echarts实例
一个网页中可以创建多个
echarts
实例。每个
echarts实例
中可以创建多个图表和坐标系等等(用option来描述)。准备一个DOM节点(作为echarts的渲染容器),就可以在上面创建一个echarts实例。每个echarts实例独占一个DOM节点。
系列(series)
系列(series)是很常见的名词。在echarts里,系列是指:一组数值以及他们映射成的图。在echarts中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个系列包含的要素至少要有:一组数值、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数。
echarts里系列类型(series.type)就是图表类型。系列类型至少有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)、…
如下图,右侧的option中声明了三个系列(series):pie(饼图系列)、line(折线图系列)、bar(柱状图系列),每个系列中有他所需要的的数据(series.data)。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>myProject</title>
<!-- 引入 lib/echarts.custom.min.js -->
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script>
// 绘制图表。
// 基于准备好的dom,初始化 echarts 实例并绘制图表。
echarts.init(document.getElementById('main')).setOption({
xAxis: {
data:[
'Jan','Feb','Mar','Apr','May','Jun',
'Jul','Aug','Sep','Oct','Nov','Dec'
]
},
yAxis: {},
series: [{
type: 'pie',
center:['65%',60],
radius:35,
data:[
{name:'XX',value:52},
{name:'YY',value:54},
{name:'ZZ',value:42},
]
},{
type:'line',
data:[34,28,45,69,39,43,33,23,23,33,39,22]
},{
type:'bar',
data:[20,14,32,46,24,23,23,13,16,20,24,15]
}]
});
</script>
</body>
</html>另一种配置方式,系列的数据从dataset中获取:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>myProject</title>
<!-- 引入 lib/echarts.custom.min.js -->
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script>
// 绘制图表。
// 基于准备好的dom,初始化 echarts 实例并绘制图表。
echarts.init(document.getElementById('main')).setOption({
xAxis: {
type:'category'
},
yAxis: {},
dataset:{
source:[
['Jan',34,20,'XX',52],
['Feb',28,14,'YY',54],
['Mar',45,32,'ZZ',42],
['Apr',69,46],
['May',39,24],
['Jun',43,23],
['Jul',33,23],
['Aug',23,13],
['Sep',23,16],
['Oct',33,20],
['Nov',39,24],
['Dec',22,15],
]
},
series: [{
type: 'pie',
center:['65%',60],
radius:35,
encode:{itemName:3,value:4}
},{
type:'line',
encode:{x:0,y:1}
},{
type:'bar',
encode:{x:0,y:2}
}]
});
</script>
</body>
</html>
组件(component)
在系列之上,echarts中各种内容,被抽象成为”组件”。echarts中至少有这些组件:xAxis(直角坐标系X轴)、yAxis(直角坐标系Y轴)、grid(直角坐标系地底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)、…
其实系列(series)也是一种组件,可以理解为:系列是专门绘制图的组件。
如下图,右侧option中声明了各个组件(包括系列),各个组件就出现在图中


用Option来描述图表
简而言之:option表述了:数据、数据如何映射成图形、交互行为。
// 创建 echarts 实例。
var dom = document.getElementById('dom-id');
var chart = echarts.init(dom);
// 用 option 描述 `数据`、`数据如何映射成图形`、`交互行为` 等。
// option 是个大的 JavaScript 对象。
var option = {
// option 每个属性是一类组件。
legend: {...},
grid: {...},
tooltip: {...},
toolbox: {...},
dataZoom: {...},
visualMap: {...},
// 如果有多个同类组件,那么就是个数组。例如这里有三个 X 轴。
xAxis: [
// 数组每项表示一个组件实例,用 type 描述“子类型”。
{type: 'category', ...},
{type: 'category', ...},
{type: 'value', ...}
],
yAxis: [{...}, {...}],
// 这里有多个系列,也是构成一个数组。
series: [
// 每个系列,也有 type 描述“子类型”,即“图表类型”。
{type: 'line', data: [['AA', 332], ['CC', 124], ['FF', 412], ... ]},
{type: 'line', data: [2231, 1234, 552, ... ]},
{type: 'line', data: [[4, 51], [8, 12], ... ]}
}]
};
// 调用 setOption 将 option 输入 echarts,然后 echarts 渲染图表。
chart.setOption(option);
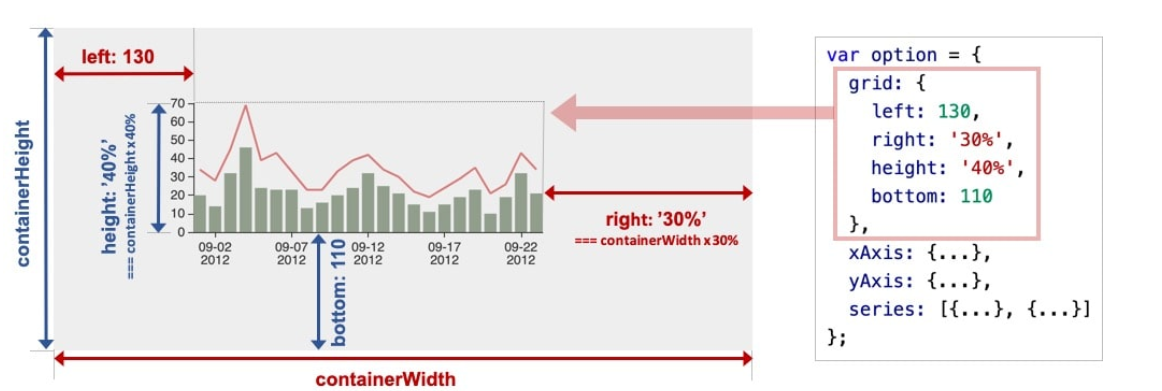
组件的定位
多数组件和系列,都能够与top/right/down/left/width/height绝对定位。这种定位方式,类似于CSS的绝对定位(position:absolute).绝对定位是基于echarts容器中DOM节点。
其中,它们每个值都可以是:
- 绝对数值(例如bottom:54 表示:距离echarts容器底边界54像素)。
- 或者基于echarts容器宽度的百分比(例如 right:‘20%’ 表示:距离echarts容器右边界的距离是echarts容器宽度的20%)

我们可以注意到,left、right、width是一组横向,top、bottom、height是一组纵向。每组中至多设置两项就可以了,第三项就可以被推算出来