1 前言
本机操作系统:Win10(64位)
2 首先安装Node.js
2.1 检验Node.js是否曾在本机上配置过
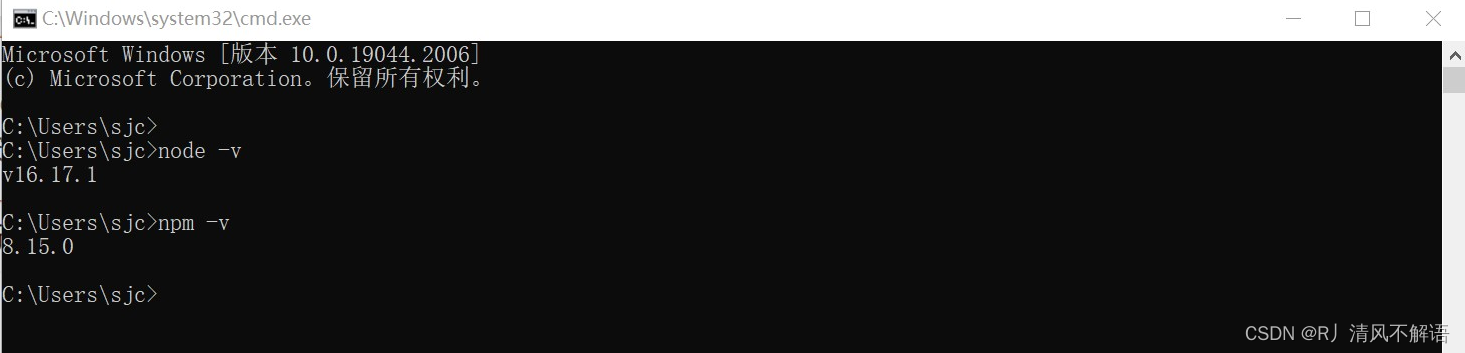
Win+R 输出cmd
在打开的命令窗口中输入 node -v
如果显示node.js的版本说明已安装成功
然后输入 npm -v
如果显示npm的版本说明自带的npm也已经安装成功
然后即可跳过安装Node.js的步骤,否则继续。
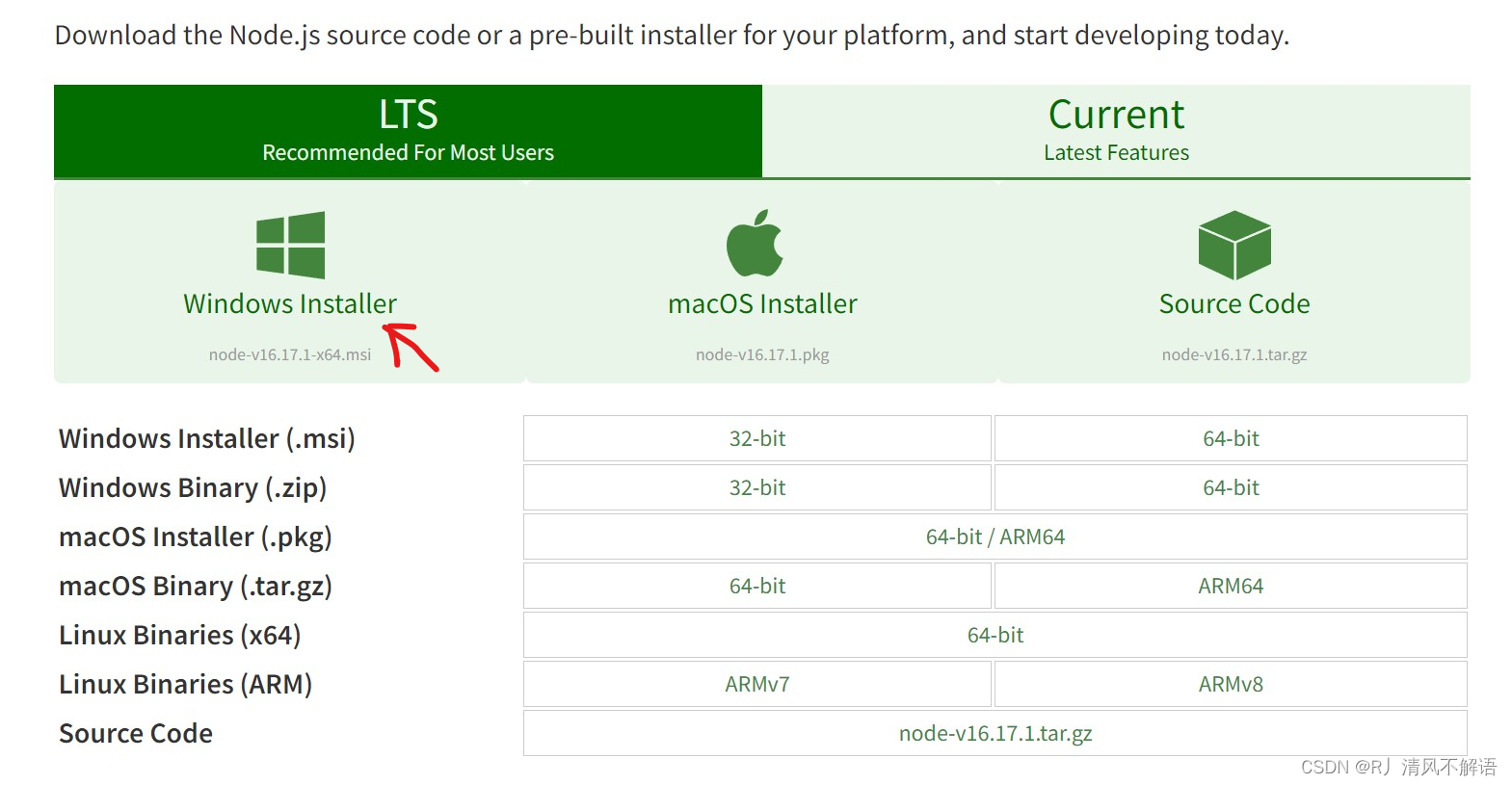
2.2 在官网中下载msi
官网下载地址:https://nodejs.org/en/download/

如果,电脑的操作系统是64位win10,直接点击Windows Installer即可。
否则,根据自己电脑的具体情况选择合适版本。
2.3 运行msi文件
-
运行下载的msi文件
一路next,直到第二步的图片。

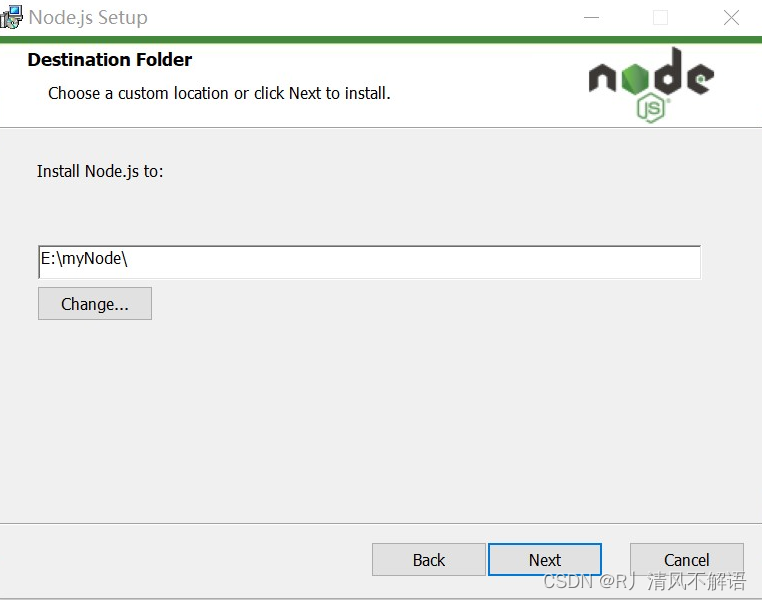
-
根据个人情况选择是否需要更改安装目录
默认是C盘的ProgramFile

- 之后一路next ,然后点击finish完成安装

2.4 在控制台中检验是否安装成功


2.5 配置环境
为了之后在安装模块或者产生缓存的时候依然将缓存放置在我E盘的文件夹中,所以需要配置环境。
-
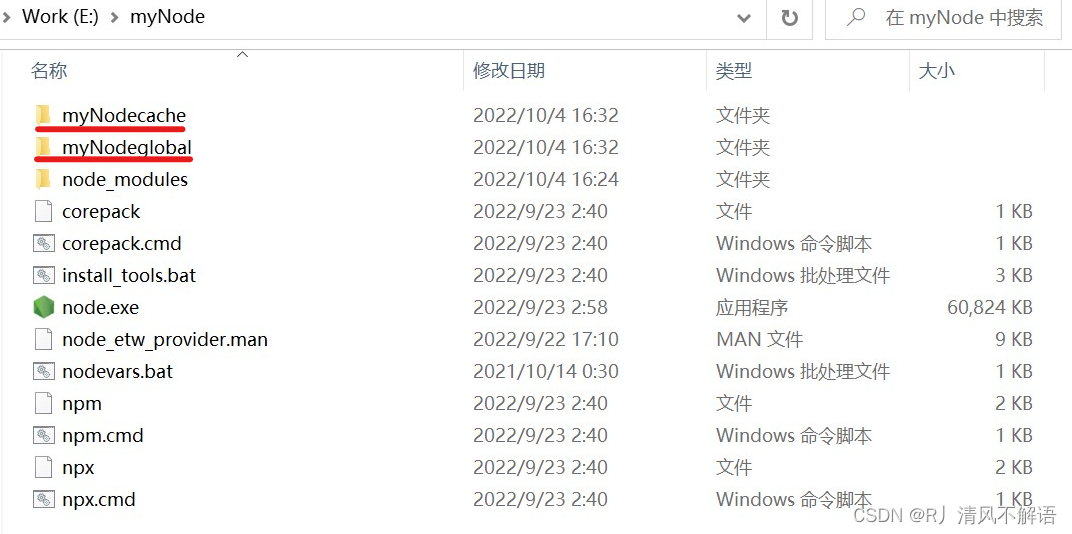
首先创建两个文件夹(myNodecache和myNodeglobal)

-
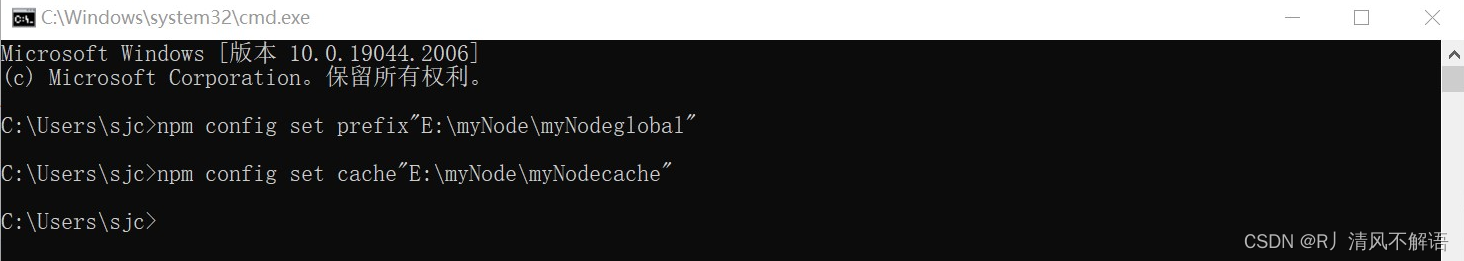
然后打开命令窗口
输入下列指令:
npm config set prefix"E:\myNode\myNodeglobal"
npm config set cache"E:\myNode\myNodecache"

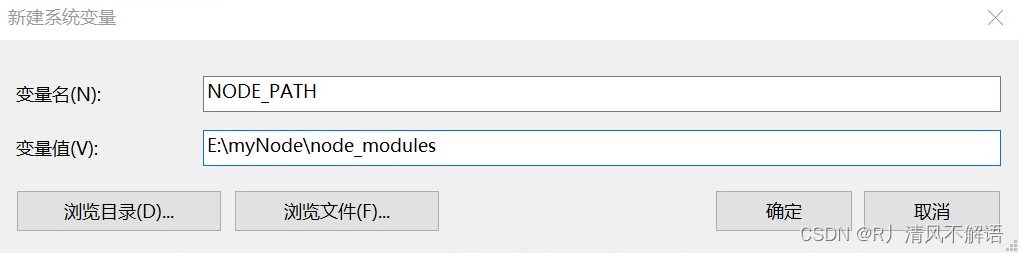
3. 之后配置系统环境变量
新建系统变量:

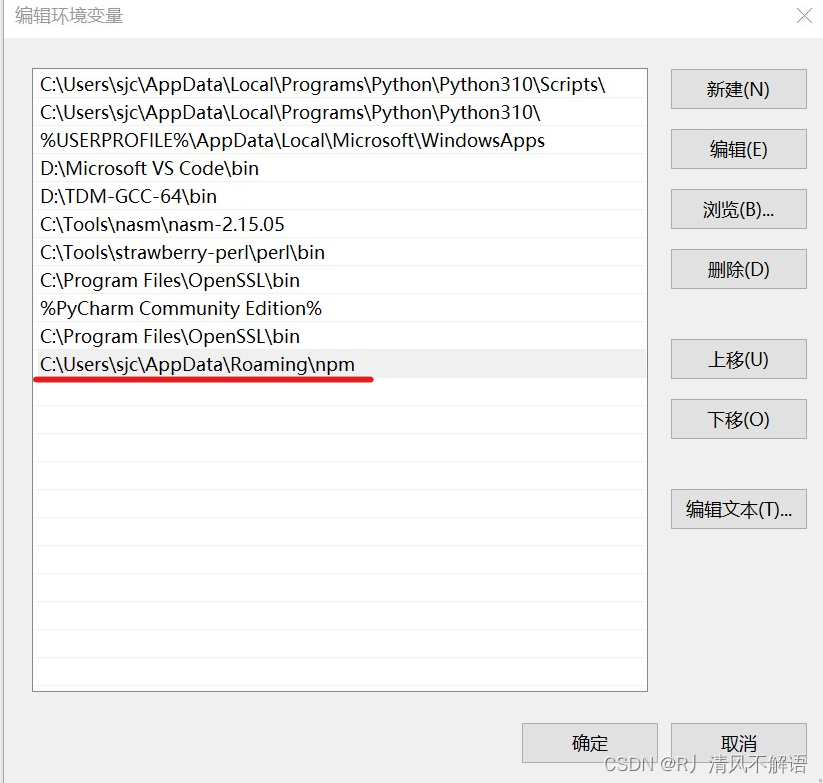
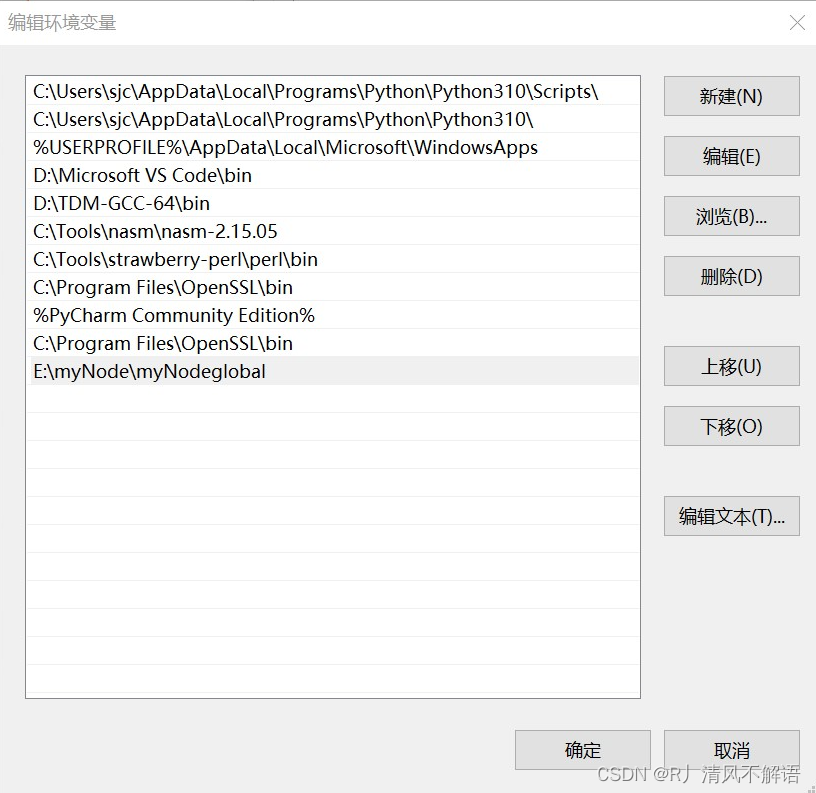
在用户变量中更改path中的值


3 npm换源
由于node是从国外服务器下载第三方依赖包,所以下载的速度会非常缓慢而且有发生异常的可能。
所以需要把npm的镜像源换成淘宝的镜像源
换源:输入
npm config set registry https://registry.npm.taobao.org
检测:输入
npm config get registry
核对是否是https://registry.npm.taobao.org

4 安装ganache-cli节点仿真器
输入:
npm install -g ganache-cli

我这里可以更新一下新版本:

输入:
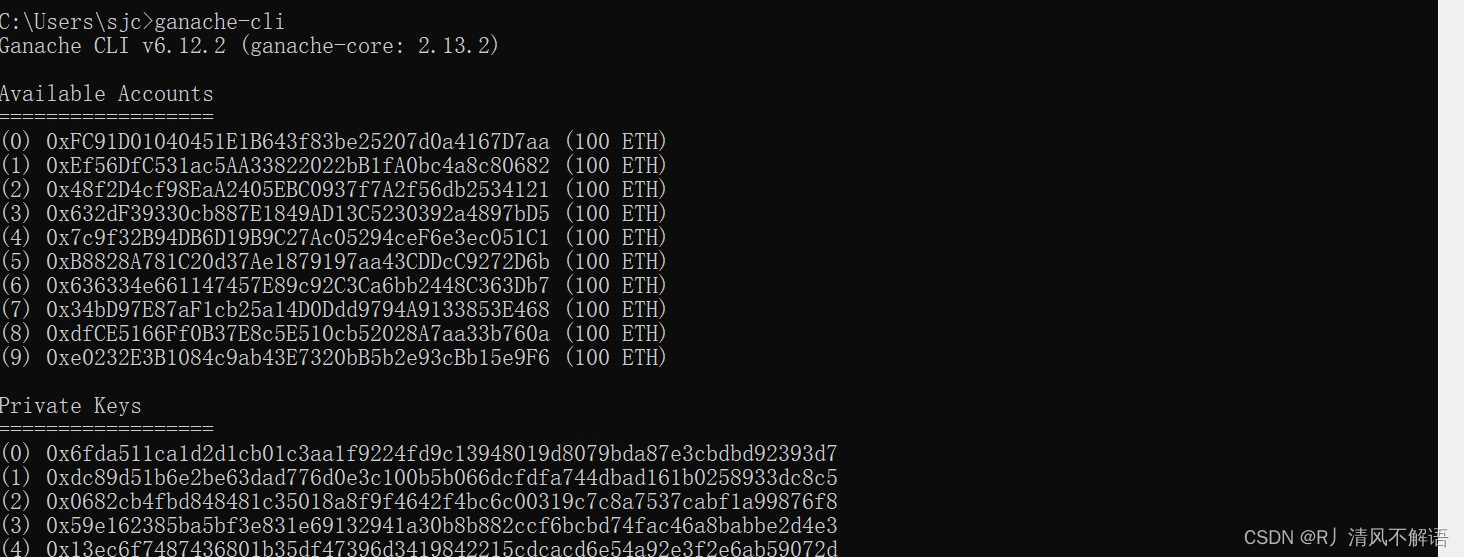
ganache-cli

如果出现上图错误,则是需要将ganache-cli配置到系统变量中
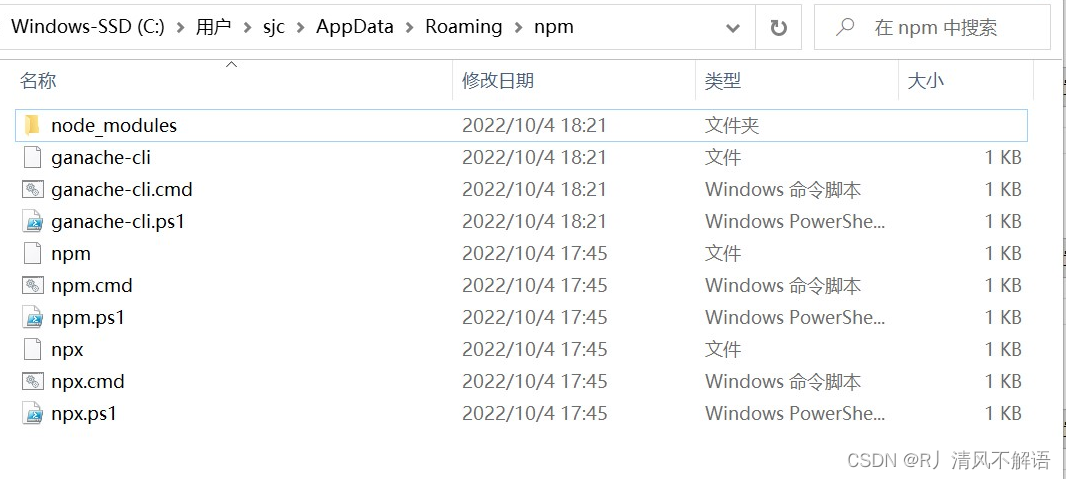
首先打开ganache-cli所在的文件夹:

复制地址到环境变量中(这里不过多赘述)

成功运行
5 安装solidity编译器
solidity是开发以太坊智能合约的编程语言,详见
此链接
。
输入:
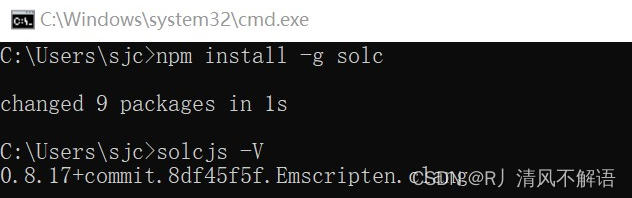
npm install -g solc

6 安装Web3
输入:
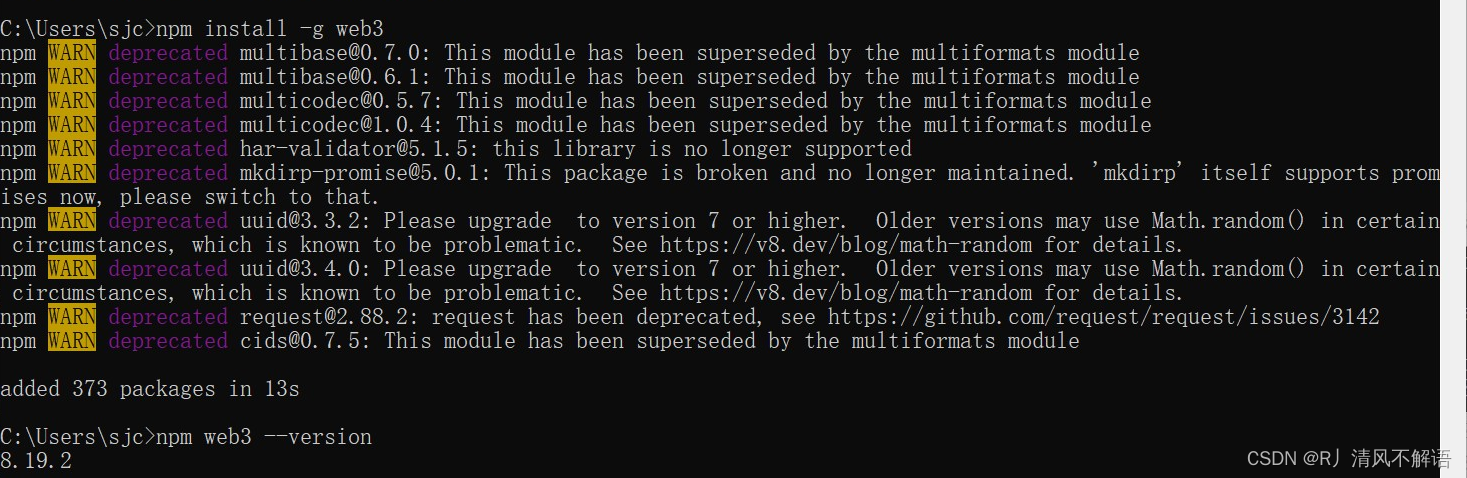
npm install -g web3

7 安装Truffle
输入:
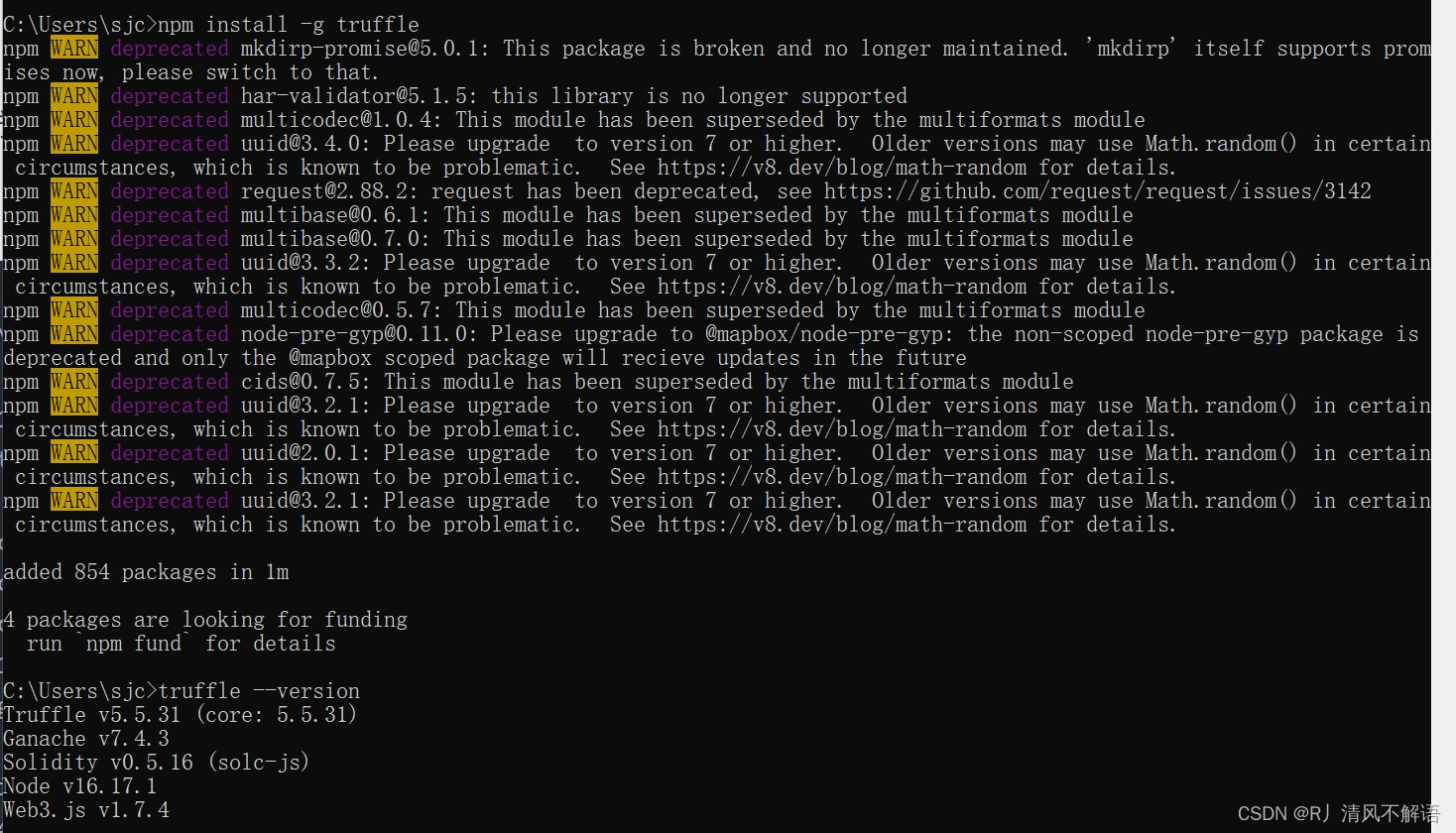
npm install -g truffle

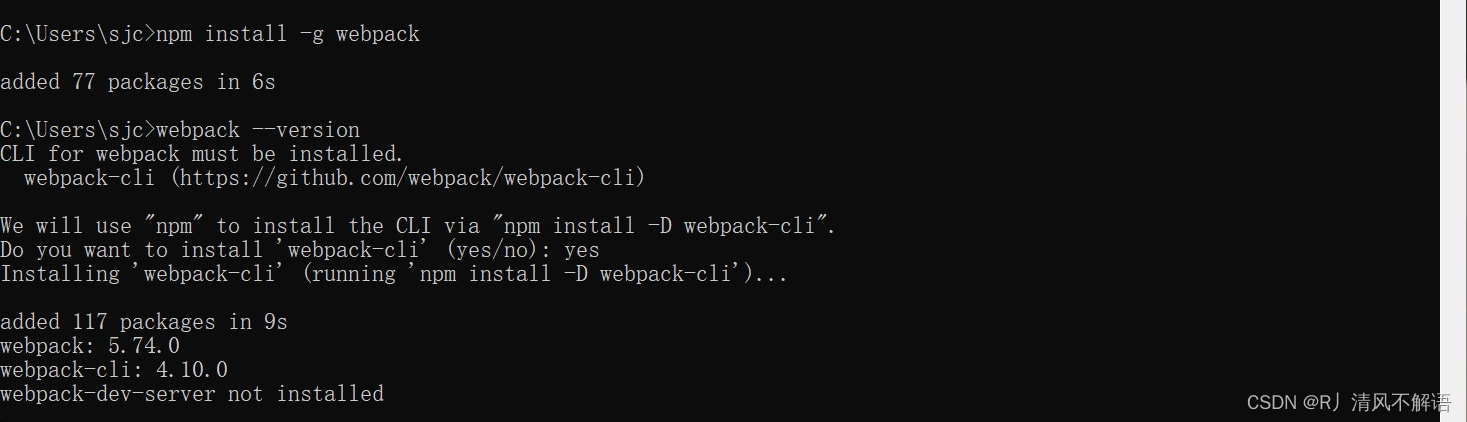
8 安装webpack
输入:
npm install -g webpack