在项目开发过程中,如果涉及多个项目,可能不同开发人员会采用不同的node.js版本,假如我们同时在服务器上安装多个node.js,管理和维护起来也不是很方便,nvm是一个很方便的多版本node.js管理工具,在服务器上只需要安装nvm管理工具,通过nvm下载和管理不同版本的node.js,到时只需要做版本切换即可。
nvm官网:
https://www.nvm-consultants.co.uk/
git地址:
https://github.com/nvm-sh/nvm
一、安装nvm工具
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.36.0/install.sh | bash
或者
$ wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.36.0/install.sh | bash
安装完成后,声明下环境变量
$ source ~/.bashrc
备注:一般情况下,采用普通用户安装nvm
二、简单使用说明
##安装最新稳定版
nvm install stable
##安装指定版本nodejs,例如:v8.12.0
nvm install v8.12.0 或者 nvm install 8.12.0
##切换至指定版本nodejs
nvm use v8.12.0 或者 nvm run node --version
##查看当前nodejs版本
nvm current
##查看所有安装的nodejs版本
nvm ls
##npm安装模块
npm install node-sass 或者 npm install -g node-sass
三、报错示例
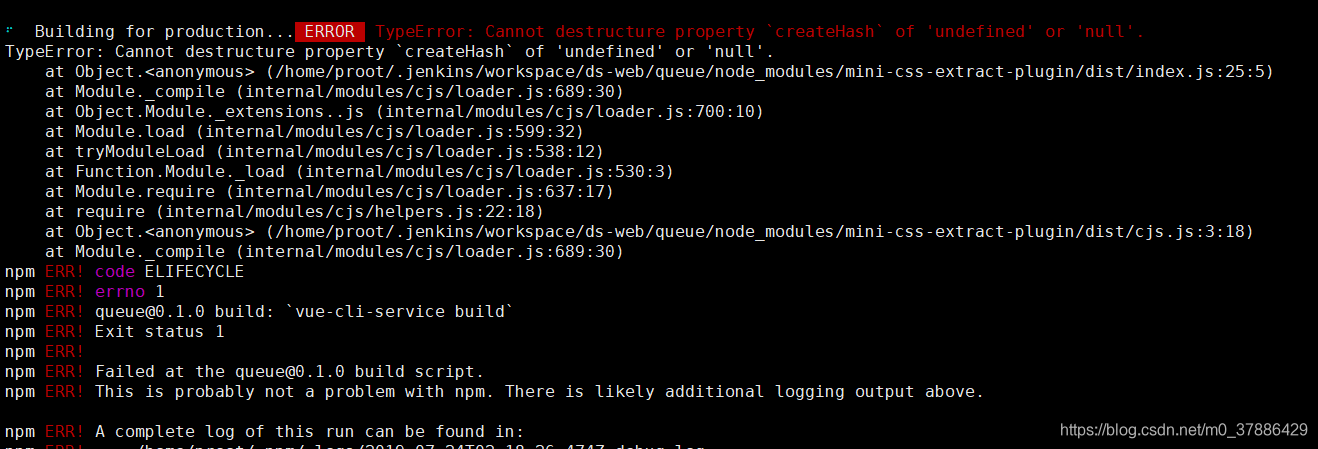
错误一:

原因分析:
mini-css-extract-plugin这个插件是webpack4更新的插件,所以如果因为 mini-css-extract-plugin导致出现出现这个问题,可以查看一下自己的webpack版本,升级到4以上版本就好了
npm view mini-css-extract-plugin versions #查看插件所有版本
npm view mini-css-extract-plugin version #查看插件最新版本
npm view mini-css-extract-plugin #查看插件所有信息
npm install -D mini-css-extract-plugin@0.7.0 #安装指定版本插件
错误二
TypeError: compilation.templatesPlugin is not a function
**原因分析:**因为官方 html-webpack-plugin 没有及时更新支持 webpack4 导致的问题
npm view html-webpack-plugin versions #查看插件所有版本
npm view html-webpack-plugin #查看插件详细信息
npm install -D html-webpack-plugin@4.0.0-beta.8 #安装指定版本插件
版权声明:本文为m0_37886429原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。