
牢记函数式编程思想。
思考,如果你是设计者,你会怎么设计这个处理流程呢?
- redux 干什么的?
- redux 工作流程是什么?
- react-redux 干什么的?
- redux middleware?
- redux-thunk 干什么的?
- redux 和 vuex 有什么不同呢?
1 – Redux 介绍
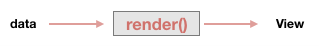
React是个纯函数特质,传进来的是 state => Render() => view

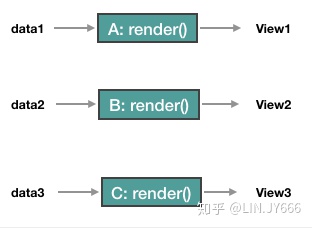
React 是个单向数据流模式,所以,如果tree很深,如果所有数据都是自上而下的数据流模式,你肯定会写回调写到崩溃。或者你也可以用EventBus / EventEmitter来管理。
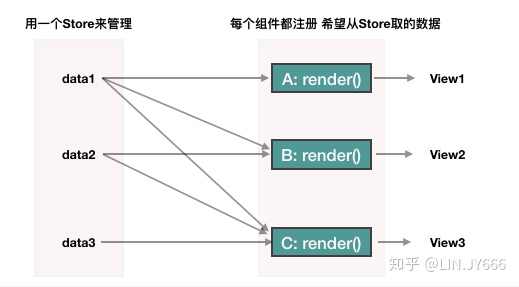
Redux 将所有state (reducer的返回) 都组织在在一起 => combineReducers => store = createStore(….) 最后形成一个大的Store管理所有组件的数据。A可以访问B的数据,B也可以访问B自己的和A的数据。
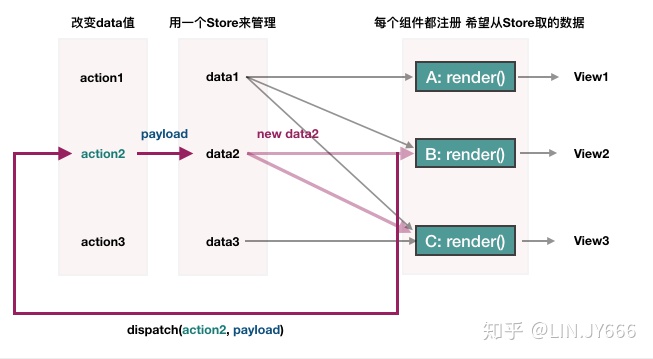
2 – 如果是让你设计一个大的Store怎么搞?
【疑问I】
原来是这样的,但是如果B组件想访问A组件的data1 怎么办?
或者C组件想访问data1, data2, data3 怎么办?
I: 把他们都放在一个地方Store就好了,每个组件通知Store, 我都需要哪些数据,Store就会默默的将数据指向他们。
【疑问II】
如果B想要变化data2的数据,同时BC组件收到同样来自data2的数据,
再次render, 如何去改变store里的数据呢?
II: 因为是单向数据流,那就再data一层之上,再暴露个方法dispatch, 注册个action来改变data值。

是不是看起来也挺简单的。所有的Redux都是函数式编程方式,跟React思想同步。
请牢记 y = f(x)
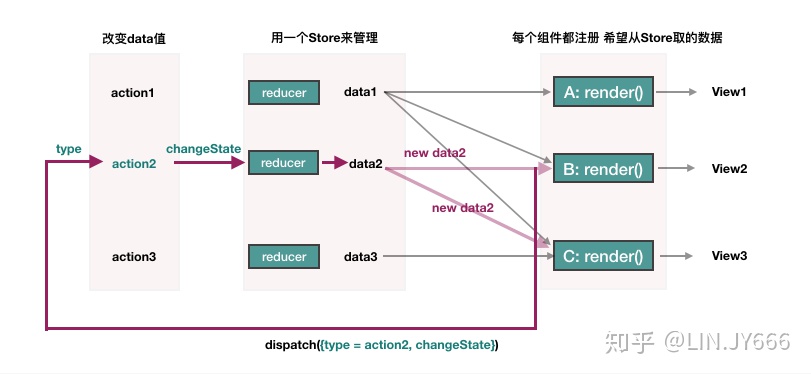
III: 再 思考, 这个过程是怎么样的呢?
1-【共享】
想要共享信息的话,需要将 所有data都放到一个地方,叫做Store(createStore() 生成)
2-【组件指定所需数据】
每个组件都有自己想要的data信息,所以需要在组件内注册一下,就是data到组件那条指向。
(Provider全局, connect()连接)
3-【触发改变data】
如果想要通过事件触发,改变data怎么办呢?
dispatch => 指定事件(type) => 要变更的数据 changeState
4-【如何改变】
reducer 是个纯函数,逻辑和render() 差不多。
事件类型+要改变的数据 => reducer => 新的数据。注意是reducer的返回是具体的data值。
5-【数据已变】
因为data已经有了具体组件的指向。React 监听到data变化后,则改变响应的view。
3 – Redux
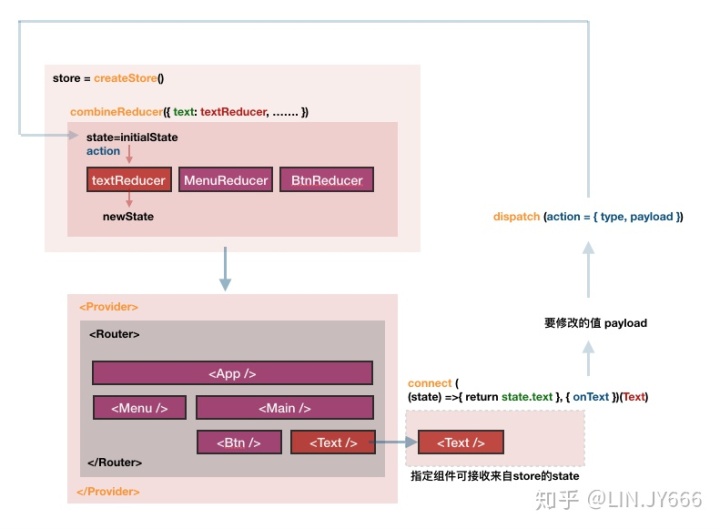
工作流
注册store, 明确数据是如何根据type改变的
* store = createStore(rootReducer, {}, storeEnhancer)
storeEnhancer middleware集合
* rootReducer = combineReducers(reducer1, reducer2, ....)
* reducer1 = ({ type, changeState }) => { 匹配type, 修改state return newState }
react-redux是如何工作的?
组件绑定所需数据(from store), 并注册触发数据变更事件
* Provider
- 从最外部封装了整个应用,并向connect模块传递store
- 最上层组件注册 <Provider store={store}><AppRouter /></Provider>
* connect
- 负责连接React和Redux
- 具体组件注册 connect(state => state.xxx, { dispatch事件注册 })(Component)
4 – Redux Middleware 中间件
在改变data之前,就是触发reducer逻辑之前。拦截dispatch执行。注册的middleware先执行,后dispatch执行。
applyMiddleware 是将每个middleware串联起来调用。其实是个compose方法。就是个链式调用。

import
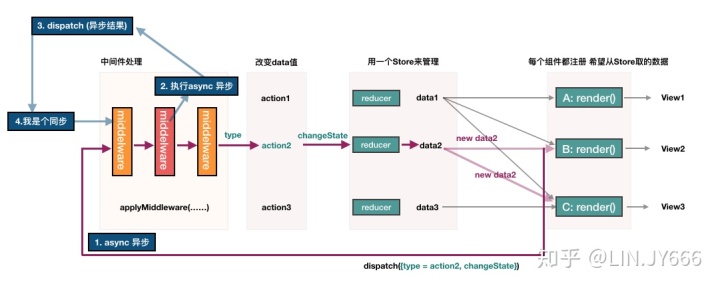
5 – 中间件处理异步 dispatch action: redux-thunk / redux-saga
中间件还涉及到,如果是异步的dispatch处理怎么办? redux-thunk / redux-saga
const 同步处理流程,就很简单,dispatch => action => reducer => …..
但是异步处理流程,怎么办呢? 判断如果返回的不是对象类型,而是个异步函数请求。
- 如果action是个function, 那就先去执行request.post。
- return next(action) 执行后的结果,再次dispatch。
- 保证dispatch({ type:’loginSuccess’, payload: userName })逻辑处理。
总结: 如果是同步sync 流程就执行sync, 如果是异步async流程, 先执行async, 等到结果返回按照同步处理再dispatch进去。

6 – Redux vs Vuex ?
流程都是差不多的。
唯一不同的是异步处理逻辑不同。
- Redux 是通过中间件处理异步流程的
- Vuex 是 多个一个api commit 专门处理异步流程。
7 – 总结
- 其实理解了函数式编程思想,React 和 Redux原理差不多都了然了。
- Vue 和 Vuex 结合数据管理 也是差不多的思想。