iview这个库用的很少,虽说很多ui库都是一样的,element-ui是使用template里的插槽 用的较熟悉一些,iview的是需要搭配render使用, 所以自己看了一下网上的,都不是我要的效果,就自己梳理了下
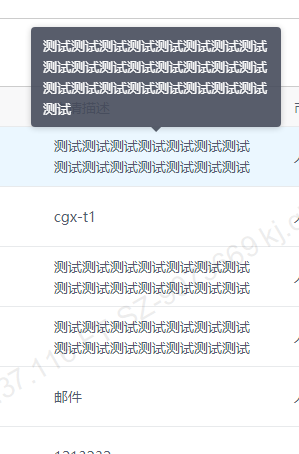
效果如下图:

自己这边也应用了两行在换行 超出…显示
data 你的表格数据中:
{
title: '申请描述',
key: 'name',
width: '300px',
render: (h, { row }) => {
return h('div', { class: 'textClass' }, [
h(
'Tooltip',
{
props: {
placement: 'top',
name: 'true',
content: row.name,
},
},
row.name
),
]);
},
},
css 两行在换行显示
.textClass {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
box-orient: vertical;
line-clamp: 2;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
max-height:42px
}
注意了!!!
后来又发现了个问题, 文字直接给溢出去了,提示文字只能根据你整列的宽度去显示文字
所以又写了第二种代码 如下所示:
table中文字溢出隐藏,提示气泡展示所有信息
{
title: '申请描述',
key: 'name',
width: '240px',
render: (h, params) => {
// 处理文字,溢出用点代替
let txt = params.row[params.column.key];
let name = null;
if (txt) {
if (txt.length > params.name) {
params.name = txt.substring(0, params.name) + '.....';
} else {
params.name = txt;
}
}
return h('div', { class: 'textClass' }, [
h(
'Tooltip',
{
props: {
placement: 'top',
content: params.name,
transfer: true,
},
},
[
params.name,
h(
'span',
{
slot: 'content',
style: { whiteSpace: 'normal', wordBreak: 'break-all' },
},
txt
),
]
),
]);
},
// render: (h, { row }) => {
// return h('div', { class: 'textClass' }, [
// h(
// 'Tooltip',
// {
// props: {
// placement: 'top',
// transfer: true,
// content: row.name,
// },
// },
// row.name
// ),
// ]);
// },
},
最终效果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Vwi2D3FK-1639107333643)(https://img-blog.csdnimg.n/3706abe1a0954e64913665067c9bc468.png)]

完美解决 之后遇到iview的踩坑会多多记录的~
版权声明:本文为piaocanY原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。