目录
(4)CSS图片垂直对齐vertical-align属性(!!!)
(1)CSS中定义列表项符号 list-style-type
6、overflow、Display(显示) 与 Visibility(可见性)
(2)Display(显示) 与 Visibility(可见性)
一、CSS简介
CSS
是
层叠样式表
(
Cascading Style Sheets
) 的简称.
有时我们也会称之为
CSS 样式表
或
级联样式表
。
CSS 也是一种标记语言
CSS 主要用于设置 HTML 页面中的
文本内容
(字体、大小、对齐方式等)、
图片的外形
(宽高、边框样式、边距等)以及
版面的布局和外观显示样式
。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:
CSS 可以美化 HTML , 让 HTML 更漂亮,让页面布局更简单
。
二、基础知识
1、css的引入方式
在HTML中引入CSS共有3种方式:
(1)外部样式表; (2)内部样式表; (3)行内样式表;
下面我们详细为大家介绍这3种CSS引入方式。
一、CSS的3种引用方式
(1)外部样式表
外部样式表是最理想的CSS引用方式,在实际开发当中,为了提升网站的性能和维护性,一般都是使用外部样式表。所谓的“外部样式表”,就是把CSS代码和HTML代码都单独放在不同文件中,然后在HTML文档中使用link标签来引用CSS样式表。 当样式需要被应用到多个页面时,外部样式表是最理想的选择。使用样式表,你就可以通过更改一个CSS文件来改变整个网站的外观。 外部样式表在单独文件中定义,并且在标签对中使用link标签来引用。 举例:
<link rel=”stylesheet” href=”style.css”>
| 属性 | 作用 |
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为”stylesheet”,表示被链接的文档是一个样式表文件。 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
(2)内部样式表
内部样式,指的就是把CSS代码和HTML代码放在同一个文件中,其中CSS代码放在标签对是放在标签对内的。 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>内部样式表</title>
<style>
div {
color: pink;
}
</style>
</head>
<body>
<div>所谓内部样式表,就是在html页面内部写样式,但是是单独写到style标签内部.</div>
</body>
</html>
(3)行内样式表
内联样式表,也是把CSS代码和HTML代码放在同一个文件中,但是跟内部样式表不同,CSS样式不是在<style></style>标签对中定义,而是在标签的style属性中定义。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内样式表</title>
</head>
<body>
<p>夏天夏天悄悄过去留下小秘密</p>
<p>压心底压心底不能告诉你</p>
<p> 晚风吹过温暖我心底我又想起你</p>
<p> 多甜蜜多甜蜜怎能忘记</p>
<p>不能忘记你把你写在日记里</p>
<p>不能忘记你心里想的还是你</p>
<p>浪漫的夏季还有浪漫的一个你</p>
<p style="color: pink; font-size: 20px;">给我一个粉红的回忆</p>
</body>
</html>
2、基础选择器
选择器
分为
基础选择器
和
复合选择器
两个大类,我们这里先讲解一下基础选择器。
基础选择器是由
单个选择器组成
的
基础选择器又包括:
标签选择器
、
类选择器
、
id 选择器
和
通配符选择器
(1)标签选择器
标签选择器
(元素选择器)
是
指用
HTML 标签名称
作为选择器,按标签名称分类,为页面中某一类标签指定
统一的 CSS 样式。
语法:
标签名
{
属性
1:
属性值
1;
属性
2:
属性值
2;
属性
3:
属性值
3;
…
}
(2)id和class选择器(类选择器)
id和class是HTML元素中两个最基本的公共属性。就像一个人的学号和班级,学号是唯一确定的。
元素的id属性
id属性被赋予了标识页面元素的唯一身份。如果一个页面出现了多个相同id属性取值,
CSS选择器
或者JavaScript就会因为无法分辨要控制的元素而最终报错。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<style>
#first{
color:pink;
}
</style>
<head>
<title></title>
<link href="css/css_reset.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="first">123</div>
<p id="first">123</p>
</body>
</html>
说明:
上面HTML代码是错误的,因为在同一个HTML页面中,不允许出现两个相同的id。不过要注意一下,在不同页面是可以出现相同id的元素。
元素的class属性
class,顾名思义,就是“类”。它采用的思想跟其他C、Java等编程语言的“类”相似。我们可以为同一个页面的相同元素或者不同元素设置相同的class,然后使得相同的class具有相同的CSS样式。
如果你要为两个元素或者两个以上元素定义相同的样式,建议使用class属性。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>利用类选择器画三个盒子</title>
<style>
.box {
width: 150px;
height: 100px;
font-size: 30px;
}
.red {
/* 背景颜色 */
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div class="box red">红色</div>
<div class="box green">绿色</div>
<div class="box red">红色</div>
</body>
</html>此外,需要注意一下:
- (1)一个标签可以同时定义多个class;
- (2)id也可以写成name,区别在于name是HTML中的标准,而id是XHTML中的标准,现在网页的标准都是使用id,所以大家尽量不要用name属性;
(3)通配符选择器
在 CSS 中,通配符选择器使用“
*
”定义,它表示选取页面中所有元素(标签)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基础选择器之通配符选择器</title>
<style>
* {
color: red;
}
/* * 这里把 html body div span li 等等的标签都改为了红色 */
</style>
</head>
<body>
<div>我的</div>
<span>我的</span>
<ul>
<li>还是我的</li>
</ul>
</body>
</html>
3、复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为
基础选择器
和
复合选择器
,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。复合选择器可以更准确、更高效的选择目标元素(标签)复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
常用的复合选择器包括:
后代选择器、子选择器
、
并集选择器
、
伪类选择器
等等。
(1)后代选择器 (重要)
后代选择器
又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素
1
元素
2 {
样式声明
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之后代选择器</title>
<style>
/* 我想要把ol里面的小li选出来改为pink */
ol li {
color: pink;
}
/* 中国 山东 济南 蓝翔 */
ol li a {
color: red;
}
.nav li a {
color: yellow;
}
</style>
</head>
<body>
<ol>
变态写法
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化的</a></li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
</ul>
</body>
</html>
(2)子选择器 (重要)
子元素选择器(子选择器) 只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
语法:
元素1 > 元素2 { 样式声明 }
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之子元素选择器</title>
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>
</html>
元素1 和 元素2 中间用
大于号
隔开
元素1 是父级,元素2 是子级,
最终选择的是
元素2
元素2 必须是
亲儿子,
其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
(3)并集选择器 (重要)
并集选择器可以选择多组标签, 同时为他们定义相同的样式
。通常用于集体声明.
并集选择器
是各选择器
通过英文逗号(,)连接而成
,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 { 样式声明 }
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之并集选择器</title>
<style>
/* 要求1: 请把熊大和熊二改为粉色 */
/* div,
p {
color: pink;
} */
/* 要求2: 请把熊大和熊二改为粉色 还有 小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意,最后一个选择器 不需要加逗号 */
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
</html>
(4)交集选择器
作用:选中页面中
同时满足
多个选择器的标签
选择器语法:
选择器1选择器2 { css }
结果:
•
(既又原则)找到页面中
既
能被选择器1选中,
又
能被选择器2选中的标签,设置样式
注意点:
1. 交集选择器中的选择器之间是
紧挨着的,没有东西分隔
2. 交集选择器中
如果有标签选择器,标签选择器必须写在最前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.red {
color: red;
}
</style>
</head>
<body>
<!-- 需求:只让小可爱变红(不能改变html结构) -->
<!-- 解决:找到页面中,既是p标签,又有red这个类名的标签,设置样式 -->
<div class="red">小姐姐</div>
<p>小帅哥</p>
<p class="red">小可爱</p>
</body>
</html>

(5)伪类选择器
伪类选择器
用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是
用冒号(:)表示
,比如 :hover 、 :first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
链接伪类选择器:与a链接搭配使用
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器之链接伪类选择器</title>
<style>
/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */
a:link {
color: #333;
text-decoration: none;
}
/*2. a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/*3. a:hover 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
<a href="http://www.xxxxxxxx.com">未知的网站</a>
</body>
</html>
上面举例的四个是需要记忆的。
focus伪类选择器
:focus 伪类选择器
用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>focus伪类选择器</title>
<style>
/* // 把获得光标的input表单元素选取出来 */
input:focus {
background-color: pink;
color: red;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
</html>
4、文本样式总结
大家可以对着这张图,来想一下相应的CSS属性叫什么。
表1 CSS文字属性
| 属性 | 说明 |
|---|---|
| font-family | 字体类型 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-style | 字体斜体 |
| color | 颜色 |
(1)字体类型font-family
语法:
font-family:字体名;
说明:
字体名指的是“微软雅黑”、“宋体”、“Times New Roman”等。
举例:“font-family:微软雅黑;”
(2)字体大小font-size
语法:
font-size:像素值;
说明:
初学者尽量使用像素来作为单位,因此我们不会在初学者阶段介绍太多的其他单位,比如百分比、em等。
举例:“font-size:15px;”
(3)字体颜色color
语法:color:关键字/颜色值;
说明:
color共有2种取值,一种是关键字取值,例如“color:red;”;另外一种是十六进制颜色值,例如“color:#F1F1F1;”。对于十六进制颜色值,我们可以使用“在线调色板”选取你喜欢的颜色。
举例:“color:blue;”
(4)字体粗细font-weight
语法:
font-weight:取值;
说明:
对于中文网页来说,font-weight属性一般仅用到bold、normal这两个属性值完全就可以了,粗细值不建议使用数值(100~900)。
举例:“font-weight:bold;”
(5)字体斜体font-style
在CSS中,使用font-style属性来定义字体倾斜效果
语法:
font-style:取值;
说明:
font-style属性的取值如下表:
| font-style属性值 | 说明 |
|---|---|
| normal | 默认值,正常体 |
| italic | 斜体,这是一个属性 |
| oblique | 将字体倾斜,将没有斜体变量(italic)的特殊字体,要应用oblique |
(6)字体复合写法举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS字体属性之复合属性</title>
<style>
/* 想要div文字变倾斜 加粗 字号设置为16像素 并且 是微软雅黑 */
div {
/* font-style: italic;
font-weight: 700;
font-size: 16px;
font-family: 'Microsoft yahei'; */
/* 复合属性: 简写的方式 节约代码 */
/* font: font-style font-weight font-size/line-height font-family; */
/* font: italic 700 16px 'Microsoft yahei'; */
font: 20px '黑体';
}
</style>
</head>
<body>
<div>三生三世十里桃花,一心一意百行代码</div>
</body>
</html>
5、常用文本样式总结
| 属性 | 说明 |
|---|---|
| text-decoration | 下划线、删除线、顶划线 |
| text-transform | 文本大小写 |
| font-varient | 将英文文本转换为“小型”大写字母 |
| text-indent | 段落首行缩进 |
| text-align | 文本水平对齐方式 |
| line-height | 行高 |
(1)text-decoration
在CSS中,使用
text-decoration属性
来定义字体下划线、删除线和顶划线。
语法:
text-decoration:属性值;
说明:
text-decoration属性取值如下表:
| text-decoration属性值 | 说明 |
|---|---|
| text-decoration | 下划线、删除线、顶划线 |
| none | 默认值,可以用这个属性值也可以去掉已经有下划线或删除线或顶划线的样式 |
| underline | 下划线 |
| line-through | 删除线 |
| overline | 顶划线 |
使用“text-decoration:none”这个属性值可以去除a标签的默认样式。
学了这个属性之后,我们应该摒弃
HTML入门教程
中学习到的<s>标签(删除线)和<u>标签(下划线)。
(2)text-transform
在CSS中,使用
text-transform属性
来转换文本的大小写,这个是针对英文而言,因为中文不存在大小写之分。
语法:
text-transform:属性值;
说明:
text-transform属性取值如下表:
| text-transform属性值 | 说明 |
|---|---|
| none | 默认值,无转换发生 |
| uppercase | 转换成大写 |
| lowercase | 转换成小写 |
| capitalize | 将每个英文单词的首字母转换成大写,其余无转换发生 |
(3)font-variant
使用
font-variant属性
只有一个作用:把文本设置成小型大写字母,这也是针对英文而言,因为中文不存在大小写之分。
语法:
font-variant:normal/small-caps;
说明:
font-variant属性取值如下表:
| font-variant属性值 | 说明 |
|---|---|
| normal | 默认值,正常效果 |
| small-caps | 小型大写字母的字体 |
(4)text-indent
我们可以使用CSS的
text-indent属性
来控制文本首行的缩进。
语法:
text-indent:像素值;
说明:
在CSS初学阶段,全部都是使用像素作单位,在CSS进阶阶段我们会深入讲解其他CSS单位
(5)text-align
在CSS中,使用
text-align属性
控制文本的水平方向的对齐方式:左对齐、居中对齐、右对齐。
语法:
text-align:属性值;
说明:
text-align属性取值如下表:
| text-align属性 | 说明 |
|---|---|
| left | 默认值,左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
text-align属性只能针对文本文字和<img>标签,对其他标签无效。
(6)line-height
line-height属性
指的是行高,而不是行间距。
语法:
line-height:像素值;
说明:
在CSS初学者阶段,我们都是采用像素做单位。
6、边框样式
边框属性
要设置一个元素的边框必须要设置以下3个方面:
- (1)边框的宽度;
- (2)边框的外观(实线,或者虚线);
- (3)边框的颜色;
| 属性 | 说明 |
|---|---|
| border-width | 边框的宽度 |
| border-style | 边框的外观 |
| border-color | 边框的颜色 |
(1)border-width
语法:
border-width:像素值;
说明:
在CSS初学者阶段,我们都是建议采用像素做单位
(2)border-style
border-style属性用于设置边框的外观,例如实线边框和虚线边框。
语法:
border-style:属性值;
说明:
虽然border-style属性值很多,但是大部分我们都用不上。一般情况下,我们用到solid和dashed这两个属性值就够了,别浪费时间去记忆其他属性值,不听老人言,吃亏在眼前呀!
(3)border-color
border-color属性用来定义边框的颜色。
语法:
border-color:颜色值
说明:
对于颜色的取值,请使用前端神器“在线调色板”来选取。
(4)边框复合写法举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>边框的复合写法</title>
<style>
div {
width: 300px;
height: 200px;
/* border-width: 5px;
border-style: solid;
border-color: pink; */
/* 边框的复合写法 简写: */
/* border: 5px solid pink; */
/* 上边框 */
border-top: 5px solid pink;
/* 下边框 */
border-bottom: 10px dashed purple;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
7、 背景样式
(1)背景颜色
background-color属性
在CSS中,使用background-color属性来定义元素的背景颜色。
语法:
background-color:颜色值;
说明:
颜色值是一个关键字或一个16进制的RGB值。关键字指的就是颜色的英文名称,如red、blue、green等。所谓的16进制RGB值指的就是类似“#FBF9D0”这种形式的值。对于颜色值的获取,大家可以使用“在线调色板”来获取,非常的方便。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景颜色</title>
<style>
div {
width: 200px;
height: 200px;
/* background-color: transparent; 透明的 清澈的 */
/* background-color: red; */
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(2)背景图像
在CSS中,为元素设置背景图像,往往涉及到以下属性:
表1 CSS背景图像属性
| 属性 | 说明 |
|---|---|
| background-image | 定义背景图像的路径,这样图片才能显示嘛 |
| background-repeat | 定义背景图像显示方式,例如纵向平铺、横向平铺 |
| background-position | 定义背景图像在元素哪个位置 |
| background-attachment | 定义背景图像是否随内容而滚动 |
1、background-image
在CSS中,使用background-image属性来定义元素的背景图片。
语法:
background-image:url(“图像地址”);
说明:
图像地址可以是相对地址,也可以是绝对地址。
background-image属性是控制元素的必选属性,它定义了图像的来源,跟HTML的img标签一样,必须定义图像的来源路径,图像才能显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景图片</title>
<style>
div {
width: 300px;
height: 300px;
/* 不要落下 url() */
background-image: url(images/logo.png);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2、background-repeat
background-repeat属性定义背景图像的显示方式,例如不平铺、横向平铺和两个方向都平铺。
如上图,第一部分就是背景图像在纵向和横向两个方向都平铺,第二部分只是在横向平铺,而第三部分只是在纵向平铺。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景图片平铺</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(images/logo.png);
/* 1.背景图片不平铺 */
/* background-repeat: no-repeat; */
/* 2.默认的情况下,背景图片是平铺的 */
/* background-repeat: repeat; */
/* 3. 沿着x轴平铺 */
/* background-repeat: repeat-x; */
/* 4. 沿着Y轴平铺 */
background-repeat: repeat-y;
/* 页面元素既可以添加背景颜色也可以添加背景图片 只不过背景图片会压住背景颜色 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3、background-position
background-position属性
定义了背景图像在该元素的位置。
1. 参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2. 参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3. 参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
定义背景图像在元素的位置,一般需要定义背景图像的横向位置和纵向位置,例如上图定义了背景图像在横向距离元素左边80px,在纵向距离元素顶边40px。
也可以用方位名词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景位置-方位名词</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(images/logo.png);
background-repeat: no-repeat;
/* background-position: 方位名词; */
/* background-position: center top; */
background-position: right center;
/* 如果是方位名词 right center 和 center right 效果是等价的 跟顺序没有关系 */
/* background-position: center right; */
/* 此时 水平一定是靠右侧对齐 第二个参数省略 y 轴是 垂直居中显示的 */
/* background-position: right; */
/* 此时 第一个参数一定是 top y轴 顶部对齐 第二个参数省略x 轴是 水平居中显示的 */
/* background-position: top; */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
也可以是混合单位
background-position: center 20px;
4、background-attachment
在CSS中,使用背景附件
background-attachment属性
可以设置背景图像是随对象滚动还是固定不动。
background-attachment 后期可以制作视差滚动的效果。
background-attachment : scroll | fixed
(3)背景的复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性
background
中。从而节约代码量.
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;
(4)背景半透明
CSS3 为我们提供了背景颜色半透明的效果。
最后一个参数是 alpha 透明度,取值范围在 0~1之间
我们习惯把 0.3 的 0 省略掉,写为
background: rgba(0, 0, 0, .3);
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
8、图片样式
(1)图片大小width和height
在之前的课程例子中,我们接触了width和height这两个属性,这两个属性分别是用来设置元素的宽度和高度的。
在CSS中,对于图片的大小,我们也是用width和height来定义。
语法:
width
:像素值;
height
:像素值;
(2)图片边框border
在“
CSS边框border
”这一节我们详细讲解了边框border属性。在CSS中,对于图片的边框,我们也是使用border属性来定义。
语法:
border-width
:像素值;
border-style
:属性值;
border-color
:颜色值;
注:或者使用border简洁写法,如
“border:1px solid gray;”
。
(3)图片水平对齐text-align(图片水平居中!)
在“文本水平对齐text-align”这一节我们详细讲解了text-align属性。大家请记住,text-align一般只用在两个地方:文本水平对齐和图片水平对齐。也就是说,text-align只对文本和img标签有效,对其他标签无效。
语法:
text-align:属性值;
注意:图片需要套在其他标签中
如下:
.img{
text-align: center;
}
<div class=”img”><img src=”images/pic.jpeg” alt=””></div>
(4)
CSS图片垂直对齐
vertical-align属性(!!!)
在CSS中,我们可以使用vertical-align属性来定义图片的垂直对齐方式。
语法:
vertical-align:属性值;
说明:
vertical即“垂直的”,align即“使排整齐”。大家记忆CSS属性要跟在HTML入门教程中记忆HTML标签一样,根据英文意思去记忆就事半功倍了。
vertical-align属性取值如下表:
| vertical-align属性取值 | 说明 |
|---|---|
| top | 顶部对齐 |
| middle | 中部对齐 |
| baseline | 基线对齐 |
| bottom | 底部对齐 |

图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
- 给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
- 把图片转换为块级元素 display: block;
9、列表样式
(1)CSS中定义列表项符号 list-style-type
type属性来定义列表项符号,那是在元素属性中定义的。但是我们之前说过,标签和样式是应该分离的,那在CSS中怎么定义列表项符号呢?
在CSS中,不管是有序列表还是无序列表,都统一使用list-style-type属性来定义列表项符号。
语法:
list-style-type:属性值;
说明:
list-style-type属性取值如下:
| list-style-type属性值 | 说明 |
|---|---|
| decimal | 默认值,数字1、2、3…… |
| lower-roman | 小写罗马数字i、ii、iii…… |
| upper-roman | 大写罗马数字I、II、III…… |
| lower-alpha | 小写英文字母a、b、c…… |
| upper-alpha | 大写英文字母A、B、C…… |
| list-style-type属性值 | 说明 |
|---|---|
| disc | 默认值,实心圆“●” |
| circle | 空心圆“○” |
| square | 实心正方形“■” |
| list-style-type取值 | 说明 |
|---|---|
| none | 去除列表项符号 |
(2)自定义列表项符号list-style-image
不管是有序列表,还是无序列表,都有它们自身的列表项符号。但是默认的列表项符号都比较丑,那如果我们想自定义列表项符号,那该怎么实现呢?
在CSS中,我们可以使用list-style-image属性来自定义列表项符号。
语法:
list-style-image:url(图像地址);
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>list-style-image属性</title>
<style type="text/css">
ul{list-style-image:url("../App_images/lesson/run_cj/list.png");}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
在浏览器预览效果如下:
10、表格样式
(1)表格边框
指定CSS表格边框,使用border属性。
下面的例子指定了一个表格的Th和TD元素的黑色边框:
table, th, td
{
border: 1px solid black;
}

请注意,在上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。
为了显示一个表的单个边框,使用 border-collapse属性。
(2)折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
| border-collapse属性值 | 说明 |
|---|---|
| separate | 默认值,边框分开,不合并 |
| collapse | 边框合并,如果相邻,则共用一个边框 |
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}

(3)表格宽度和高度
Width和height属性定义表格的宽度和高度。
下面的例子是设置100%的宽度,50像素的th元素的高度的表格:
table { width:100%; } th { height:50px; }
(4)表格边框间距border-spacing
在CSS中,我们使用border-spacing属性来定义表格边框间距。
语法:
border-spacing:像素值;
说明:
该属性指定单元格边界之间的距离。当只指定了1个像素值时,这个值将作用于横向和纵向上的间距;当指定了2个length值时,第1个作用于横向间距,第2个作用于纵向间距。
分析:
“border-spacing:5px 10px”定义了单元格之间水平方向的间距为5px,垂直方向的间距为10px。
border-spacing属性跟上节课学到的border-collapse属性一样,只需要在table元素设置就可以生效,没必要在th、td这些元素中设置,造成代码冗余。
(5)表格标题位置caption-side
在CSS中,我们使用caption-side属性来定义表格标题的位置。
语法:
<
caption
>表格标题</
caption
>
caption-side:属性值;
说明:
caption-side属性取值如下:
| caption-side属性值 | 说明 |
|---|---|
| top | 默认值,标题在顶部 |
| bottom | 标题在底部 |
11、CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

(1)
边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
|
属性 |
作用 |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
CSS 边框属性允许你指定一个元素边框的
样式
和
颜色
。
border : border-width || border-style || border-color
边框样式 border-style 可以设置如下值:
-
none:没有边框即忽略所有边框的宽度(默认值)
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
dotted:边框为点线
CSS 边框属性允许你指定一个元素边框的
样式
和
颜色
。
边框简写:
border: 1px solid red;
没有顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>边框的复合写法</title>
<style>
div {
width: 300px;
height: 200px;
/* border-width: 5px;
border-style: solid;
border-color: pink; */
/* 边框的复合写法 简写: */
/* border: 5px solid pink; */
/* 上边框 */
border-top: 5px solid pink;
/* 下边框 */
border-bottom: 10px dashed purple;
}
</style>
</head>
<body>
<div></div>
</body>
</html>边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
-
测量盒子大小的时候,不量边框.
-
如果测量的时候包含了边框,则需要 width/height 减去边框宽度
(2)
内边距(padding)
padding
属性用于设置内边距,即边框与内容之间的距离。
|
属性 |
作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
内边距(padding)
padding
属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
| padding:5px; |
1个值,代表上下左右都有5像素内边距; |
| padding:5p 10px; |
2个值,代表上下内边距是5像素左右内边距是10像素; |
| padding:5px 10px 20px; |
3个值,代表上内边距5像素左右内边距10像素下内边距20像素; |
| padding:5px 10px 20px 30px; | 4个值,上是5像素右10像素下20像素左是30像素顺时针 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型之内边距</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* padding-left: 5px;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 5px; */
/* 内边距复合写法(简写) */
/* padding: 5px; */
/* padding: 5px 10px; */
/* padding: 5px 10px 20px; */
padding: 5px 10px 20px 30px;
}
</style>
</head>
<body>
<div>
盒子内容是content盒子内容是content盒子内容是content盒子内容是content
</div>
</body>
</html>当我们给盒子指定
padding
值之后,发生了 2 件事情:
-
内容和边框有了距离,添加了内边距。
-
padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让
width/height 减去多出来的内边距大小
即可。
如果盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小
(3)
外边距(margin)
margin
属性用于设置外边距,即控制盒子和盒子之间的距离。
|
属性 |
作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
外边距可以让块级盒子
水平居中
,
但是必须满足两个条件:
-
盒子必须指定了宽度(width)。
-
盒子
左右的外边距
都设置为 auto 。
常见的写法,以下三种都可以:
-
margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
注意:
以上方法是让块级元素水平居中,
行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可
。
(4)外边距合并
使用
margin
定义块元素的
垂直外边距
时,可能会出现外边距的合并。
主要有两种情况:
1. 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。
取两个值中的 较大者这种现象被称为
相邻块元素垂直外边距的合并
。

解决方案:
尽量只给一个盒子添加 margin 值。
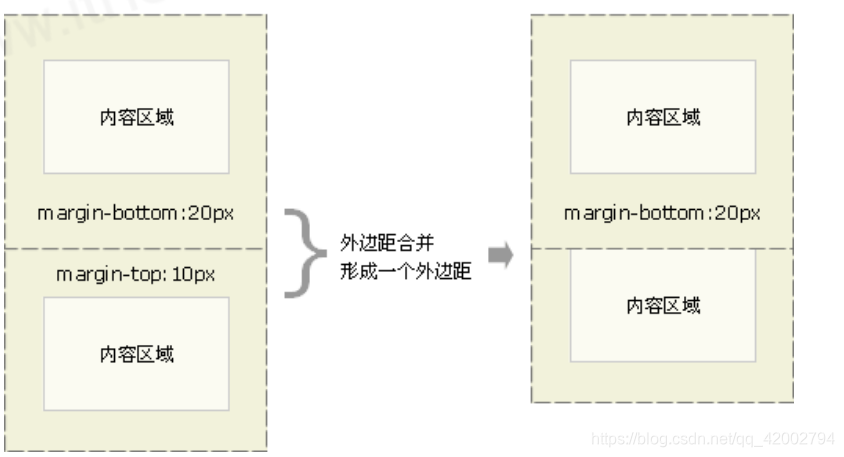
2. 嵌套块元素垂直外边距的塌陷
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
-
可以为父元素定义上边框。
-
可以为父元素定义上内边距。
-
可以为父元素添加 overflow:hidden。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。
(5)
清除内外边距
页元素的内外边距。
* {
padding:0; /*
清除内边距
*/
margin:0; /*
清除外边距
*/
}
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内 块元素就可以了。
(6)css3盒子模型
box-sizing: border-box;

12、浮动布局
(1)
传统网页布局的三种方式
网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置.
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
-
普通流(标准流)
-
浮动
-
定位
标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列.
1. 块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2. 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,
标准流是最基本的布局方式
。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
(2)浮动简介
浮动属性float是CSS布局的最佳利器,我们可以通过不同的浮动属性值灵活地定位div元素,以达到布局网页的目的。我们可以通过CSS的属性float使元素向左或向右浮动。也就是说,让盒子及其中的内容浮动到文档的右边或者左边。以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS中,任何元素都可以浮动。
浮动元素会生成一个
块级框
,而
不论它本身是何种元素
。
语法:
float:取值;
说明:
float属性的取值很简单也很容易记忆,就2个属性值:
| float属性值 | 说明 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
(3)浮动特性(重难点)
设置了浮动(float)的元素最重要特性:
-
脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称
脱标
)
-
浮动的盒子
不再保留原先的位置
-
浮动元素会具有
行内块
元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有
行内块元素
相似的特性。
-
如果块级盒子没有设置宽度,
默认宽度和父级一样宽
,但是添加浮动后,它的大小根据内容来决
-
浮动的盒子中间是没有缝隙的
,是紧挨着一起的
-
行内元素同理
(4)清除浮动
见之前写的一篇博客
13、定位布局
(1)为什么需要定位
- 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
(2)定位组成
定位
:将盒子定在某一个位置,所以
定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1.定位模式
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:

2.边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。

(3)静态定位 static(了解)
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 { position: static; }
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
(4)相对定位 relative(重要)
相对定位
是元素在移动位置的时候,是相对于它
原来的位置
来说的(自恋型)。
语法:
选择器 { position: relative; }
相对定位的特点:(务必记住)
1. 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2. 原来在
标准流的位置继续占有
,后面的盒子仍然以标准流的方式对待它。
因此,
相对定位并没有脱标
。它最典型的应用是给绝对定位当爹的。。。
(5)绝对定位 absolute(重要)
绝对定位
是元素在移动位置的时候,是相对于它
祖先元素
来说的(拼爹型)。
语法:
选择器 { position: absolute; }
绝对定位的特点:(务必记住)
1. 如果
没有祖先元素
或者
祖先元素没有定位
,则以浏览器为准定位(Document 文档)。
2. 如果祖先元素有定位(相对、绝对、固定定位),则以
最近一级的有定位祖先元素
为参考点移动位置。
3. 绝对定位
不再占有原先的位置
。(脱标)
所以绝对定位是脱离标准流的。
(6)子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:
子级是绝
对定位的话,父级要用相对定位。
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以
相对定位经常用来作为绝对定位的父级。
总结:
因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,
子绝父绝也会遇到
。
(7) 固定定位 fixed (重要)
固定定位
是元素
固定于浏览器可视区的位置。
主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position: fixed; }
固定定位的特点:(务必记住)
1.
以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
2
. 固定定位不再占有原先的位置
。
固定定位也是
脱标的
,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧: 固定在版心右侧位置。
小算法:
1. 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
2. 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。

(8) 粘性定位 sticky(了解)
粘性定位
可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
语法:
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
1. 以浏览器的可视窗口为参照点移动元素(固定定位特点)
2. 粘性定位
占有原先的位置
(相对定位特点)
3. 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
(9)定位的总结

1. 一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
2. 学习定位重点学会子绝父相。
(10)定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
语法:
选择器 { z-index: 1; }
- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
(11)定位的拓展
1. 绝对定位的盒子居中
加了绝对定位的盒子
不能通过 margin:0 auto 水平居中
,但是可以通过以下计算方法实现水平和垂直居中。
① left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
② margin-left: -100px;:让盒子向左移动自身宽度的一半。
2. 定位特殊特性
绝对定位和固定定位也和浮动类似。
1. 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3. 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
4. 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
三、其他(陆续补充)
1、Emmet 语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法.
- 快速生成HTML结构语法
- 快速生成CSS样式语法
(1) 快速生成HTML结构语法
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div>
- 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $
- 如果想要在生成的标签内部写内容可以用 { } 表示
(2)快速生成CSS样式语法
CSS 基本采取简写形式即可.
- 比如 w200 按tab 可以 生成 width: 200px;
- 比如 lh26px 按tab 可以生成 line-height: 26px;
(3)快速格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ——.>【首选项】———->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
“editor.formatOnType”: true,
“editor.formatOnSave”: true
2、圆角边框
border-radius 属性用于设置元素的外边框圆角。
div {
width: 300px;
height: 150px;
background-color: pink;
border-radius: 10px;
}

(1)圆形的做法:
<div class=”yuanxing”></div>
.yuanxing {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 100px; */
/* 50% 就是宽度和高度的一半 等价于 100px */
border-radius: 50%;
}

(2)圆角矩形的做法:
<div class=”juxing”></div>
.juxing {
width: 300px;
height: 100px;
background-color: pink;
/* 圆角矩形设置为高度的一半 */
border-radius: 50px;
}

该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
border-bottom-left-radius
(3) 可以设置不同的圆角:
<div class=”radius”></div>
.radius {
width: 200px;
height: 200px;
border-radius: 10px 20px 30px 40px;
/* border-radius: 10px 40px; */
/* border-top-left-radius: 20px; */
background-color: pink;
}

3、盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必需。水平阴影的位置。允许负值 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意
:
1. 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
4、文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法
text-shadow: h-shadow v-shadow blur color;
| h-shadow | 必需。水平阴影的位置。允许负值 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
5、用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
(1)鼠标样式 cursor
<ul>
<li style="cursor: default;">我是默认的小白鼠标样式</li>
<li style="cursor: pointer;">我是鼠标小手样式</li>
<li style="cursor: move;">我是鼠标移动样式</li>
<li style="cursor: text;">我是鼠标文本样式</li>
<li style="cursor: not-allowed;">我是鼠标禁止样式</li>
</ul>
(2)轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none; }
(3)防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none;}
6、overflow、Display(显示) 与 Visibility(可见性)
(1)overflow
控制内容溢出元素框时显示的方式。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherit | 规定应该从父元素继承 overflow 属性的值 |
注意:
在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 “overflow:scroll” 也是一样的)。
(2)Display(显示) 与 Visibility(可见性)
两者的区别
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
隐藏一个元素可以通过把display属性设置为”none”,或把visibility属性设置为”hidden”。但是请注意, 这两种方法会产生不同的结果。
- visibility:hidden 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
- display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了, 而且该元素原本占用的空间也会从页面布局中消失。
display 改变元素的类型
CSS样式有以下三个:
- display:block – 显示为块级元素
- display:inline – 显示为内联元素
- display:inline-block – 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
7、权重叠加运算

8、结构伪类选择器




9、伪元素

举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: skyblue;
}
.father::before {
/* 必加的属性 */
content: '我是一个伪元素';
/* 转换显示方式 */
display: block;
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="father">
我是father内部的内容
</div>
</body>
</html>

9、用CSS画三角形
场景:在网页中展示出小三角形时,除了可以使用图片外,还可以使用代码完成。
实现原理:
利用盒子边框完成
实现步骤:
1. 设置一个盒子
2. 设置四周不同颜色的边框
3. 将盒子宽高设置为0,仅保留边框
4. 得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 0px;
height: 0px;
/* background-color: pink; */
/* 方法一: */
border-top: 100px solid skyblue;
border-right: 100px solid yellow;
border-bottom: 100px solid purple;
border-left: 100px solid blue;
/* 方法二: */
/* border: 100px solid transparent;
border-bottom-color: blue; */
}
</style>
</head>
<body>
<div></div>
</body>
</html>方法一:

方法二:

10、属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 找到页面中的input,并且需要有type属性 */
input[type]:focus{ //注意:前面不要有空格
background-color: pink;
}
/* 找到页面中的input,并且需要type属性值为text */
input[type="text"] {
background-color: red;
}
input[type="password"] {
background-color: green;
}
</style>
</head>
<body>
<input type="text">
<input type="password">
</body>
</html>
11、精灵图
场景:项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
例如:需要在网页中展示8张小图片
8张小图片分别发送 → 发送8次
合成一张精灵图发送 → 发送1次
使用精灵图的步骤是什么?
1. 创建一个盒子
2. 设置盒子大小为小图片大小
3. 设置精灵图为盒子的背景图片
4. 将小图片左上角坐标
取负值
,设置给盒子的background-position:x y
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one {
width: 24px;
height: 24px;
background: url('./images/taobao.png') 0px -264px;
float: left;
}
.two {
width: 24px;
height: 24px;
background: url('./images/taobao.png') 0px -484px;
float: left;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>原图(缩小):
![]()
案例:

12、图片大小
作用:设置背景图片的大小,
语法:
background-size:宽度 高度;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 400px;
height: 300px;
border: 1px solid #000;
background: url('./images/1.jpg') no-repeat;
margin: 100px auto;
}
div:nth-child(2) {
/*
1、数字 + px
优点:设置简单
缺点:图片可能会拉伸变形
*/
background-size: 400px 300px;
}
div:nth-child(3) {
/*
2、百分比:
优点:设置简单
缺点:图片可能会拉伸变形
*/
background-size: 100% 100%;
}
div:nth-child(4) {
/*
3、contain:包含——》让背景图片进行等比例缩放,直到不会超出盒子的最大
优点:进行等比例缩放,不会让图片变形
缺点:可能盒子会出现留白
*/
background-size: contain;
}
div:nth-child(5) {
/*
4、cover:覆盖——》让背景图片进行等比例缩放,直接填满整个盒子刚好没有空白为止
优点:进行等比例缩放,不会让图片变形
缺点:可能背景图片会超出盒子
*/
background-size: cover;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
13、过渡 transition

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
/* 过渡 */
transition: all 1s;
}
div:hover {
width: 800px;
background-color: yellow;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
14、tranfrom属性
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
经常和transition搭配使用
| 值 | 描述 |
|---|---|
| none | 定义不进行转换。 |
|
matrix( n , n , n , n , n , n ) |
定义 2D 转换,使用六个值的矩阵。 |
|
matrix3d( n , n , n , n , n , n , n , n , n , n , n , n , n , n , n , n ) |
定义 3D 转换,使用 16 个值的 4×4 矩阵。 |
|
translate( x , y ) |
定义 2D 转换。 |
|
translate3d( x , y , z ) |
定义 3D 转换。 |
|
translateX( x ) |
定义转换,只是用 X 轴的值。 |
|
translateY( y ) |
定义转换,只是用 Y 轴的值。 |
|
translateZ( z ) |
定义 3D 转换,只是用 Z 轴的值。 |
|
scale( x [, y ]?) |
定义 2D 缩放转换。 |
|
scale3d( x , y , z ) |
定义 3D 缩放转换。 |
|
scaleX( x ) |
通过设置 X 轴的值来定义缩放转换。 |
|
scaleY( y ) |
通过设置 Y 轴的值来定义缩放转换。 |
|
scaleZ( z ) |
通过设置 Z 轴的值来定义 3D 缩放转换。 |
|
rotate( angle ) |
定义 2D 旋转,在参数中规定角度。 |
|
rotate3d( x , y , z , angle ) |
定义 3D 旋转。 |
|
rotateX( angle ) |
定义沿着 X 轴的 3D 旋转。 |
|
rotateY( angle ) |
定义沿着 Y 轴的 3D 旋转。 |
|
rotateZ( angle ) |
定义沿着 Z 轴的 3D 旋转。 |
|
skew( x-angle , y-angle ) |
定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
|
skewX( angle ) |
定义沿着 X 轴的 2D 倾斜转换。 |
|
skewY( angle ) |
定义沿着 Y 轴的 2D 倾斜转换。 |
|
perspective( n ) |
为 3D 转换元素定义透视视图。 |