1.首先根目录reactPro下创建如下文件和文件夹
app文件夹
存放webpack打包之前的文件和js模块
index.js
是打包前的js,即入口文件
public文件夹
存放供浏览器读取的文件
index.html
存放最基本的HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="example"></div>
<script src="bundle.js"></script><!--不需要创建,是打包后的出口文件-->
</body>
</html>
注意
:
bundle.js不需要创建,是webpack打包后生成的,与index.html存放于public文件夹下
完成基本工作后我们需要利用npm来安装模块
npm
:
包管理工具,在官网下载node.js(集成npm)安装即可,利用npm -v 可查看版本号
在命令行完成以下工作
1.npm init
生成package.json (定义包的属性)
>>>>>>webpack
一个模块打包机,其中的loader可将非js文件转为webpack能处理的有效模块,plugins功能也及其强大
1.npm install –save-dev webpack
作用
:安装webpack依赖包
注意:
通过npm install 会生成node_modules文件夹,相关版本信息也会保存到package.json中
2.在根目录下创建webpack.config.js
module.exports={
entry:__dirname+'/app/index.js',//入口文件
output:{
path:__dirname+'/public',//打包后的文件位置
filename:'bundle.js'//打包后的文件
}
}
3.在package.json中‘’scripts”中添加如下内容
"scripts": {
"start": "webpack"
}
>>>>>>babel
能够编译js,能使用最新js代码,能使用基于js进行拓展的语言如jsx
1.npm install –save-dev babel-core babel-preset-env babel-preset-react babel-loader babel-preset-stage-0
babel-core 核心包
babel-preset-env 解析es的包,智能识别当前运行环境并进行转换
babel-preset-react 解析jsx的包
babel-preset-stage-0 es7不同阶段语法转码规则(0-4选装1个即可)
babel-plugin-transform-runtime 使es6中的api类似generator,promise对象等生效
2.在webpack.config.js中添加配置
module: {
rules:[
{
test: /(\.jsx|\.js)$/,
use:[{
loader:"babel-loader",
options:{
presets:[
"env","react","stage-0"
]
}}],
exclude:/node_modules/
}]
}
当babel配置的参数过多时我们可以创建
.babelrc
的文件存放
{
"presets": ["react", "env","stage-0"]; "plugins":["transform-runtime"]
}
>>>>>>安装react
1.npm install –save react react-dom react-router-dom
建议
直接安装react-router-dom 而非react-router
原因
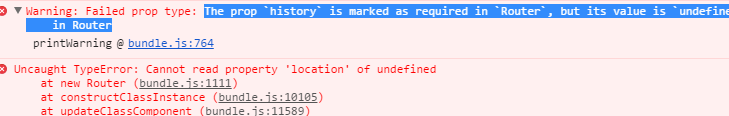
:当react-router版本为4以上时会报如下错误
>>>>>>>webpack-dev-server 本地服务器
1.npm install –save-dev webpack-dev-server
2.在webpack.config.js中完成如下配置
devServer: {
contentBase: './public',//默认本地服务器在跟目录
historyApiFallback: true,//不跳转,默认会跳转且都跳到index.html上
inline: true,//源文件改变时刷新页面
port:8085//更改端口号,默认8080
}
3.在package.json中scripts下添加
"scripts": {
"server": "webpack-dev-server --open"
}
4.npm run server (即可开启本地服务器)
注意
:start是一个特殊的变量名,若不是start则是npm run 变量名启动
–save-dev和–save的区别
–save-dev是开发时的依赖,且放入devDependencies下
–save是运行时的依赖,且放入dependencies下
"devDependencies": { "babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-preset-env": "^1.6.1", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "webpack": "^3.10.0", "webpack-dev-server": "^2.9.7" }, "dependencies": { "react": "^16.2.0", "react-dom": "^16.2.0", "react-router-dom": "^4.2.2" }
在index.js中写入如下内容
import React from 'react'
import {render} from 'react-dom'
render(<h1>我是测试页面</h1>,document.getElementById('example'))
npm run server 启动服务器显示页面内容如下
>>>>>样式
1.npm install –save-dev css-loader style-loader
css-loader
是使webpack寻找css文件
style-loader
是将样式嵌入到html中
建议分开安装依赖包
2.在webpack.config.js中添加
{
test:/\.css$/,
use:['style-loader','css-loader']
}
3.在app文件夹下创建index.css
h1{
color: red;
}/*改变字颜色*/
4.使用时直接在入口文件index.js中导入即可 import ‘./index.css’
效果如下