问题:
当 el-main里面内容过多时,会出现多一个滚动条:

解决办法:
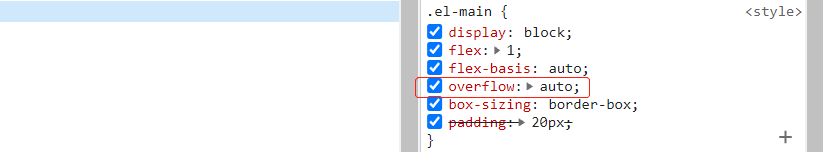
通过右键检查发现这里 el-main 的overflow用的是 auto :

之前我设置了一个global.css文件用来设置一些全局的样式,所以可以在该文件里添加如下代码:
global.css
/* 解决内部滚动条 */
.el-main {
overflow:visible;
}
问题解决。

版权声明:本文为m0_56302604原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。