JavaScript基础
第一章学习概要:
JavaScript概述
使用JavaScript和关键字、保留字及变量
数据类型
JavaScript运算符
类型转换
1、Javascript概述
JavaScript诞生于1995年。是由网景公司(Netsape)的布兰登·艾奇开发的,它当时的目的是为了解决表单验证问题。因为在JavaScript问世之前,表单的验证都是通过服务器端验证的。而当时都是电话拨号上网的年代,服务器验证数据是一件非常痛苦的事情。经过许多年的发展JavaScript从一个简单的输入验证成为一门强大的脚本语言。所以,学会使用它是非常简单的,而真正掌握它则需要很漫长的时间。
a、标记语言:标记语言的存在就是用来被读取(浏览)的,而其本身是没有行为能力的,在标记语言里你会看到<和>这些尖括号,这是用来写出“层次”和”属性”的,换句话说,它是被动的。并不具备与访问者互动的能力。
b、编程语言:它是具有逻辑性和行为能力,这是主动的。说通俗一点,它是有思想的。
c、脚本语言:它介于标记语言和编程语言之间,脚本语言不需要编译,可以直接用,由解释器来负责解释。 我们接下来学习的JavaScript就是脚本语言。
d、面向过程:以往写程序,C语言、汇编语言,按照过程、按照步骤一步一步来 。面向对象:java、C++面向对象是以功能来划分问题,思考问题的方式已经不一样了,是一种进步。面向过程是一件事“该怎么做“,面向对象是一件事“该让谁来做”,然后那个“谁”就是对象,他要怎么做是他自己的事,反正最后一群对象合力能把事做好就行了。对象后面咱们会讲到,今天有个印象就行。
2、JavaScript是什么?
JavaScript是一种轻量级的、基于对象和事件驱动的、跨平台的客户端脚本语言。JavaScript是嵌入到浏览器软件当中去的,只要你的电脑有浏览器就可以执行JS程序代码了。而不像其他语言一样,需要配置语言运行的软件环境,配置起来特别麻烦。所以是轻量级的。
JavaScript是一种基于对象的程序语言。在程序中,对象是由“属性”和“方法”构成。属性指静态的东西,只是值不一样,比如人的身高,身高不可能大家都一样。在现实中,男女朋友就是一个“对象”。“东西”就是一个对象,一个物体就是一个“对象”。“对象”有各种各样的特征(属性),如人的特征:身高、体重、年龄、姓名、学历等。“对象”有很多方法。“人”这个对象,可以干什么?或者人的行为。开飞机、打飞机(微信)、上网等。关于是什么对象?后面我们会专门来讲它,现在你们只要知道有它就行。注意:JS中的对象只要会用就可以了,不需要我们自己去开发对象。系统已经帮我们定义好了。
概念名词解释:
a、事件驱动:简单来说就是在js中的我们对网页操作的一些行为,比如鼠标的点击,移入移出,键盘敲击等。这些行为或动作我们统称为事件,也就是事件来驱动我做这些事情。
b、跨平台:JS程序可以在多个平台下运行,如:windows、Linux、mac、IOS等。
c、客户端脚本程序:JS只能在客户端的浏览器来运行,不能在服务器端运行。
d、浏览器是一个翻译器,可以翻译三种代码:HTML代码、CSS代码,JavaScript代码。
3、JavaScript名称的由来?
JavaScript最初叫“LiveScript”,是网景公司(Netsape)开发的,为自己的浏览器Navigator2.0开发的客户端脚本语言。
想借助java的名气很快成长起来,因此改名为JavaScript。 和java没有一点儿关系。
注意:
Java和Javascri是两个公司的两个“东西”。
4、JavaScript能干什么?
1、表单验证:是JS最基本的功能。
2、动态HTML:可以实现一些动态的,重复的效果。
3、交互式:人机交互,通过键盘或者鼠标,与网页中的元素进行交互。
5、JavaScript的组成
1.核心(ECMAScript)
2.文档对象模型(DOM:Document Object Model) document
3.浏览器对象模型(BOM:Browser Object Model) window
ECMAScript它定义了这门语言的基础,描述了该语言的语法和基本对象。 到目前为止已经有6个版本了。
DOM描述了处理网页内容的方法和接口。
BOM描述了与浏览器进行交互的方法和接口。
6、使用JavaScript 和关键字、保留字及变量
(1)script标签
<script>标签用于定义客户端脚本。它既可以包含脚本语句,也可以通过src属性指定外部脚本文件。
属性:
language:用来指定<script>标签中的脚本类型,即javascript。已废弃,大多数浏览器已经忽略它了,所以不要再使用。
type:它也是用来指定<script>标签中的脚本类型,即text/javascript。它也是type的默认值,所以可以忽略指定。
src:指定外部的脚本文件。如果指定该属性,script标签包含的JS脚本不会执行。
不可以使用单标签,即<script type=“text/javascript”/>。
script标签可以放在页面中的任何位置,但是我们一般放在head和body中。(2)Js初体验:
<script type="text/javascript">
document.write("这是我的第一个JS程序!内心有点儿鸡动。");
</script>(3)常用的两个客户端输出方法:
1、document.write(str);
描述:在网页的<body>标记中,输出str的内容。
document意思是文档,就是整个网页了。
document是一个文档对象,代表整个网页。
2、write()是document对象的一个输出方法。
“.”小数点:通过小数点(.)来调用对象的方法,(.)相当于汉语中的的意思。
str:表示要输出的内容。
引号必须是成对存在的,外面用双引号里面就用单引号来区分,反之亦然。这样写的目的是便于计算机解析识别区分程序。
windows.alert(str);
描述:在当前窗口弹出一个警告对话框,str为对话框中显示的内容。
windows代表当前浏览器窗口,windows是一个窗口对象。
3、alert()方法:弹出一个对话框。
str表示要输出的内容。
弹框中的换行,只能使用\n来实现,而不能使用<br/>。
补充:
window.prompt();
功能:弹出一个输入框,让用户来输入内容。
语法:var a=window.prompt(text[,defaultText])
参数:Text:提示信息
default:可选项,也就是可有可无。输入框中的默认内容。
例子:window.prompt("请输入一个年份","2015");
注意:程序中的括号和点都是英文状态下。(4)JS注释:
注释可用于提高代码的可读性。Javascript不会执行注释,用户也不会看到注释,注释只是方便开发者更好的理解JS代码。
单行注释:以//开头。
多行注释:以/*开头,以*/结尾。 (5)JS变量
变量的概念:变量是存储信息的容器。
变量是变化的一个量
变量可以看成一个“未知数”。x=10
变量可以看成是一个“符号”、“代号”。
变量一般是指程序的数据。
在内存中开辟一块指定字节的空间,用于存储数据,随着程序的运行,数据发生变化,所以称为变量。
比如开房的时候变量可以看成是宾馆的“房间号”,房间里可以放东西。
例如:
现实中,描述一个人。
姓名:张三
性别:男
年龄:23
学历:本科
在计算机程序中,描述一个人。因为计算机不识别汉字,只能用符号来表示。
name = "张三";
sex = "男";
age = 23;
edu = "本科";
变量是有数据类型的,比如带引号是字符型的,数字是数值型的。
变量是在计算机内存中存在和运行的。变量是临时存在的数据。
我们可以把计算机内存看成一个一个“小格子”。每个“小格子”里存储一个变量的名称和变量的值。
变量是临时存在的容器。比如咱们的计算机内存是永远够用的,不要的程序就自动关闭或清除掉了。
变量的声明
变量的声明就相当于预定宾馆的“房间”。变量在使用者要提前声明,让计算机提前给你开辟个小空间。
语法格式:var 变量名 = 变量值;
声明变量是使用系统关键字var来进行的。是系统规定好的,不能挪用他用。
举例:
var name;声明变量
var name,sex,dedu;同时声明多个变量,多个变量用英文下的逗号隔开。
var name = “张三”;一边声明一边赋值。
每条语句结束后用分号隔开。可以省略,避免混淆其他代码,建议写上,养成良好的编码习惯。(6)变量的命名规则
变量名可以包含字母、数字、下划线。
变量名不能以数字开头,可以以字母或下划线开头。如:var _name;(正确) var 3abc;(语法错误)
变量名不能是系统关键字,如:var、switch、try、case、else、while等。
JS中的变量名是区分大小写的。如:name和Name是两个变量。
JS中变量的名称一定要有意义,也就是常说的语义化。
如果变量名由多个单词构成的话,该如何表示呢?
1、“驼峰式命名”:第一单词全是小写,后面的每个单词首字母大写。如:getUserName(获取用户名);
2、“下划线式命名”:所有单词全小写,中间用下划线连接。如:var get_user_name;
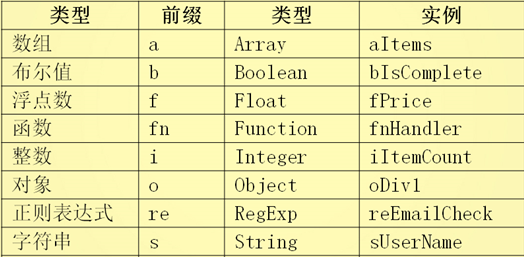
3、匈牙利命名法(Hungarian):在变量名最前面添加相应小写字母来标识变量的类型,后面的单词首字母大写。


给变量赋值
给变量赋值,就是往“空间”中装东西。
使用 赋值号 “=” 来给变量赋值。
语法:var 变量名 = 变量值;
列举:var name="张三";
"="的理解:将"="右边的"运算结果"赋给左边的变量名。
应该是"="右边先运算,再把运算的结果,赋值给左边的变量。
"="左边只能是一个变量名,而不能是"运算表达式"。(7)数据类型:
变量是有数据类型的,这个类型来源于”变量的值”,换句话说:值是什么类型的,变量就是什么类型的。
数据类型分为两大类:
1、基本数据类型:数值型-number、字符型-string、布尔型-Boolean、未定义类型-undefined、空型-null。
基本数据类型很显著的特点:一个变量名只能存一个值。
2、符合数据类型:数组-array、对象-object、函数-function。后面会讲到。
符合数据类型很显著的特点:一个变量名能存多个值。
举例:var arr=[10,20,30,40,50];
我们可以通过typeof来查看变量的类型。
(1)、数值型-number:可以进行算术运算的(加、减、乘、除)。
数值型包括:整型(整数)和浮点型(小数)。
数值型变量:变量的值是数值型的。
如:
var a=10;
var a=0;
var a=-10;
var a=0.9;
var a=-0.9;
var b=a*10;
document.write(b);//结果=9;
alert(typeof b);//number
同名变量:下面的变量将替换上面的变量。
数值型中还有一个很特殊的值NaN-not a number(不是一个数字);
举例:假设想让一个<div>的宽变成原来的2倍。
var width="300px";
//将width*2
width=width*2;
document.write(width);//返回NaN,不是同一类型,不能直接进行计算。
一个字符串是不能转成有意义的数值的,只能转成NaN。
一个含有字母的数值字符串,转成数值后变成NaN.
一个纯数字的字符串,可以转成有意义的数值,如:“120”-----120;
(2)、字符型-string:用单引号或双引号引起来的一个字符串。
注意:字符型变量不能进行算术运算,只能进行"连接"运算。
字符型变量:用单引号或双引号,引起来的一串字符。
如:
var a="xxx公司";
var b="科技有限公司";
var c=a+b;//c="千锋教育"+"科技有限公司"="千锋教育科技有限公司";
document.write(c);
alert(typeof c);//string
这里的 "+"是连接号,而不是"加法"。
(3)、布尔型-Boolean
布尔型又称逻辑型。只要两个值:true(真)、false(假)。用于条件判断。
布尔型只有两个状态。如:性别、婚否、灯的开关、是否列入黑名单等。
var a=true;
var b=false;
alert(typeof a)//Boolean
举例:5>4 如果条件成立,就是true。
5>6 如果条件不成立,就是false。
(4)、未定义型---undefined
当一个变量定义,但未赋值时,将返回未定义型,未定义型的值只有一个undefined的。
当一个对象的属性不存在,也返回未定义型。(后面内容)
//定义变量a,但未赋值,此时的值为undefined。
var a;
document.write(a);//undefined
alert(typeof a);//undefined
undefined有两种情况,一种是你真的未定义。如:var a=1;alert(b);//undefined
另一种是你定义了变量,但未赋值。
(5)、空型--null
当一个对象不存在时,将返回空型,空型的值只有一个值null。
也可以理解为:是一个对象的占位符。是特殊类型,用的很少。
它的返回值是object类型,是一个空对象,没有任何内容。
如果你想清除一个变量的值,可以给赋一个null的值。
var a=100;
var a=null;//将一个null赋给一个变量,用于清除它的值。
alert(typeof a);//object知识扩展:单引号和双引号之间可以相互嵌套。
1、单引号内只能嵌套双引号。
2、双引号内只能嵌套单引号。
3、如果想在双引号内,再嵌套双引号,里面的双引号,一定要进行转义(\")。
4、JS中的转义字符是反斜杠(\).常用的转义字符有:\'、\"、\\、\r、\n等。
转义字符也就是,当浏览器遇到反斜杠(\)时,将会对其后的一个字符进行特殊对待,当成一个一个普通字符来对待。所谓“普通”字符就是a、b、c、&等。(8)JavaScript运算符
JS中的运算符:要进行各种各样的运算,就要使用不同的运算符号。运算时只能进行同类型运算,如果类型不同,将进行类型转换。
1、算术运算符:+、—、*、/、%、++、--;
var a=10;
var b=a+10;//b=a+10=10+10=20;
注意:如果"+"左右两个操作数,都是数值的话,将执行"加法"运算。
var a="10";
var b=a+10;//b=a+10="10"+10="10"+"10"="1010";
注意:如果"+"左右有一个操作符是字符的话,那么,另一个值将转换成字符串,这两个操作数进行的是"连接"运算。
输出的结果是一个大字符串。
2、赋值运算符:=、+=
赋值运算符,将"="右边的运算结果,赋给左边的变量。
var a=10;
"+="先加后等。
声明变量,并且给变量赋值
var a=10+20;
变量a先加20,再将运算结果,赋给左边的变量。
a+=20;//展开后,a=a+20=10+20=30;
(1)、"%"取余运算符,两个数相除,取余数。
var a=10%3;//a=1,如果余数不为0,则两个数不能整除
var a=10%5;//a=0,如果余数为0,则两个数能除尽
(2)"++"加1运算符,也叫自加1或自增.
"++"可以作前缀(++i),也可以作后缀(i++).
如果不赋值的话,++i和i++结果是一样的。
var a=10;
a++;//a=a+1; a=11;
++a;//a=a+1; a=11;
如果要赋值的话,++i和i++结果就不一样了。
var a=10;
//先赋值后再加1
var b=a++;//先将变量a的值赋给变量b,然后再将变量a+1;b=10;a=11;
//先加1后再赋值
var c=++a;//先将变量a的值加1,然后将变量a赋给变量c。a=12;c=12;
//输出变量b和c的结果
document.write("b="+b",c="+c);//b=10;c=12;
区别:
++在前,先加1后再赋值。
++在后,先赋值后再加1。
(3) "--"减1运算符,也叫自减1.
"--"可以作前缀(--i),也可以作后缀(i--).
如果不赋值的话,--i和i--结果是一样的。
如果要赋值的话,--i和i--结果就不一样了。
区别:
--在前,先减1后再赋值。
--在后,先赋值后再减1。
2、赋值运算符:=、+=、-=、*=、/=
"+="先加后等。如:a+=10;//展开后 a=a+10;
"-="先减后等。如:a-=10;//展开后a=a-10;
"*="先乘后等。如:a*=10;//展开后a=a*10;
"/="先除后等。如:a/=10;//展开后a=a/10;
3、字符串运算符:+、+=
字符串只能进行“连接”运算,不能进行其他运算。
var a="abc";
var b=a+"def";//结果:b=a+"def"="abc"+"def"="abcdef";
var a="abc";
a+=10;//结果:a=a+10="abc"+10="abc10";
4、比较运算符:>、<、>=、<=、==、!=、===、!==
比较运算符的运算结果是布尔值(true或false),不可能是其他值,常用于条件判断中。
var a=10>20;//结果:false
var a=20>=20;//结果:true
var a=10%2===0;//结果:true
var a=10%3!=0;//结果:true
"="是赋值号
"=="等于。只比较两个变量的值,而不管类型。只有值一样,就返回true,否则就返回false。
var a=10%2===0;//结果:true
var a=10%2==="0";//结果:true
"==="全等于。即比较变量,也判断类型。如果类型和值都一样,就返回true,否则就返回false。
var a=10%2==="0"//结果false
(9)数据类型转换
变量的数据类型转换分为两种
1、隐式转换:JS会根据运算符自动帮我们将数据类型转换成能够进行计算的类型。
2、强制转换:我们强制将数据类型转换成我们想要的类型
变量的数据类型转换,一般情况是JS自动转换的(隐式转换),但也有些时候需要手动强制转换(强制转换)。
1、其他类型转成布尔型
var a="abc"; //true
var a=123; //true
var a=""; //false
var a=100; //true
var a=0; //false
var a=NaN; //false
var a=undefined;//false
var a=null; //false
//验证一下我们自己口算的结果
//可以使用Boolean()全局函数,强制转成布尔型
var a=result=Boolean(a);
//输出变量的类型和结果
document.write("类型"+typeof(result+",值:"+result));
2、其他类型转成字符型
var a=true; //"true"
var a=false; //"false"
var a=100; //"100"
var a=0; //"0"
var a=NaN; //"NaN"
var a=undefined;//"undefined"
var a=null; //"null"
//验证一下我们自己口算的结果
//可以使用String()全局函数,强制转成字符型
var a=result=String(a);
//输出变量的类型和结果
document.write("类型"+typeof(result+",值:"+result));
3、其他类型转成数值型
var a=true; //1
var a=false; //0
var a=undefined;//NaN
var a=null; //0
var a="120px"; //NaN
var a="100"; //100
var a=""; //0
//验证一下我们自己口算的结果
//可以使用Unmber()全局函数,强制转成数值型
//全局函数或系统函数,是JS内置的函数,名称或大小写必须一致。
var a=result=Number(a);
//输出变量的类型和结果
document.write("类型"+typeof(result+",值:"+result));
从字符串中提取整数和浮点函数
paeseInt()系统函数
功能:在一个字符串中,从左往右提取整型。如果遇到非整型的内容,则停止提取,并返回结果。
parseInt("120px")=120;
parseInt("120.98")=120;
注意:如果第一个字符就是非整型,则立即停止,并返回NaN。
parseInt("a120px")=NaN;
例子:
将一个div元素的宽度乘2后,重新赋给div;
var width="100";
width=width*2;
document.write(width);//NaN
________________________________________________________
var width="100";
//提取整型
width=parseInt(width);
//将宽乘以2
width=width*2+"px";
document.write(width);200
________________________________________________________
parseFloat()系统函数
功能:在一个字符串中,从左往右提取浮点型。遇到非浮点型,则停止提取,并返回结果。
parseFloat("120px")=120;
parseFloat("120.98")=120.98;
parseFloat(".98")=0.98;//系统会自动补零
注意:如果第一个字符串是非浮点型,则立即停止,并返回NaN.
parseFloat("a120")=NaN;
在计算机中浮点型包括所有的数,也包括整型。练习:
1:为抵抗洪水,战士连续作战89小时,编程计算共多少天零多少小时?
var salary = 10;
var finalSalary = 10 + 10*0.05*50;
alert(finalSalary); 2、为抵抗洪水,战士连续作战89小时,编程计算共多少天零多少小时?
//一天24小时
var allHours = 89;
var days = parseInt(89/24);
var hours = 89%24;
alert("现在战士工作"+days+"天"+hours+"小时");
3、小明要到美国旅游,可是那里的温度是以华氏度为单位记录的。它需要一个程序将华氏温度(80度)转换为摄氏度,并以华氏度和摄氏度为单位分别显示该温度。
提示:摄氏度与华氏度的转换公式为:摄氏度 = 5/9.0*(华氏度-32) .
//Fahrenhei华氏度
var Fahrenhei = 80;
var ssd = parseInt(5/9*(Fahrenhei-32));
alert("摄氏度是"+ssd);