对于开发者来说chrome和火狐可以集成一些开发的小插件,并且里面的一些功能对开发调试很有用,所以受到开发者所喜爱,现在介绍一部分功能如下:
1.按F12调出:

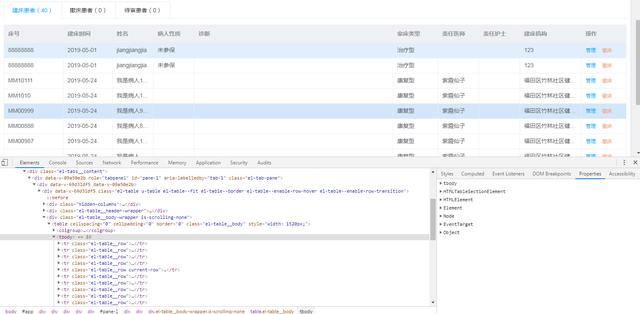
2.chrome开发工具中,开发调试中运用最多的四个页面:元素(Elements),控制台(Console),源代码(Sources),网络(Network)等:
- 元素(Elements):用于查看或修改Html元素,css样式,监听事件,断点等;
- 控制台(Console):可执行js代码,查看js对象,查看调试日志及异常信息;
- 源代码(Source):可查看html,css,js源代码,重要的是可进行js断点调试;
- 网络(Network):可查看Head等与网络请求相关的信息。重点讲解下Network。

3.网络(Network)详细介绍如下:
版权声明:本文为weixin_32175667原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。