本图像处理系列笔记是基于B站杨淑莹老师的课程进行学习整理的。
文章目录
按照颜色深度分类,常用图像文件:
- 黑白图像
- 8位索引图像
- 24位真彩色图像
黑白图像
单色图像,二值图像,每个像素由0 或 1 组成
8位灰度索引图像
一个数据矩阵 X 和一个调色板矩阵 MAP
X
=
[
0
150
200
120
50
180
250
220
100
]
(1)
X=\left[ \begin{matrix} 0 & 150 & 200 \\ 120 & 50 & 180 \\ 250 & 220 & 100 \end{matrix} \tag{1}\right]
X
=
⎣
⎡
0
1
2
0
2
5
0
1
5
0
5
0
2
2
0
2
0
0
1
8
0
1
0
0
⎦
⎤
(
1
)
调色板MAP:
| 索引号 | B | G | R |
|---|---|---|---|
| 0 | 0 | 0 | 0 |
| 1 | 1 | 1 | 1 |
| 2 | 2 | 2 | 2 |
| … | … | … | … |
| 255 | 255 | 255 | 255 |
即图像的数据矩阵中,每一个元素的值即为索引号的值,其图像颜色表代表了BGR的分量各是多少。8位灰度索引图像中,索引号的值和RGB分量的值相同。
各像素信息由一个量化的灰度级来描述,没有彩色信息。其像素值越大,图像越亮。
8位伪彩色索引图像
每个像素的信息由RGB三原色构成的图像,其中RGB是由不同的灰度级来描述的。
- 颜色表R G B分量值不全相等。
- 像素值是图像颜色表的索引地址
颜色索引表
| 索引号 | R | G | B |
|---|---|---|---|
| 红 | 255 | 0 | 0 |
| 绿 | 0 | 255 | 0 |
| 蓝 | 0 | 0 | 255 |
| 白 | 255 | 255 | 255 |
| 黑 | 0 | 0 | 0 |
| 青 | 0 | 255 | 255 |
| 紫 | 255 | 0 | 255 |
| 黄 | 255 | 255 | 0 |
24位真彩色图像
- 每一像素由RGB三个分量组成
- 每个分量各占8位,取值范围为0~255,每个像素24位。
表示如下:
(207,137,130)(220,179,163)(215,169,161)…
以三个分量的形式可表示如下:
R
=
[
255
240
240
255
0
80
255
0
0
]
(2)
R=\left[ \begin{matrix} 255 & 240 & 240 \\ 255 & 0 & 80 \\ 255 & 0 & 0 \end{matrix} \tag{2}\right]
R
=
⎣
⎡
2
5
5
2
5
5
2
5
5
2
4
0
0
0
2
4
0
8
0
0
⎦
⎤
(
2
)
G
=
[
0
160
80
255
255
160
0
255
0
]
(3)
G=\left[ \begin{matrix} 0 & 160 & 80 \\ 255 & 255 & 160 \\ 0 & 255 & 0 \end{matrix} \tag{3}\right]
G
=
⎣
⎡
0
2
5
5
0
1
6
0
2
5
5
2
5
5
8
0
1
6
0
0
⎦
⎤
(
3
)
B
=
[
0
80
160
0
0
240
255
255
255
]
(4)
B=\left[ \begin{matrix} 0 & 80 & 160 \\ 0& 0 & 240 \\ 255 & 255 & 255 \end{matrix} \tag{4}\right]
B
=
⎣
⎡
0
0
2
5
5
8
0
0
2
5
5
1
6
0
2
4
0
2
5
5
⎦
⎤
(
4
)
图像文件格式
- BMP格式
-
GIF格式
- 主要用于不同平台上交流和传输,而不是作为文件的存储格式,最大不能超过64M,颜色最多为256色。
-
TIFF格式
- 其考虑了扩展性、方便性和可修改性,是最复杂的一种,要求用更多的代码来控制它,结果导致文件读写速度慢,代码长
- JPEG格式
BMP文件存储格式
BMP文件组成
- BMP文件头
- 位图信息头
- 颜色表
- 位图数据
BMP文件头

bfType表示文件类型,bfSize表示文件大小,bfOffBits表示位图数据的起始位置
位图信息头

biSize表示该结构共多少个字节,即从biSize到biClrImportant共40个字节,故biSize为40
biWidth和biHeight为图像的宽度和高度,以像素为单位
biPlanes是位平面数,一般是1
biBitCount是每个像素所需的位数,8位伪彩色图像,8位灰度图像,biBitCount为8(
8位带颜色表
),24位伪彩色图像,biBitCount为24(
24位不带颜色表
)
biCompression为位图压缩类型,BMP图像不压缩,此处为0
biSizeImage为位图的大小,以字节为单位,整个位图的大小
最后四个标准情况下为0
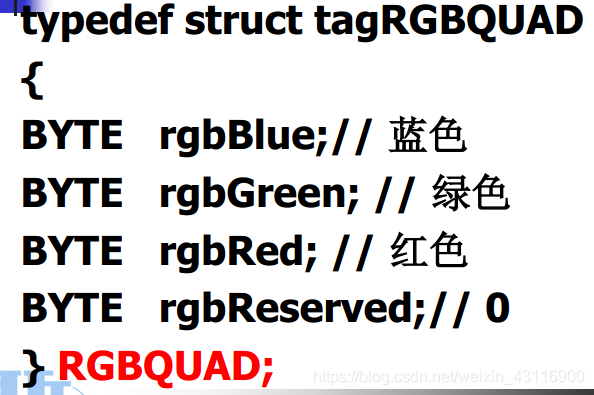
颜色表

除了红绿蓝三个分量,还有一个保留的字节,rgbReserved
位图信息——BITMAPINFO结构

BMP位图文件汇总
