开发环境(development)
开发环境: 是指程序猿专门用于开发的服务器,配置比较简单随意,主要是为了开发过程中调试方便,一般打开全部错误报告和测试工具。
生产环境:(production)
生产环境:是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。(就是线上环境,发布对外环境上,正式提供客户使用的环境)
测试环境(testing)
一般是克隆一份生产环境的配置,一个程序在测试环境不正常,那么肯定不能把它发布到生产机上面。(程序员开发完成后,交给测试部门全面的测试,看看所实现的功能有没有bug,测试人员会模拟各种操作情况;测试环境和功能没啥bug,才能跑生产环境。)
三个环境也是开发的三个阶段:开发–>测试–>上线,其中生产环境就是真实环境。
vue项目使用.env文件配置全局环境变量
一、env文件的认识:
(1).env 文件主要的作用是存储环境变量,也就是会随着环境变化的东西,比如数据库的用户名、密码、缓存驱动、时区,还有静态文件的存储路径之类的。
因为这些信息应该是和环境绑定的,不应该随代码的更新而变化,所以一般不会把 .env 文件放到版本控制中。
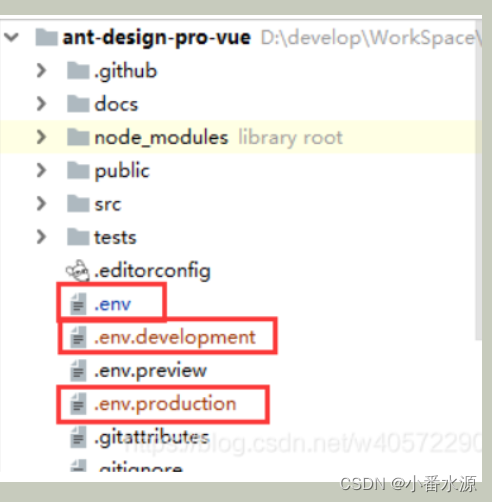
(2)关于env文件的命名规范:必须以“.env”文件名开头
.env 全局默认配置文件,不论什么环境都会加载合并
.env.development 开发环境下的配置文件
.env.production 生产环境下的配置文件

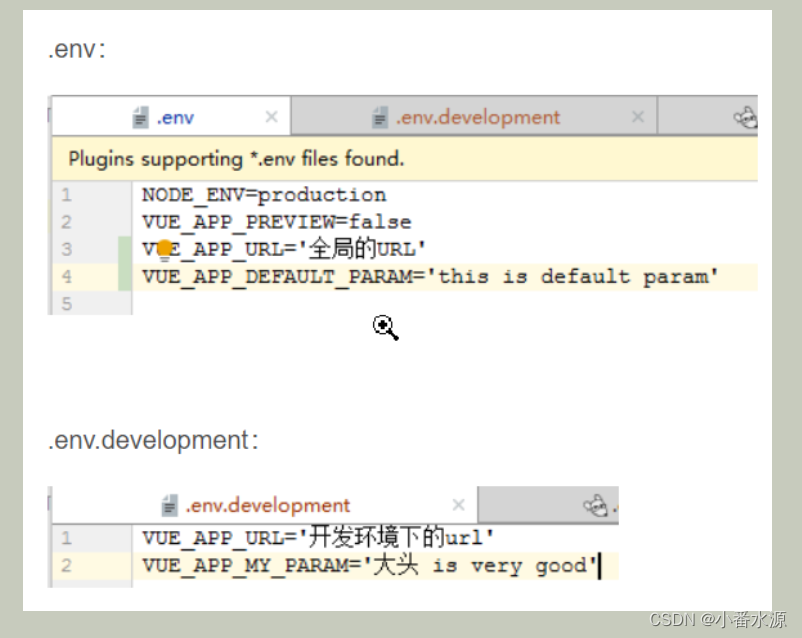
二、关于文件内容的书写要求:
属性名必须以VUE_APP_开头,比如VUE_APP_XXX

三、关于文件的加载:
根据启动命令vue会自动加载对应的环境,vue是根据文件名进行加载的,所以上面说“不要乱起名,也无需专门控制加载哪个文件”
比如执行npm run dev命令,会自动加载.env.development文件
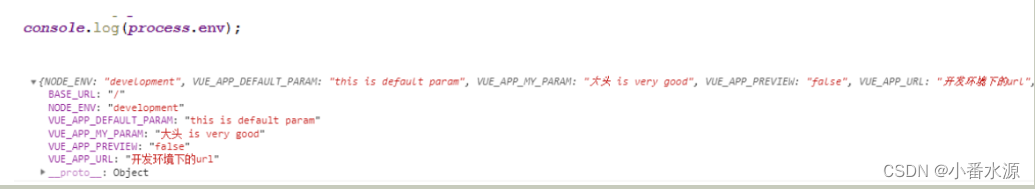
打印process.env属性(全局属性,任何地方均可使用):

可见NODE_ENV被改为了development,覆盖掉了.env中的全局属性
.env中的全局属性NODE_ENV、VUE_APP_URL被覆盖,
.env中的全局属性VUE_APP_PREVIEW、VUE_APP_DEFAULT_PARAM被保留
内容自来:https://blog.csdn.net/csdnzlcheng/article/details/107234291和https://www.cnblogs.com/yihuanhuan/p/14295581.html