目录
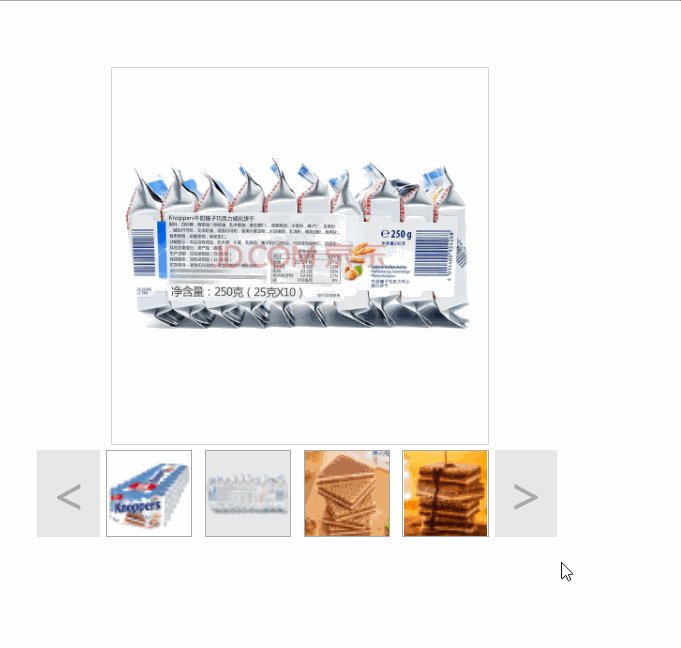
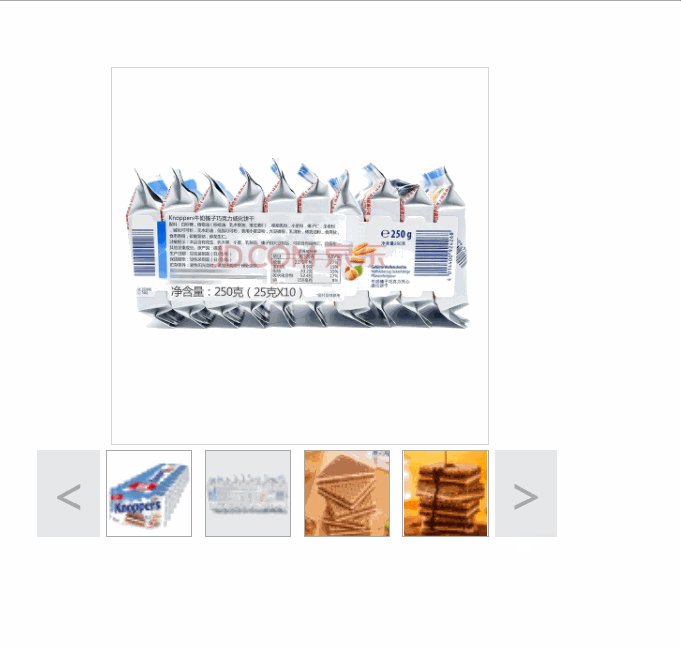
实现效果
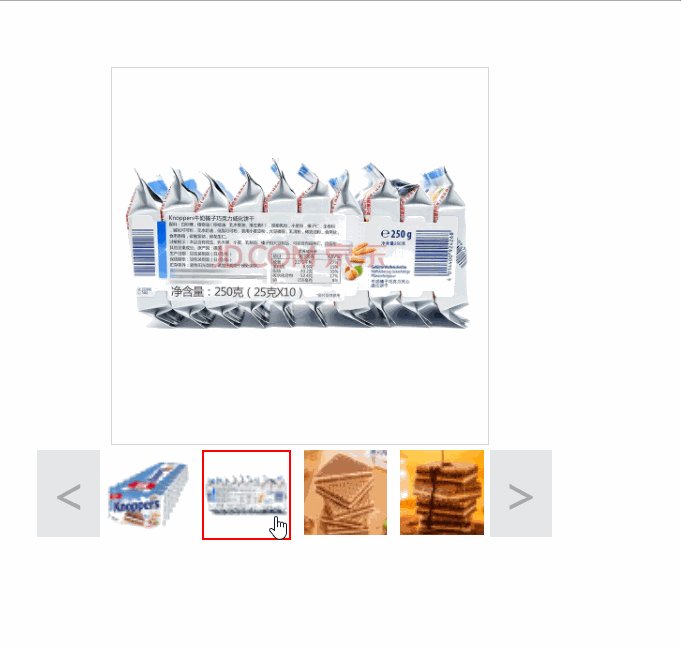
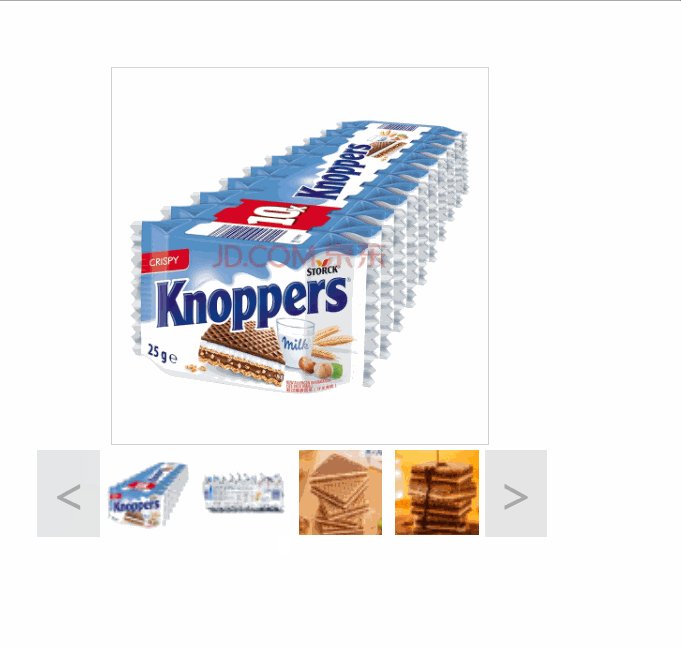
轮播图效果

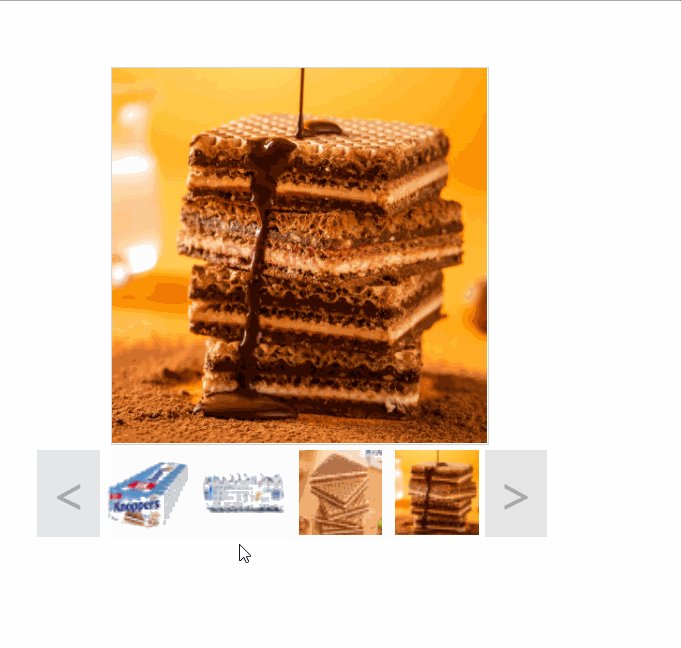
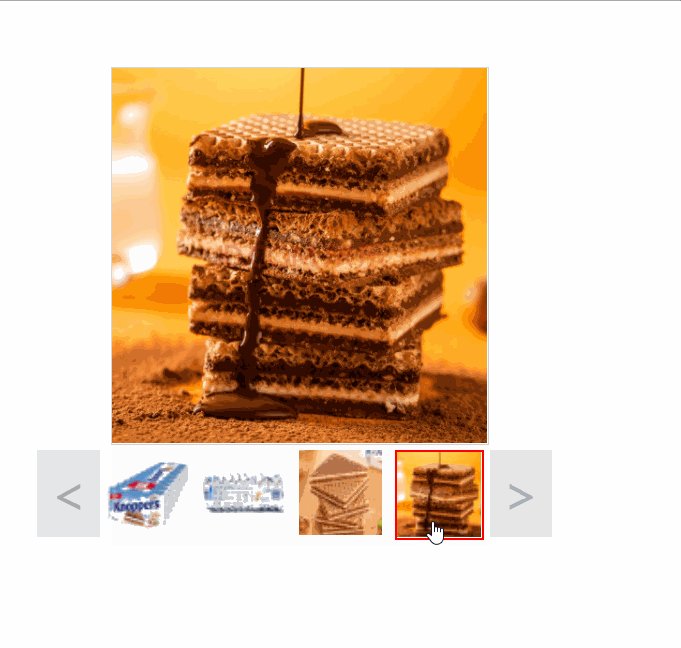
鼠标悬停在小图上对应大图出现

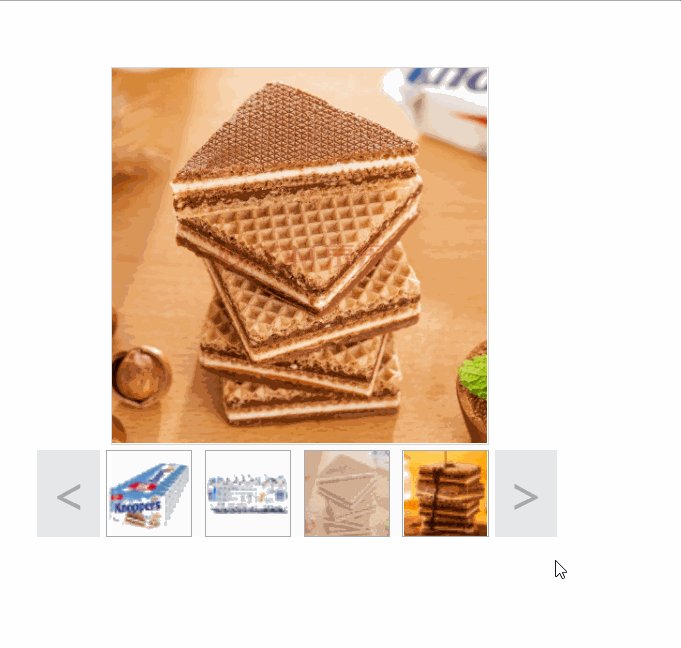
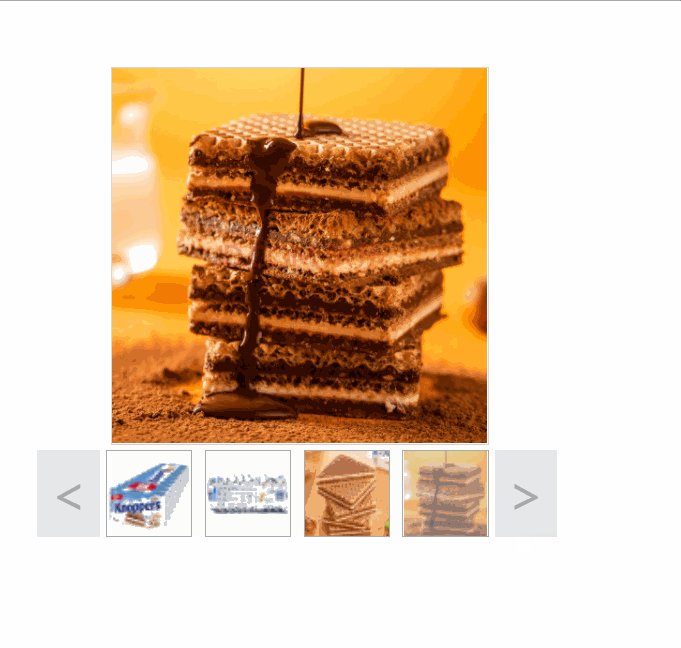
放大镜效果(自动播放图片时和鼠标悬停在小图上改变大图时)

因为图片大小限制,所以放大镜效果演示地匆忙了一点,有一点鬼畜……
代码部分
HTML
部分
<body>
<div id="box1">
<!--产品大图-->
<div id="box1-1">
<img src="../image/5.jpg" id="img1">
<!--产品放大镜的遮罩层-->
<div id="imgmask1"></div>
</div>
<!--产品放大镜效果图-->
<div id="box1-1-1">
<img src="../image/5.jpg" alt="" id="img1_1">
</div>
<!--产品小图部分(即产品大图下面)-->
<div id="box1-2">
<!--该盒子中的span文本只是用来装饰,此处没有设置用途-->
<div class="btn0"><span><</span></div>
<!--产品小图-->
<div id="btn1" class="btn" onmouseover="moimg('../image/5.jpg',this);" onmouseout="imgStart2(this)">
<img src="../image/1.jpg" alt="" class="img2">
<div id="mask1" class="mask"></div>
</div>
<div id="btn2" class="btn" onmouseover="moimg('../image/6.jpg',this);" onmouseout="imgStart2(this)">
<img src="../image/2.jpg" alt="" class="img2">
<div id="mask2" class="mask"></div>
</div>
<div id="btn3" class="btn" onmouseover="moimg('../image/7.jpg',this);" onmouseout="imgStart2(this)">
<img src="../image/3.jpg" alt="" class="img2">
<div id="mask3" class="mask"></div>
</div>
<div id="btn4" class="btn" onmouseover="moimg('../image/8.jpg',this);" onmouseout="imgStart2(this)">
<img src="../image/4.jpg" alt="" class="img2">
<div id="mask4" class="mask"></div>
</div>
<div class="btn0"><span>></span></div>
</div>
</div>
</body>
CSS
样式部分
<style>
#box1{
position: relative;
left: 100px;
width: 300px;
height: 300px;
border: 1px solid lightgray;
margin-top: 60px;
}
#box1-1{
position: absolute;
}
/*产品大图样式*/
#img1{
width: 300px;
/* position: absolute; */
/* left: 50%; */
/* top:0; */
/* margin-left: -150px; */
}
/*产品小图父盒子样式*/
#box1-2{
display: flex;
flex-direction: row;
position: absolute;
left: 50%;
top: 305px;
margin-left: -210px;
}
/*产品小图样式*/
.btn{
width: 67px;
height: 68px;
border: 1px solid darkgrey;
margin-left: 5px;
margin-right: 5px;
text-align: center;
cursor: pointer;
position: relative;
overflow: hidden;
}
.img2{
width: 72px;
position: absolute;
left: 50%;
margin-left: -36px;
}
/*产品小图左右两边<>样式(装饰作用)*/
.btn0{
width: 50px;
height: 70px;
background-color: rgb(230, 230, 230);
text-align: center;
line-height: 70px;
}
span{
color: darkgrey;
font-size: 40px;
}
/*产品小图遮罩层样式*/
#mask1,#mask2,#mask3,#mask4{
display: none;
width: 70px;
height: 70px;
background-color: lightgray;
opacity: 0.5;
position: absolute;
left: -2px;
top: 0px;
}
/*放大镜部分*/
#imgmask1{
display: none;
width: 150px;
height: 150px;
background-color: rgb(255, 247, 139);
opacity: 0.7;
position: absolute;
}
#box1-1-1{
width: 600px;
height: 600px;
border: 1px solid lightgrey;
position: absolute;
left: 500px;
top: -40px;
overflow: hidden;
display: none;
}
#img1_1{
position: absolute;
}
</style>
JavaScript
部分
<script>
var imgc = 5; //imgc和imgm是根据自己对于图片的命名来设置的,这里我用的大图命名是5-8.jpg
var imgm = 8;
var flag = 1;
var tm;
var box1_1 = document.getElementById('box1-1');
var imgMask = document.getElementById('imgmask1');
var box1_1_1 = document.getElementById('box1-1-1');
var img1_1 = document.getElementById('img1_1');
//按钮遮罩层出现
function changeMask(cIndex){
for(var i=1;i<=4;i++){
var mask = document.getElementById('mask'+i);//与上面imgc和imgm一样,这是小图遮罩层,自行命名
mask.style.display = "none";
}
var index = cIndex-4;
var mask = document.getElementById('mask'+index);
mask.style.display = "block";
// img1_1.src = "../image/"+cIndex+".jpg";
}
//自动循环播放图片
function cgimg(){
if(flag === 0)return;
changeMask(imgc);
var img1 = document.getElementById('img1');
img1.src = "../image/"+imgc+".jpg";
//根据轮播图片改变放大镜对应图片的路径
img1_1.src = "../image/"+imgc+".jpg";
imgc++;
if(imgc>imgm)imgc = 5;
tm = window.setTimeout(cgimg,2000);
}
//鼠标移动到图片上
function imgStop(){
flag = 0;
changeMask(imgc);
window.clearTimeout(tm);
}
function imgStop1(){
flag = 0;
var box1_1 = document.getElementById('box1-1');
box1_1.style.cursor = "pointer";
changeMask(imgc-1); //这里是在测试过程发现鼠标移到大图上面的时候,小图遮罩层总是在后一个图片,所以直接减1。
window.clearTimeout(tm);
}
//鼠标移动到图片外
function imgStart(){
flag = 1;
tm = window.setTimeout(cgimg,2000);
changeMask(imgc);
}
function imgStart2(obj){
flag = 1;
tm = window.setTimeout(cgimg,2000);
obj.style.border = "none";
}
function imgStart3(obj){
flag = 1;
tm = window.setTimeout(cgimg,2000);
obj.style.border = "none";
}
//鼠标放在小图上
function moimg(imgurl,obj){
window.clearTimeout(tm);
var img1 = document.getElementById('img1');
img1.src = imgurl;
for(var i=1;i<=4;i++){
var mask = document.getElementById('mask'+i);
mask.style.display = "none";
var btn = document.getElementById('btn'+i);
btn.style.border = "none";
}
obj.style.border = "2px solid red";
//根据鼠标移到小图上面对应的大图改变放大镜对应图片的路径
img1_1.src = imgurl;
}
//自动播放图片(轮播效果)
cgimg();
//放大镜部分
//鼠标移到产品大图上
box1_1.onmouseover = function(){
imgStop1();
imgMask.style.display = "block";
box1_1_1.style.display = "block";
}
//鼠标在产品大图上面移动(查看放大效果)
box1_1.onmousemove = function big(event){
var maskX = event.clientX - box1_1.offsetLeft - imgMask.offsetWidth;
var maskY = event.clientY - box1_1.offsetTop - imgMask.offsetHeight;
var maskMaxX = box1_1.offsetWidth - imgMask.offsetWidth;
var maskMaxY = box1_1.offsetHeight - imgMask.offsetHeight;
if(maskX<0){
maskX = 0;
}else if(maskX > maskMaxX){
maskX = maskMaxX;
}
if(maskY<0){
maskY = 0;
}else if(maskY > maskMaxY){
maskY = maskMaxY;
}
imgMask.style.left = maskX+"px";
imgMask.style.top = maskY+"px";
var bigImgMax = img1_1.offsetWidth - box1_1_1.offsetWidth;
var bigImgX = maskX * bigImgMax / maskMaxX;
var bigImgY = maskY * bigImgMax / maskMaxY;
img1_1.style.left = -bigImgX+"px";
img1_1.style.top = -bigImgY+"px";
}
//鼠标离开产品大图
box1_1.onmouseout = function(){
imgStart();
imgMask.style.display = "none";
box1_1_1.style.display = "none";
}
</script>
注意
放大镜的效果图一定要使用分辨率高的图片,准备一个分辨率一般和高分辨率的图片比较好,如果分辨率低,放大效果会大打折扣(很模糊)。上面实例中产品大图和放大镜效果图用的是同一个,原因是该图片分辨率足够大,我在设置产品大图的时候将它们等比例缩小,放大的效果实际上是原图,而产品小图的分辨率比产品大图的分辨率就低很多了。
版权声明:本文为zg0601原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。