在微信小程序编写过程当中,为避免内容重复、页面过多造成的代码体量大的问题,笔者通过navigator组件 url传参解决了这个问题:
一、问题描述
A页面中存在a,b,c,d四个按钮,分辨跳转到新页面。但是制作4个新页面明显会造成工作量大和代码体量大。同时,这四个按钮的新页面格式一样,仅仅是内容不同,即四个页面可以用相同的.wxml、.wxss、.js文件表示。
二、新建页面
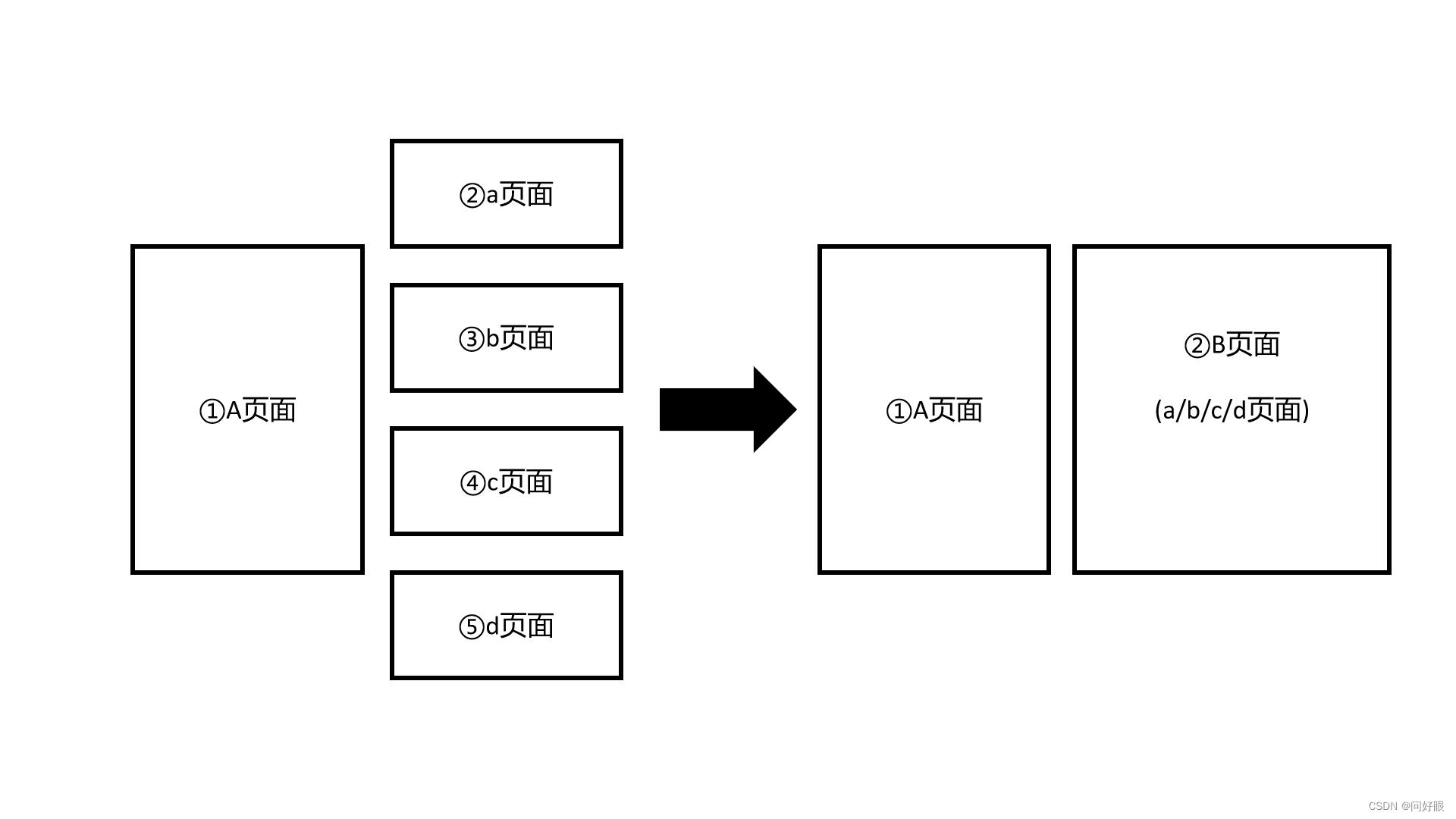
原本需要新建5个页面(A+a,b,c,d)的情况,其实只需要新建2个页面(A+B),示意图如下。

在app.js文件中添加两个页面
"pages": [
"pages/A/A",
"pages/B/B"
],
三、页面构建
此时构建A页面和B页面基本代码如下:
A.wxml(初始版):此时在模拟器中依次点击四个按钮,均可跳转到B页面。
<!--pages/A/A-->
<view class="container">
<text>pages/A页面/A页面</text>
</view>
<view class="container">
<navigator url="../B/B"><view>按钮a</view></navigator>
<navigator url="../B/B"><view>按钮b</view></navigator>
<navigator url="../B/B"><view>按钮c</view></navigator>
<navigator url="../B/B"><view>按钮d</view></navigator>
</view>B.wxml(初始版):在B页面中简单设置输出文字段的代码。
<!--pages/B/B.wxml-->
<text>pages/B/B.wxml</text>
<view class="container">
<view>
<view>
<text>topic:{{topic}}\n</text>
<text>content:{{content}}</text>
</view>
</view>
</view>B.js(初始版)
Page({
/**
* 页面的初始数据
*/
data: {
topic:"",
content:""
}
})#测试——B.js与B.wxml之间的数据传输
Page({
/**
* 页面的初始数据
*/
data: {
topic:"123",
content:"321"
}
})

测试结果:可正常传输数据
四、连接数据库
1.使用微信开发者工具的“云开发”功能新建数据库B,并输入4条记录。

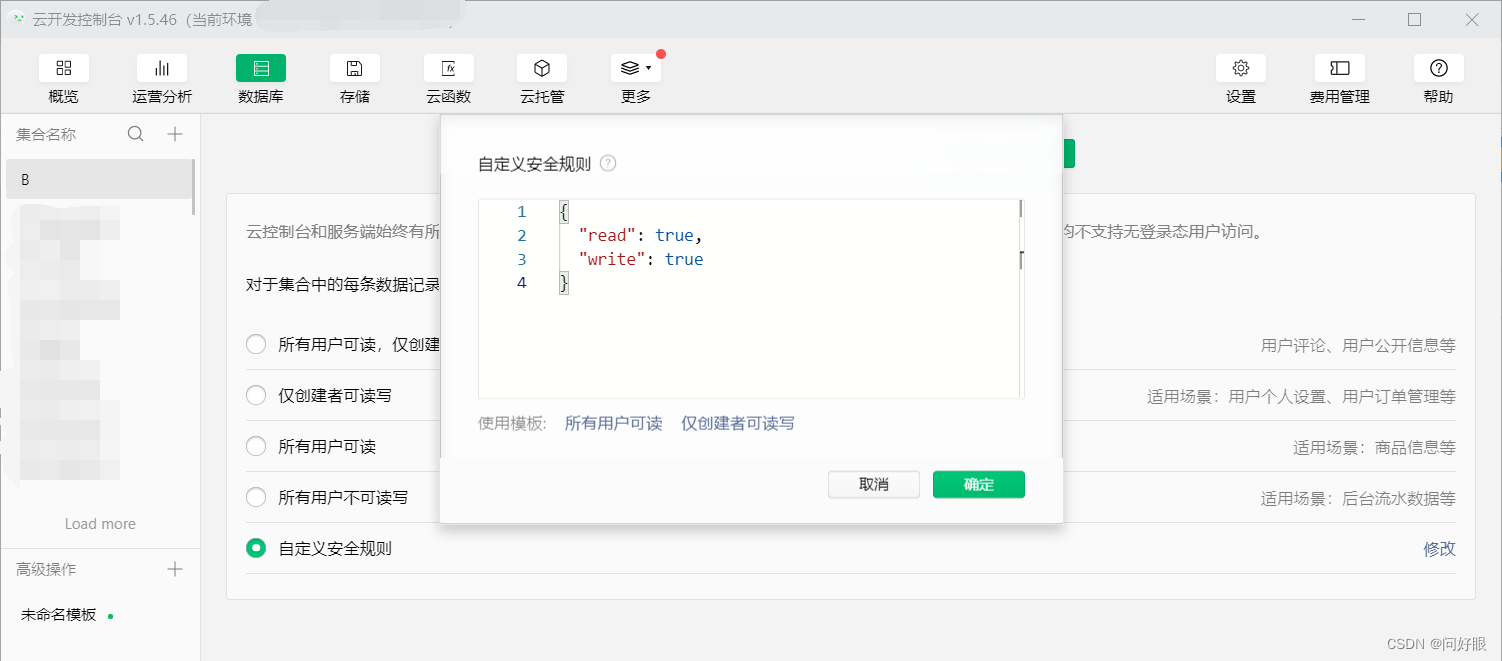
2.修改数据库读写权限:所有人可读写

3.B.js连接数据库B
const DB = wx.cloud.database().collection("B")
Page({
……
})4.B.wxml通过B.js连接数据库
获取数据:B.wxml
<!--pages/B/B.wxml-->
<text>pages/B/B.wxml</text>
<view class="container">
<view wx:for="{{ne}}">
<view>
<view>
<text>topic:{{item.topic}}</text>
<text>content:{{item.content}}</text>
</view>
</view>
</view>
</view>B.js
const DB = wx.cloud.database().collection("B")
Page({
getData() {
DB.where({
type:"a"
}).
get({
success: res => {
console.log(res.data)
this.setData({ //收集数据到ne中并返回
ne: res.data
})
},
fail(res) {
console.log("查询失败", res)
}
})
},
/**
* 页面的初始数据
*/
data: {
topic:"",
content:""
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
this.getData()
}
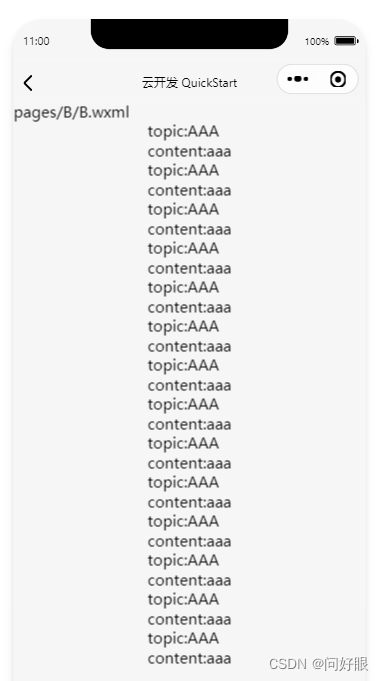
})此时,仅得到type:”a”的记录,如下

B.wxml通过B.js连接数据库成功
五、navigator组件 url传参
A.wxml中navigator组件 url传参
<!--pages/A/A-->
<view class="container">
<text>pages/A页面/A页面</text>
</view>
<view class="container">
<navigator url="../B/B?type=a"><view>按钮a</view></navigator>
<navigator url="../B/B?type=b"><view>按钮b</view></navigator>
<navigator url="../B/B?type=c"><view>按钮c</view></navigator>
<navigator url="../B/B?type=d"><view>按钮d</view></navigator>
</view>B.js设置接收参数函数
const DB = wx.cloud.database().collection("B")
Page({
getData() {
DB.where({
type:this.data.type //修改为传参的数据
}).
get({
……
})
},
/**
* 页面的初始数据
*/
data: {
topic:"",
content:"",
type:"" //声明一个传参的数据
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
type:options.type
})
}
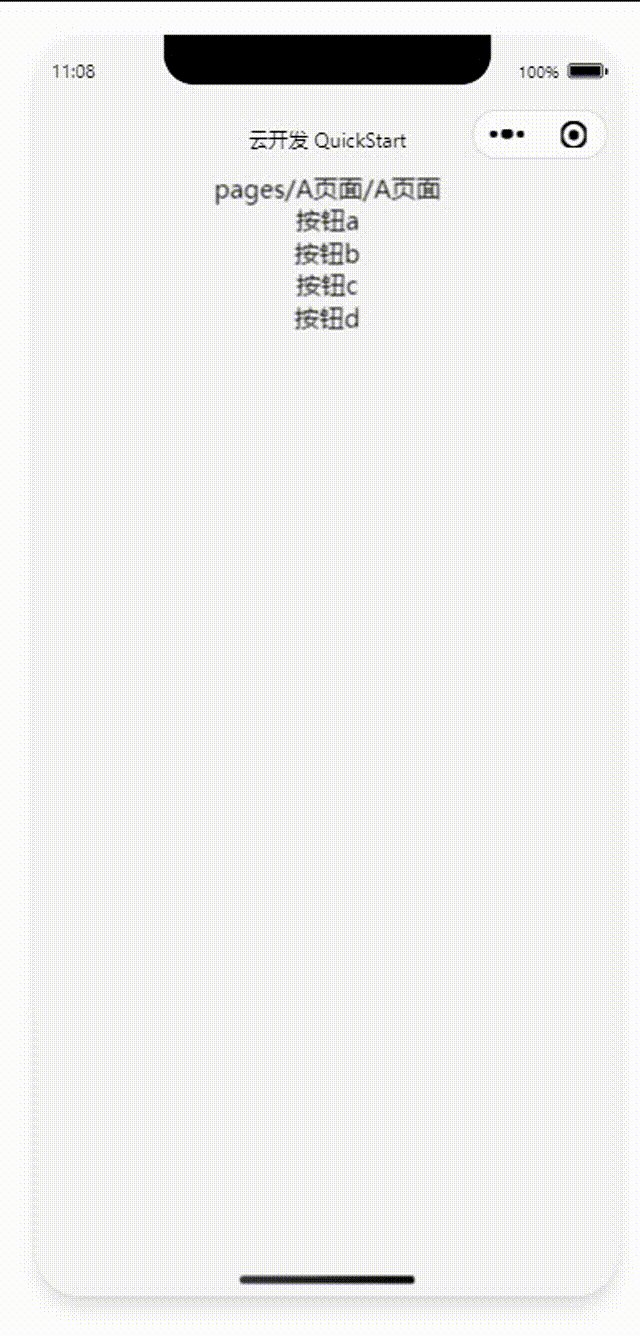
})效果如下,达到预期效果:

六、优化建议
本文仅仅介绍了实现该功能的基本要素,下面进行优化的建议:
1.美观展示B界面;
2.数据库中记录中的topic字段和content字段可以存储不同的内容,只要type字段的内容相同即可;
3.url地址还可以传递多个参数,用“&”隔开即可:
<navigator url="../B/B?type=a&topic=AAA"><view>按钮a</view></navigator>4.未完待续,一起进步!