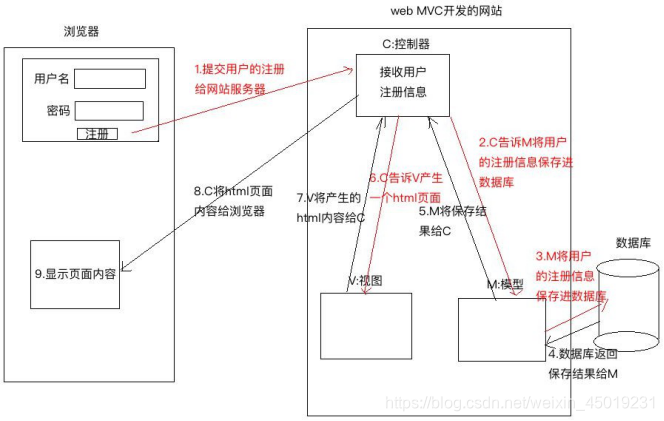
M:Model,模型,和数据库进行交互
V:View,视图,负责产生 Html 页面
C:Controller,控制器,接收请求,进行处理,与 M 和 V 进行交互,返回应答。

1、 用户点击注按钮,将要注册的信息发送给网站服务器。
2、 Controller 控制器接收到用户的注册信息,Controller 会告诉 Model 层将用户的注册信息保 存到数据库
3、 Model 层将用户的注册信息保存到数据库
4、 数据保存之后将保存的结果返回给 Model 模型
5、 Model 层将保存的结果返回给 Controller 控制器。
6、 Controller 控制器收到保存的结果之后,或告诉 View 视图,view 视图产生一个 html 页面。
7、 View 将产生的 Html 页面的内容给了 Controller 控制器。
8、 Controller 将 Html 页面的内容返回给浏览器。
9、 浏览器接受到服务器 Controller 返回的 Html 页面进行解析展示。
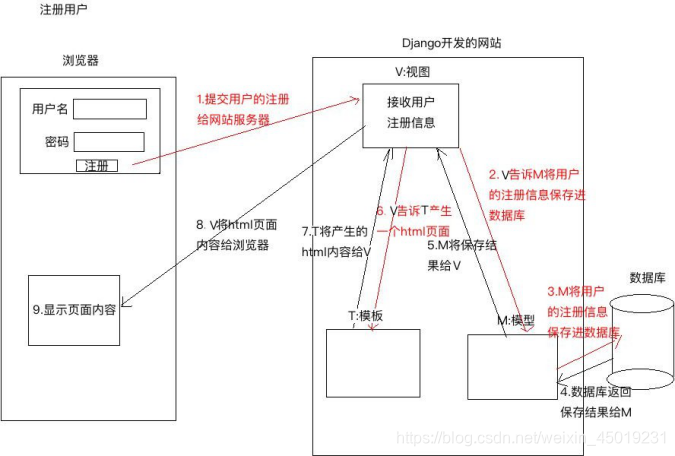
M:Model,模型,和 MVC 中的 M 功能相同,和数据库进行交互。
V:view,视图,和 MVC 中的 C 功能相同,接收请求,进行处理,与 M 和 T 进行交互,返回应答。
T:Template,模板,和 MVC 中的 V 功能相同,产生 Html 页面

1、 用户点击注册按钮,将要注册的内容发送给网站的服务器。
2、 View 视图,接收到用户发来的注册数据,View 告诉 Model 将用户的注册信息保存进数据库。
3、 Model 层将用户的注册信息保存到数据库中。
4、 数据库将保存的结果返回给 Model
5、 Model 将保存的结果给 View 视图。
6、 View 视图告诉 Template 模板去产生一个 Html 页面。
7、 Template 生成 html 内容返回给 View 视图。
8、 View 将 html 页面内容返回给浏览器。
9、 浏览器拿到 view 返回的 html 页面内容进行解析,展示。