项目场景:
使用element,需要导入文件
- element-ui/lib/theme-chalk/index.css
- element-ui/lib/index.js
- vue.js
问题描述:
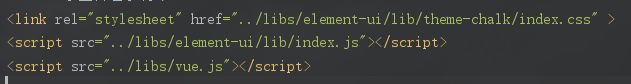
如图,导入三种文件

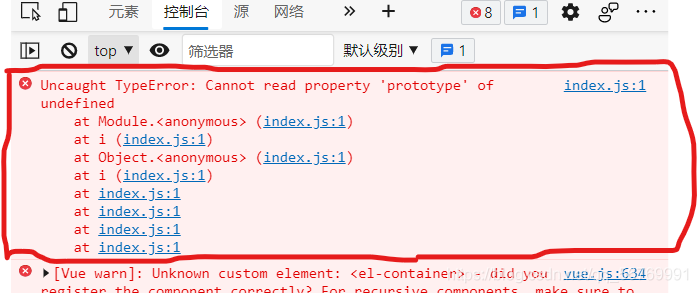
但是编写的html在浏览器运行后报错,如图

出现这么多bug的原因主要在第一个红线圈住的地方
原因分析:
引入文件时element相关文件时,因为element组件是基于Vue实现的,所以Vue相关文件必须在element相关文件之前引入
解决方案:
如图按一定顺序引入文件即可

版权声明:本文为qq_56769991原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。