Router
Vue官方路由
目录
安装
npm install vue-router@4
封装
对于路由的封装主要是路由的配置和路由守卫
import {
createRouter,
createWebHistory,
createWebHashHistory,
} from 'vue-router'
import { ROUTING_MODE, BASE_URL } from '../config'
const routes = [
{
path: '/about',
name: 'About',
component: () =>
import(/* webpackChunkName: "about" */ '../views/About.vue'),
},
]
const router = createRouter({
history:
ROUTING_MODE === 'HASH'
? createWebHistory(BASE_URL)
: createWebHashHistory(BASE_URL),
routes,
})
/**
* 安装路由
* @param {*} app
* @returns
*/
export function installRouter(app) {
app.use(router)
guard(router)
return router
}
/**
* 守卫
* @param {*} router
*/
function guard(router) {
router.beforeEach(async (to, from, next) => {
// 跳转之前
next()
})
router.afterEach((to) => {
// 跳转之后
console.log(to)
})
}
export default router
router/index.js代码,主要是添加守卫,可以在拦截转跳前和转跳后执行我们的操作
// 路由模式
export const ROUTING_MODE = 'HASH'
// 部署URL ##history模式必须配置
export const BASE_URL = './'
config/index.js添加路由配置,可切换路由模式

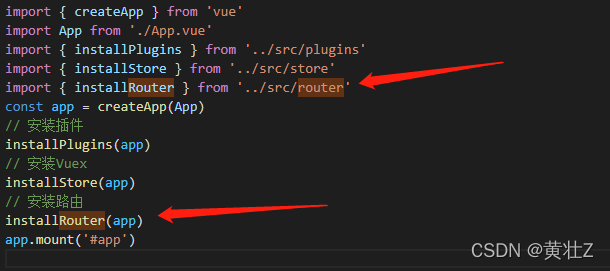
安装路由就可以使用了
到这里整个Vue3项目搭建就完了,能封装的地方基本都封装了,让我们更好使用
最后部署项目的时候建议把webpack打包优化一下,优化一点对用户就是更好的体验,整体项目我就不放出来了,建议自已按照教程自己搭建一下熟悉一下
版权声明:本文为weixin_43618130原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。