Angular5打包部署到Nginx服务器运行
1. Angular项目打包
在webstorm上运行
ng build –prod
打包后的项目会在dist目录下面
2. 部署到Nginx上运行
-
下载Nginx:http://nginx.org/en/download.html

-
解压后将打包的项目复制到html目录下

-
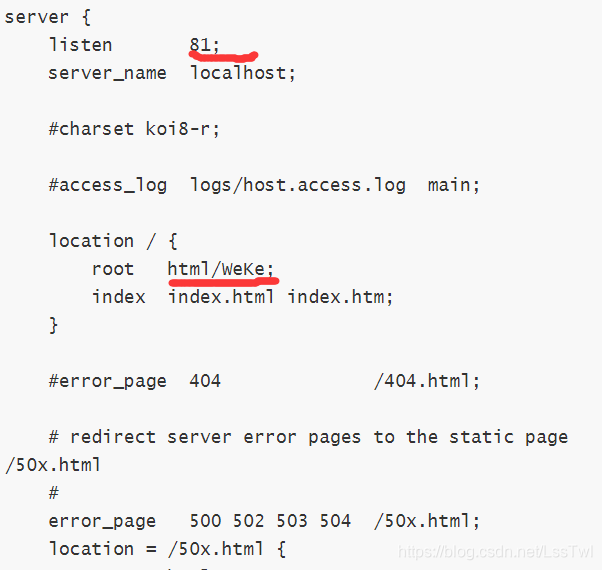
修改配置文件:conf目录下的nginx.conf

其中81是端口号,按照自己的需要修改;WeKe对应你的项目名称 - 运行: 在nginx目录下输入命令
start ./nginx.exe
- 网页输入:http://localhost:81
版权声明:本文为LssTwl原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。