Xcode 11.1入手教程
从Hello word!开始
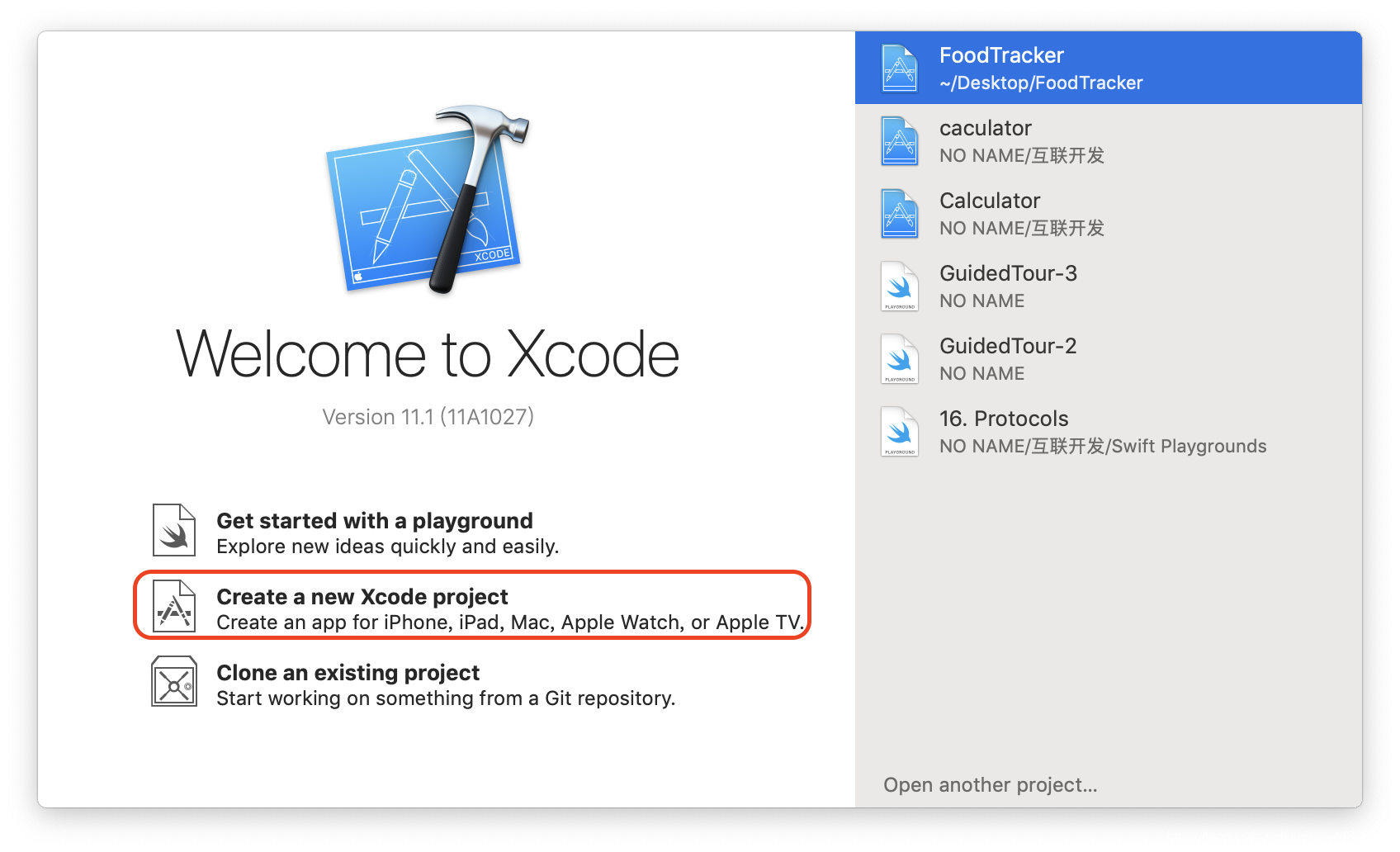
首先我们先选择创建一个新的Xcode项目,如下:

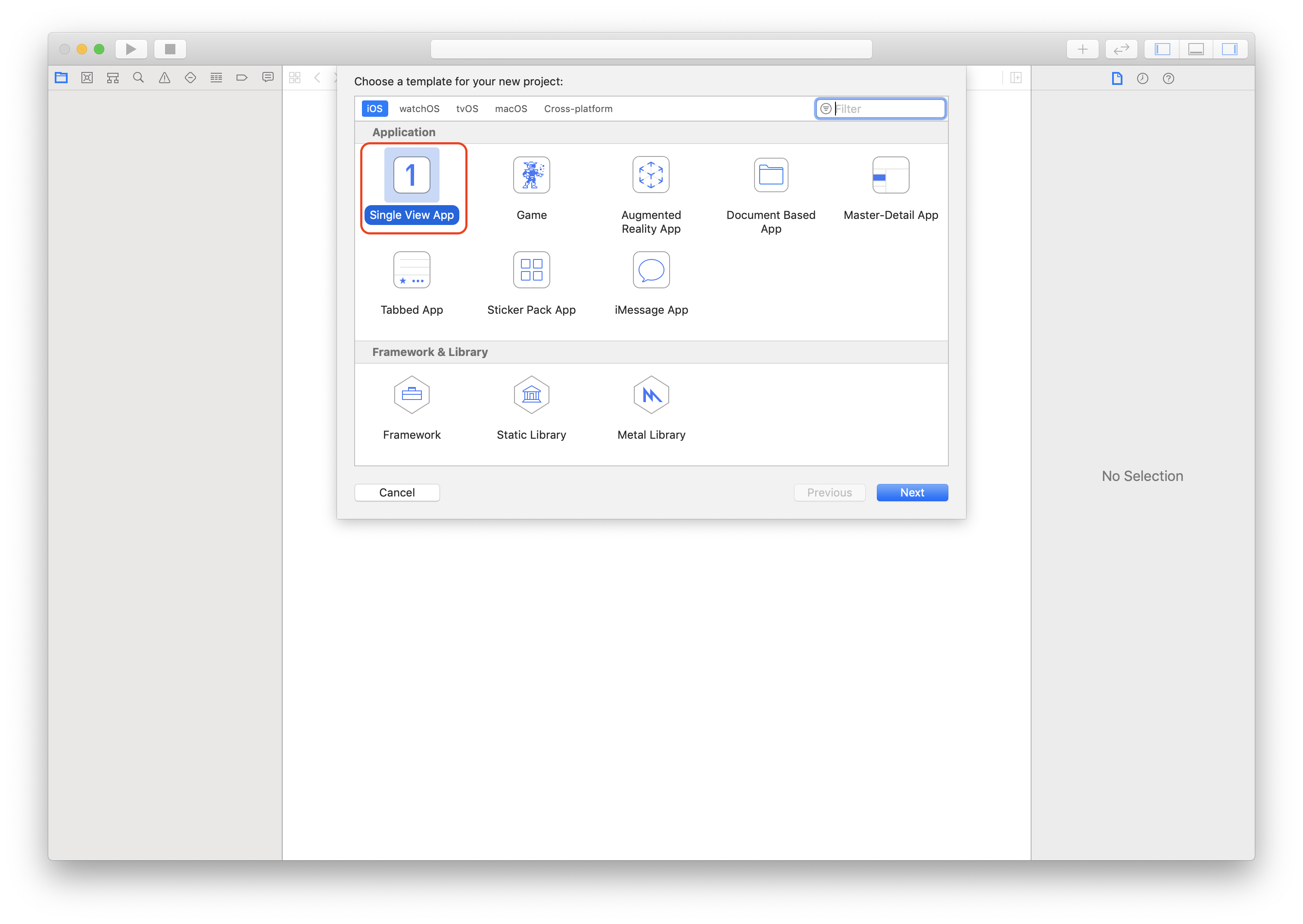
我们选择新建一个Singal View App,然后next

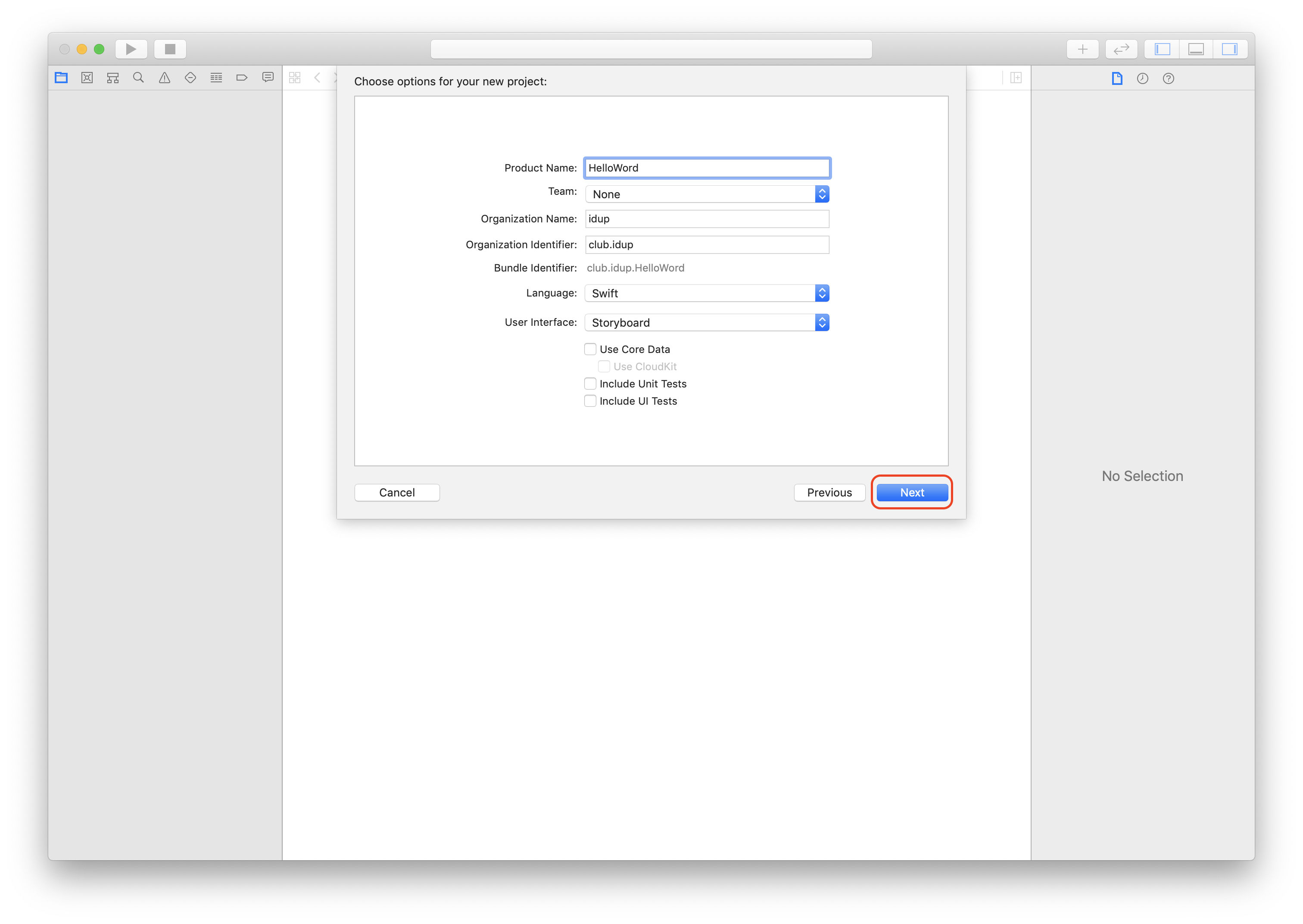
给我们新建的项目取个名字,选择Storyboard,Next:

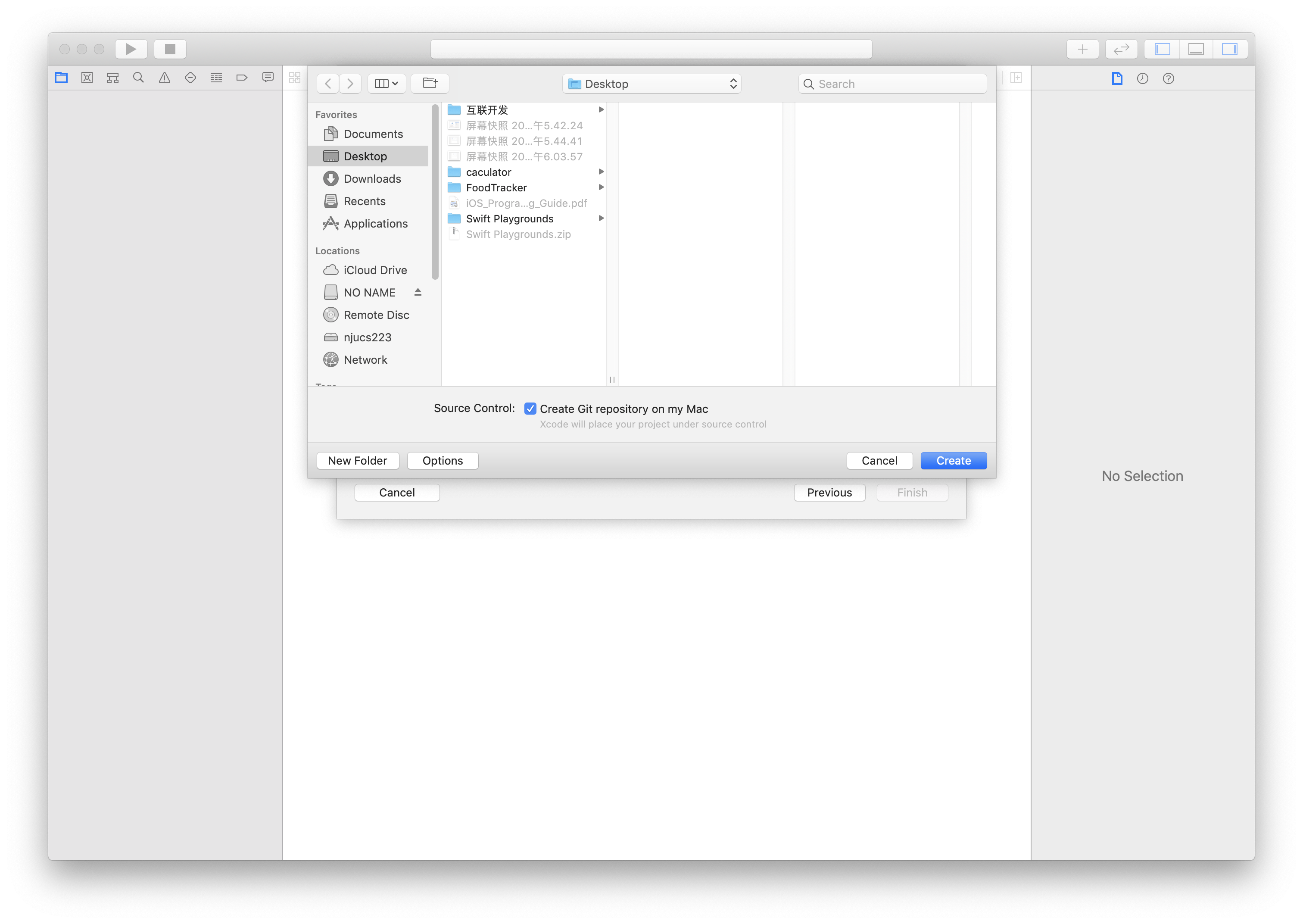
选择项目的储存位置:

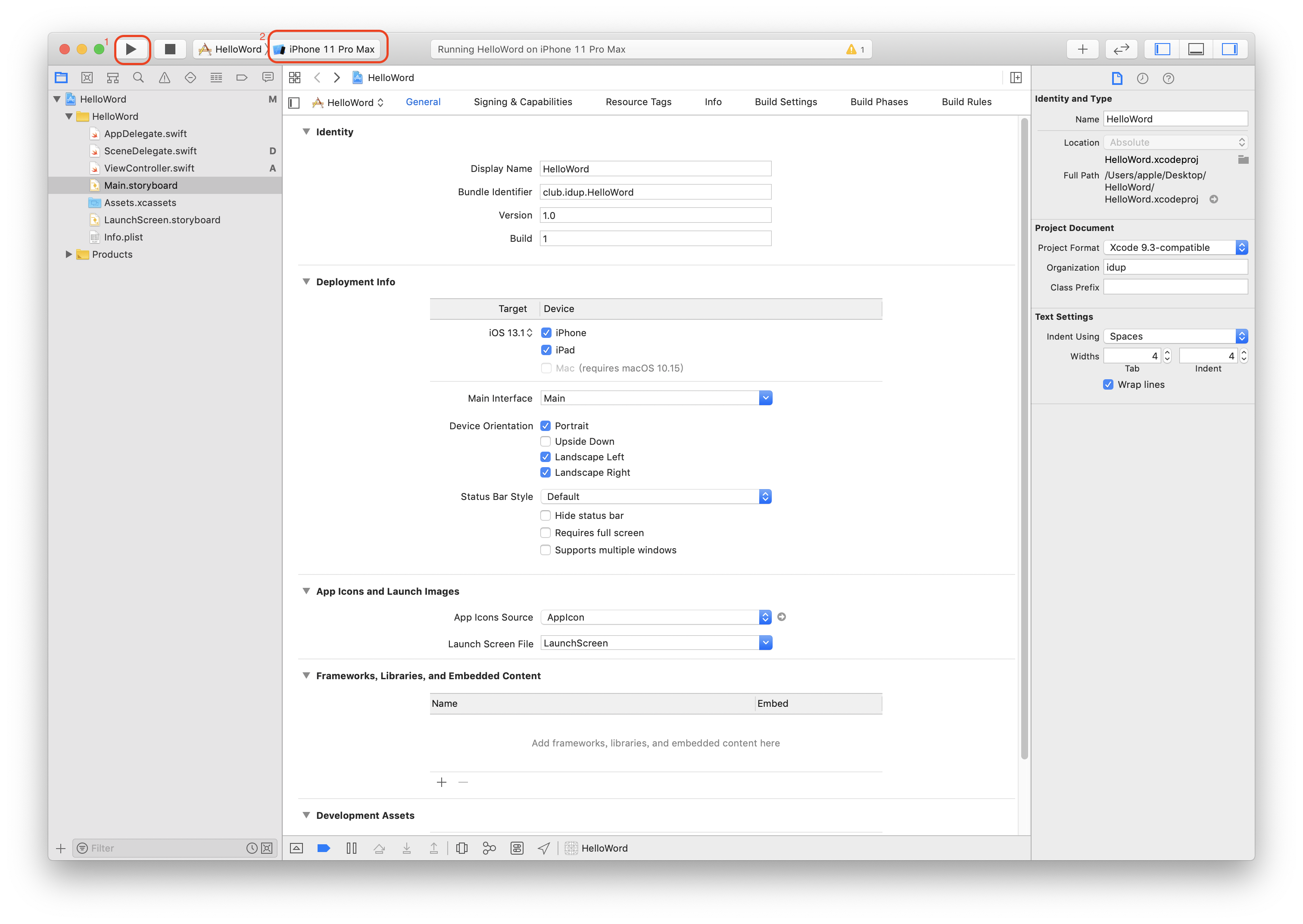
一号方框是开始调试按钮,开始调试之前我们需要先选择一台模拟设备型号,在二号方框里选择即可,这里我们选择最新的Iphone11ProMax,选择完成之后我们点击开始调试:

之后会弹出一个模拟的手机界面,这就是我们刚刚写的App,因为我们什么都没加,所以一片空白。

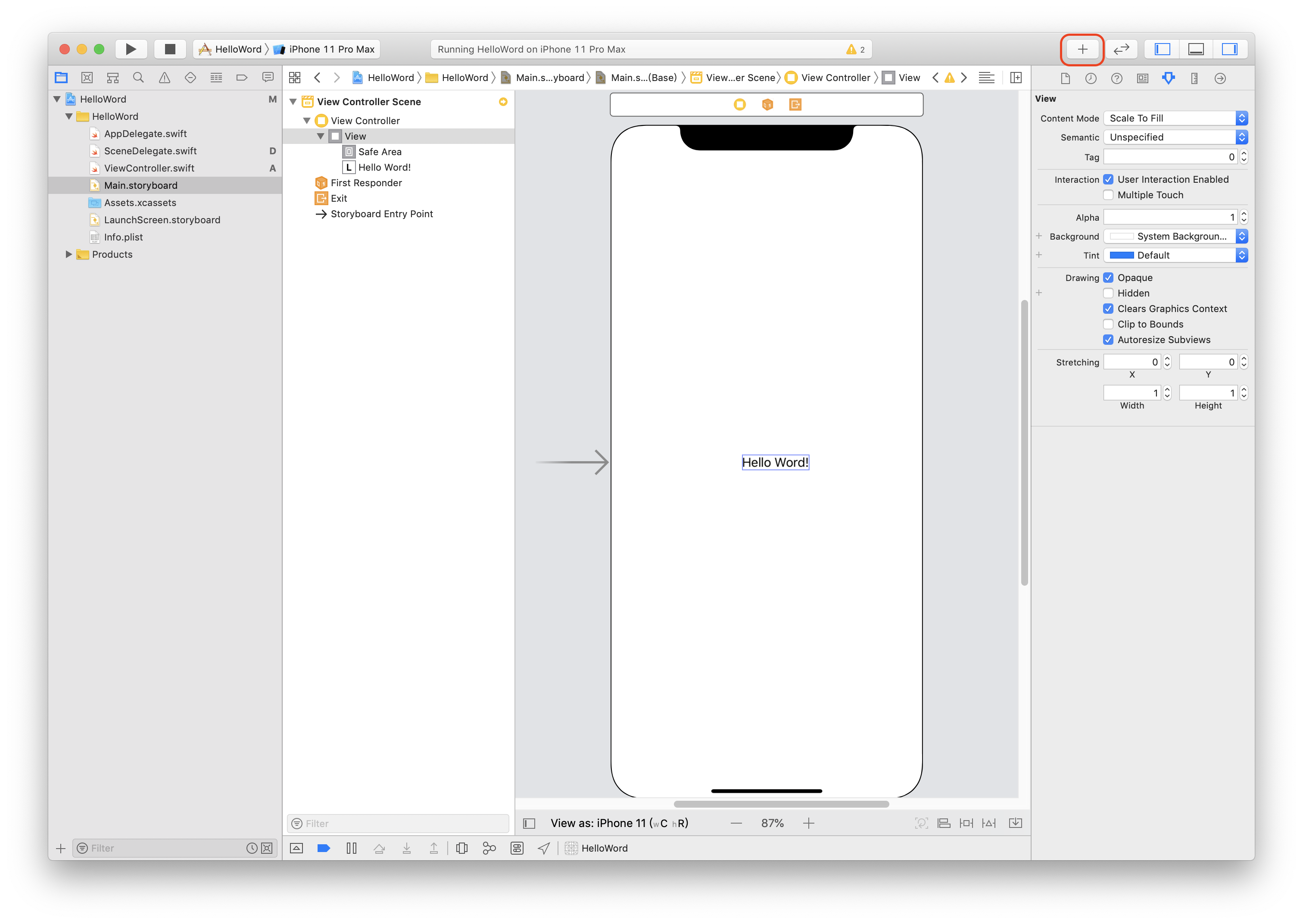
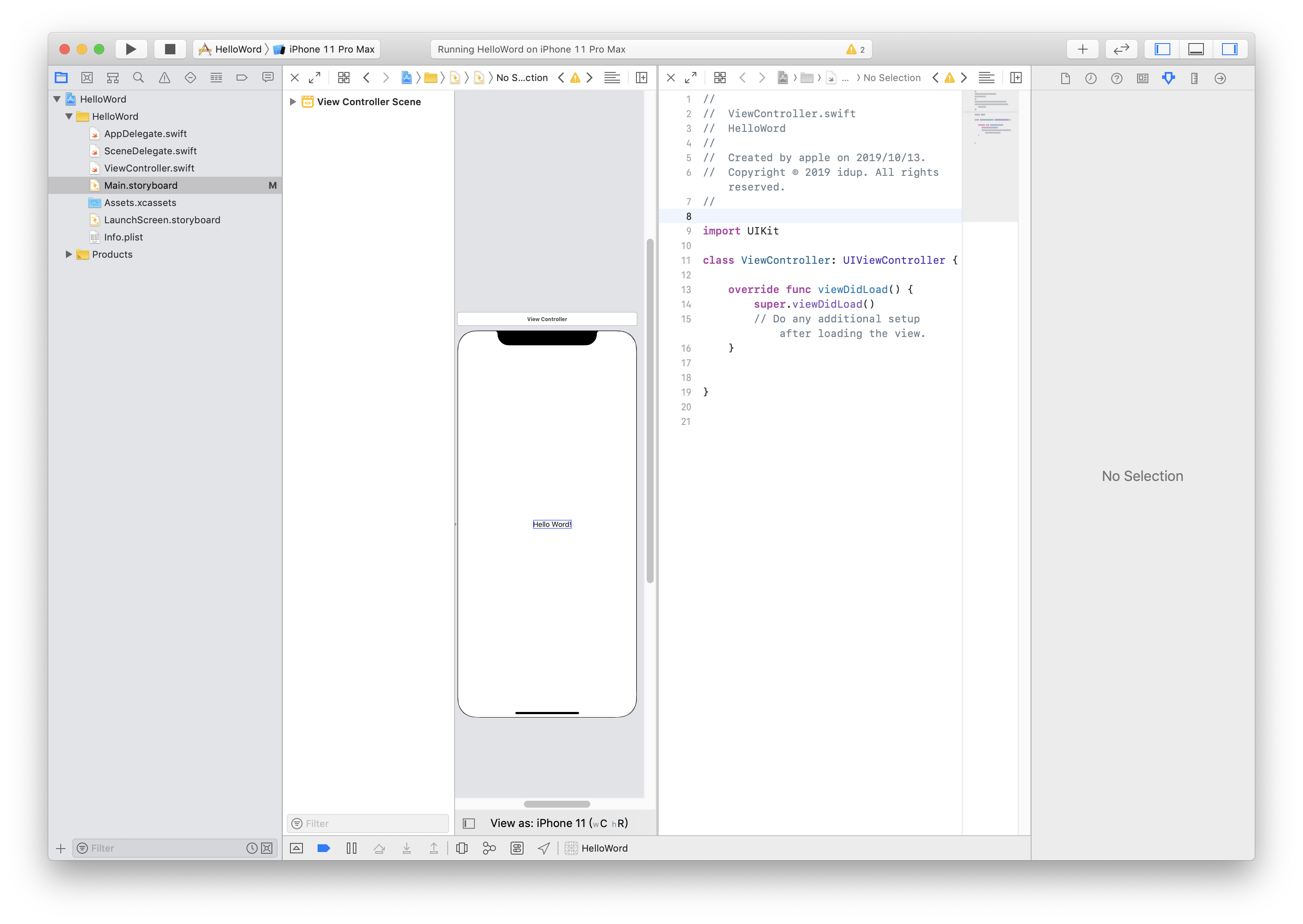
回到Xcode,我们选择Main.StoryBoard文件,这是我们的主界面设计文件,我们可以在这里设计我们的App界面,点击右上角加号,选择label控件,给我们的界面增加一个显示的地方,双机控件,编写你要显示的文字,如下:

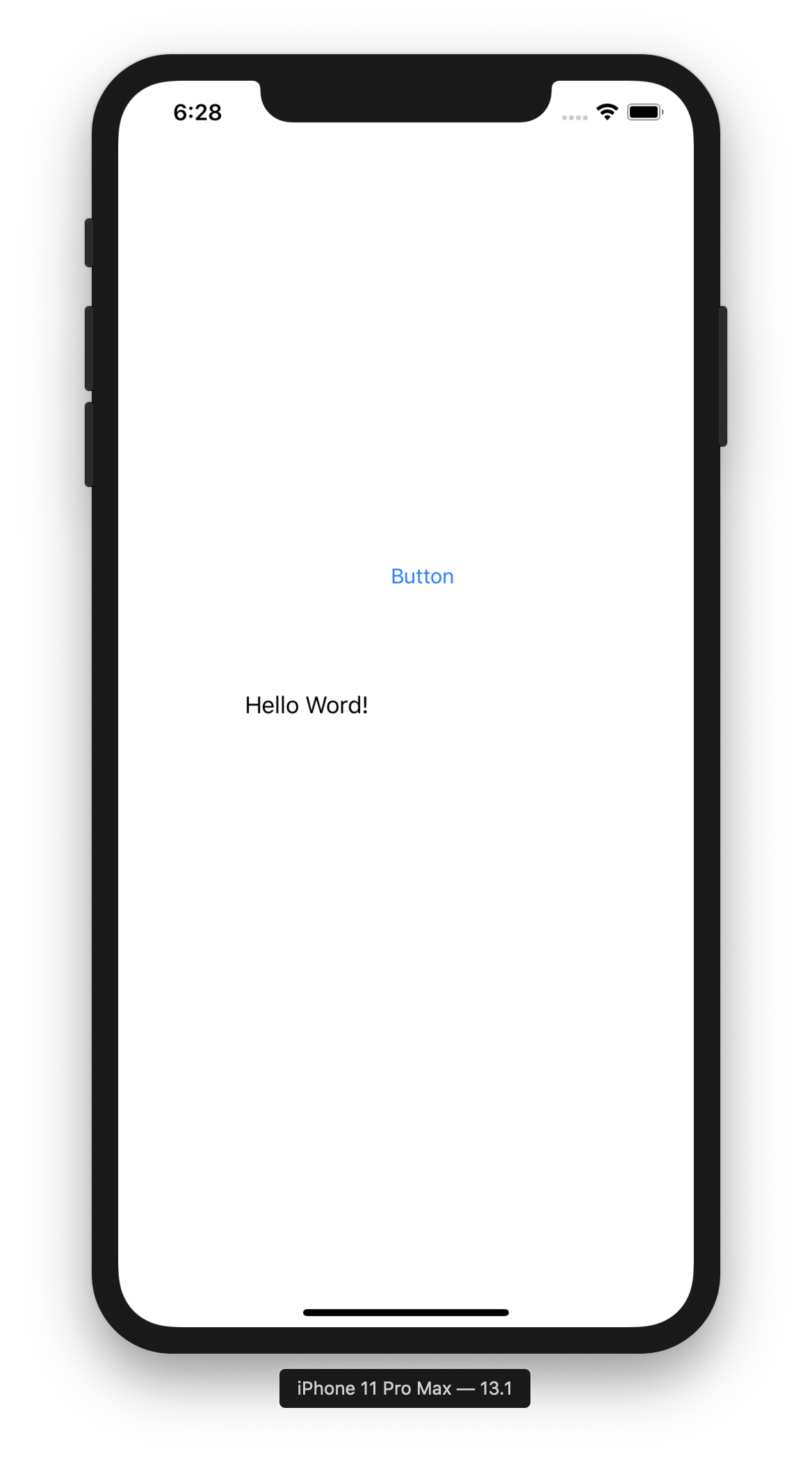
之后我们再次点击调试按钮,可以看到这次不是一片空白的界面了,这里已经可以显示文字了

但是这样的App是没有一点交互的,只能显示我们设定好的一行字而已,这样的App肯定是没有多大作用的,所以我们来增加其中的互动,首先我们在Navigate中选择open in next editor之后选中一边的窗口点开Main.storyboard,然后另一边的窗口选择viewContoller文件

打开的效果应该是这样的:

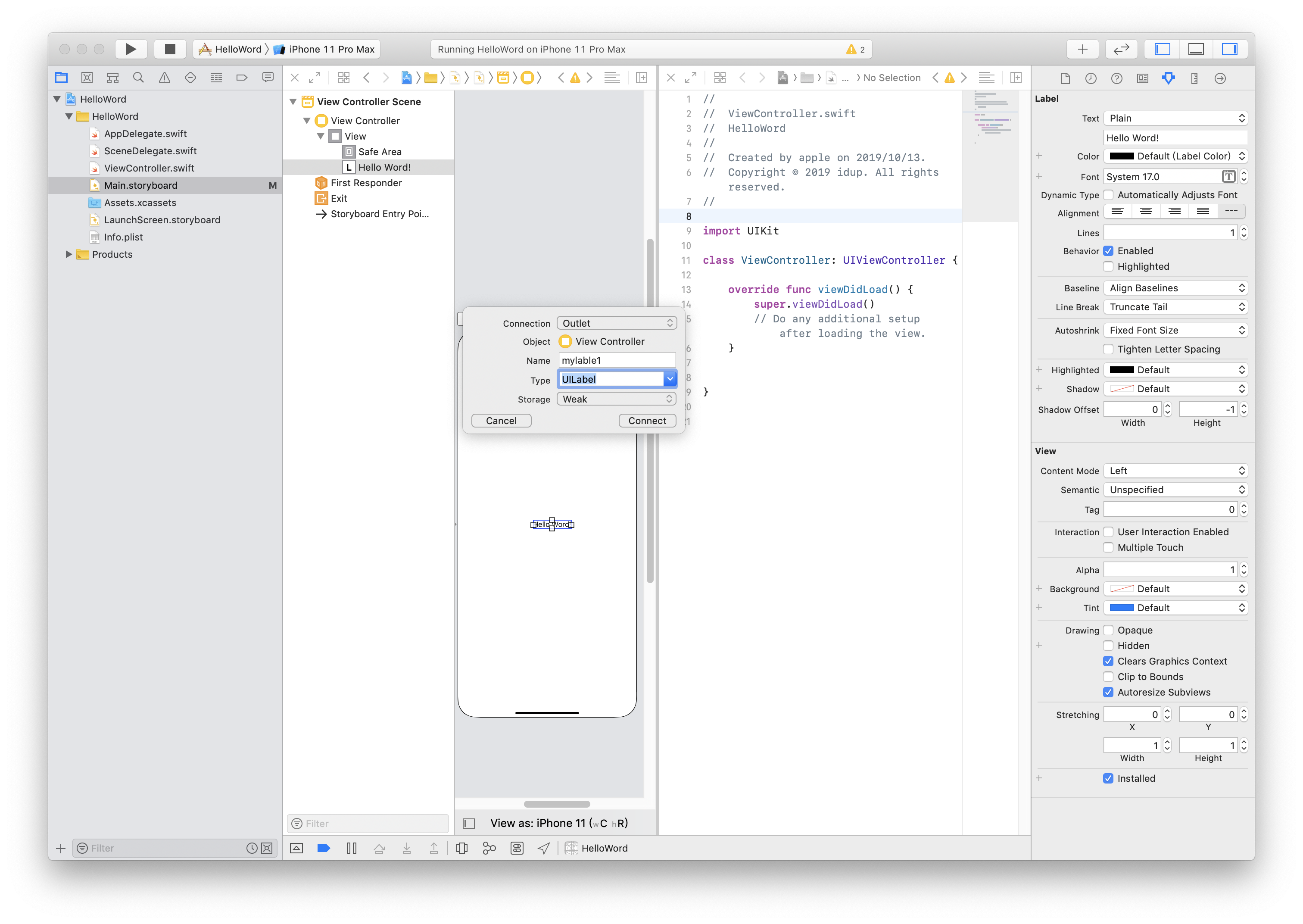
左键选中我们创建的控件同时按住Control键,将其拖到右边的代码行位置,跳出如下提示框,我们选择创建:

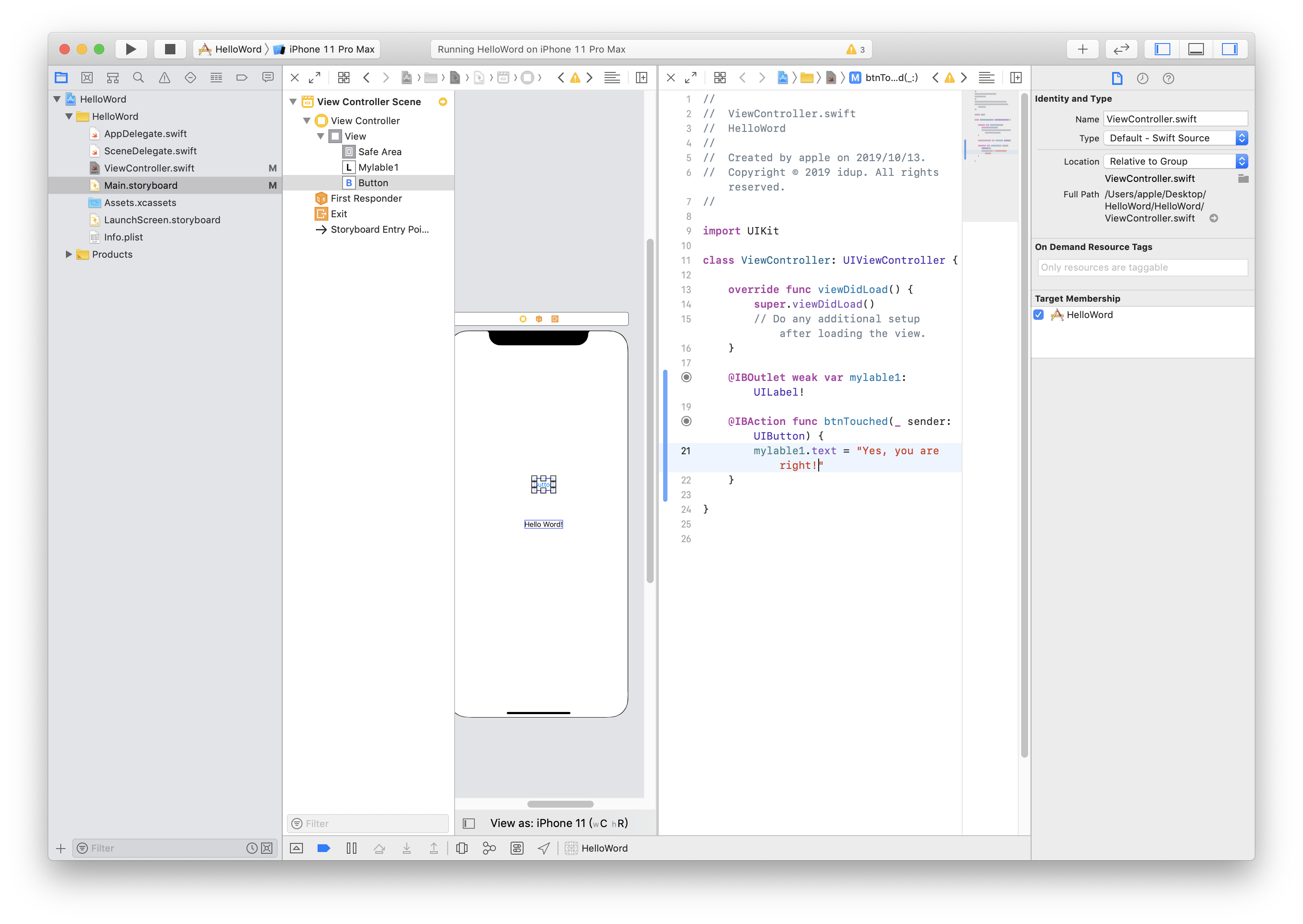
这里就可以看到我们刚刚创建的UIlabel型变量了,代表的就是我们界面中的label控件

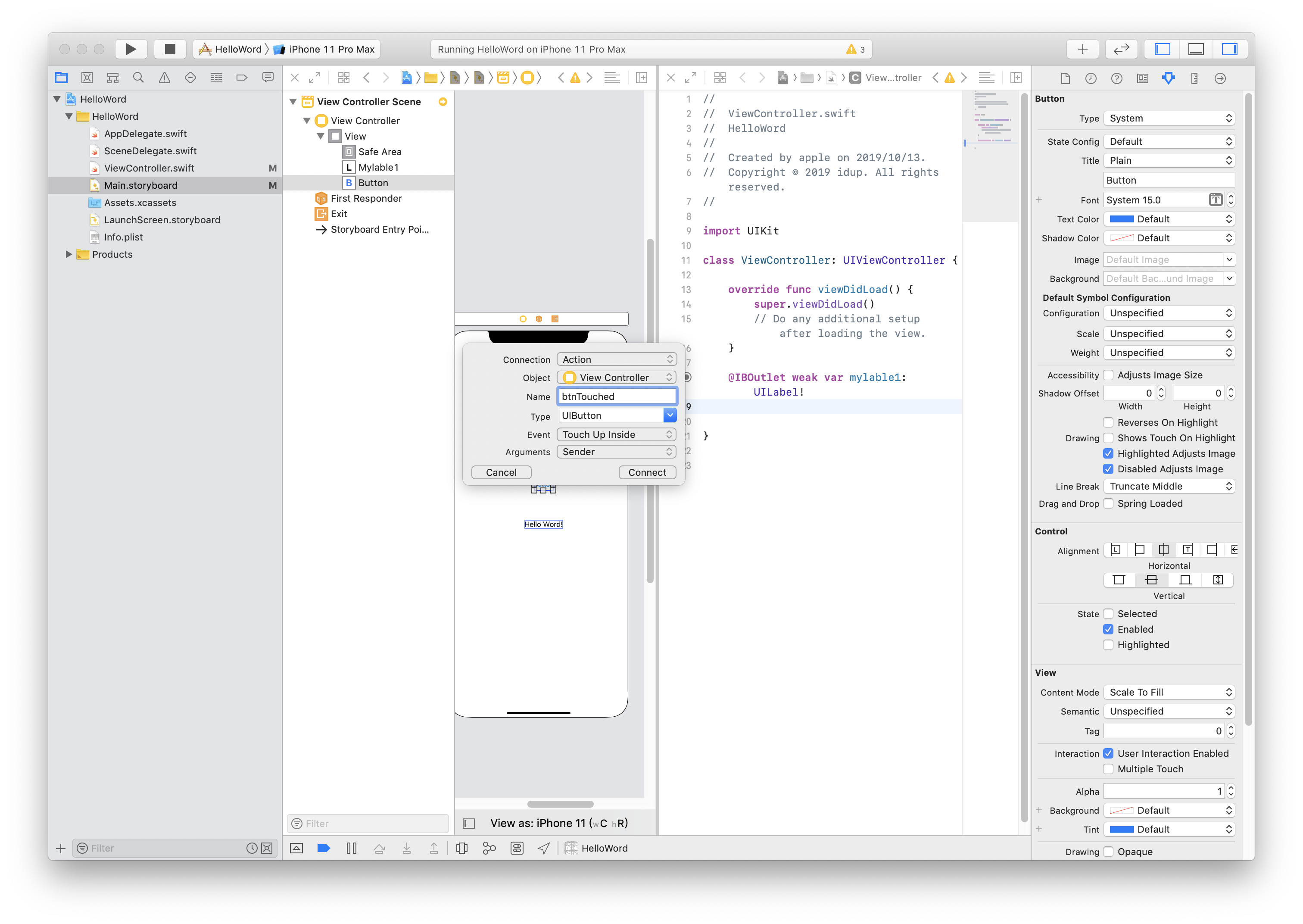
为了互动起来,我们再次点击加号选择Button控件将其添加到界面上,同样将Button按住control连接到代码中,这次选择Action类型,创建响应函数,函数代表按钮被按下该做的事

编辑我们创建好的代码,让label显示Yes,you are right!

点击调试运行,如下结果:

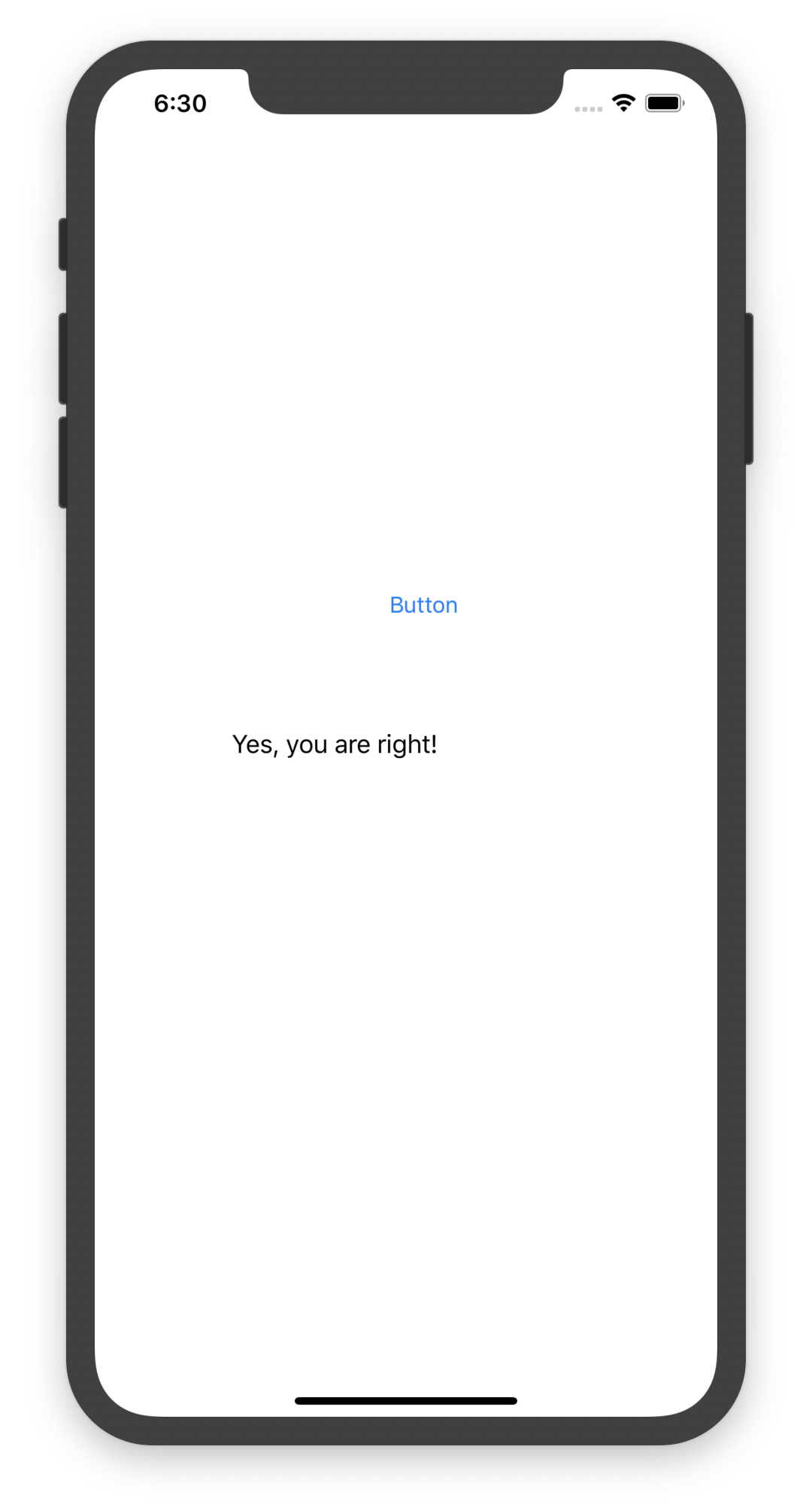
按下Button,label显示内容改变了:

源代码百度网盘链接:
HelloWord演示源代码
提取码:2xqz