CALayer有个非常重要的属性,锚点,对于CALayer的隐式动画,其anchorPoint起着至关重要的作用
/* Defines the anchor point of the layer's bounds rect, as a point in
* normalized layer coordinates - '(0, 0)' is the bottom left corner of
* the bounds rect, '(1, 1)' is the top right corner. Defaults to
* '(0.5, 0.5)', i.e. the center of the bounds rect. Animatable. */
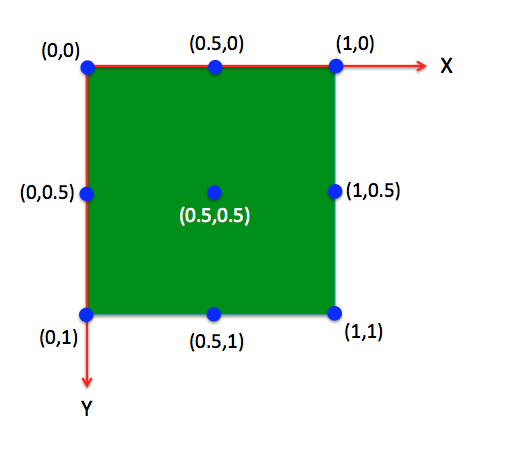
@property CGPoint anchorPoint;根据官方解释,anchorPoint左下角为(0,0),右上角为(1,1),默认值为(0.5, 0.5),但其实现实不是这样的,现实中左上角为(0,0),右下角为(1,1),如图所示:

下面结合UIView动画来解析 anchorPoint 对动画的影响
UIView的隐藏:(这里添加了弹簧效果)
[UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.8 initialSpringVelocity:0 options:UIViewAnimationOptionCurveEaseIn animations:^{
self.animationView.transform = CGAffineTransformMakeScale(1, 0.0001);
} completion:nil];
UIView的显示:
[UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.5 initialSpringVelocity:1 options:UIViewAnimationOptionCurveEaseIn animations:^{
self.animationView.transform = CGAffineTransformIdentity;
} completion:nil];
1、CALayer的anchorPoint的默认位置为(0.5,0.5),即其bounds的center
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0.5,0.5);

2、设置anchorPoint的默认位置为(0,0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0,0);

3、设置anchorPoint的默认位置为(0.5,0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0.5,0);

4、设置anchorPoint的默认位置为(1.0,1.0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(1.0,1.0);

5、设置anchorPoint的默认位置为(0,0.5)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0,0.5);

6、设置anchorPoint的默认位置为(1,0.5)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(1,0.5);

7、设置anchorPoint的默认位置为(0,1.0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0,1.0);

8、设置anchorPoint的默认位置为(1.0,1.0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(1.0,1.0);

9、设置anchorPoint的X值为0~1,Y值为0,再设置transform的X轴的缩放比例为0.0001(稍微比0大一点,不然动画效果无效) (CGAffineTransformMakeScale(1, 0.0001)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0,0);
·
·
·
[UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.8 initialSpringVelocity:0 options:UIViewAnimationOptionCurveEaseIn animations:^{
self.animationView.transform = CGAffineTransformMakeScale(1, 0.0001);
} completion:nil];
效果如下:

版权声明:本文为Mazy_ma原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。