在使用ztree的时候遇到的一个坑;
看解决方案可以直接跳到最后
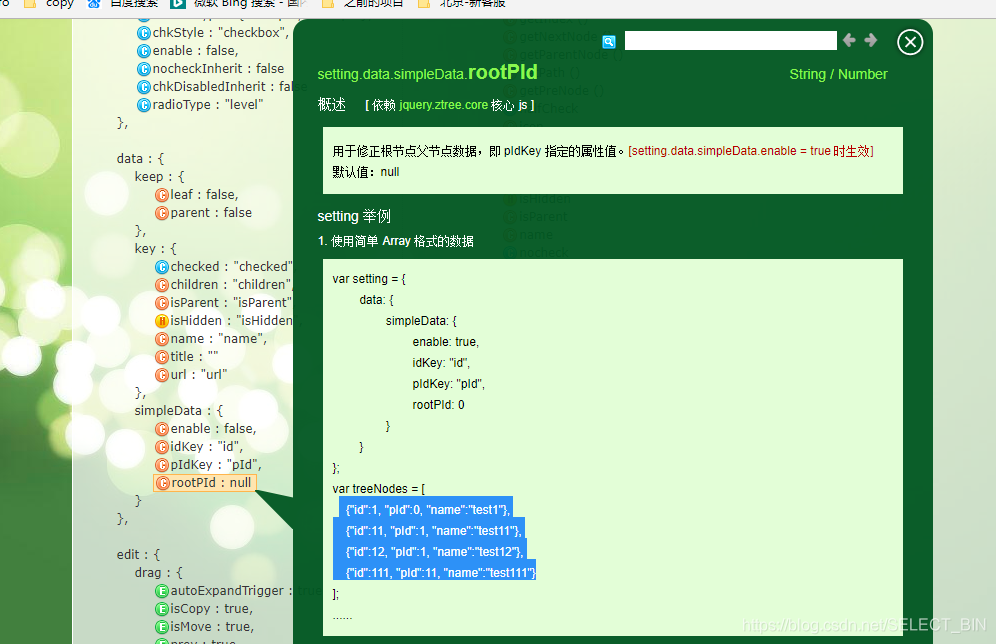
首先参数配置:

按照API里面描述可以直接用,
我贴一下我的代码:
html:
<ul id="treeDemo" class="ztree"></ul>js:
function setFontCss(treeId, treeNode) {
return treeNode.level == 1 ? {color: "red"} : {};
};
var setting = {
check: {
enable: true//启动多选框记得导入jquery.ztree.excheck-3.4.js
},
data: {
key: {
name: "name"
},
simpleData: {
enable: true,//如果设置为 true,请务必设置 setting.data.simpleData 内的其他参数: idKey / pIdKey / rootPId,并且让数据满足父子关系。
idKey: "id",
pIdKey: "pId",
rootPId: ''
}
},
view: {
showLine: false,//显示连接线
showIcon: true,//显示节点图片
//fontCss: {color:"red"}
fontCss: setFontCss//节点颜色
},
callback: {
// beforeClick: zTreeBeforeClick,
onAsyncSuccess: zTreeOnAsyncSuccess
}
};
$(function ($) {
var result = '[{"id":1,"pId":0,"name":"父节点一"},{"id":2,"pId":0,"name":"父节点二"},{"id":11,"pId":1,"name":"子节点一"},{"id":12,"pId":1,"name":"子节点二"},{"id":13,"pId":2,"name":"子节点三"},{"id":14,"pId":2,"name":"子节点四"}]';
var treeObj = $.fn.zTree.init($("#treeDemo"), setting,result).expandAll(false);
});
function zTreeOnClick() {
alert('加载树成功');
}
function zTreeOnAsyncSuccess() {
//alert('加载树成功');
var treeObj = $.fn.zTree.getZTreeObj("#treeDemo");
treeObj.expandAll(true);
}
function showPanel(stitle, urlpath) {
//alert(urlpath); 子节点请求路径
if ($('#ttab').tabs('exists', stitle)) {
$('#ttab').tabs('select', stitle);
} else {
$('#ttab').tabs('add', {
title: stitle,
content: '<iframe src=' + urlpath + ' scrolling=no frameborder=0 height=100% width=100% marginheight=0 marginwidth=0/>',
closable: true
});
}
}
// //树节点的点击事件
// function zTreeBeforeClick(treeId, treeNode, clickFlag) {
// //alert("treeNode.id--->"+treeNode.id);
// //alert("treeNode.url--->"+treeNode.url);
// //alert("treeNode.name--->"+treeNode.title);
// if (treeNode.url !== '') {//不新建标签页面显示,让页面显示在中心区域
// showPanel(treeNode.title, treeNode.url);
// }
//
// return (treeNode.id !== 1);
// };然后报这个错:

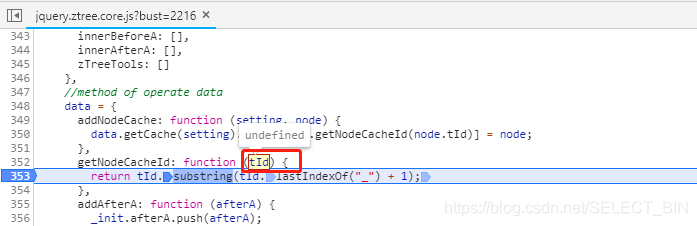
点进去看一下:

问题出在这里,
我以为是我忘了在页面里面加id为 treeDemo 的dom
但是看了之后发现其实我加了,那是为啥,
看下源码吧,几千行,头皮发麻;
算了,后来看了下我的JSON,因为是写Demo,没写后台,所以比较尴尬,JSON写错了:
原来的:
{"id":1,"pId":0,"name":"父节点一"},{"id":2,"pId":0,"name":"父节点二"},{"id":11,"pId":1,"name":"子节点一"},{"id":12,"pId":1,"name":"子节点二"},{"id":13,"pId":2,"name":"子节点三"},{"id":14,"pId":2,"name":"子节点四"}少了这个[]
加上之后:
[{"id":1,"pId":0,"name":"父节点一"},{"id":2,"pId":0,"name":"父节点二"},{"id":11,"pId":1,"name":"子节点一"},{"id":12,"pId":1,"name":"子节点二"},{"id":13,"pId":2,"name":"子节点三"},{"id":14,"pId":2,"name":"子节点四"}]还是一样的错,
百度了一下,说是id/pid啥的要加上引号,回头一看自己也加了
因为之前用过zTree,还写了个自以为有点东西的博客:
https://blog.csdn.net/SELECT_BIN/article/details/81181890
后来换成了自己原来用过的配置,
然并卵;
已经纠结一上午了,
难受~!!!
解决:
![]()
这里要传一个对象,没错,就是对象;
入参把JSON转成对象,就可以了:
result = JSON.parse(result);效果:

正常的js:
function setFontCss(treeId, treeNode) {
return treeNode.level == 1 ? {color: "red"} : {};
};
var setting = {
check: {
enable: true//启动多选框记得导入jquery.ztree.excheck-3.4.js
},
data: {
key: {
name: "name"
},
simpleData: {
enable: true,//如果设置为 true,请务必设置 setting.data.simpleData 内的其他参数: idKey / pIdKey / rootPId,并且让数据满足父子关系。
idKey: "id",
pIdKey: "pId",
rootPId: ''
}
},
view: {
showLine: false,//显示连接线
showIcon: true,//显示节点图片
//fontCss: {color:"red"}
fontCss: setFontCss//节点颜色
},
callback: {
// beforeClick: zTreeBeforeClick,
onAsyncSuccess: zTreeOnAsyncSuccess
}
};
$(function ($) {
var result = '[{"id":1,"pId":0,"name":"父节点一"},{"id":2,"pId":0,"name":"父节点二"},{"id":11,"pId":1,"name":"子节点一"},{"id":12,"pId":1,"name":"子节点二"},{"id":13,"pId":2,"name":"子节点三"},{"id":14,"pId":2,"name":"子节点四"}]';
result = JSON.parse(result);
var treeObj = $.fn.zTree.init($("#treeDemo"), setting,result).expandAll(false);
});
function zTreeOnClick() {
alert('加载树成功');
}
function zTreeOnAsyncSuccess() {
//alert('加载树成功');
var treeObj = $.fn.zTree.getZTreeObj("#treeDemo");
treeObj.expandAll(true);
}
function showPanel(stitle, urlpath) {
//alert(urlpath); 子节点请求路径
if ($('#ttab').tabs('exists', stitle)) {
$('#ttab').tabs('select', stitle);
} else {
$('#ttab').tabs('add', {
title: stitle,
content: '<iframe src=' + urlpath + ' scrolling=no frameborder=0 height=100% width=100% marginheight=0 marginwidth=0/>',
closable: true
});
}
}
// //树节点的点击事件
// function zTreeBeforeClick(treeId, treeNode, clickFlag) {
// //alert("treeNode.id--->"+treeNode.id);
// //alert("treeNode.url--->"+treeNode.url);
// //alert("treeNode.name--->"+treeNode.title);
// if (treeNode.url !== '') {//不新建标签页面显示,让页面显示在中心区域
// showPanel(treeNode.title, treeNode.url);
// }
//
// return (treeNode.id !== 1);
// };
版权声明:本文为SELECT_BIN原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。