微信小程序客户端–订阅消息实现
其实客户端的步骤很简单
这里放上文档地址
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/subscribe-message/wx.requestSubscribeMessage.html
第一步
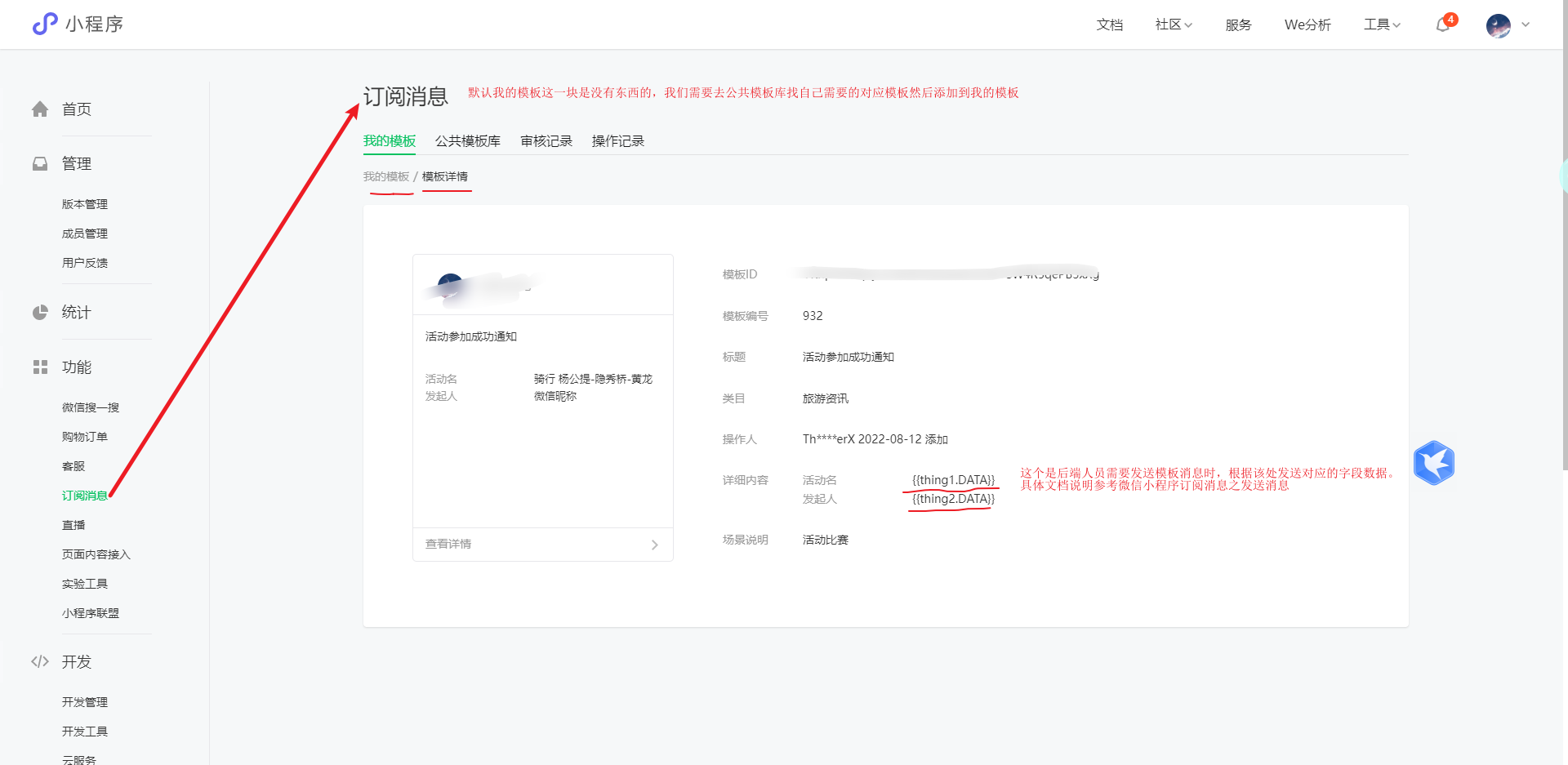
首先我们需要到微信公众平台的 订阅消息-公共消息模板处选择需要的模板添加到-我的模板。

第二步
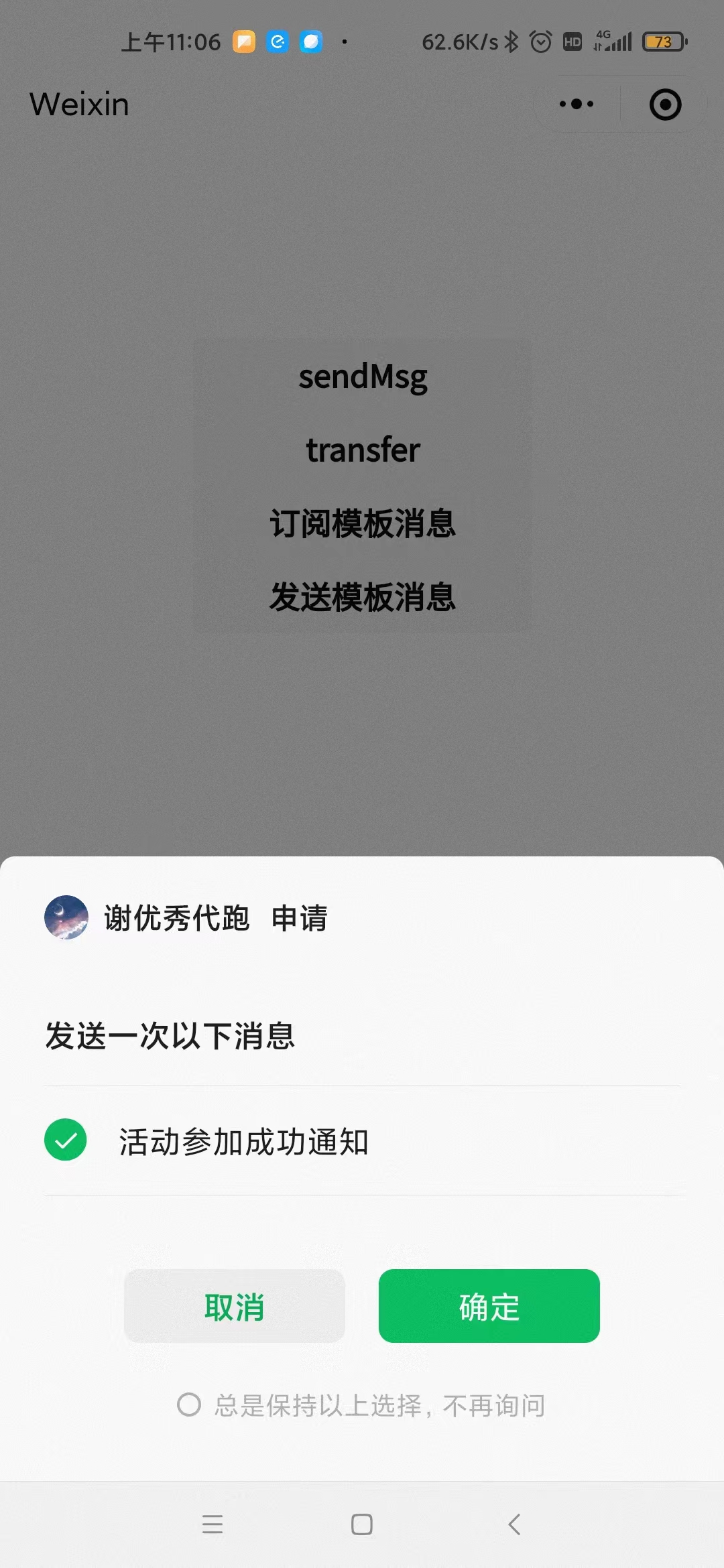
通过wx.requestSubscribeMessage()方法调起小程序订阅消息的界面,也就是下面这个界面

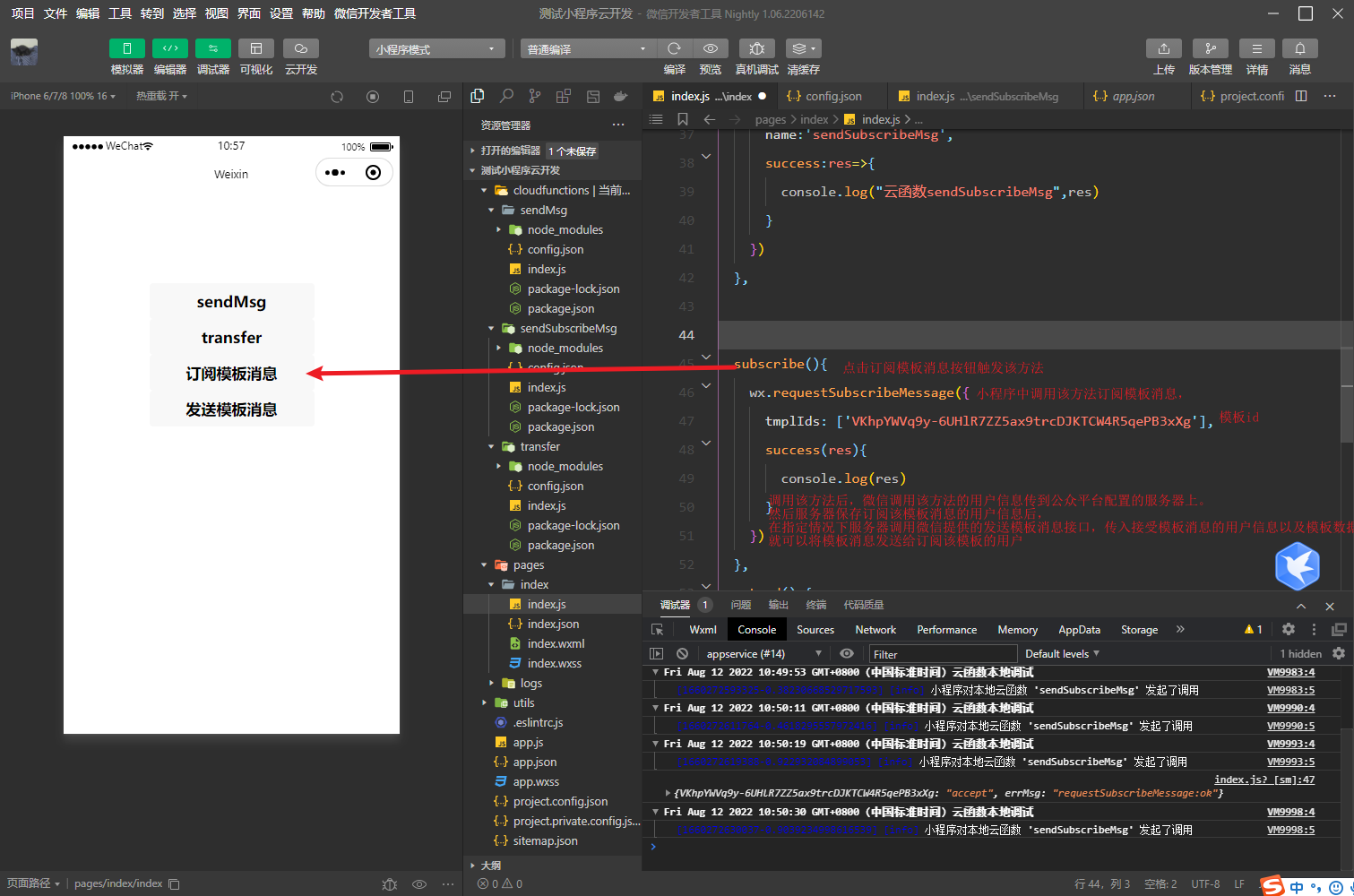
具体实现代码参考下面

微信小程序服务器端–订阅消息实现
订阅消息之发送模板消息
官方文档地址:
https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/subscribe-message/subscribeMessage.send.html
我们在官方文档中可以看到,既可以在服务器通过http方法调用该方法,给指定用户发送模板消息。
也可以在云函数中调用该方法给指定用户发送消息。因为我们在小程序中订阅消息时,是将订阅消息的用户信息发送至公众平台配置的服务器。所以不管是通过云函数去发送模板消息还是在服务器中发送模板消息,最终都是要通过服务器。要么在服务器中直接调用发送模板消息的接口,要么服务器先调用云函数,然后云函数中去实现发送模板消息的逻辑。
因为我这里没有配置服务器,我就简单的实现第二种发送模板消息给用户的方法。也就是通过云函数去发送模板消息给用户。当然实际开发中还是需要服务器去调用该云函数的,因为在订阅消息时,用户信息都存在服务器上。这里只是简单的模拟一下。
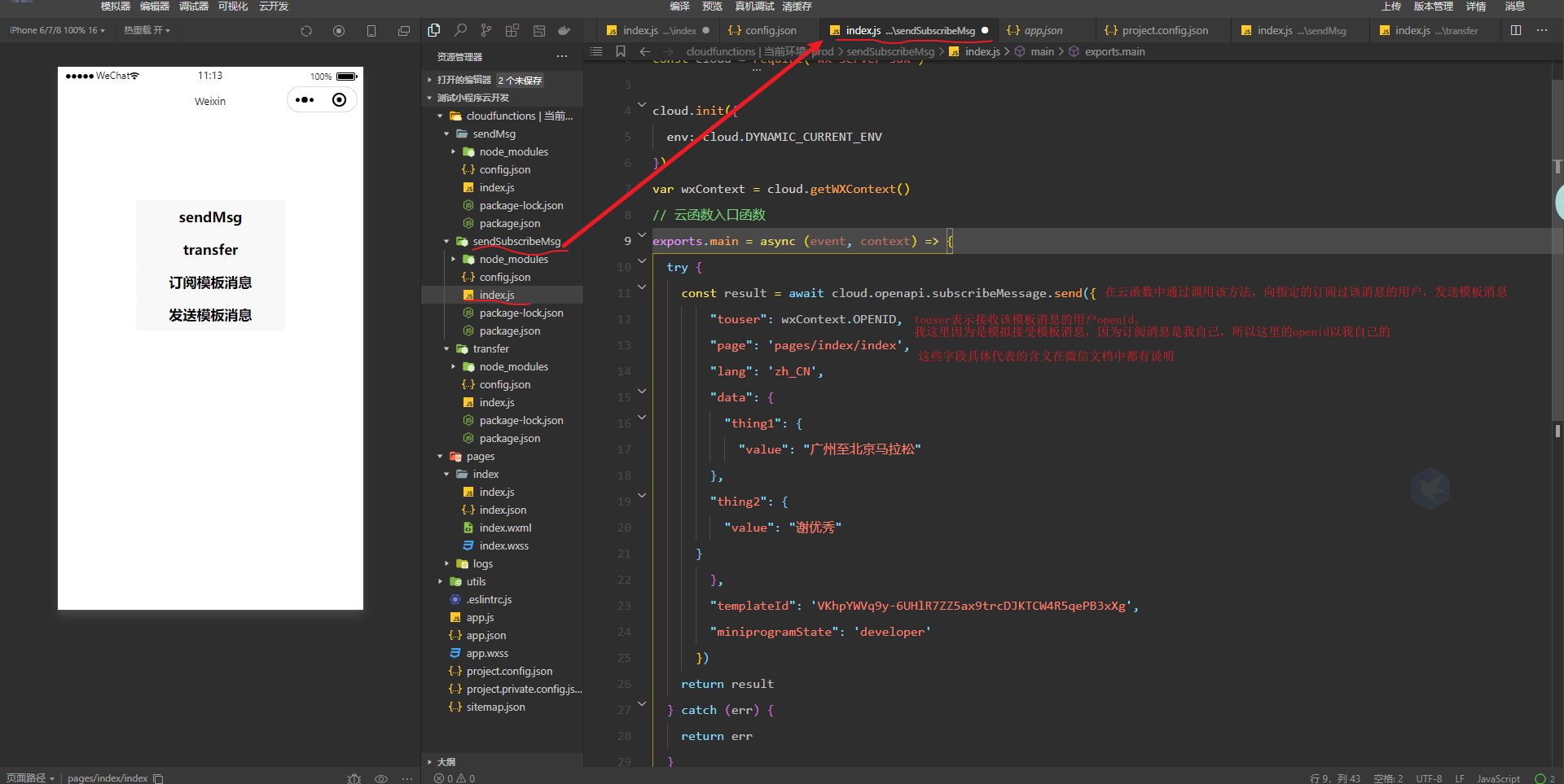
具体实现看下图

这里是云函数实现的具体代码逻辑
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
var wxContext = cloud.getWXContext()
// 云函数入口函数
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
"touser": wxContext.OPENID,
"page": 'pages/index/index',
"lang": 'zh_CN',
"data": {
"thing1": {
"value": "广州至北京马拉松"
},
"thing2": {
"value": "谢优秀"
}
},
"templateId": 'VKhpYWVq9y-6UHlR7ZZ5ax9trcDJKTCW4R5qePB3xXg',
"miniprogramState": 'developer'
})
return result
} catch (err) {
return err
}
}
最后因为上面我也说了,如果是通过云函数去发送模板消息,最终还是要通过服务器去调用该云函数。
那么我这里提供服务器如何调用云函数的文档地址:
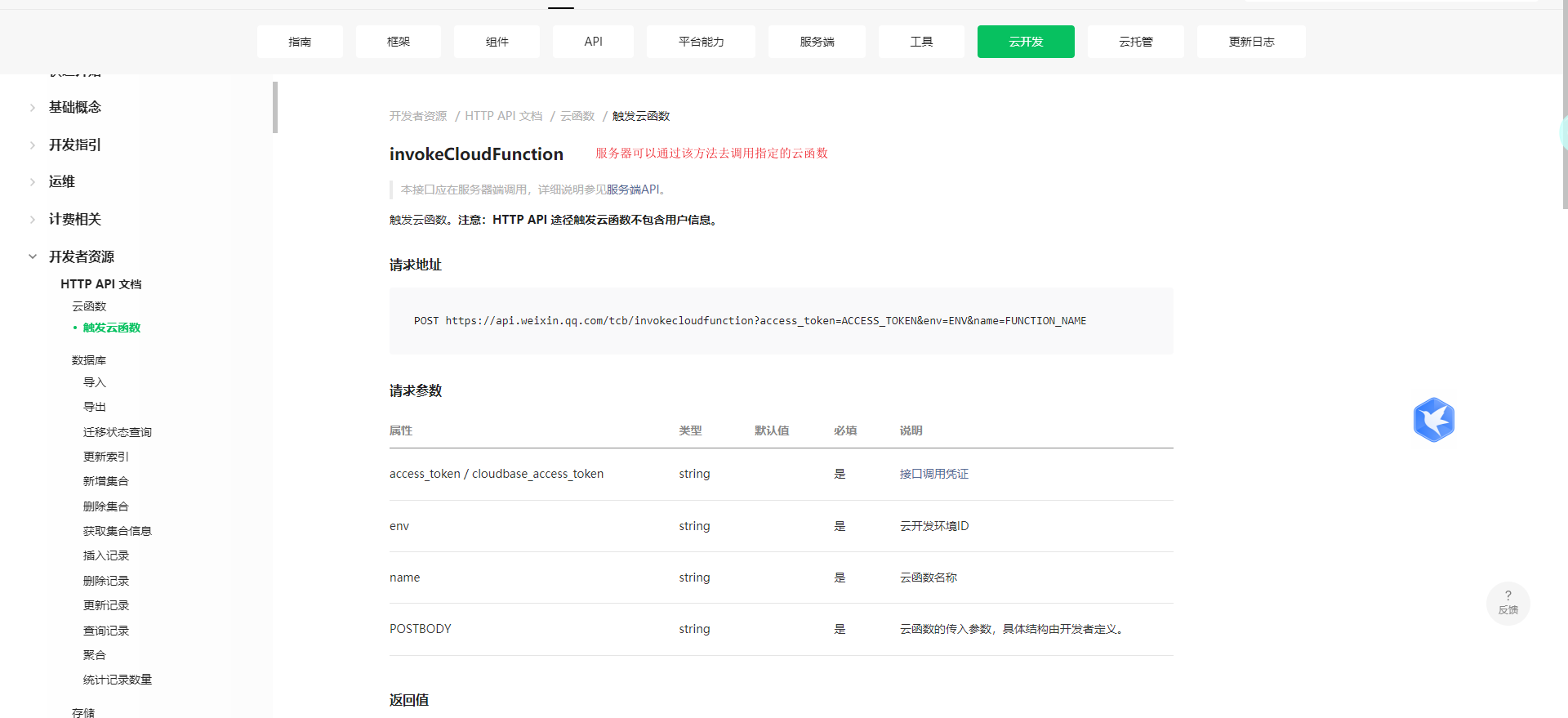
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-http-api/functions/invokeCloudFunction.html

最后多一句嘴,在我们真机调试时,在手机上订阅了消息之后,不管是服务器发送模板消息,还是通过云函数发送模板消息,都是接受不到的。这里应该也是一个bug,总之目前官网也没修复。但是在开发者工具中去订阅消息,可以接收到