二手图书交易网站
需求分析
这个主要是为了总结一套SpringBoot的基本开发流程,方便日后套用。
从前到后主要涉及:
怎么创建一个基本的SpringBoot项目
如何导入静态资源
配置文件的书写
如何在springboot扩展springMVC?
springboot不能用jsp,那么怎么实现后端数据的展示?
感觉做的时候遇到好多坑,着急做项目,做完倒是想不起来了
我就怕过段时间考完试再做项目一点印象没有,又要看视频学习,所以把最基本的步骤放在这
环境
jdk1.8
idea 2020.1
maven 3.6.3
springboot2.9.?(大于1应该都差不多)
mysql 5.7.9
开始搭建
新建一个springboot项目,两种方式
- 第一种可以通过这个网站下载jar包导入项目
-

-
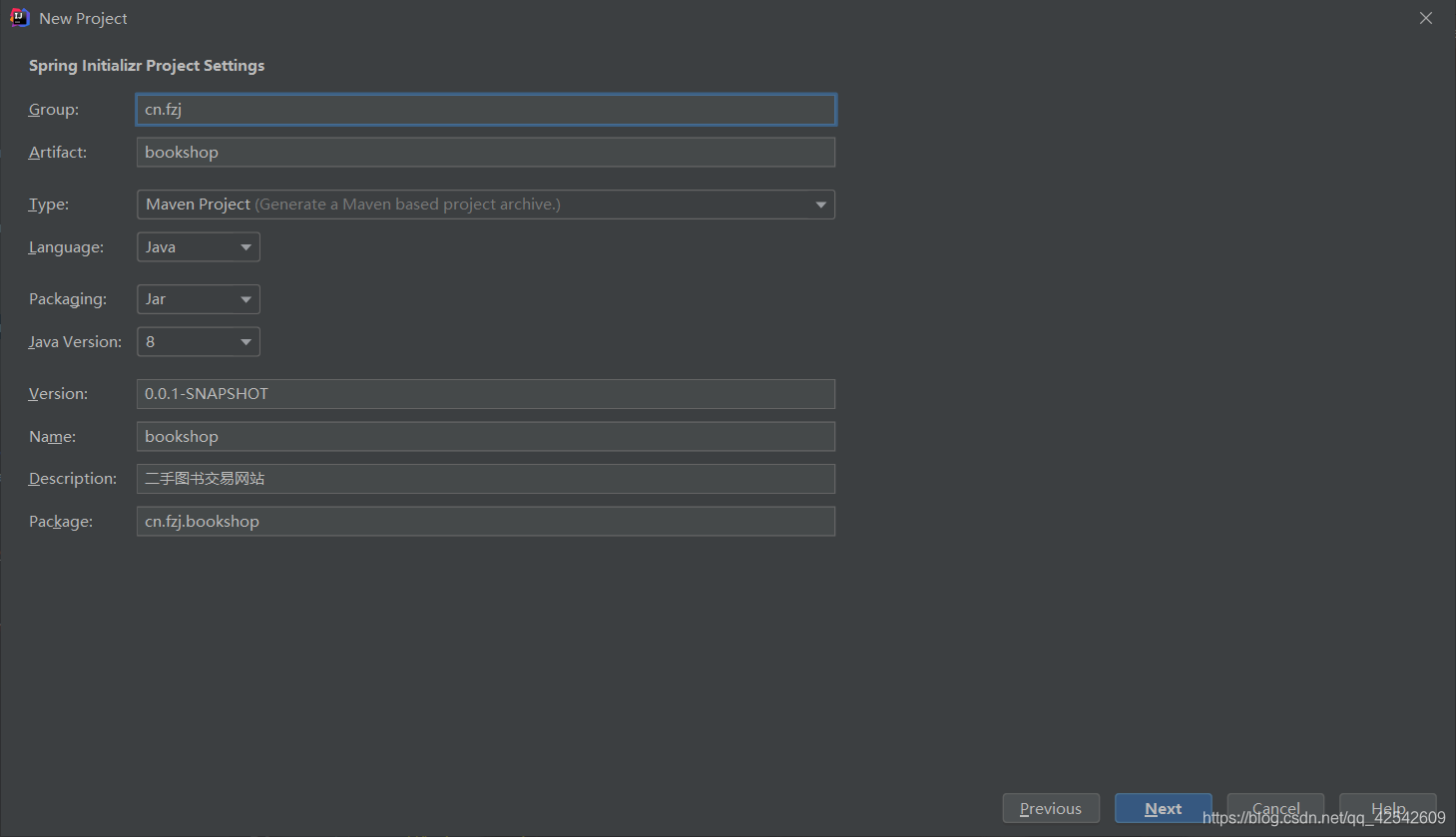
可以在idea中新建

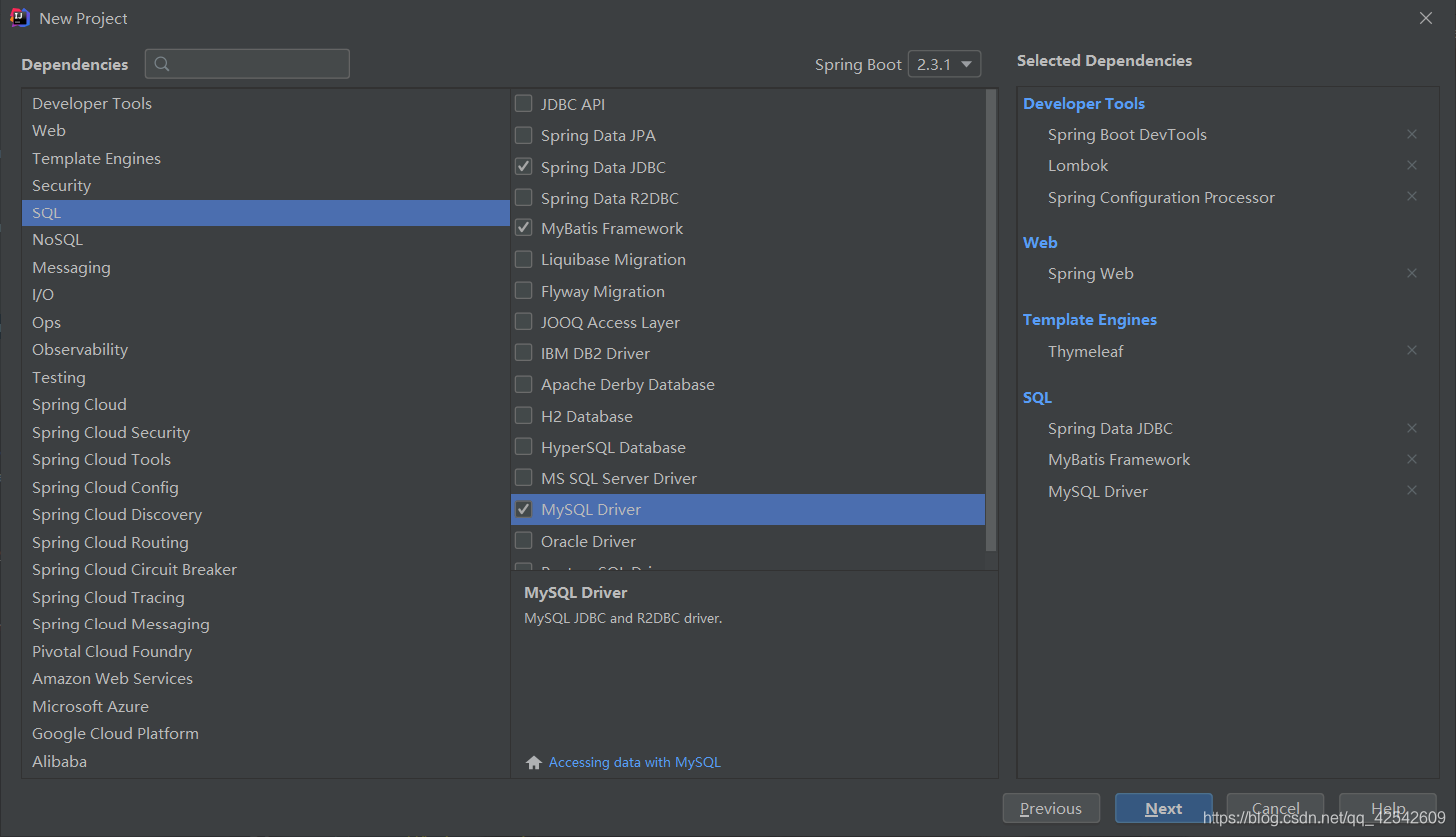
选择需要的模块,也可以后期在pom.xml中添加

以上新建是我随手举的例子,我不想再在记博客的时候把项目再写一遍了
页面及静态资源导入
springboot不能使用jsp,所以直接把写好的基本的html页面拿过来
这会的数据还是死数据
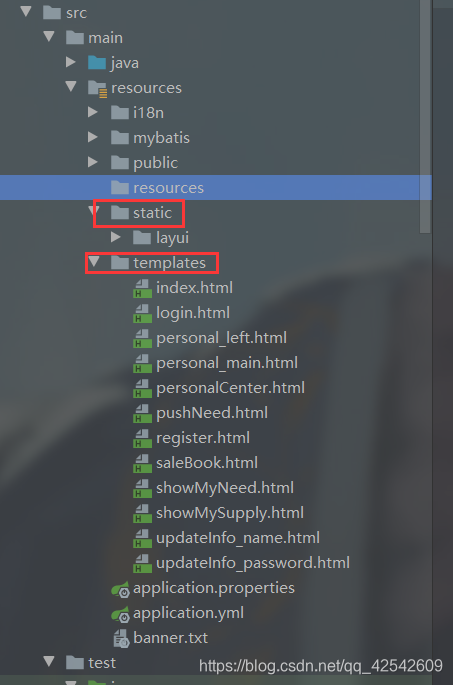
页面放到templates目录下
static下放静态资源,自己写的css,js,以及引用的,比如我用的layui

静态资源还可以通过这种方式引用
先到webjars网址找到layui的maven依赖,导入pom.xml

webjars访问资源

切记一定要把模板页面放到templates目录下,这样才可以提供模板支持,也就是放其他地方thymeleaf用不了。thymeleaf一会说,这里可以先用href,不用thymeleaf
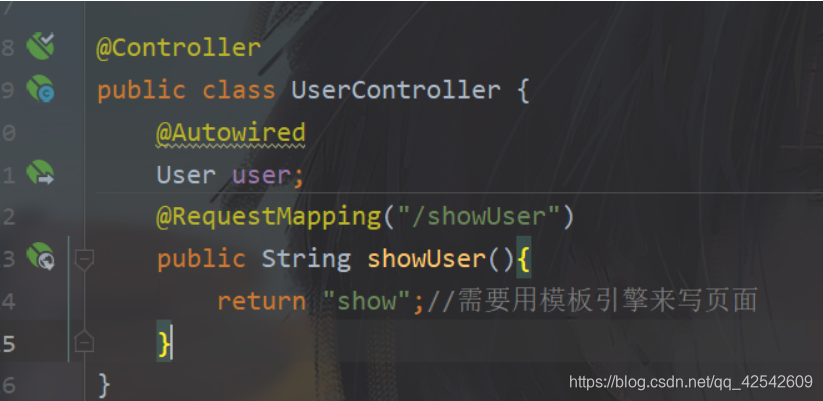
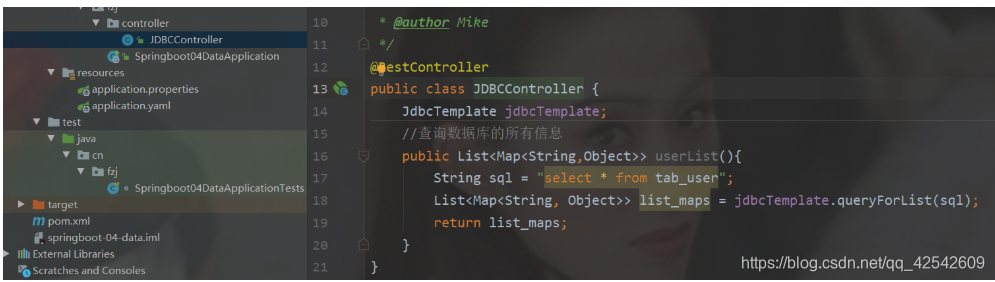
然后这里可以先写个控制器试试看能不能用

show.html(后来我删掉了,这些是我做项目的时候的截图)

自定义springmvc
springboot他是自动配置好springmvc的
它配置好了视图解析器
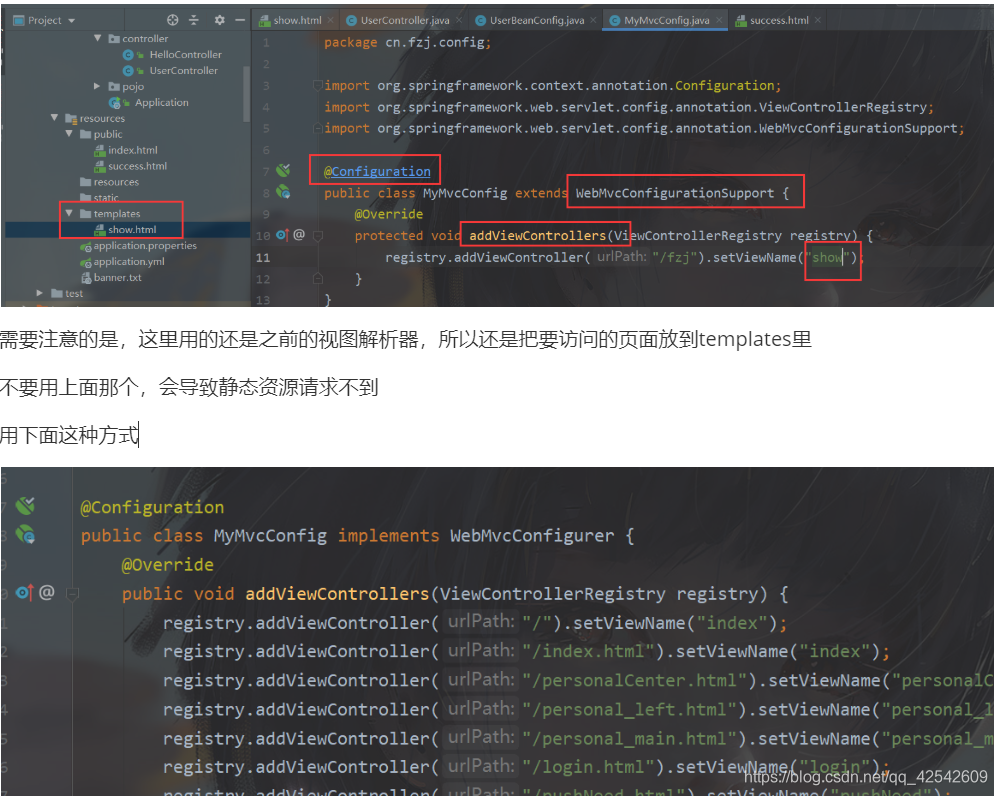
比如我们不想放数据,只是想通过某一请求访问某一个页面,可以不用单独写一个controller,可以使用视图映射
1.0的springboot用上面那种(雷老师springboot用的是这个版本)
2.0用下面的那种,用上面的会找不到静态资源,具体原因另一篇博客中有写

没添加一个html页面,都要到这里来添加上
上面的@configuation别忘记了,他是让springboot来识别这是我的配置类
与数据库的连接
这里分步走,先建立与数据库的连接,再集成mybatis


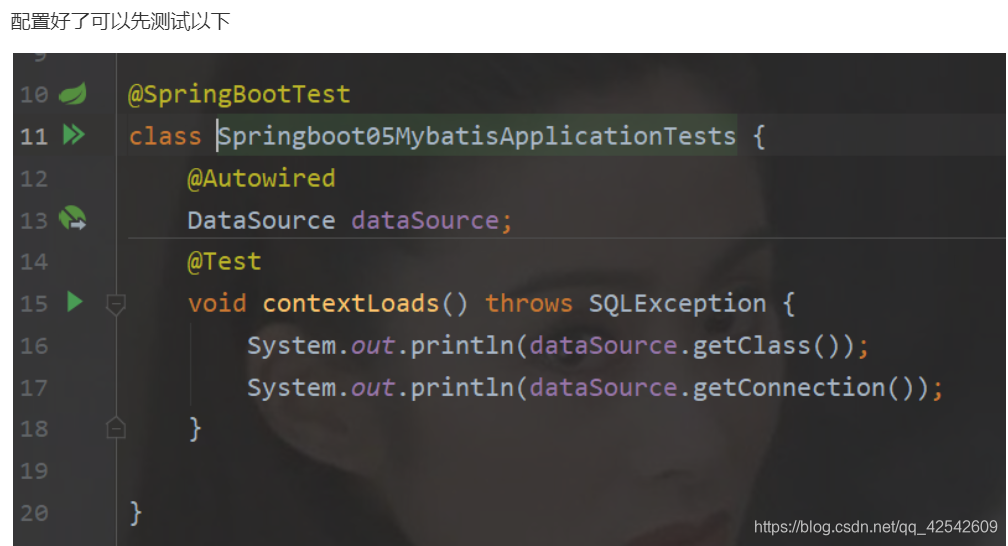
测试一下

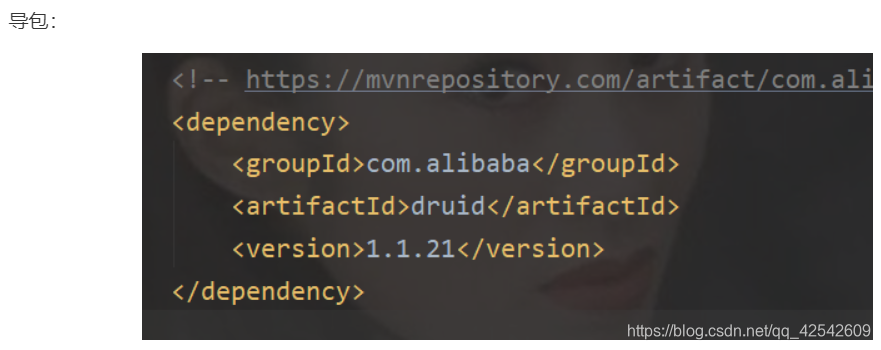
整合Druid数据源


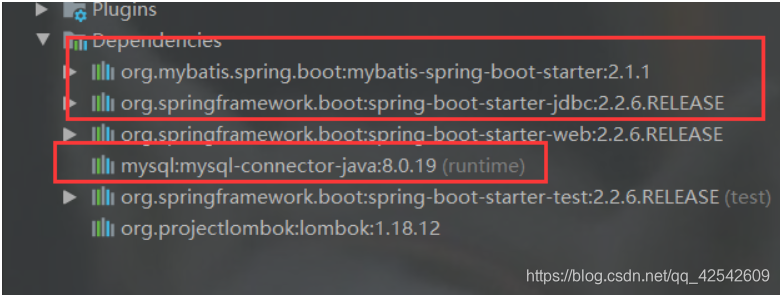
整合mybatis

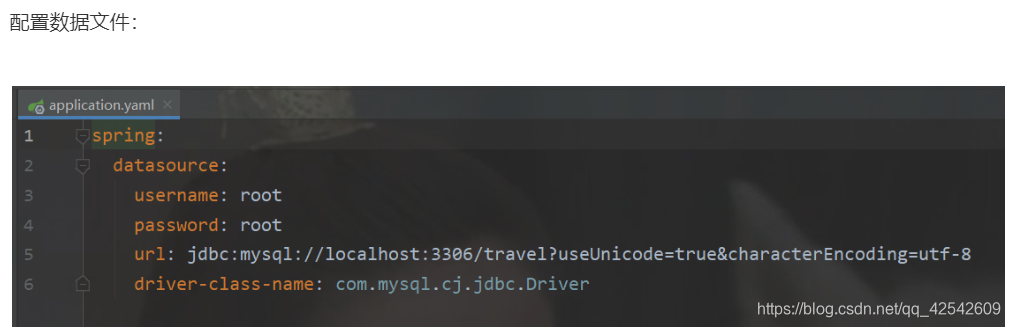
可以在properties中配,也可以在yml中配
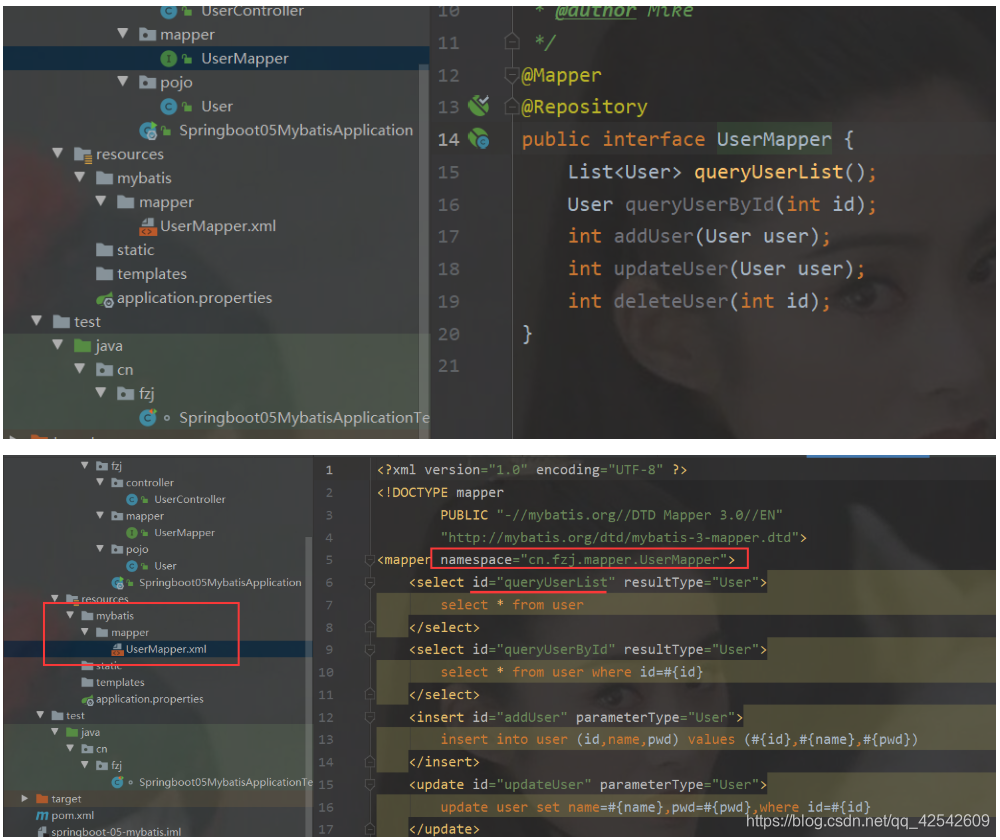
mybatis.type-aliases-package=cn.fzj.pojo
mybatis.mapper-locations=classpath:mybatis/mapper/*.xml

这里的@mapper,@repository别忘了,忘了他找不到mapper,bean未注册

到这里就可以按照熟悉的流程
以登录功能为例
先写mapper接口,再写mapper.xml,写service,写serviceImpl
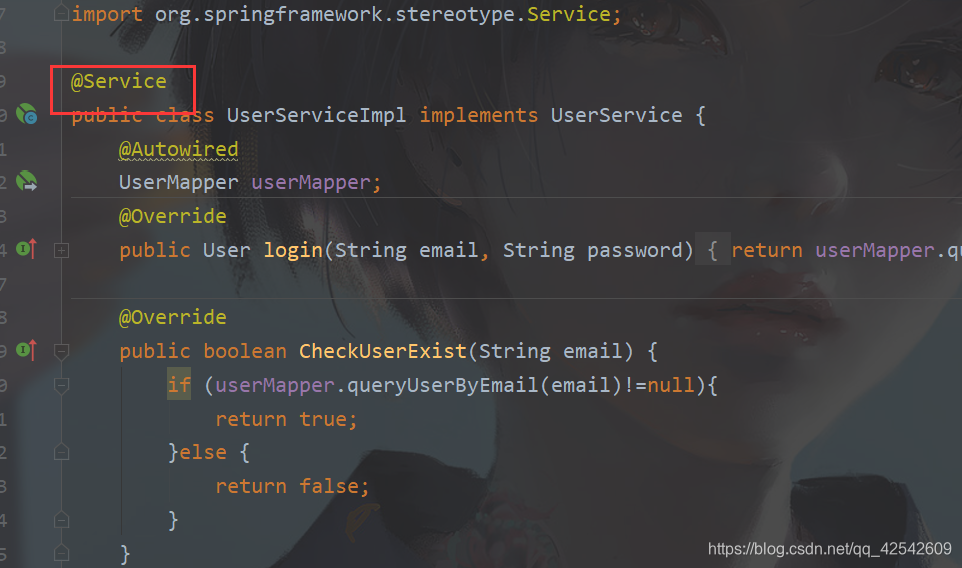
@service是写在Impl上的

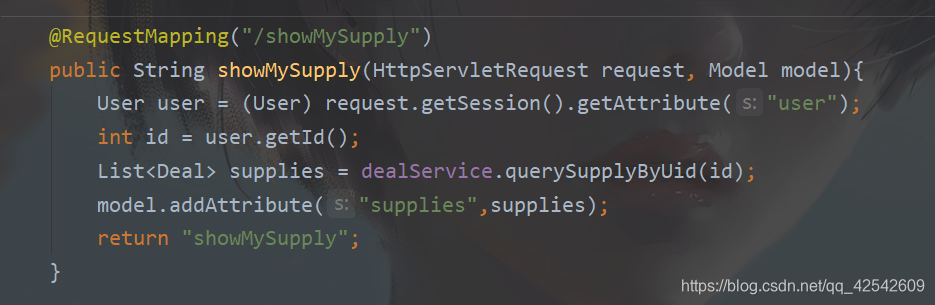
现在已经可以在controller获得到数据了,然后怎么再前端HTMl页面中展示?
数据展示
1.thymeleaf
导包

idea直接输可以点出来的

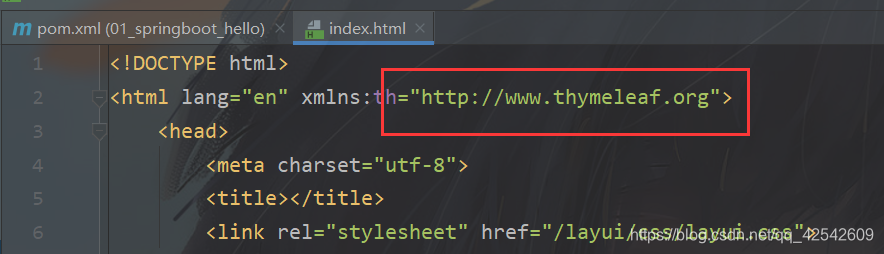
引入标签,写了就有语法提示了
thymeleaf的用法看文档吧
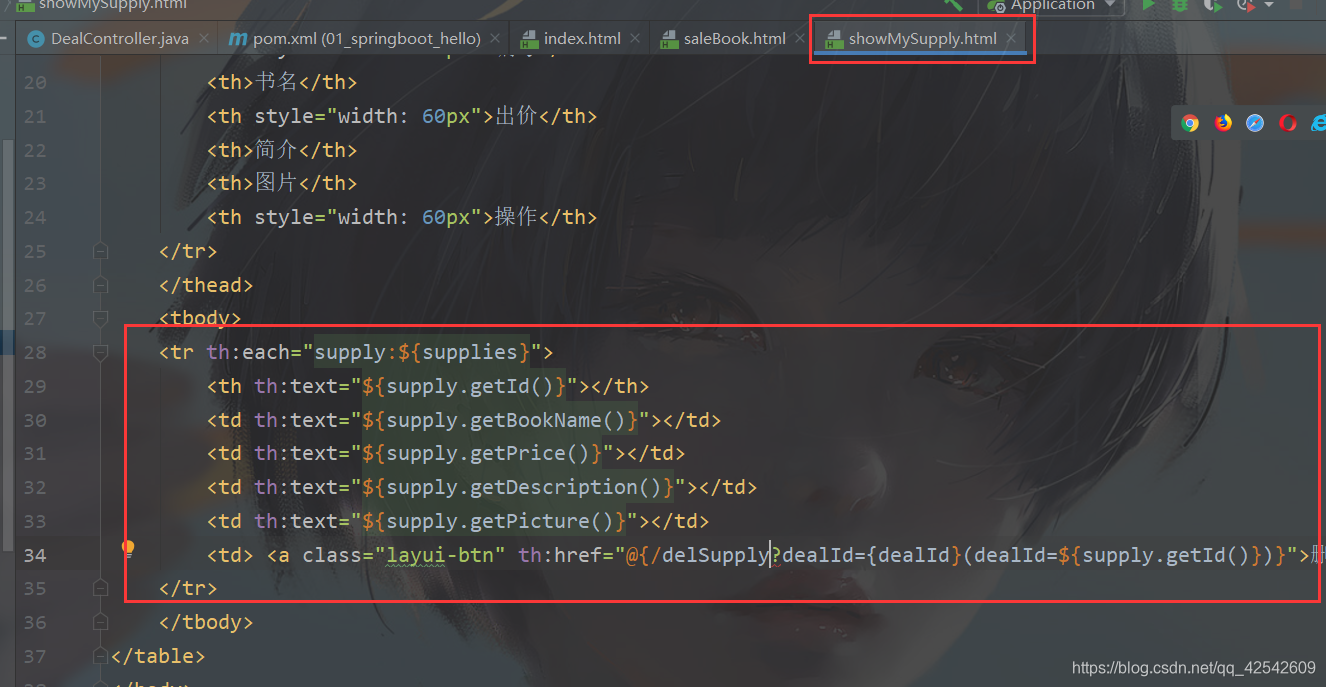
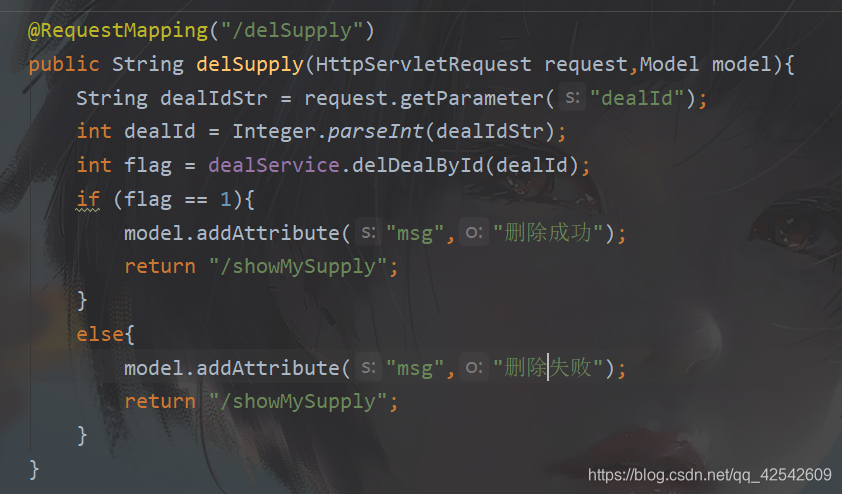
这里截几张图方便以后看的时候想起来
这个例子感觉包括得比较全

这里尤其注意参数的携带方法


2.json+ajax
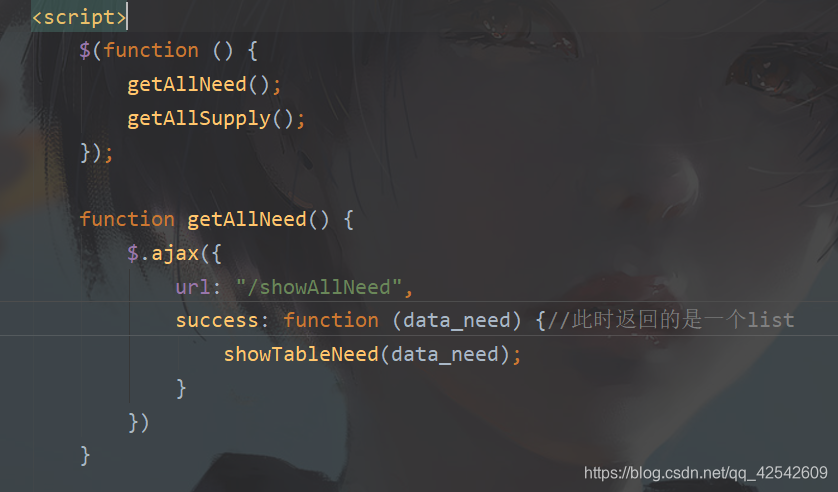
这个要详细说有点多,截几张图大概让自己有点印象

页面初始化的时候请求函数getAllNeed
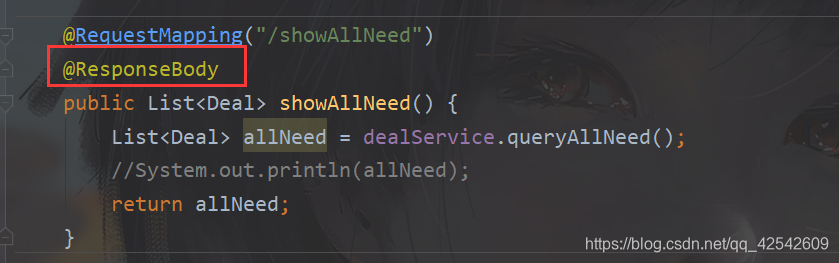
然后请求/showAllNeed控制器方法
返回的dataneed是一个集合

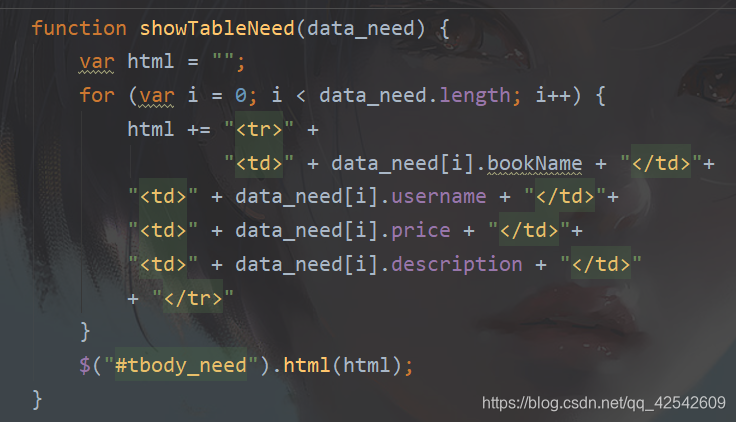
用showTableNeed(data)来整理下数据的展示

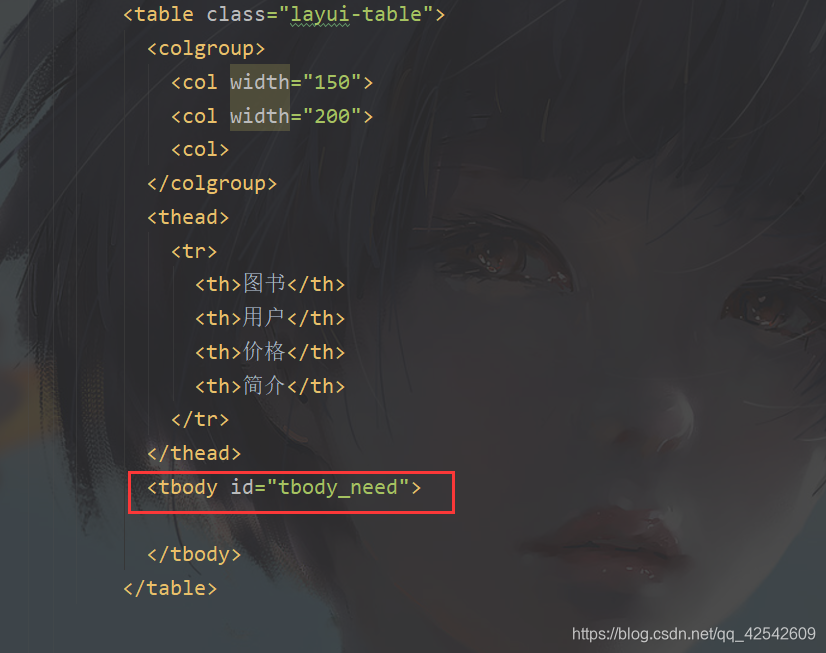
这个tbody_need在这

还有国际化,拦截器这种枝叶功能之后单独记博客吧,看开也方便。
有时间把它放到github上,正好再研究下版本迭代。