准备工作
1、电脑已安装好
node
和
npm
环境。
node
npm
2、编辑Markdown文件推荐下载Typora。
点击
Typora官网
下载吧~
3、对Markdown语法有一定的了解。
点击
Markdown语法教程
去学习吧~
docsify安装
1、通过
npm
全局安装
docsify-cli
工具
npm
docsify-cli
npm i docsify-cli -g
2、初始化项目
docsify init ./docs
3、启动服务
docsify serve docs
# 默认端口3000
# 若启动多个docsify服务,后续启动的服务端口将会随机生成

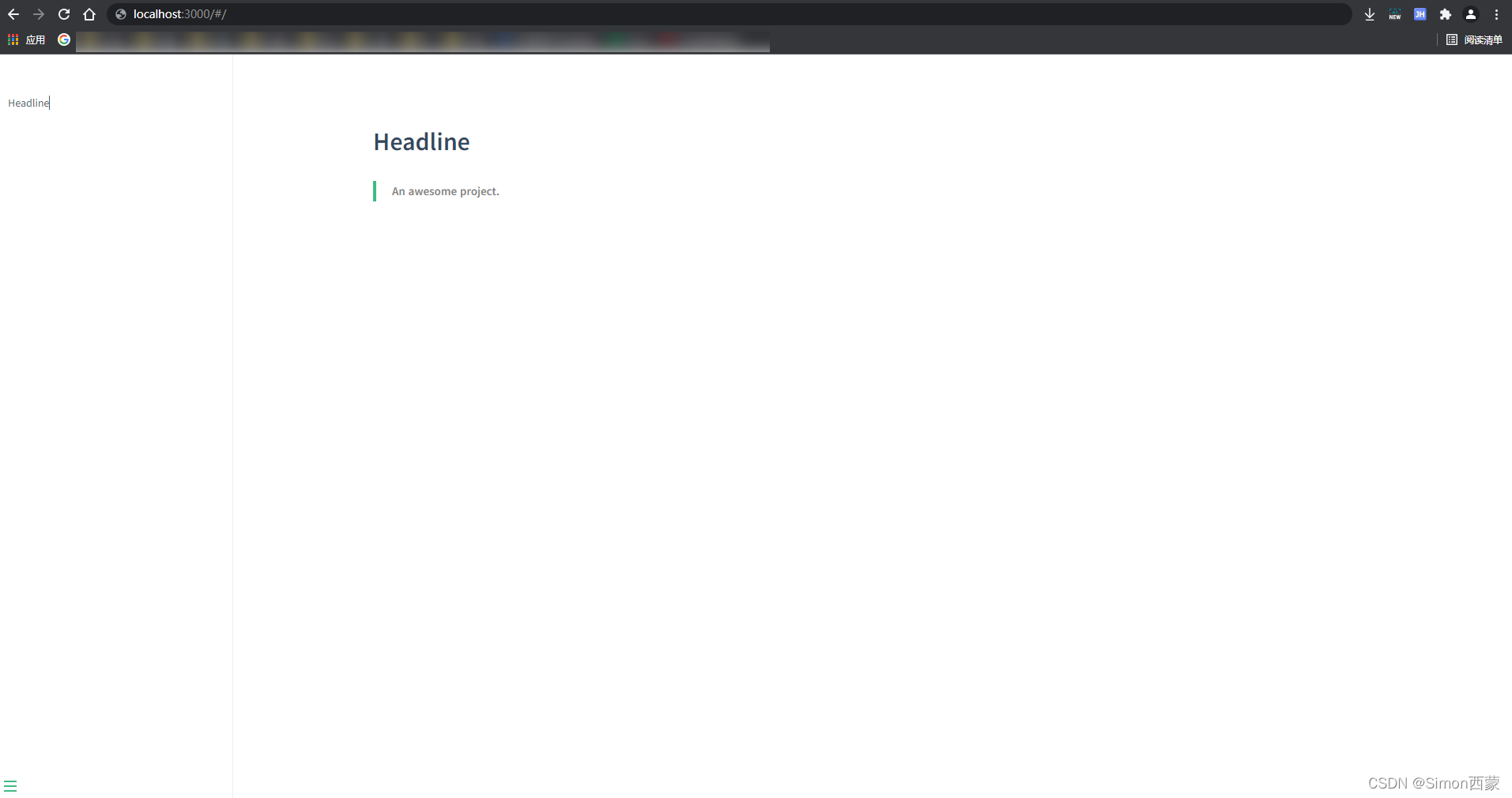
4、浏览器访问
定制化
docsify提供丰富的定制化配置项,可以查阅其官网文档去添加你感兴趣的配置项
例如:
新增首页
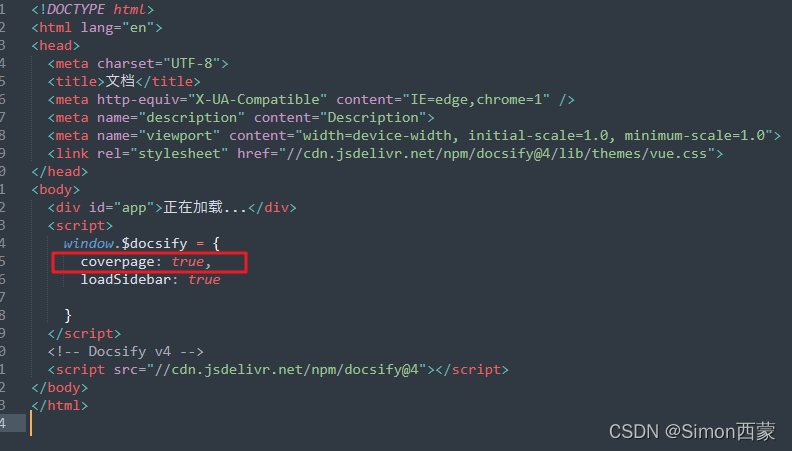
1、在
index.html
中新增配置项:
coverpage: true

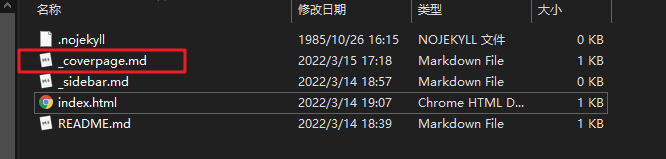
2、在
./docs
目录下新建
_coverpage.md
文件,并添加一些内容,这些内容可以自己自定义:

如:
# 标题
## 小标题
> 简介
[地址](https://www.baidu.com) [开始阅读](#Headline)
3、保存
_coverpage.md
,浏览器会自动刷新:

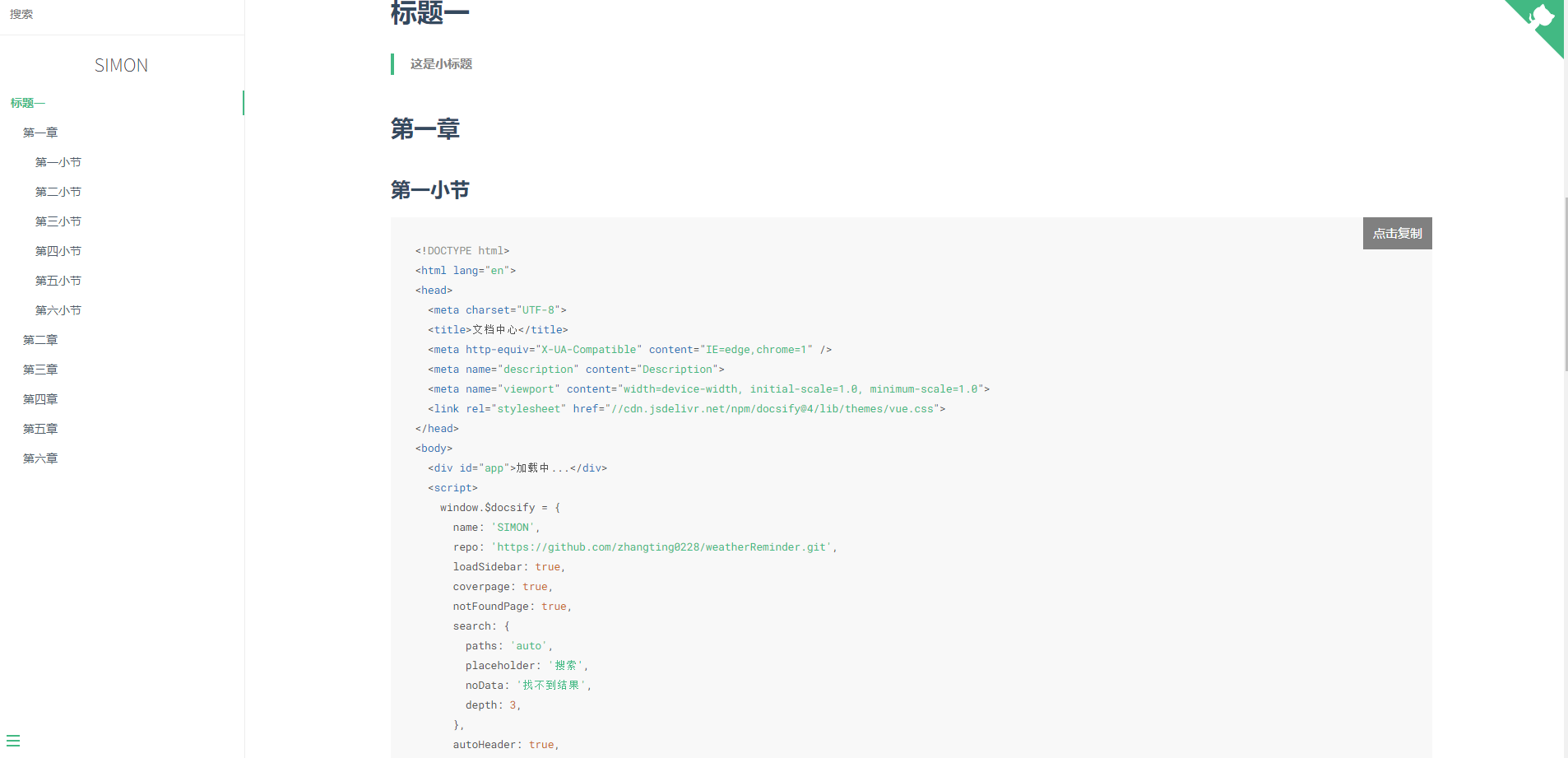
新增侧边栏
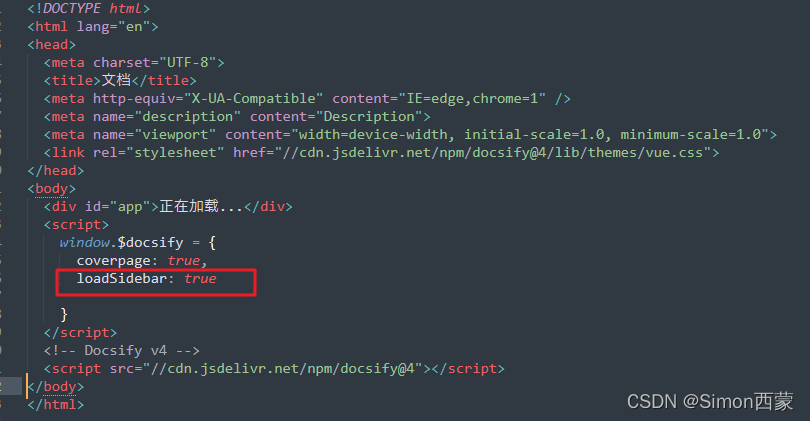
1、在
index.html
中新增配置项:
loadSidebar: true

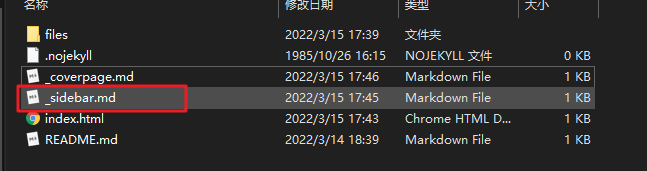
2、在
./docs
目录下新建
_sidebar.md
文件,并添加一些内容,这些内容可以自己自定义:

如:
- [第一章](files/第一小节.md)
- [第一小节](files/第一小节.md)
- [第二小节](files/第二小节.md)
- [第三小节](files/第三小节.md)
同时我在
./files/
目录下新建了三个文件:

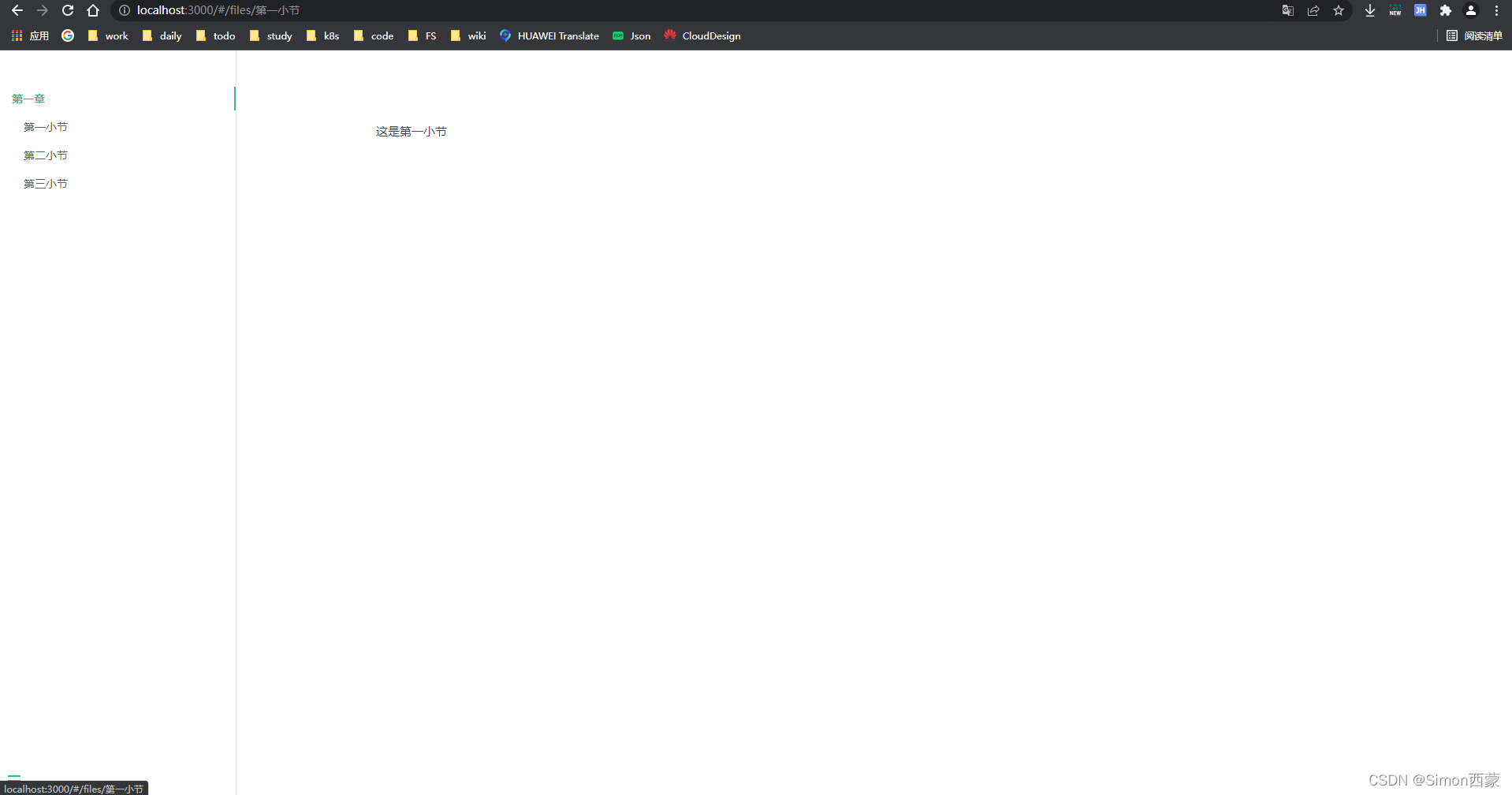
3、保存
_sidebar.md
,浏览器会自动刷新:

其他的定制配置项可参考
docsify官网
部署到GitHub
要想通过域名在线去访问我们的文档,需要将上述编辑好的docsify发布到git代码托管平台,此处Github为例。
国内的Gitee也可以部署,只是现在Gitee需要上传个人身份证照片,步骤略微麻烦,感兴趣的可以自己去捣鼓一下。
1、在Github个人仓库下新建一个新仓库
如:我新建的名称为
simon.doc

2、本地代码上传至Github

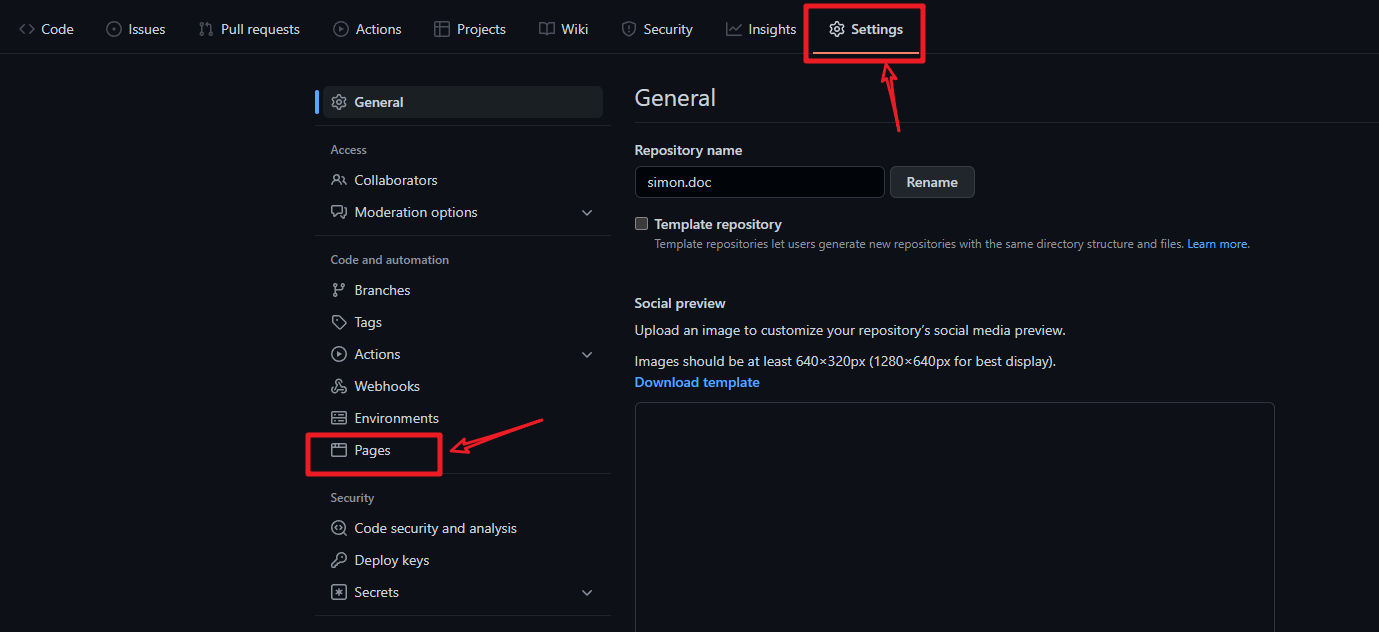
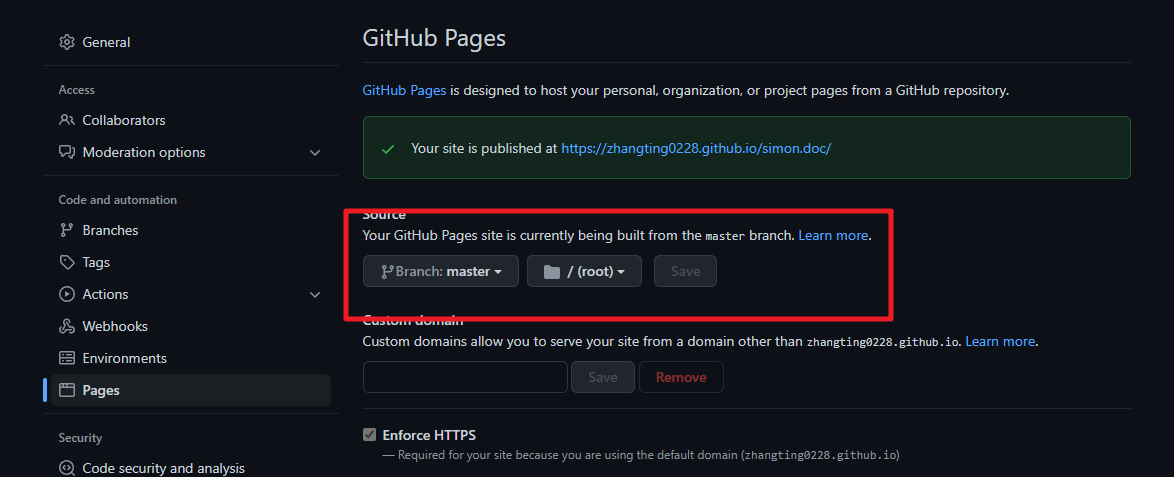
3、开启Pages服务


4、访问
https://zhangting0228.github.io/simon.doc/