItemClickListener myClickListener;
//ItemAdapt的构造方法,加入了数据源参数,在构造的时候赋值给nmitemdata
public ItemAdapt(List<itemdata> mitemdata) {
nmitemdata = mitemdata;
}
//静态内部类, 每个条目对应的布局
static class ViewHolder extends RecyclerView.ViewHolder{
TextView names;
public ViewHolder(@NonNull View itemView) {
super(itemView);
names = (TextView) itemView.findViewById(R.id.textView2);
}
}
//用于创建ViewHolder实例,并把加载的布局传入到ViewHolder的构造函数去
@NonNull
@Override
public ItemAdapt.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_test, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
//是用于对子项的数据进行赋值,会在每个子项被滚动到屏幕内时执行。position得到当前项的实例
@Override
public void onBindViewHolder(@NonNull ItemAdapt.ViewHolder holder, @SuppressLint("RecyclerView") int position) {
itemdata Itemata = nmitemdata.get(position);
holder.names.setText(Itemata.getName());
// holder.itemView.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// Toast.makeText(MainActivity.getInstance(), "" + holder.names.getText()+" "+position, Toast.LENGTH_SHORT).show();
// }
// });
holder.itemView.setOnClickListener(v -> {
// Toast.makeText(myContext, "" + position, Toast.LENGTH_SHORT).show();
myClickListener.OnClick(position);
});
}
//返回RecyclerView的子项数目
@Override
public int getItemCount() {
return nmitemdata.size();
}
public void setOnItemClickListener(OnItemClickListener myClickListener) {
this.myClickListener = myClickListener;
}
interface OnItemClickListener{
void OnClick(int position);
}
}
- MainActivity
package com.example.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<itemdata> mitemdata = new ArrayList<>();
private static MainActivity instance;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
instance = this;//上下文
intintest();//初始化数据
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);//将其实例化
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
//竖直方向
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
//设置item显示方法
recyclerView.setLayoutManager(layoutManager);
//将数据源传入到适配器里
ItemAdapt adapter = new ItemAdapt(mitemdata);
//显示item
recyclerView.setAdapter(adapter);
adapter.setOnItemClickListener(position -> {
Toast.makeText(this, "" + position, Toast.LENGTH_SHORT).show();
});
}
/**
* 初始化
*/
public void intintest() {
for (int i = 0; i < 10; i++) {
itemdata item = new itemdata("W凯");
mitemdata.add(item);
}
}
public static MainActivity getInstance(){
return instance;
}
}
这里我们可以看到我们在刚才toast的地方 写了这样一段代码
myClickListener.OnClick(position);
myClickListener在前面定义的private OnItemClickListener myClickListener)调用的我们接口里的方法
通过我们自己写的
public void setOnItemClickListener(OnItemClickListener myClickListener) {
this.myClickListener = myClickListener;
}
公有方法去给myClickListener附上我们的OnClick方法供onBindViewHolder中的holder.itemView.setOnClickListener调用
这里我的理解就是onBindViewHolder中的setOnClickListener方法调用onClick方法,来获取对应的position,获取的position通过setOnItemClickListener公有方法让其在Activitymain中获取position~
实现效果

3.修改RecyclerView 显示效果
(1)
横向滚动
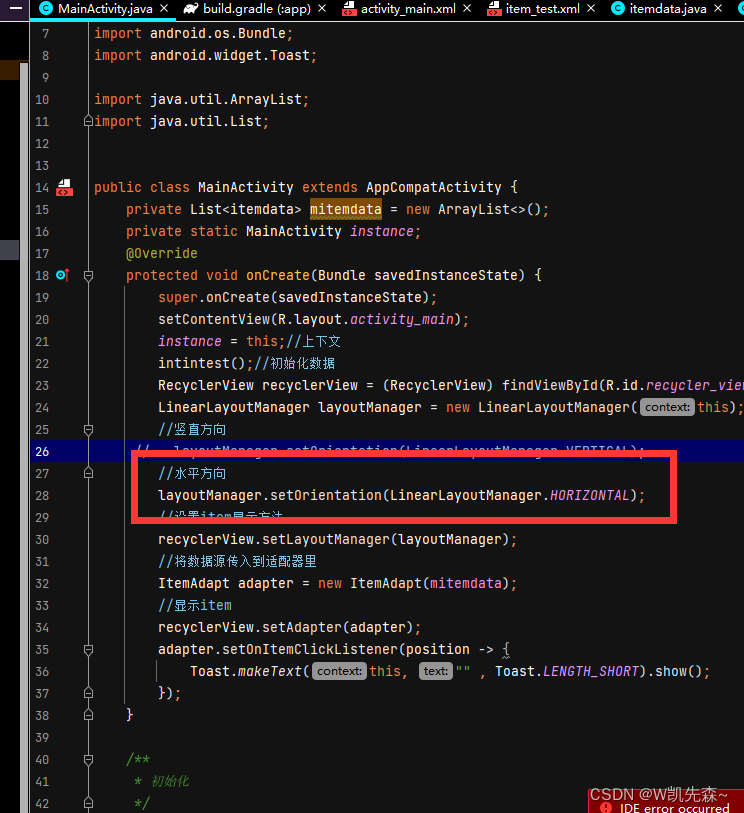
修改Activitymain里的代码

//水平方向
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
因为我这个item_test布局是LinearLayout布局要修改其大小才可以横着显示,可以根据自己的需要选择不同的布局

实现效果

(2)GridLayoutManager(
网格布局
)
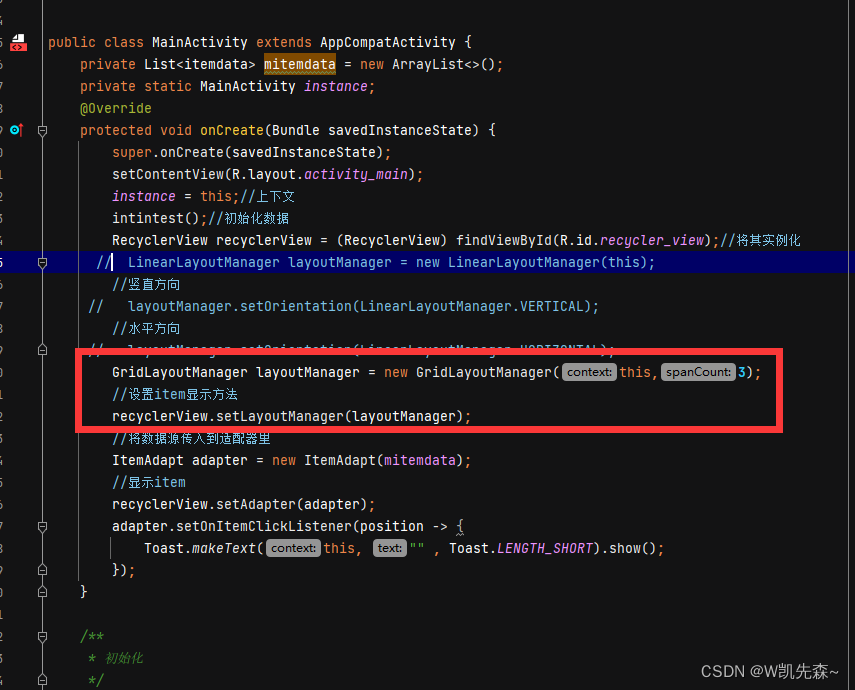
修改MainActivity.java
修改 MainActivity.java把
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
修改成
GridLayoutManager layoutManager = new GridLayoutManager(this,5);
GridLayoutManager (Context context, int spanCount)
参数的意义:
Context: Current context, will be used to access resources.
spanCount int: The number of columns in the grid(网格的列数)
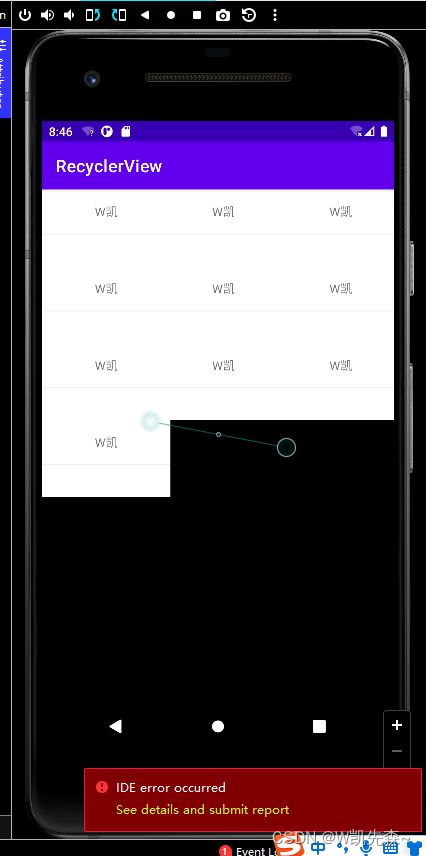
修改代码地方

GridLayoutManager layoutManager = new GridLayoutManager(this,3);
还是一样的原因要修改item_test布局的大小,设定定值布局大小

实现效果

大概就是这些啦,后续如果用到别的还是会补充的,但是这些都是基本的,基本的差不多就是这些关于RecyclerView.Adapter适配器的地方。
(2)BaseQuickAdapter适配器案例
这个优点就是可以减少重复代码
需要重新写一个适配器
- ItemAdapts
package com.example.recyclerview;
import android.annotation.SuppressLint;
import android.view.View;
import androidx.annotation.NonNull;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.viewholder.BaseViewHolder;
import java.util.List;
public class ItemAdapts extends BaseQuickAdapter<itemdata, BaseViewHolder> {
public ItemAdapts(int layoutResId, List<itemdata> data) {
super(layoutResId, data);
}
@Override
protected void convert(@NonNull BaseViewHolder baseViewHolder, itemdata itemdata) {
baseViewHolder.setText(R.id.textView2,itemdata.getName());
}
}
这个适配器写的代码太少了,太感动了,也好用
下面看看Activitymain的变化
- Activitymain
package com.example.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.util.Log;
import android.widget.Toast;
import com.chad.library.adapter.base.BaseQuickAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<itemdata> mitemdata = new ArrayList<>();
private static MainActivity instance;
ItemAdapts mItemAdapts;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
instance = this;//上下文
intintest();//初始化数据
// RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);//将其实例化
// LinearLayoutManager layoutManager = new LinearLayoutManager(this);
// //竖直方向
// layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
// //水平方向
// // layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
// // GridLayoutManager layoutManager = new GridLayoutManager(this,3);
// //设置item显示方法
// recyclerView.setLayoutManager(layoutManager);
// //将数据源传入到适配器里
// ItemAdapt adapter = new ItemAdapt(mitemdata);
// //显示item
// recyclerView.setAdapter(adapter);
adapter.setOnItemClickListener(position -> {
Toast.makeText(this, "" , Toast.LENGTH_SHORT).show();
});
RecyclerView recyclerView = findViewById(R.id.recycler_view);//将其实例化
mItemAdapts = new ItemAdapts(R.layout.item_test,mitemdata);
mItemAdapts.setOnItemClickListener((adapter, view, position) -> {
Log.e("TAG","");
});
recyclerView.setLayoutManager(new LinearLayoutManager(this));
//启用动画
mItemAdapts.setAnimationEnable(true);
//设置动画方式
mItemAdapts.setAnimationWithDefault(BaseQuickAdapter.AnimationType.SlideInRight);
// rvDevice.addItemDecoration(new GridSpacingItemDecoration(spanCount, ScreenUtils.dip2px(this, 2), false));
recyclerView.setAdapter(mItemAdapts);
}
/**
* 初始化
*/
public void intintest() {
for (int i = 0; i < 10; i++) {
itemdata item = new itemdata("W凯");
mitemdata.add(item);
}
}
public static MainActivity getInstance(){
return instance;
}
}
启动动画显示也很方便,这里因为数据是写好的,如果像笔者用的是蓝牙设备显示,设备都是动态显示,看起来蛮不错的,这个主要还是要看源代码,点击事件也是一样的方法进行处理。
运行效果这里就不展示了,一样的~
六、遇到的问题
暂时没遇到
七、总结
这里大概基本的RecycleView就介绍完了,笔者还是会不断的进行更新的,因为像这种千变万化,而笔者总结的是我用到的,还是看自己理解,两种适配器更喜欢第二种,写的少,不容易绕晕了
八、源代码地址
下载地址
csdn :https://download.csdn.net/download/jdaljd/86800058
gitee:https://gitee.com/W-200091/RecyclerView.git