除了使用pycharm外,还可使用vscode来操作pyqt,方法如下:
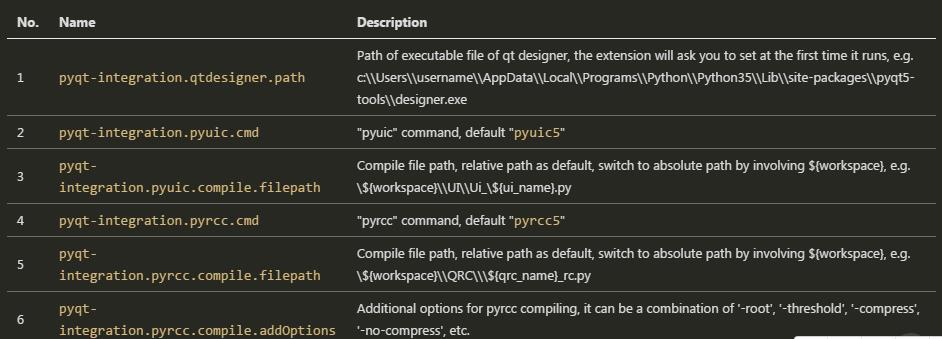
1. 在vscode中配置相关的pyqt的相关


根据自己实际情况修改第一项pyqt的路径
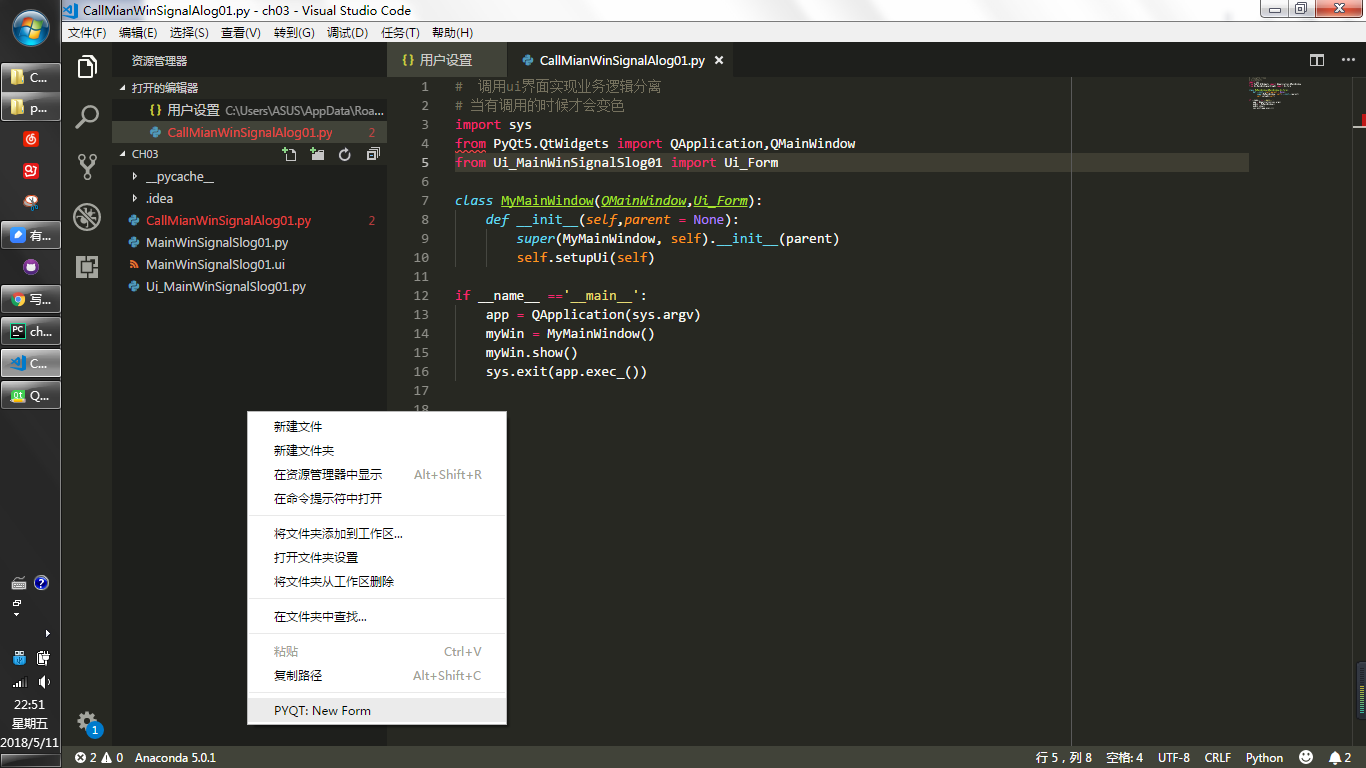
2. 创建一个文件夹,右键,最后一项可以创建一个新窗口

创建的新窗口后缀为 .ui

右键中有以下四个选项,分别是创建一个新窗口,预览,编辑,编译产生py文件。
我们在designer中设计完成后,通过最后一个编译生成文件。
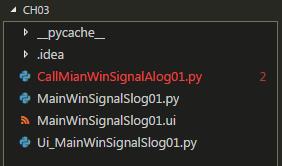
通过pycharm生成的为一个和designer一样的py文件,如上图中第二个文件。通过vscode生成的是以Ui_开头的一个py文件。

本文中采用了业务与逻辑分离的方法,所以创建了第一个Call开头的调用文件,用于调用ui界面文件。
文件内容如下:
import sys
from PyQt5.QtWidgets import QApplication,QMainWindow
from Ui_MainWinSignalSlog01 import Ui_Form # 使用vscode生成的调用方法
# from MainWinSignalSlog01 import Ui_Form # 使用pycharm生成的调用方法
class MyMainWindow(QMainWindow,Ui_Form):
def __init__(self,parent = None):
super(MyMainWindow, self).__init__(parent)
self.setupUi(self)
if __name__ =='__main__':
app = QApplication(sys.argv)
myWin = MyMainWindow()
myWin.show()
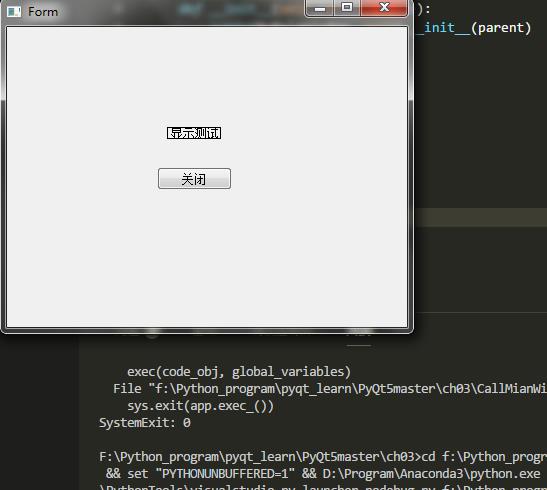
sys.exit(app.exec_())执行F5,可以看到窗口实现:

版权声明:本文为lv0817原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。