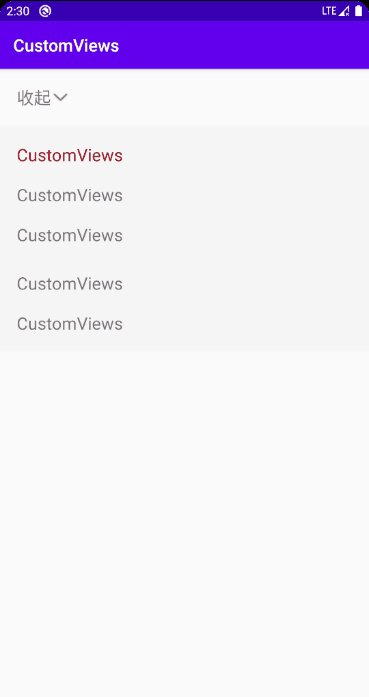
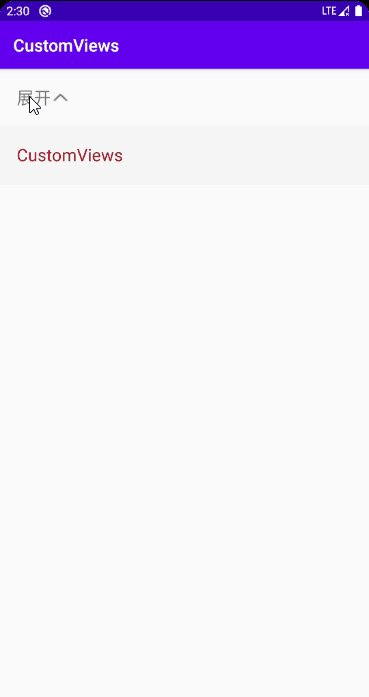
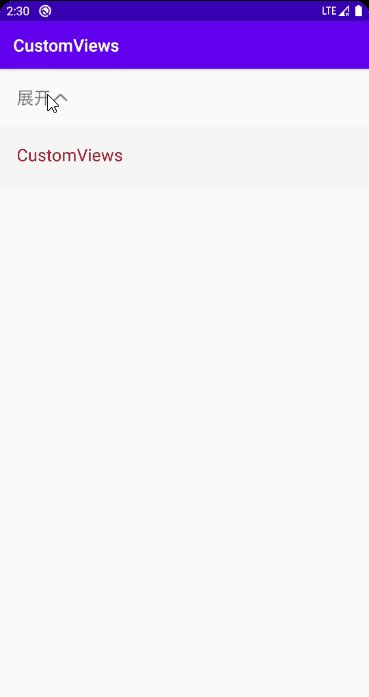
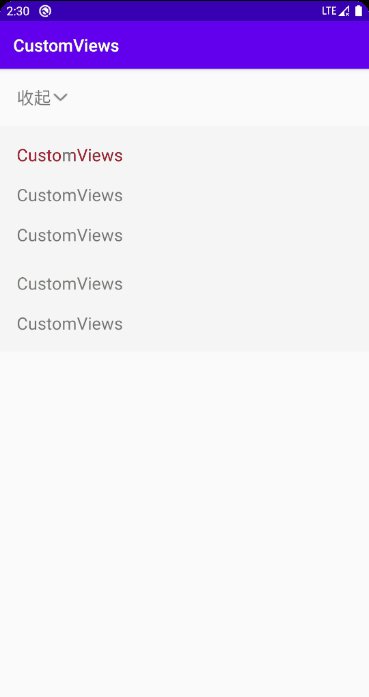
1: 效果图 如下

2:效果分析
从效果图上来看,在用户点击 展开按钮是,会触发 View的收起或者展开,并在收起状态下 保留第一个子 View的显示,这个展开收起其实就是 View的高度变化,所以只要我们在 View的 onMeasure() 测量函数中,计算并控制好高度就可以实现这个效果
3:实现步骤解析
3.1 : 自定义 ExpandViewLayout 在 onMeasure(widthMeasureSpec widthSpec, heightMeasureSpec heightSpec)中根据展开或者收起状态,计算并控制View高度
1:先计算ExpandViewLayout, 下面有几个 ChildCount ,然后遍历 ChildCount个数,得到每个ChildView (getChildAt(index),measuredHeight), 计算 ChildView之间的 marginTop 或者paddingTop之间距离
2:在 ExpandViewLayout的 onMeasure()函数中,根据 isExpand状态,通过setMeasuredDimension() 函数来设置高度。
3.2 :在收起或者展开时,给View设置一个动画
动画比较简单,直接使用 ObjectAnimator属性动画来实现。
ObjectAnimator animator = ObjectAnimator.ofFloat(context, “animPercent”,0f,1f)
animator.duration = 500;
animator.start();
3.3:将自定义的 ExpandViewLayout引起到 Activity中
4:代码示例
## ExpandLinearLayout.java
class ExpandLinearLayout : LinearLayout {
//是否展开,默认展开
private var isOpen = true
//第一个子view的高度,即收起保留高度
private var firstChildHeight = 0
//所有子view高度,即总高度
private var allChildHeight = 0
/**
* 动画值改变的时候 请求重新布局
*/
private var animPercent: Float = 0f
set(value) {
field = value
requestLayout()
}
constructor(context: Context) : super(context) {
initView()
}
constructor(context: Context, attributeSet: AttributeSet) : super(context, attributeSet) {
initView()
}
constructor(context: Context, attributeSet: AttributeSet, defStyleAttr: Int) : super(
context,
attributeSet,
defStyleAttr
) {
initView()
}
private fun initView() {
//横向的话 稍加修改计算宽度即可
orientation = VERTICAL
animPercent = 1f
isOpen = true
}
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
//重置高度
allChildHeight = 0
firstChildHeight = 0
if (childCount > 0) {
//遍历计算高度
for (index in 0 until childCount) {
//这个地方实际使用中除了measuredHeight,以及margin等,也要计算在内
if (index == 0) {
firstChildHeight = getChildAt(index).measuredHeight
+getChildAt(index).marginTop + getChildAt(index).marginBottom
+this.paddingTop + this.paddingBottom
}
//实际使用时或包括padding等
allChildHeight += getChildAt(index).measuredHeight + getChildAt(index).marginTop + getChildAt(index).marginBottom
//最后一条的时候 加上当前view自身的padding
if (index == childCount - 1) {
allChildHeight += this.paddingTop + this.paddingBottom
}
}
// 根据是否展开设置高度
if (isOpen) {
setMeasuredDimension(
widthMeasureSpec,
firstChildHeight + ((allChildHeight - firstChildHeight) * animPercent).toInt()
)
} else {
setMeasuredDimension(
widthMeasureSpec,
allChildHeight - ((allChildHeight - firstChildHeight) * animPercent).toInt()
)
}
}
}
fun toggle(): Boolean {
isOpen = !isOpen
startAnim()
return isOpen
}
/**
* 执行动画的时候 更改 animPercent 属性的值 即从0-1
*/
@SuppressLint("AnimatorKeep")
private fun startAnim() {
//ofFloat,of xxxX 根据参数类型来确定
//1,动画对象,即当前view。2.动画属性名。3,起始值。4,目标值。
val animator = ObjectAnimator.ofFloat(this, "animPercent", 0f, 1f)
animator.duration = 500
animator.start()
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".expand.ExpandActivity">
<LinearLayout
android:id="@+id/ll_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:id="@+id/tv_tip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="收起"
android:textSize="20sp" />
<ImageView
android:id="@+id/iv_arrow"
android:layout_width="16dp"
android:layout_height="16dp"
android:layout_marginStart="3dp"
android:src="@mipmap/ic_arrow_down" />
</LinearLayout>
<com.yechaoa.customviews.expand.ExpandLinearLayout
android:id="@+id/ell"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#f5f5f5"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="@string/app_name"
android:textColor="@android:color/holo_red_dark"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="@string/app_name"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="@string/app_name"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:padding="10dp"
android:text="@string/app_name"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="@string/app_name"
android:textSize="20sp" />
</com.yechaoa.customviews.expand.ExpandLinearLayout>
</LinearLayout>
class ExpandActivity : AppCompatActivity() {
private val mBinding by lazy { ActivityExpandBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(mBinding.root)
mBinding.llBtn.setOnClickListener {
val toggle = mBinding.ell.toggle()
mBinding.tvTip.text = if (toggle) "收起" else "展开"
startImageRotate(mBinding.ivArrow, toggle)
}
}
/**
* 旋转箭头图标
*/
private fun startImageRotate(imageView: ImageView, toggle: Boolean) {
val tarRotate: Float = if (toggle) {
0f
} else {
180f
}
imageView.apply {
ObjectAnimator.ofFloat(this, "rotation", rotation, tarRotate).let {
it.duration = 300
it.start()
}
}
}
版权声明:本文为u013620306原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。