

数据库 需要用到的包
点击跳转页面下载(免费的)
后端的数据
工具类:JDBCUtils2
package test3;
import java.sql.*;
//工具类
public class JDBCUtils2 {
private static String url= "jdbc:mysql://localhost:3306/dbc?characterEncoding =utf-8";
private static String root="root";
private static String password = "123456";
private static String driver = "com.mysql.cj.jdbc.Driver"; //高版本的用这个
static{
try{
//1. 注册驱动
Class.forName(driver);
}catch(ClassNotFoundException e){
System.out.println("驱动加载异常");
e.printStackTrace();
}
}
public static Connection getConnection() throws SQLException {
return DriverManager.getConnection(url,root,password);
}
public static void close(ResultSet rs, PreparedStatement prepared, Connection conn){
try{
if(rs != null ){
rs.close();
}
}catch(SQLException e){
e.printStackTrace();
}
try{
if(prepared != null){
prepared.close();
}
}catch(SQLException e){
e.printStackTrace();
}
try{
if(conn != null){
conn.close();
}
}catch(SQLException e){
e.printStackTrace();
}
}
public static void close(PreparedStatement prepare , Connection conn){
try{
if(prepare != null){
prepare.close();
}
}catch(SQLException e){
e.printStackTrace();
}
try{
if(conn != null){
conn.close();
}
}catch(SQLException e){
e.printStackTrace();
}
}
}
查询数据的的类: All
package test3;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/all")
public class All extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out =response.getWriter();
StudentDAO dao = new StudentDAO();
try{
Connection conn = JDBCUtils2.getConnection();
String sql = "select *from student";
PreparedStatement prepared = conn.prepareStatement(sql);
ResultSet rs = prepared.executeQuery();
List<Student> students = new ArrayList<>();
while(rs.next()){
int id = rs.getInt("id");
String username = rs.getString("username");
String password = rs.getString("password");
Student s = new Student();
s.setId(id);
s.setUsername(username);
s.setPassword(password);
students.add(s);
}
String str= JSON.toJSONString(students); //把数据转换成对象
out.write(str); //相当于 [{"id":1,"password":"root","username":"root"}]
out.close();
}catch(SQLException e){
System.out.println("all驱动错误信息"+e.getMessage());
e.printStackTrace();
}
}
}前端的代码 : up.jsp
<%--
Created by IntelliJ IDEA.
User: luffy
Date: 2021/8/3
Time: 23:49
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" import="java.sql.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.Map" %>
<%@ page import="java.util.HashMap" %>
<!-- 连接数据库必须将“java.sql”导入 -->
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>查询所有的系统</title>
</head>
<!-- json 字符串 -->
<script type="text/javascript">
function getStudents(){
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","http://localhost:8080/src/all",true); //拿到id的数据 //数据对象
console.log(xmlhttp.readyState) // 0:请求未初始化(还没有调用 open())
console.log(xmlhttp.status) // 1:请求已经建立,但是还没有发送(还没有调用 send())
xmlhttp.send();
xmlhttp.onreadystatechange = function() { //这类似于回调函数的做法。
if (xmlhttp.readyState === 4 && xmlhttp.status ===200){
var obj = JSON.parse(xmlhttp.responseText); //[{id:1,password:root},]
var tbody =document.getElementById('tbMain');
for(var i=0; i<obj.length; i++) { //遍历数组长度 遍历一下json数据
var trow = getDataRow(obj[i]); //定义一个方法,返回tr数据
tbody.appendChild(trow);
}
}
}
}
function getDataRow(h){
var row = document.createElement('tr'); //创建行
var idCell = document.createElement('td'); //创建第一列id
idCell.innerHTML = h.id; //填充数据
row.appendChild(idCell); //加入行 ,下面类似
var usernameCell = document.createElement('td');//创建第二列name
usernameCell.innerHTML = h.username;
row.appendChild(usernameCell);
var passwordCell = document.createElement('td');//创建第三列pass
passwordCell.innerHTML = h.password;
row.appendChild(passwordCell);
//到这里,json中的数据已经添加到表格中,下面为每行末尾添加删除按钮
var delCell = document.createElement('td');//创建第四列,操作列
row.appendChild(delCell);
var btnDel = document.createElement('input'); //创建一个input控件
btnDel.setAttribute('type','button'); //type="button"
btnDel.setAttribute('value','删除');
//删除操作
btnDel.onclick=function(){
if(confirm("确定删除这一行嘛?")){
//找到按钮所在行的节点,然后删掉这一行
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
//btnDel - td - tr - tbody - 删除(tr)
//刷新网页还原。实际操作中,还要删除数据库中数据,实现真正删除
}
}
delCell.appendChild(btnDel); //把删除按钮加入td,别忘了
return row; //返回tr数据
}
</script>
<body onload="getStudents()">
<center>
<table id='myTable' border="1" align="center" width="50%" cellspacing="0">
<thead>
<tr>
<th>i d: </th>
<th>账号:</th>
<th>密码:</th>
<th>功能:</th>
</tr>
</thead> <!--thead用来放标题之类的东西-->
<tbody id="tbMain"></tbody> <!--tbody放数据本体-->
</table>
</center>
</body>
</html>
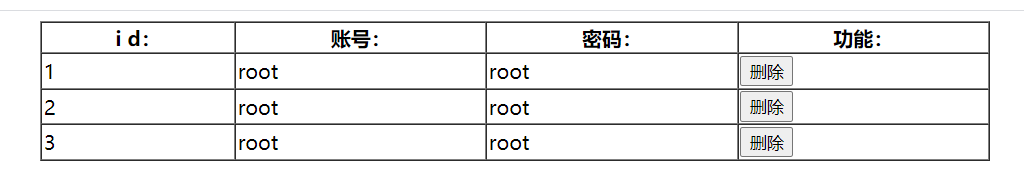
运行显示的图

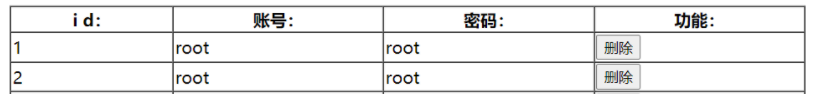
点击删除的图

依赖包查看我的主页就有吗?如果有错误还请见谅。(注意这里删除的是前端的数据没有删除数据库的数据哦)我用的是xhr来获取数据,然后在用 json 的传递数据,把json转换成对象,然后在传
版权声明:本文为m0_58975873原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。